React ってどうやって動いている?SPA 登場の背景を含めて仕組みを紹介!
こんにちは!ヒロケイです。
最近のフロントエンド開発では良く React が使われるようになりましたね!
React の仕組みを調べたいけど
どこから手をつければ良いか分からないよ。。。
とりあえず動けば OK!で学習してきた人から
ステップアップしていきましょう(^^)
想定読者
-
React 学習歴 1 ヶ月~1 年の初学者
-
npm run startしたらとりあえず React を起動できた -
とりあえずコンポーネント分割と状態管理ができるライブラリという認識
仕組みやバックグラウンドを理解することで、体系的な理解をしていきましょう!
この記事を読むメリット
-
React が登場した背景や仕組みについて分かる
-
SSR や CSR など、レンダリング方法の違いや SEO 対策の基礎知識がつく
-
フロントエンドの全体的な構造を体系的に学べる
React 登場の背景
React 登場以前のフロントエンド (~2000 年)

React が登場する前の Web ページは、api サーバーから生成された HTML が直接 Web ブラウザに表示される形式が主流でした。
静的な HTML ファイルが表示されるので、データの変更などが合ってもリロードをしなければ反映されない状態です。
ページを移動するたびに api サーバーへ HTML ファイルを要求する必要があり、UX が悪いなどのデメリットがありました。

Ajax の登場により、SPA が普及(2000~2010 年頃)

2000 年頃になり、Ajax(エイジャックス)と呼ばれるプログラミング方式が登場しました。
Ajax って?
簡単にいうと、ページの表示と同時進行で js を動かすことができる仕組み。
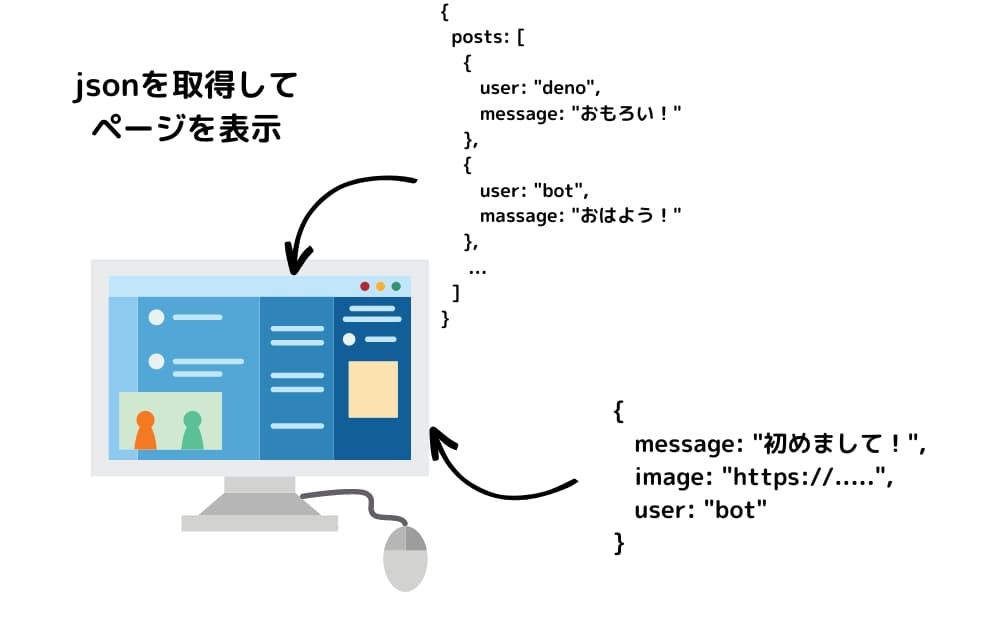
画面表示と同時進行で js を動かすことにより、サーバーから取得した json データをブラウザ上の html に反映させることが可能になる。
結果、ブラウザのページの一部を動的に切り替えることができるようになる。
ex)
-
検索エンジン(文字を打つと自動で表示されるサジェスト)
-
地図アプリ(ページの一部を更新できるので、スワイプした先に表示すべきマップ情報を取得できる)
-
SNS(タイムラインをスクロールすると、画面戦せずに投稿を読み込める)
ページ全体ではなく一部だけを更新することができるので、データを更新するごとにページ遷移する必要がないのが大きなメリットですね!
Ajax についての詳しい登場背景はWikipediaを参照ください。
SPA を構築できるフレームワーク、React が登場!(2011 年)
Ajax が登場したことで、高頻度で画面遷移をする必要がなくなった頃、新しい課題が出てきました。
Ajax の課題
実際に表示したいデータと DOM の整合性が取れない
サーバーから取得したデータを DOM へ反映させる必要が出てきました。
その結果 js のコードが複雑になってしまう問題が出現しました。
そんなコードの複雑さを解消するため、Facebook があるライブラリを公開しました。
それが React です。
React は DOM と取得データを同期させる手段として、仮想 DOM というアプローチを取りました。
また、React は DOM とデータの生合成をとるだけでなく、SPA という通信方式を採用しました。
SPA ってなんぞや?
Single Page Application の略。
名前の通り、サイト全体をページ一枚でやりくりしていこうぜというニュアンスで OK。
ページの初回アクセス時に HTML を返した後は、画面遷移をせずにページの一部 HTML のみ取得していく通信方式
ex)
ログイン → マイページの画面切り替えも、api サーバーから丸ごとページの HTML を取得することなく切り替えできる
仮想 DOM については後の仕組み解説にて詳しく紹介します。
React が画面を更新する仕組み
React は仮想 DOM ライブラリ
先ほど登場した仮想 DOM について詳しく見ていきましょう!
仮想 DOM とは?
ブラウザの表示に使われている DOM の構成を真似したオブジェクト。
名前に DOM と付いているが、直接ブラウザに表示されているオブジェクトではない。
形は至って普通の JavaScript オブジェクト。
仮想 DOM の一部の更新を検知し、DOM と同期させることで、その差分のみを検知することができます。
その結果、ページ単位でも要素単位でもページ遷移することなく画面切り替えができるようになりました。

仮想 DOM をどうやってブラウザの DOM に反映させる。。。?
仮想 DOM と DOM の同期はどのようにして実現しているのでしょうか?
ReactDOM というライブラリを使用することで、実現できます。
ReactDOM.render(
<App/>
, document.getElementById('root'));
React コンポーネントの最上層で上記のような記述をすることで、ReactDOM と DOM の整合性をとっています。
まとめ
今回は、React の登場背景と画面への描画方法を紹介しました。
当ブログでは、エンジニアインターンとして活動する大学生がテック系の記事を中心に扱っています。
エンジニアの知的生産生を上げる方法についてまとめていますで、よければご覧ください。
Discussion