📣
SharePoint 2013 のお知らせリストで「続きを読む」を実装する
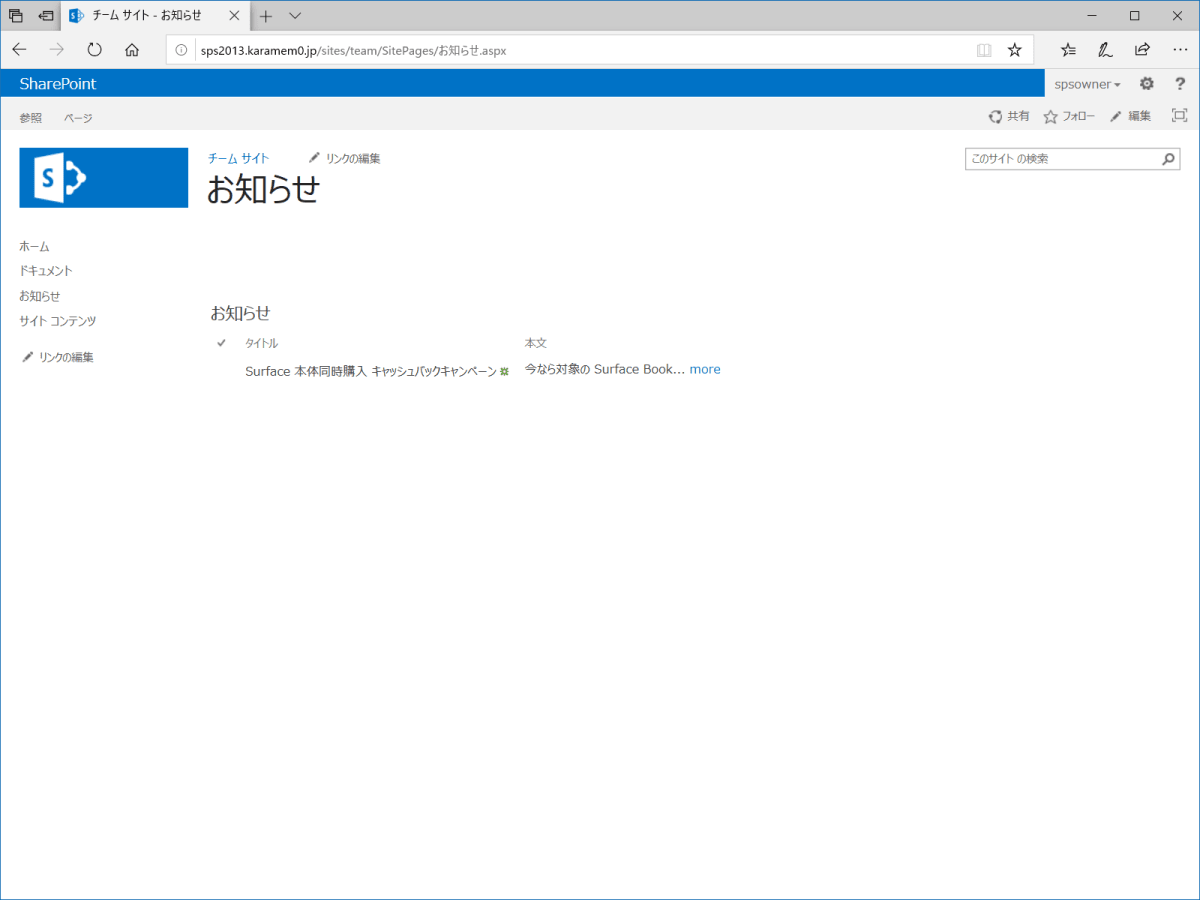
お知らせリストの本文が長くリストのレイアウトが崩れてしまうことを防ぐため「続きを読む」のようにして省略したいです。JSLink を使って実装してみます。

(function() {
var overrideCtx = {};
overrideCtx.ListTemplateType = 104;
overrideCtx.BaseID = 100;
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {
"Body": { "View": function (ctx) {
var id = ctx.CurrentItem.ID;
var body = ctx.CurrentItem.Body.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g, "").slice(0, 20);
return "<div>" + body + "... <a href='" + ctx.displayFormUrl + "&ID=" + id + "'>more</a></div>";
}}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
お知らせリストの本文列は拡張テキストなので内部的には HTML です。そこでまずは正規表現を使って HTML タグを取り除きます。その後、文字列を適当な長さに切り詰めます。今回は 20 文字にしていますが、そこは状況に応じて相談で。


Discussion