Microsoft Teams Toolkit を使って Teams アプリの開発環境を構築する
はじめに
Teams アプリの開発をこれから始める場合、環境構築のための機能がいくつか提供されています。
- Yeoman ジェネレーター (Yo teams)
- Microsoft Teams Toolkit
Yeoman ジェネレーターについては Microsoft のドキュメントに使用方法が説明されています。
Global Microsoft 365 Developer Bootcamp でも紹介しました。
もう 1 つの Microsoft Teams Toolkit での Teams アプリについて、Yeoman ジェネレーターとの違いや、実際に構築してみてのハマりどころをまとめます。
Yeoman ジェネレーターと Microsoft Teams Toolkit の違い
どちらも React を使ったアプリを構築できるという点は同じですが、いくつかの相違点があります。
| Yeoman ジェネレーター | Microsoft Teams Toolkit | |
|---|---|---|
| 言語 | TypeScript | JavaScript |
| タスク ランナー | gulp | react-scripts |
| ngrok | あり | なし |
Yeoman ジェネレーターのほうがより初心者向けといった印象です。Microsoft Teams Toolkit は create-react-app で作ったのに近い構成になるため、React に慣れている人には扱いやすいです。個人的には、よりシンプルな Microsoft Teams Toolkit で始めるのをおすすめします。
Microsoft Teams Toolkit を使ったプロジェクトの作成
Microsoft Teams Toolkit は Visual Studio Code の拡張機能です。まずは Visual Studio Code で拡張機能をインストールします。

インストールするとアクティビティーバーに Microsoft Teams のアイコンが追加されるのでクリックします。Create a new Teams app をクリックします。サインインを要求されるので Teams アプリをホストするテナントのアカウントでサインインします。

