【継続的UX改善】チュートリアルが必要な機能を洗い出す
自己紹介
はじめましての方もそうでない方も、レシピサイトやSNSなどメニュー横断的に取り込める【おうちメニュー】
App Store
Play Store
というプロダクトをやっているkentarohです。
本題
今回は前回のお話
の続きで、具体的に、どうユーザーの期待に応え、継続的に使ってもらうかという観点で
起業の科学にも、分かりやすさがユーザー定着の決め手 と強調してありました。
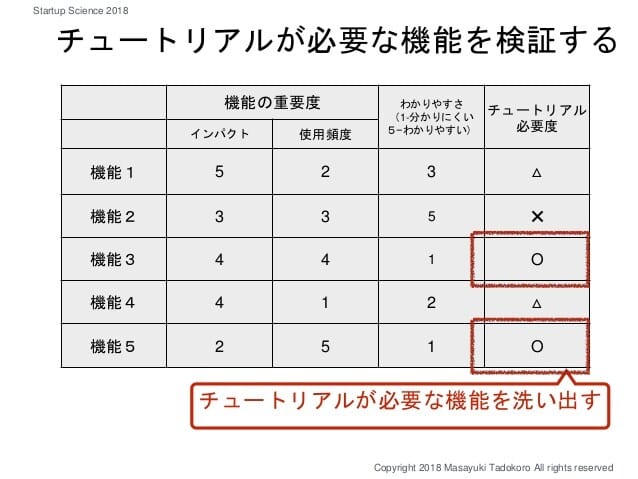
その中で具体的には明解なデモやチュートリアルとあり、チュートリアルが必要な機能の洗い出しの例が記載されていました。
1.

Startup science 2018 10 重要度とわかりやすさで機能をプロット
2.

Startup science 2018 10 重要度とわかりやすさでスコアを付ける
現在もチュートリアルの機能はありますが、多すぎてうざくないかな?という懸念もあるので改善を考えていました。
実際にチームでやってみましたので共有させてもらいます。
0.機能の洗い出し
これはまとめたほうがいいよねとか、粒度は少し機能ごとに調整しました。
1.重要度とわかりやすさで機能をプロット
Adobe XDを使ってチームで議論しながらマッピングしてみて、全部置いた段階でまた議論して調整しました。ざっくり重要度やわかりやすさをつかむためにグルーピングしてもいいのかなと思いました。
2.重要度とわかりやすさでスコアを付ける
1-5点で相対的に評価しました。プロットは5段階ではないのでプロットの段階で5段階に分類するとそのまま数字決まるのでいいかもしれません。最後に、今後のロードマップでの変更を加味して、調整して、9以上の機能のみチュートリアルを出すのと、最初にデモを表示することを決めました。
感想
論理的にプロダクトの改善を進めるのはチームにとっても非常に満足度が高く、いい仕事できたね。という感想で2時間のワークを終えることができました。
次回予告
最初に表示するデモの画面設計、実装について検討を進めるのでそちらを共有できればと思います。

Discussion