🧜♀️
【Elixir】ExDocでMermaidを利用する
Elixirのドキュメンテーションのツール ExDocに関する小ネタです。
ExDocでは任意のHTMLを挿入できる
ExDocの設定で before_closing_body_tag という設定を加えると、mix docs で生成されるHTMLに対して、bodyタグの末尾に任意のHTMLを挿入できます。
ここでタイトル回収ですが、この機構を利用することでExDocでもMermaid記法が使えます。「ExDocがMermaidに対応している!」という感じではなく、cdnから任意のスクリプトを取得してなんでも出来るという感じですね。
設定方法
私の拙い説明より、実際に世で使われているコードを見た方が一発です。Nerves関連のOSSで見つけたコードを貼っておきます。
実装の流れは以下の通りです。
-
docsの設定でbefore_closing_body_tagにarity=1の関数を設定する - 関数を
:htmlと_(任意の値)にマッチするようにパターンマッチで実装する
記述しているHTML自体はExDocのREADMEにも記述があります。
個人的には mix.exs にDOMが登場するのがちょっと辛いなと思うのですが、やむなしですね。
使用例
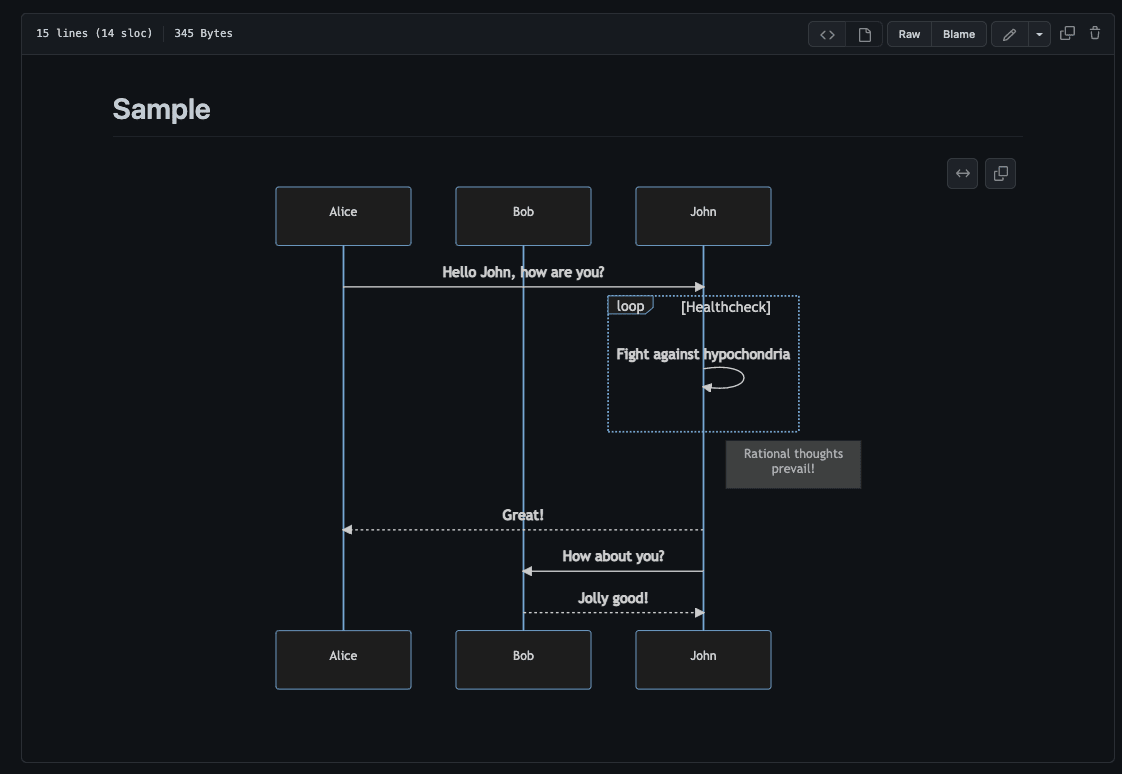
この設定を入れた状態で、mermaidのコードブロックを書いてドキュメントを生成すると、良い感じに図形がレンダリングされています🎉
# Sample
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```

mermaidで書いておけばGitHub上でもレンダリングされるメリットが大きいですね。

まとめ
ExDocでMermaidを使う方法を解説しました。ざっと調べて日本語の情報が少なかったので改めて書いてみました。簡単な図であればMermaidでサクッと済ませられると楽ですので、機会があれば是非お試しください。
余談
そこまで新しい機能でもなく、CHANGELOGを見ると去年の11月の段階でREADMEに設定方法の記述が追加されていたようです。この辺はあまり触らないと置いてかれちゃいますね。
Discussion