VSCodeの拡張機能DevContainer(RemoteContainer)をinstallし、Go(Sample)を実行する

1. 事前準備&環境
- Windows10(22H2)
- WSL2(Ubuntu 20.04)
- Docker Desktop 4.14.0
- VSCode(1.80.1)
2. Dev Containers 概要
Dev Containersは、以下のような特徴があります。
一貫性のある開発環境の提供:
Dockerコンテナ内で開発環境を構築できる。
そのため、開発者は自身環境に関係なく、プロジェクトの一貫した環境を利用できる。
これにより、開発者間での環境の違いによる問題を回避し、コードの互換性を確保できる。
環境の再現性と移植性:
プロジェクトに必要な依存関係、ツール、設定などを含む独立したコンテナを提供する。
開発者はコンテナの設定ファイルをGitなどのリポジトリに含めることで、他の開発者が同じ環境で作業できるようになる。
また、異なる開発環境やOSでもコンテナを利用することで、移植性を確保できる。
開発効率の向上:
VSCodeと統合されており、開発者が直接コンテナ内でコードを編集、デバッグ、実行することができるため、開発効率も向上する。
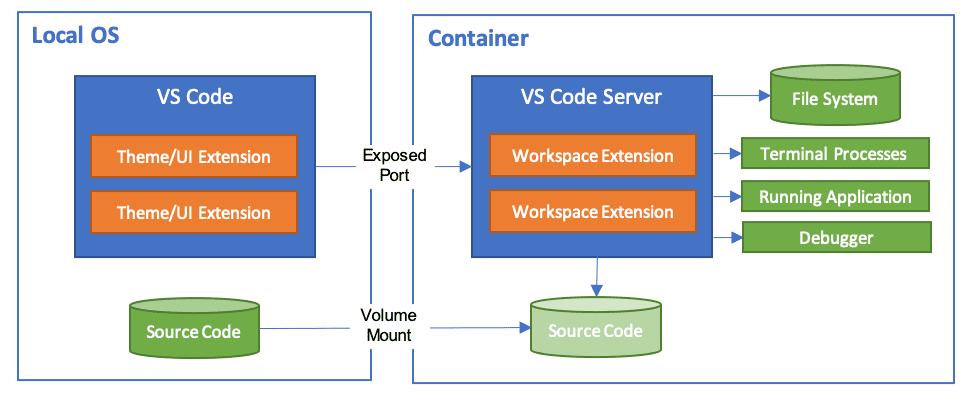
3. Dev Containers のアーキテクチャイメージ

画像引用:https://code.visualstudio.com/docs/devcontainers/containers
Dev Containersはコンテナー内の (コピーまたはコンテナーにマウントされた) フォルダーを開いて、VSCode のすべての機能セットを利用できるようになります。
- 左側のローカル環境ではVSCodeのUIを担当する。
- 右側コンテナ環境ではVSCodeからの接続を受け入れる。
- 作業スペースはローカル環境からコンテナ内にマウントまたはコピーされる。
- VSCodeの拡張機能はコンテナ内にインストールされる。
4. 実施手順
4.1. 拡張機能のinstall

拡張機能よりDevContainerをインストール
インストールするとリモートエクスプローラが新たにサイドバーへ追加されます。
4.2. DockerDesktopの起動
Docker Desktopを起動しておきます。
Dev ContainersはDockerをバックエンドとして使用するため、Dockerが実行されている必要があります。
拡張機能のインストールが完了したら、VSCodeのコマンドパレットを開きます(ショートカットキー: F1)。
4.3. Sampleイメージのinstall

コマンドパレットに"Container try"と入力します。
"Remote-Containers: Try a Sample..."という項目が表示されます。これを選択します。
次に、サンプルを起動するための言語一覧が表示されます。今回はGOを選択します。
今回はGOを選択します。


以上の手順で、Dev Containersのサンプルがインストールされ、コンテナの起動が確認されます。
開発者コンテナが起動したことが表示されます。
"><開発者コンテナー:GO"と表示されています。

4.4. ディレクトリ構成

インストールされたSampleのディレクトリ構成です
.devcontainerディレクトリにある、devcontainer.jsonを使用することでDev Containersの振る舞いを柔軟にカスタマイズできます。
- 開発環境の構築
- 拡張機能のインストール
- ポートの転送
- ファイルのマウント
- などなど
今回は変更せずにDev Containersをそのまま起動しました。
4.5. メインプログラムの起動
Dev Containersの起動が確認されたら、次はGoのメインプログラムであるserver.goを実行してみましょう。
server.goがGoのメインプログラムなのでこれを実行します。
コマンドライン(Ctrl + @)で以下のコマンドを実行します。
これを起動するとhttpサーバが立ち上がるようです。
go run ./server.go

これにより、Goの開発サーバが起動しました。ターミナル上には起動情報が表示されます。
起動が成功したようです。次は、指示通りにローカルホストのポート9000にアクセスして、動作を確認してみましょう。
ブラウザを開き、http://localhost:9000にアクセスします。


ここまでの手順で、Dev Containersを使用してGoのサンプルプログラムを実行することができました。
5. [別記事]任意のDockerfileを利用し、起動する
Discussion