ExDoc×Livebookをプロジェクトのオンボーディングに活用する
Elixirプロジェクトのドキュメンテーションにはご存じExDocがあります。このExDocとLivebookを組み合わせて、プロジェクトのオンボーディングの資料をまとめることができたらElixirプロジェクトへのjoinがいくらか楽になりそうです。
この記事では、ExDocとLivebookをどのように連携させられるかの紹介と、オンボーディングにあたってどのようなドキュメントがあると良さそうか個人的な考察を書いてみます。
ExDocで独自ページを追加する
ExDocでは @moduledoc、@doc、@spec といったElixirコード内に記述したアノテーションに基づいてドキュメントを自動生成できるだけでなく、独自のページを追加できます。
READMEの中程に Additional pages というセクションがあり、そこで解説されています。
2022/12/16時点、以下の3つのファイル形式がサポートされています。
.md.cheatmd.livemd
チートシート(.cheatmd)については先日記事も書いてみたので、合わせて参照してください。
見ての通り、ここに .livemd が含まれていることから、ExDocとLivebookを組み合わせて運用するのは公式でも推奨された使い方と考えて良さそうです。
環境構築
ExDocの環境を整備していきます。
ExDocの追加
ExDocをまだ導入していない場合は、プロジェクトに追加しましょう。depsに追加して、mix deps.get でOKです。
defp deps do
[
- # {:dep_from_hexpm, "~> 0.3.0"},
- # {:dep_from_git, git: "https://github.com/elixir-lang/my_dep.git", tag: "0.1.0"}
+ {:ex_doc, "~> 0.29", only: :dev, runtime: false}
]
end
end
$ mix deps.get
deps.get 完了後、 mix docs コマンドで問題なくドキュメントが生成されればOKです。
$ mix docs
独自コンテンツの設定追加
mix.exs の project/0 を変更し、docs フィールドを追加します。
- formatters: デフォルトだとepubも出力されますが、HTMLのみ出力されるようにします。デフォルトだとepubも生成されます。この辺りはお好みで設定してください。
- extras: ここがポイントで、この設定を書くことでlib以下のElixirモジュールのドキュメントに加えて自作のドキュメントも含めてビルドしてくれるようになります。
elixir: "~> 1.14",
start_permanent: Mix.env() == :prod,
- deps: deps()
+ deps: deps(),
+ docs: [
+ formatters: ["html"],
+ extras: [
+ "docs/introduction.livemd",
+ "docs/coding-guidelines.livemd"
+ ]
+ ]
]
end
extras に指定したファイルが存在しないと mix docs コマンドがエラーになります。ファイルを先に作成してからコマンドを実行しましょう。
$ mkdir docs
$ echo "# Introduction" > docs/introduction.livemd
$ echo "# Coding Guidelines" > docs/coding-guidelines.livemd
$ mix docs
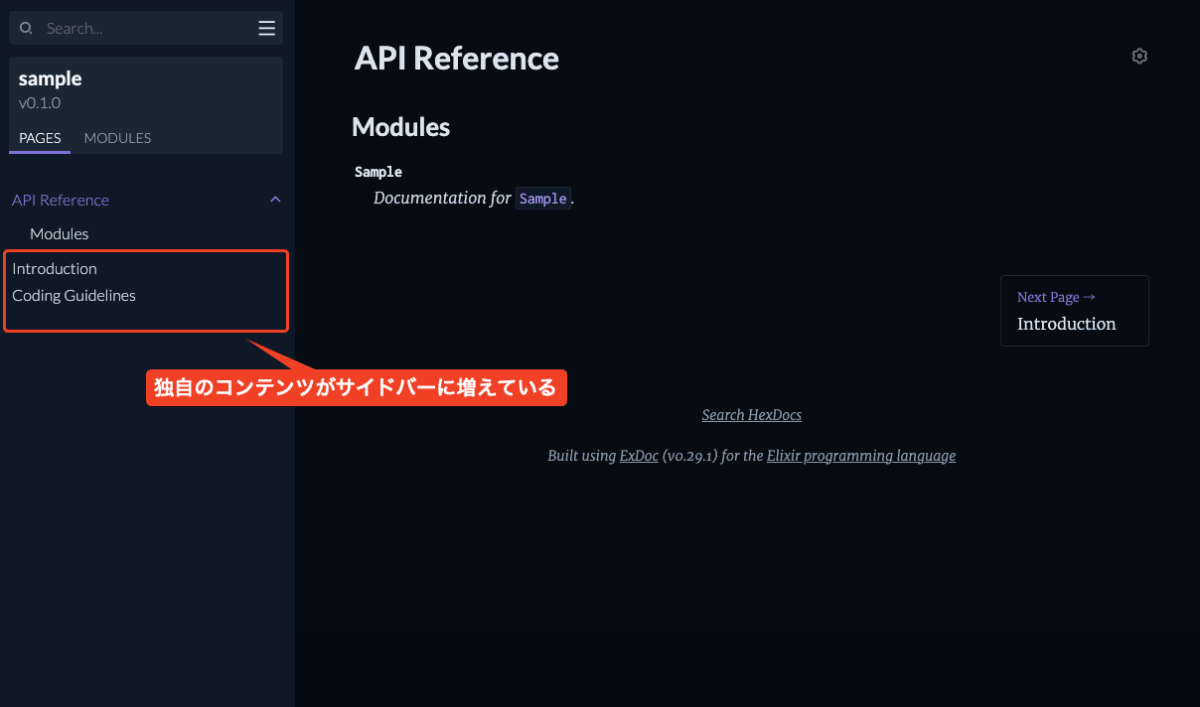
mix docs 実行後、extras に指定したドキュメントがビルドした成果物に含まれていればOKです。

