😽
覚えたい単語を選んで例文を生成してくれるジェネレータ作った
勢いで作り始めたが、機能を盛り込みすぎて逆に使いにくくなってしまったので放置気味...ここで供養しておこう。いつもどおり、Cursorにて。ちょこちょこ機能追加していったが、合計で...5時間ぐらいではなかろうか。
解決したかったこと
単語帳を作ったはいいが、単語単体だと記憶に残りにくい。「この単語ってどういう感じで使うんだろう?」がわかればいいのでは、ということで単語を指定したうえでの例文ジェネレータを作ってみた。
作ったもの
今回実装した機能は以下。
- 単語を指定して例文を10個生成。
- 例文はシチュエーションも指定できる(学校、ホームステイなど)。
- 単語を思いつかなかったときのために候補も生成してくれる。
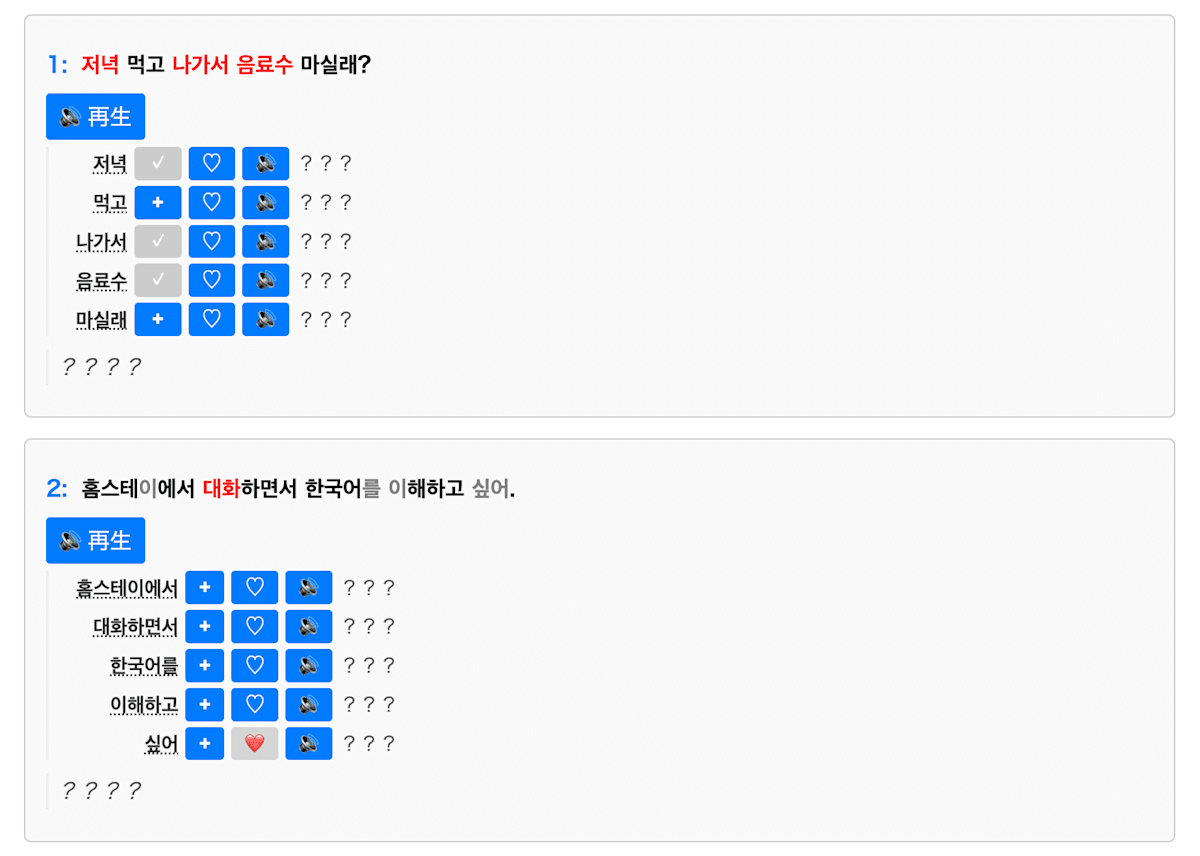
- 例文は単語ごとに分割され、個別に意味を表示できたり、発音してくれたりする。さらに「+(まだ記憶が怪しい)」や「♥(ばっちり覚えた)」で記憶の定着度を記録することもできる。
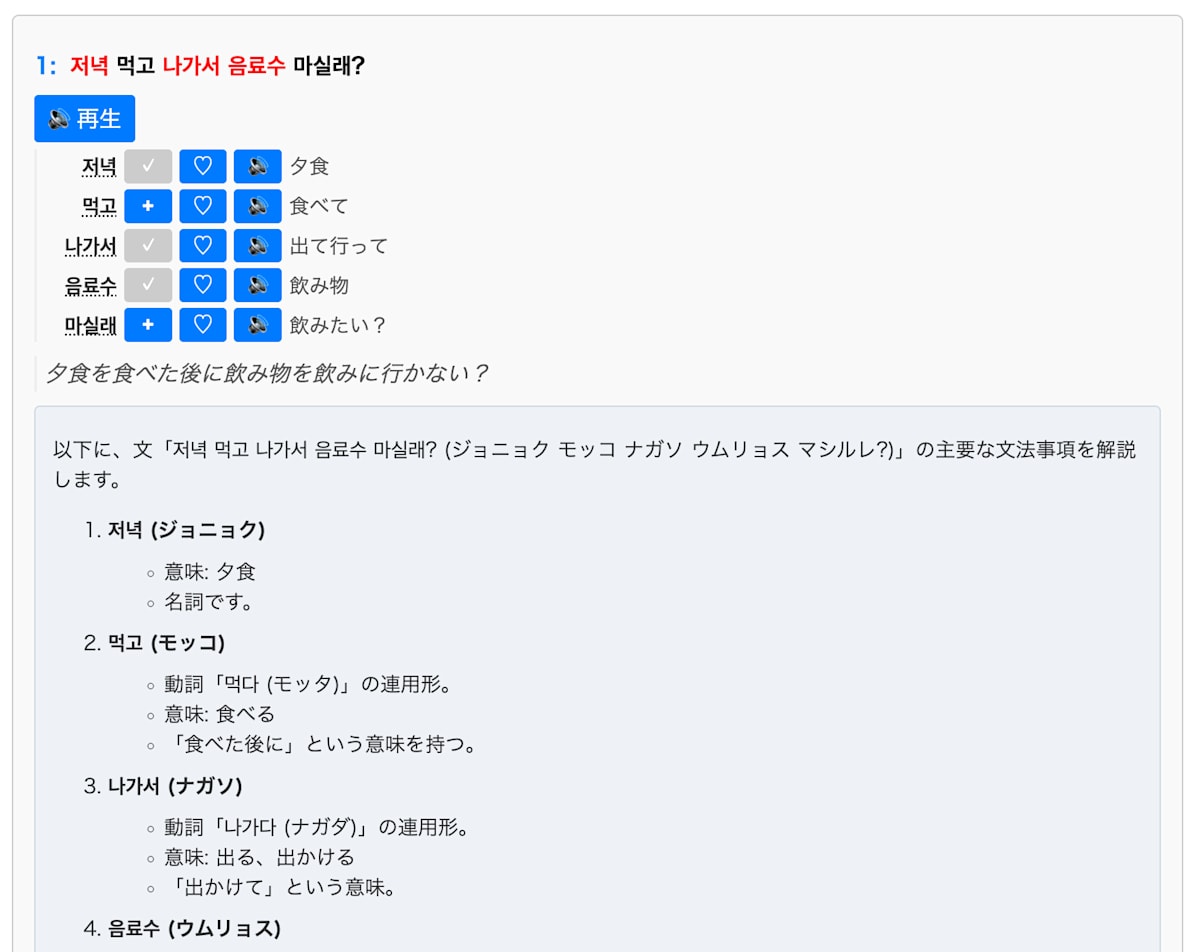
- 構文解説もしてくれる。
- 発音はスピード調整もできる。