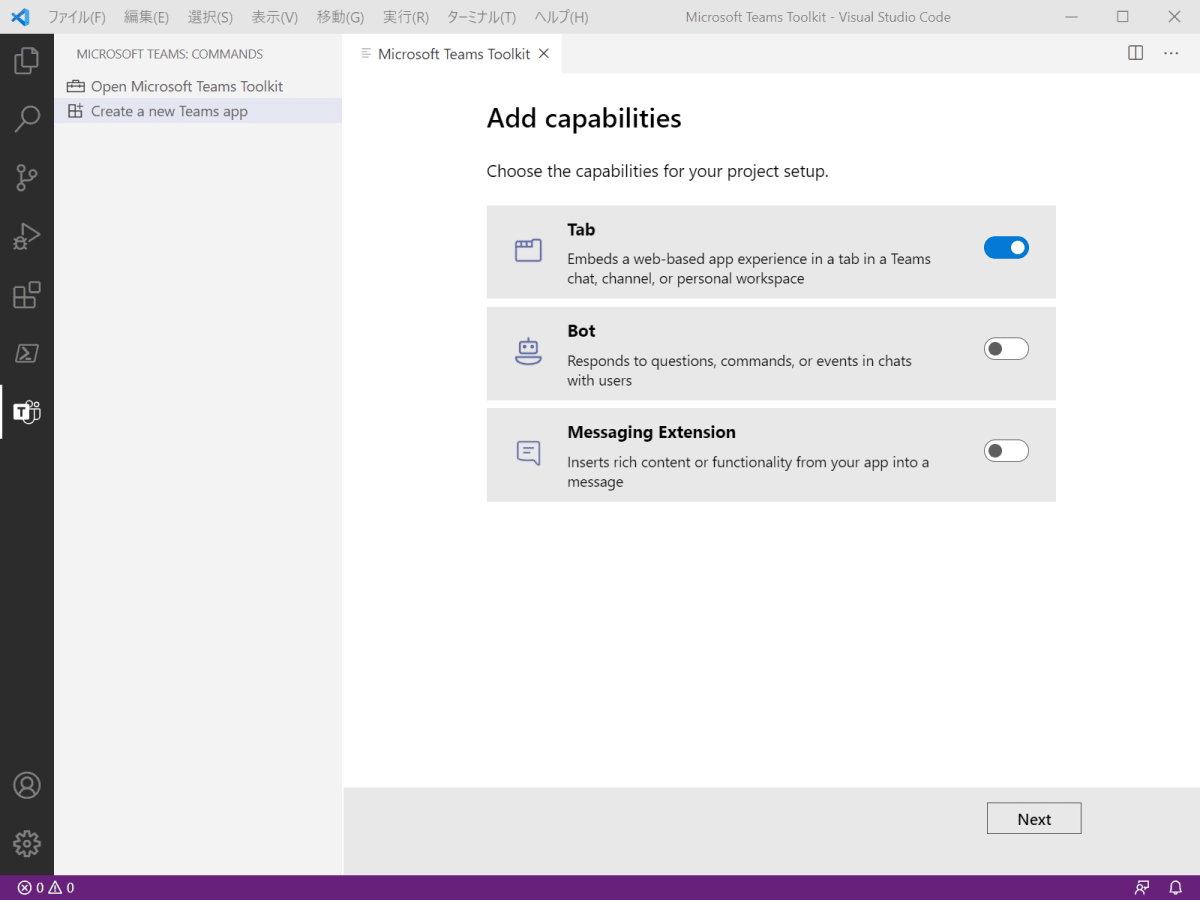
Tab を選択して Next をクリックします。

Finish をクリックします。ワークスペースの保存先を聞かれるので任意のフォルダーを選択します。

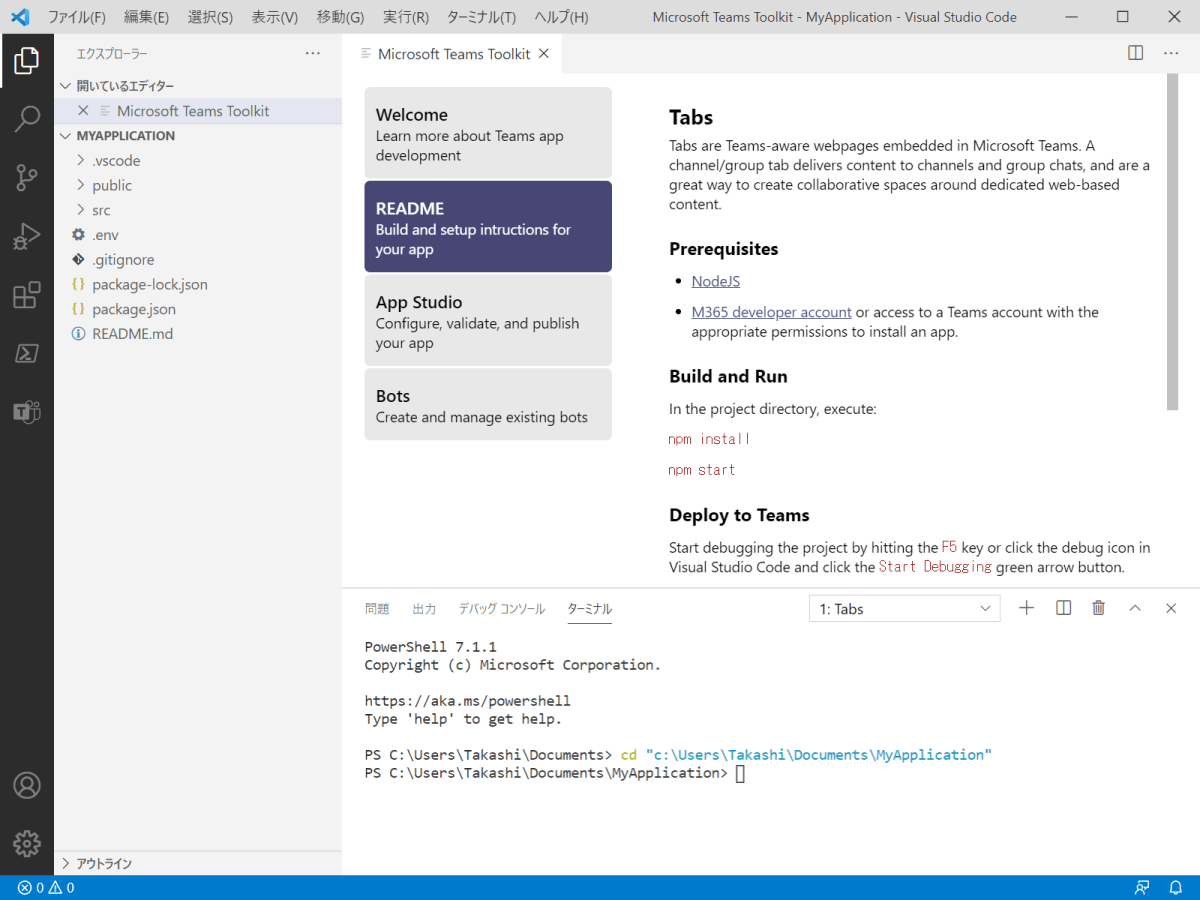
ワークスペースが Visual Studio Code で開きます。

ターミナルで次のコマンドを実行します。
npm install
npm run start
デバッグを開始するとブラウザーが起動します。うまくいかない場合は Visual Studio Code のブラウザー デバッガー拡張機能がインストールされていることを確認してください。