.livemd をLivebookへインポートして開く
.livemd を独自コンテンツとしてビルドした場合、ドキュメントの先頭に「Run in Livebook」のボタンが自動で配置されます。

このバッチをクリックした時のリダイレクト先URLを右上の歯車アイコン>「Run in Livebook」の欄から設定できます。dockerで起動しているLivebookインスタンスや、アプリとして起動しているインスタンスのURLを指定すれば、なんと開いているドキュメントをLivebookに一発でインポートできます!

シームレスな連携が気持ちいいですね🎉

どう活用するとよいか
これで環境は整ったので、活用法を考えてみます。基本的には
- Elixirコード片の実行を必要としない、通常のドキュメント:
.md - チュートリアルなど、Elixirコード片が実行できるとメリットがあるもの:
.livemd
で書いていくと良いと思います。個人的にはチートシートに書くような内容は .livemd で吸収できるんじゃないかな?と思っています。この辺りは好みの問題でしょう。
オンボーディングとして、以下のようなドキュメントを整えていくと良さそうです。
ARCHITECTURE.md
入り口の部分として、Elixirプロジェクトの全体感が掴めるようなドキュメントを1ページ用意しておくとスムーズです。ExDocの場合は少し設定を加えることで、Mermaidも利用できるため、簡単な図であればMermaidで済ませることも可能です。
ARCHITECTURE.md参考
CONTRIBUTIONG.md
そのプロジェクトに参画して、どのように貢献するかのその流れをまとまった資料があるとスムーズです。
- Issue, PR, commitのルール、git-czなど関連ツール
- 設定するlabelのルール
- PRに設定するレビュワーに関するルール
など、言語化しておくと後々良いでしょう。
CONTRIBUTING.md参考
コーディング規約
なんらかチーム内で決めた取り決めがあるならば、規約としてまとめておくと後々開発者間でレビューのズレが減って良いです。たとえば、Credoで特定のルールをオフにしているなど、なんらかプロジェクト固有の設定をしている場合はなぜそのような意思決定に至ったのかのドキュメントがあると望ましいです。
コミュニティのスタイルガイドのリンクを貼っておき、これで網羅できそうにないものがあれば書いておくなども良さそうです。
チュートリアル
プロジェクト固有で実装したモジュールの使い方や、頻出するEctoのDSLなど、動かしながら学べると理解が早いものをチュートリアルとして .livemd に書いておくと理想だと思います。
Ectoを利用する場合などはDBへの接続などを整えるのが手間なので、起動している別のnodeに繋いで、その環境でElixirコードをバシバシ叩くというのがスムーズです。そのような利用を想定して、以下記事を書いています。
まとめ
ExDocで独自のコンテンツを作成して、Livebookと連携する流れとその活用イメージを紹介しました。「こんなドキュメントもあるべし」や「このようなドキュメントがあってうまくいった」などもしあればコメントで教えていただきたいです。
リモートワーク全盛、非同期コミュニケーションのためにドキュメントを充実させるのは開発を円滑に進めるために重要なスキルとなっていると思います。Elixirのエコシステムを活用して快適なドキュメント管理を目指しましょう。
Discussion