Chrome拡張機能の概要から公開まで(ManifestV3対応) ~概要編~
はじめに
ManifestV3でChrome拡張機能を公開したので公開までの流れを記事にしました。
本記事は概要編です。関連記事はこちら。
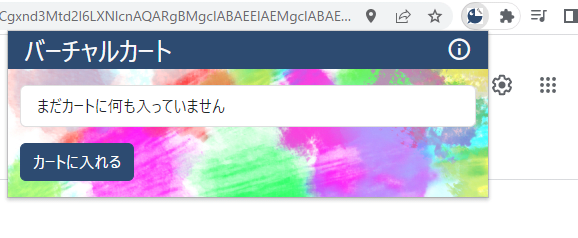
にじさんじオフィシャルストアを使いやすくする拡張機能を作成しました。
フォルダ構成
Chrome拡張機能を公開する際は1つのZIPファイルにまとめてアップロードします。ZIPファイルの中身は下記のような構成です。
manifest.json //マニフェストファイル
content.js //content script用javascriptファイル
options.html //option用javascriptファイル
popup.js //ポップアップ用javascriptファイル
popup.html //ポップアップ用HTMLファイル
background.js //background service_worker用javascriptファイル
.
.
.
必須ファイルはmanifest.jsonくらいで他は適宜追加、削除してください。またフォルダ構成もmanifest.jsonがプロジェクトのルートディクトリにあればそれ以外は 縛りはないので分かりやすいように変えてください。
中心となる概念
Manifest
何はともあれmanifest。拡張機能を構成する各ファイルの指定やバージョンや拡張機能名などのメタデータを記述します。
代表的な項目とフォマットは下記の通りです。詳細は公式リファレンスを確認してください。
{
// Required
"manifest_version": 3, //現在はV3でないと公開できない
"name": "My Extension",
"version": "1.0.1",
// Recommended
"action": {...}, //popupの指定
"default_locale": "en",
"description": "A plain text description",
"icons": {...}, //ツールバーやウェブストアで表示されるアイコン指定
// Optional
"content_scripts": [{...}], //Content Scriptの指定
"permissions": ["..."], //Storageなど利用する権限の指定
"host_permissions": [...], //拡張機能がアクセスできるホストの指定
"background": {...}, //backgroundのservice_workerの指定
.
.
.
}
Content Scripts
ユーザーが指定したページにアクセスした際に動作するスクリプトです。当該ページのDOMにアクセスできるためサイトの見た目を変える拡張機能ではこちらを用います。
manifest.jsonでの指定方法は下記の通りです。js,cssで適用されるファイルを指定します。run_atでcssなどの読み込みタイミングをページの読み込み後に行うように指定します。対象のページはmatchesで指定でき、ワイルドカードが使えます。詳しい構文はこちら
"content_scripts": [
{
"matches": ["https://hogehoge.jp/*"],
"js": ["./content.js"],
"css": ["./content.css"],
"run_at": "document_end",
},
]
Pop up
Chromeのツールバーの拡張機能のアイコンをクリックしたときに表示されるポップアップです。
おそらく拡張機能で一番使われている機能です。公式のHello Worldもこの機能を使ったものです。

ポップアップ
manifest.jsonでの指定方法は下記のとおりです。actionによりツールバーの設定を行います。この中のdefault_popupとしてアイコンクリック時に開かれるHTMLファイルを指定します。default_titleはアイコンホバー時に表示されるタイトルです。
"action": {
"default_icon": {
"16": "./icon16.jpg",
"32": "./icon32.jpg"
},
"default_title": "hogehoge Extension",
"default_popup": "./popup.html"
},
Service Worker
拡張機能に関する処理をバックグラウンドで行うことができます。ユーザーの操作などを検知するイベントハンドラーとして機能します。例えばブラウザで右クリックした際の動作をカスタマイズしたい場合場合などですね。
あとは後述するMessage passingで利用します。
manifest.jsonでの指定方法は下記のとおりです。service_workerとしてイベントハンドラーのJavascriptを指定します。それだけ。
"background": {
"service_worker": "./background.js"
},
Message passing
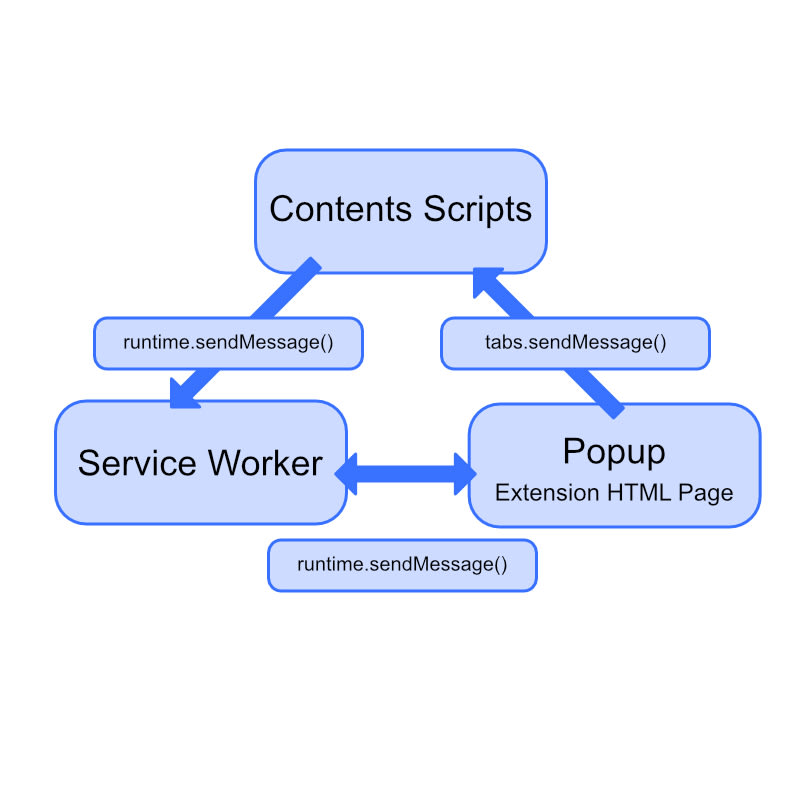
先述したContent Scripts, Service Worker, Popupなど拡張機能のそれぞれの機能でメッセージのやり取りをする機能です。別の拡張機能やwebページともやり取りできるらしい。メッセージの送信にはruntime.sendMessageとtabs.sendMessageを使います。使い分けは次のとおりです。
- Content Scriptsにメッセージを送信する場合は
tabs.sendMessage - それ以外に送信する場合は
runtime.sendMessage
簡単に図にすると下記のとおりです。Popup以外のOptionPageや独自のHTMLもruntime.sendMessageで送信できます。

Message Passingの関係
私は単一のメッセージ送信しかしませんでしたが、長期間双方向通信する機能も提供されています。
詳しくは公式リファレンスを参照ください。
Discussion