Mark Textを使ってZennの記事を書く
はじめに
マークダウンエディタ「Mark Text」とZennを組み合わせることで、楽に技術系記事を書く方法を紹介します。「Mark Text」はマークダウンエディタですが、投稿後の見た目のまま編集できるところが大きな特徴です。クリップボードの画像を記事にペーストできるので、画面キャプチャーを取りながら操作手順をまとめるケースでは、特に執筆効率が高いです。
セットアップから投稿するまで
用意するもの
- Zennのアカウント
- GitHubアカウント
- Mark Text 0.17.0以上
補足:0.17.0はクリップボード上の画像をペーストできないバグがあり、いま修正版の0.17.1を準備中のようです。もうしばらくは0.17.0で不便を強いられます。
Release plan v0.17.0 · Issue #2941 · marktext/marktext · GitHub - GitHub Desktopアプリ
準備
- ZennにGitHub連携を設定する
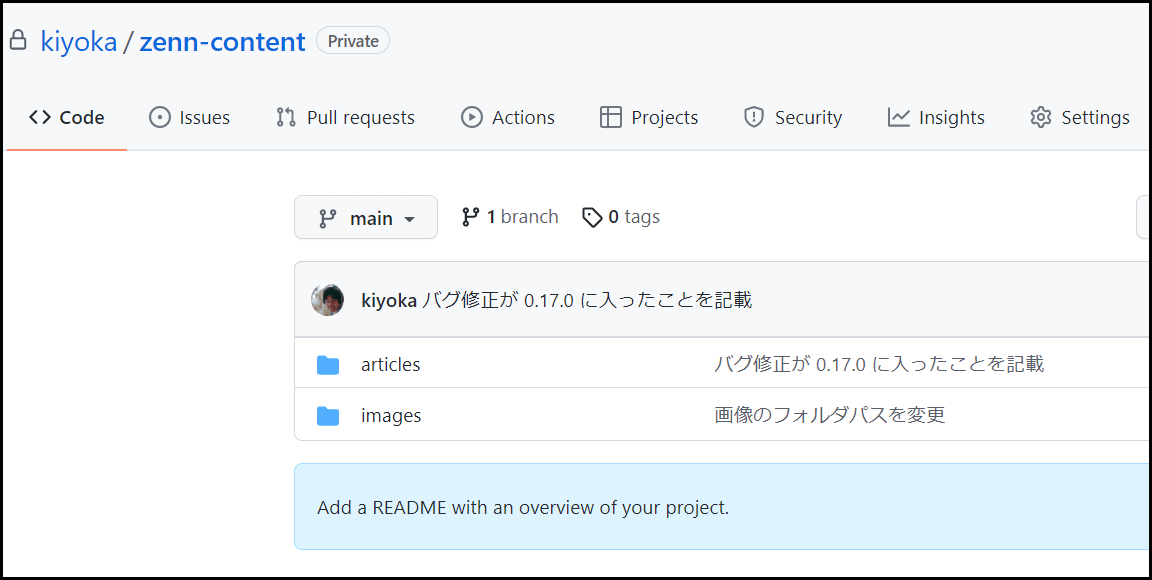
次の記事を参考に、GitHub上に「zenn-content」リポジトリを作成して連携します。
https://zenn.dev/zenn/articles/connect-to-github
Zennでは、articlesフォルダに .md ファイルを、imagesフォルダに画像を入れるルールになっています。
- Mark Text 0.17.0をダウンロード・インストールする
-
https://marktext.app/
Mark Textは3つのプラットフォームをサポートしています。
本記事ではWindowsプラットフォームを使った事例を紹介します。

-
https://marktext.app/
- Mark Textの設定を変更する
Mark Textを起動し、設定を変更します。- <設定画面のたどり方>

「Images」の設定項目の4個所を下記の通り設定します。
この設定でMark Textにドラッグアンドドロップした画像ファイルやクリップボードからのペースト画像を ../images フォルダに配置してくれます。
※ c:\tmp は、テンポラリフォルダとして使われるので、あらかじめフォルダを作成しておいてください。

- <設定画面のたどり方>
- GitHub Desktopをダウンロード・インストールする
https://desktop.github.com/

執筆風景
- Mark Textで記事を書いている様子
このように、Zennに投稿した後のイメージに近いレイアウトで編集できます。

- GitHub Desktopで編集記事の差分を確認している様子

記事のコミット&投稿
- GitHub DesktopからGitにコミットする

- GitHubにPushする

- Zennに記事が同期される(「下書き」状態の例)

画像パス問題の回避
Zennの仕様
ZennのGitHub連携の仕様を説明します。守らないと記事の投稿と画像表示が正しく動作しません。
- Zennで規定されている記事の.mdファイルと画像の配置ルール
articles/article1.md
images/image1.png
- article1.mdに記載する画像パス(必ず / からのパスを指定する必要があります)

「Mark Text」の動作との相性問題
「Mark Text」は、画像をドラッグアンドドロップで張り付けた際、次のような相対パスになります。残念ながら、.mdファイルをGitにPushする前に、../ を / に修正する必要があります。

↓↓↓(修正)

まとめると次のような関係になります。
| 画像パス | Mark Textでの画像表示 | Zenn投稿後の画像表示 |
|---|---|---|
| ../images/a.png | 〇 | × |
| /images/a.png | × | 〇 |
/images/a.png でも「Mark Text」で画像表示できるようにする
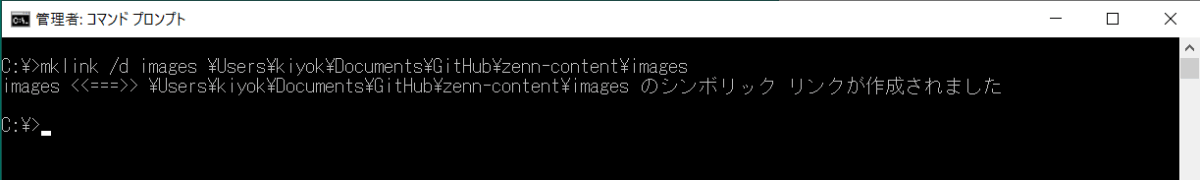
Zennに記事投稿した後も「Mark Text」で画像表示したい場合は、以下のコマンドでローカルリポジトリへのシンボリックリンクを作成します。
つまり、 c:/images というシンボリックリンクを作成します。

結果、★のパターンも画像表示できるようになります。
| 画像パス | Mark Textでの画像表示 | Zenn投稿後の画像表示 |
|---|---|---|
| ../images/a.png | 〇 | × |
| /images/a.png | ★ | 〇 |
Zennへの要望
Zennの仕様変更で対応してもらったほうがよいと思いますので、Zennの記事投稿後も ../images のパスで画像表示されるように要望を出しました。
Zennの制限事項に注意
画像の埋め込みについて
Zennは markdown 形式で画像を埋め込むことができますが、HTMLタグには対応していません。
「Mark Text」は、画像をドラッグアンドドロップするとmarkdown形式で画像を埋め込んでくれます。その後、画像を選択してリサイズなどすると HTMLのimgタグになってしまいます。
img タグのままZennの記事としてアップロードするとimgタグがレンダリングされず、HTML文字列がそのまま見えてしまいます。
Discussion