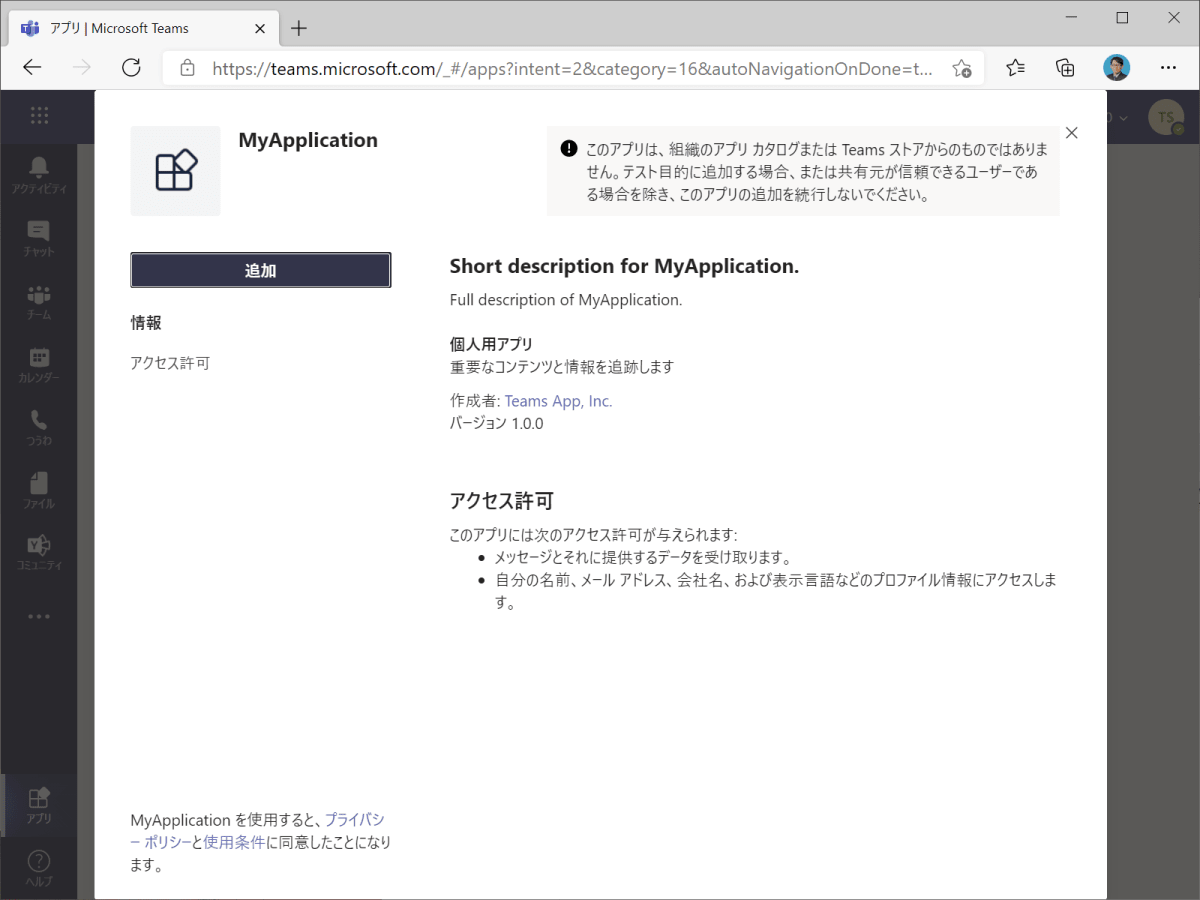
追加 をクリックします。

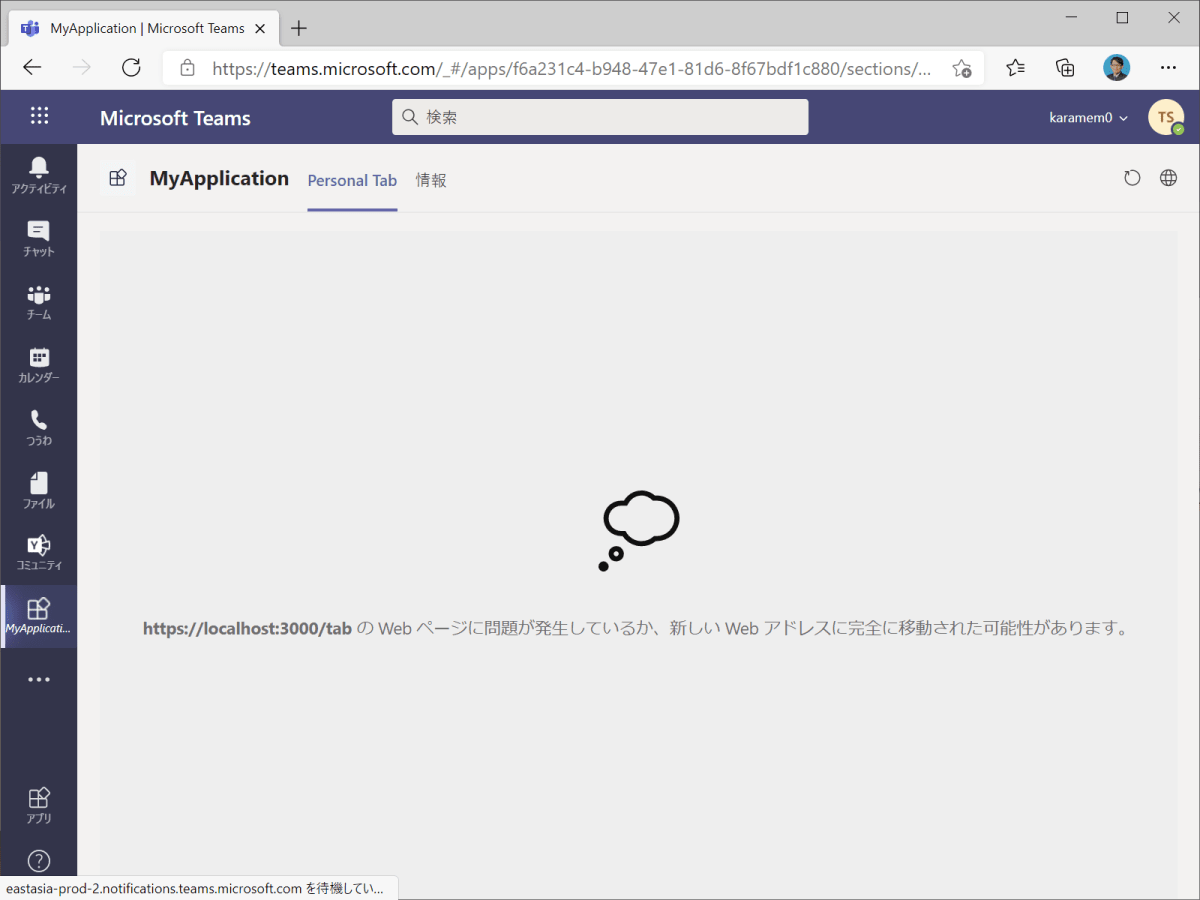
アプリが表示されるはずですが、実は表示されません。これは localhost を HTTPS で起動しているのに証明書が正しくないためです。自己証明書を作成してエラーが出ないようにする必要があります。

自己証明書の作成と設定
Windows PowerShell (.NET Core ベースの PowerShell では不可) を管理者として起動し、次のコマンドを実行します。
New-SelfSignedCertificate -Subject "localhost" -DnsName "localhost" -NotAfter "2099/12/31" -CertStoreLocation "cert:\CurrentUser\My"
作成した証明書を秘密キー付きで .pfx ファイルとしてエクスポートします。

エクスポートした .pfx ファイルを 信頼されたルート証明機関 にインポートします。

OpenSSL を使って次のコマンドを実行します。
openssl pkcs12 -in localhost.pfx -nocerts -nodes -out localhost.key
openssl pkcs12 -in localhost.pfx -clcerts -nokeys -out localhost.crt
ワークスペースに cert というフォルダーを作成し、localhost.key と localhost.crt をコピーします。.env ファイルに次を追加します。
SSL_CRT_FILE=./cert/localhost.crt
SSL_KEY_FILE=./cert/localhost.key
パラメーターの意味については公式ドキュメントを参照してください。
これで準備ができたので、再度 npm run start を実行しデバッグを開始します。

表示されました。
おわりに
Teams アプリの開発時によく ngrok は必須です と言われますが、必須ではなく、localhost でも実行可能です。HTTPS であることは必須なので、今回の手順のように自己証明書を用意するか、ngrok を使う必要があります。Microsoft Teams Toolkit の場合、ngrok だと URL がランダムになってしまいます。Yeoman ジェネレーターはそのあたりを自動で処理してくれます。
Discussion