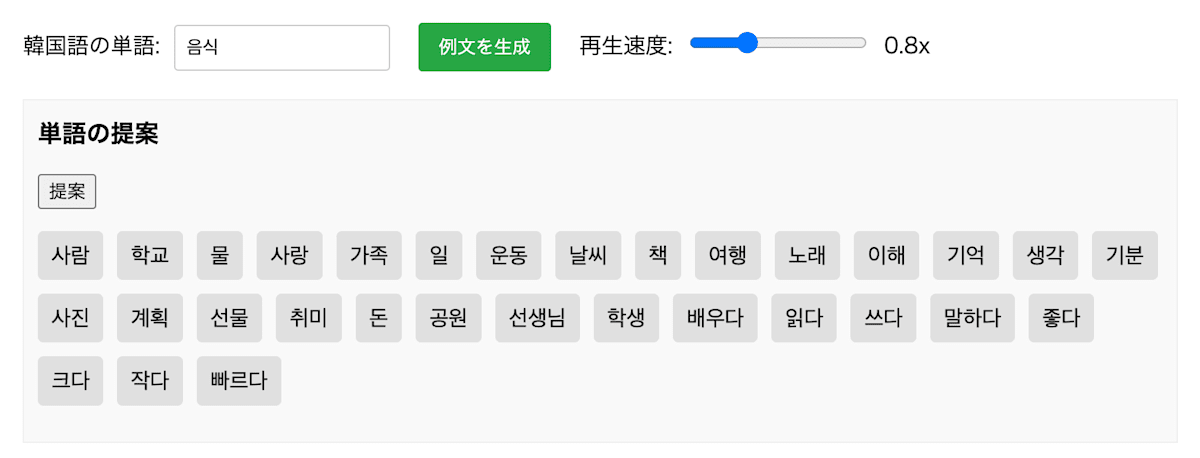
初期画面。単語を指定できる。注意書きの圧が強いな

単語を思いつかなかったときのために候補を生成してくれたりもします

単語ごとに意味を表示したり、音声再生したり、記憶の定着度合いを記録できたりします

表示された全文をクリックするとさらに解説も生成して表示
所感
- 単語はなんとなく覚えられるのだが、それ以外の活用形をまだ覚えていないのでしっくりこないときがある(パッチムが脱落したりしてよくわからん、となる)。
- Chrome拡張のときも思ったが、適当に作っているとUIが破綻する...。ただ、プロトタイピングと考えるとかなり効果的。がちゃがちゃいじって使いにくいものを触っていると、 「あ、違うわ、こういうのじゃなくて」 といった思考が生まれてきて良き。
- なんとなく作りたいもののイメージが固まってきたので近々チャレンジしてみよう。いい加減、Claude Codeにしたい。あと、Webは便利でいいのだが、スマホアプリのほうが友達に手軽に見せられていいのですよね...(Webだと認証まわりがめんどい)。Claude Code + SwiftUI がいい感じにできるといいなあ。
Discussion