📋
Fluent UI で React Hook Form を使ってみる
はじめに
React におけるフォーム ライブラリとしては React Hook Form が有名です。React Hook Form を使うことで、面倒なフォームのバリデーションや値の管理などを簡単に実現できます。検索結果の情報量も多いため、導入しやすいです。React Hook Form は HTML 標準のフォーム要素だけでなく、UI ライブラリにも適用できます。今回は Fluent UI で React Hook Form を使う方法を紹介します。
サンプルコード
実行手順
React Hook Form は ref を使ってフォームを操作します。ref を渡す方法には register を使う方法と Controller を使う方法があります。HTML 標準のフォーム要素ではない場合は Controller を使用します。Controller は render プロパティで実際にレンダリングされるフォーム要素を指定でき、field パラメーターを経由して ref の設定やイベントを伝播します。
以下にいくつかの例を示します。
FormInput
FormInput は 1 行テキストを入力するフォーム要素です。
<Controller
control={form.control}
defaultValue={""}
name="{{name}}"
rules={{
required: 'The value is requred',
}}
render={({ field, fieldState }) => (
<FormInput
ref={field.ref}
errorMessage={fieldState.error?.message}
value={field.value}
onChange={(_, props) => field.onChange(props?.value)}
onBlur={field.onBlur}
/>
)}
/>
FormTextArea
FormTextArea は複数行テキストを入力するフォーム要素です。
<Controller
control={form.control}
defaultValue={""}
name="{{name}}"
rules={{
required: 'The value is requred',
}}
render={({ field, fieldState }) => (
<FormTextArea
ref={field.ref}
errorMessage={fieldState.error?.message}
value={field.value}
onChange={(_, props) => field.onChange(props?.value)}
onBlur={field.onBlur}
/>
)}
/>
FormDatepicker
FormDatepicker は日付を選択するフォーム要素です。
<Controller
control={form.control}
defaultValue={new Date()}
name="{{name}}"
rules={{
required: 'The value is requred',
}}
render={({ field, fieldState }) => (
<FormDatepicker
ref={field.ref}
errorMessage={fieldState.error?.message}
selectedDate={field.value}
onDateChangeError={(_, value) => form.setError(field.name, { message: value?.error })}
onDateChange={(_, props) => field.onChange(props?.value)}
onBlur={field.onBlur}
/>
)}
/>
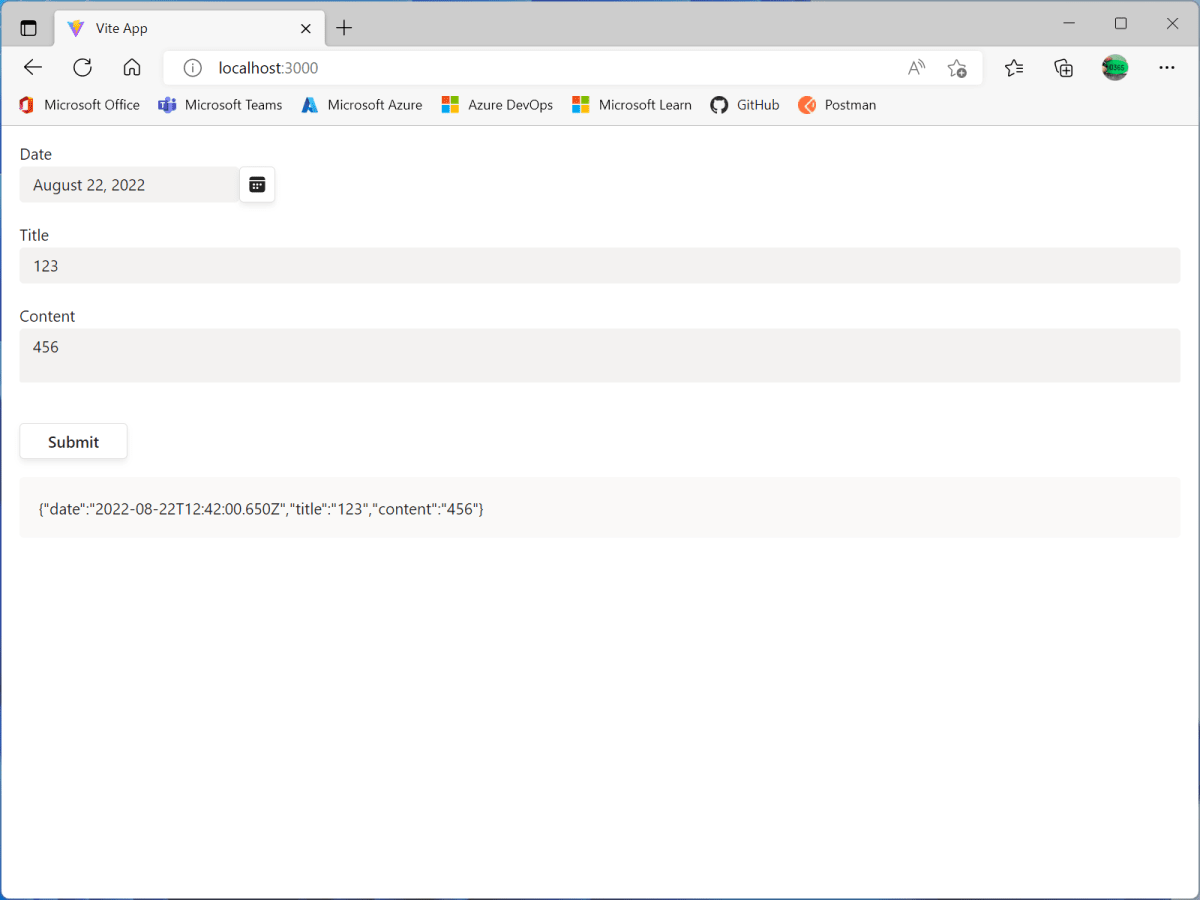
実行結果
初期表示の例です。

Submit したときにバリデーションを実行し、エラーを表示します。

エラーがなければ値を Submit します。

おわりに
Yup などを使うことで、より高度なバリデーションも実現できます。
Discussion