VSCodeの拡張機能Dev Containersで任意のDockerfileを使う【Goイメージ】

今回はDockerfileを用いて、Dev Containers上でDockerを動かしたいと思います。
設定手順からアプリ起動までを実施します。
Dev Containersのメリットとしてチーム開発における開発環境の標準化や再現性を確保できることが大きな利点と思っています。
Dev Containersの設定ファイルはGitなどのリポジトリに含めることができるため、新しい開発者がプロジェクトに参加する際に、環境のセットアップが簡単に行えます。
今回の内容はこちらのリポジトリで公開していますのでcloneし、試してみてください。
新しい開発者として体験できます。
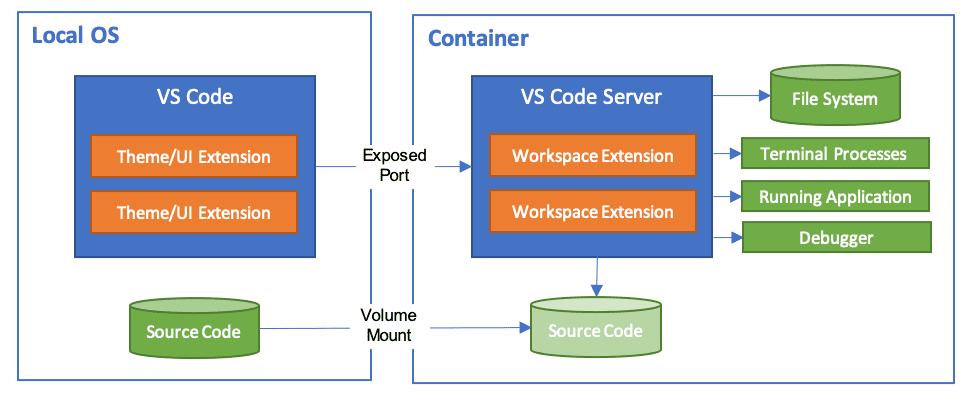
Dev Containersについては前回の記事を参考にしてください。

画像引用:https://code.visualstudio.com/docs/devcontainers/containers
1. 環境
Windows10(22H2)
WSL2(Ubuntu 20.04)
Docker Desktop 4.14.0
VSCode(1.80.1)
2. 最終的に設定するディレクトリ
DevContainerUsingImages
├─ Dockerfile
├─ go.mod
├─ main.go
└─ .devcontainer
└─ devcontainer.json
何はともあれ作業ディレクトリを作成します。
mkdir DevContainerUsingImages
cd DevContainerUsingImages
3. devcontainer.json作成
.devcontainerディレクトリとdevcontainer.jsonを作成します。
mkdir .devcontainer
cd .devcontainer
.devcontainerディレクトリにdevcontainer.jsonを作成し、中身を以下のように記述します。
{
"name": "Go DevContainer", // お好みの名前
"build": {
"dockerfile": "../Dockerfile" // 相対パス表記
}
}
4. Dockerfile作成
Dev Containersで利用するDockerfileを定義します。
Dockerfileはdevcontainer.json内に記述したパスに配備してください。
今回ですとdevcontainer.jsonの一つ上の階層です。
cd ..
touch Dockerfile
# Goのイメージを指定します
FROM golang:1.19 AS build
# 作業ディレクトリを設定します
WORKDIR /app
# Goの依存関係をコピーします
COPY go.mod ./
RUN go mod download
# ソースコードをコピーします
COPY . .
開発環境なためマルチステージビルドは使用しません。
5. プログラム作成
5.1 プロジェクト作成
まずはGoのプロジェクトを作成します。
go mod init app
go.modファイルが作成されました。
module app
go 1.20
5.2 メインプログラム作成
main.goを作成します。
簡易的なサーバプログラムです。
"Hello, World"を返却するものです。
package main
import (
"fmt"
"log"
"net/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello, World")
}
func main() {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe(":8080", nil))
}
以上で下記構成になっていると思います。
DevContainerUsingImages
├─ Dockerfile
├─ go.mod
├─ main.go
└─ .devcontainer
└─ devcontainer.json
6. コンテナ実行確認
6.1 Dev Containers起動
実際にコンテナを起動しましょう
VSCodeのコマンドパレットを開きます(ショートカットキー: F1or Ctrl + Shift + P)。
コマンドパレットに"reopen"と入力します。
"Dev Containers: Rebuild and Reopen in Container"という項目が表示されます。
これを選択します。

しばらく待つと接続が確認できます。
左下に"><開発コンテナー:Go DevContainer"とあります。
"Go DevContainer"はdevcontainer.jsonで指定した"name"になります。

6.2 プログラムRun
メインプログラムを実行します。
go run main.go
プログラムが起動され、右下に通知が表示されます。
"ブラウザで開く"を選択し、ブラウザでアクセスします。

6.3 Hello, World
無事にアプリの起動できました。
ホストPCからDev Containers上で動作するアプリに接続が出来ています。

これにて動作確認完了になります。
このままソースコードを編集し、開発を行うことができます。
7. 最後に
今回はDev ContainersとDockerfileを用いて、設定手順からアプリ起動までを実施しました。
Dev ContainersはDocker Composeにも対応しています。
そのため、PostgreSQLなどDBを含めた開発環境も構築可能です。
再度にはなりますがDev Containersの設定ファイルはGitなどのリポジトリに含めることができるため、新しい開発者がプロジェクトに参加する際に、環境のセットアップが簡単に行えます。
Dockerが使える環境に在籍している方はぜひ試してみてください。
参考
Discussion