Obsidian で Marp が動くプラグインをリリースしました
はじめに
Markdown でプレゼンのスライドが作れるようになる Marp を Obsidian 上で使用するためのプラグインを、コミュニティプラグインとしてリリースしました🎉
インストールはこちら: https://obsidian.md/plugins?id=marp
リポジトリはこちら: https://github.com/JichouP/obsidian-marp-plugin
Obsidian とは
この記事をご覧の方は、すでに Obsidian のことをご存知の方もいらっしゃると思います。
Obsidian 公式ホームページ ではこのように紹介されています。
A second brain, for you, forever.
Obsidianは、プレーンテキストファイルのローカルフォルダ上で動作する、強力で拡張性のある知識ベースです。
— Obsidian 公式ホームページ より(一部 DeepL で翻訳)
簡単に説明すると、ノート同士をリンクで繋げていくことで、自分の第二の脳をつくるアプリです。
Zenn に Obsidian について詳しくまとまっている本があるので、気になった方はそちらをご覧頂くのが良いかもしれません。
https://zenn.dev/estra/books/obsidian-dot-zenn
Marp とは
こちらもご存知の方はいらっしゃるでしょう。
Marp公式ホームページ ではこのように紹介されています。
Create beautiful slide decks using an intuitive Markdown experience
Marp(別名:Markdown Presentation Ecosystem)は、美しいスライドデッキを作成するための直感的な体験を提供します。あなたはMarkdownドキュメントにストーリーを書くことに集中するだけでいいのです。
— Marp 公式ホームページ より(一部 DeepL で翻訳)
簡単に説明すると、Markdown からスライドを作成できるツールです。
CSS でスタイルをいじって、自分だけのテーマを作ることもできるので、簡単なスライドを作りたいときにはとても便利です。
こちらも、Zenn に詳しくまとまっている本があるので、気になった方はご覧ください。
https://zenn.dev/cota_hu/books/marp-beginner-advanced
機能紹介
ここで紹介する機能は README にも書いてあるので、興味のある方はご覧ください。
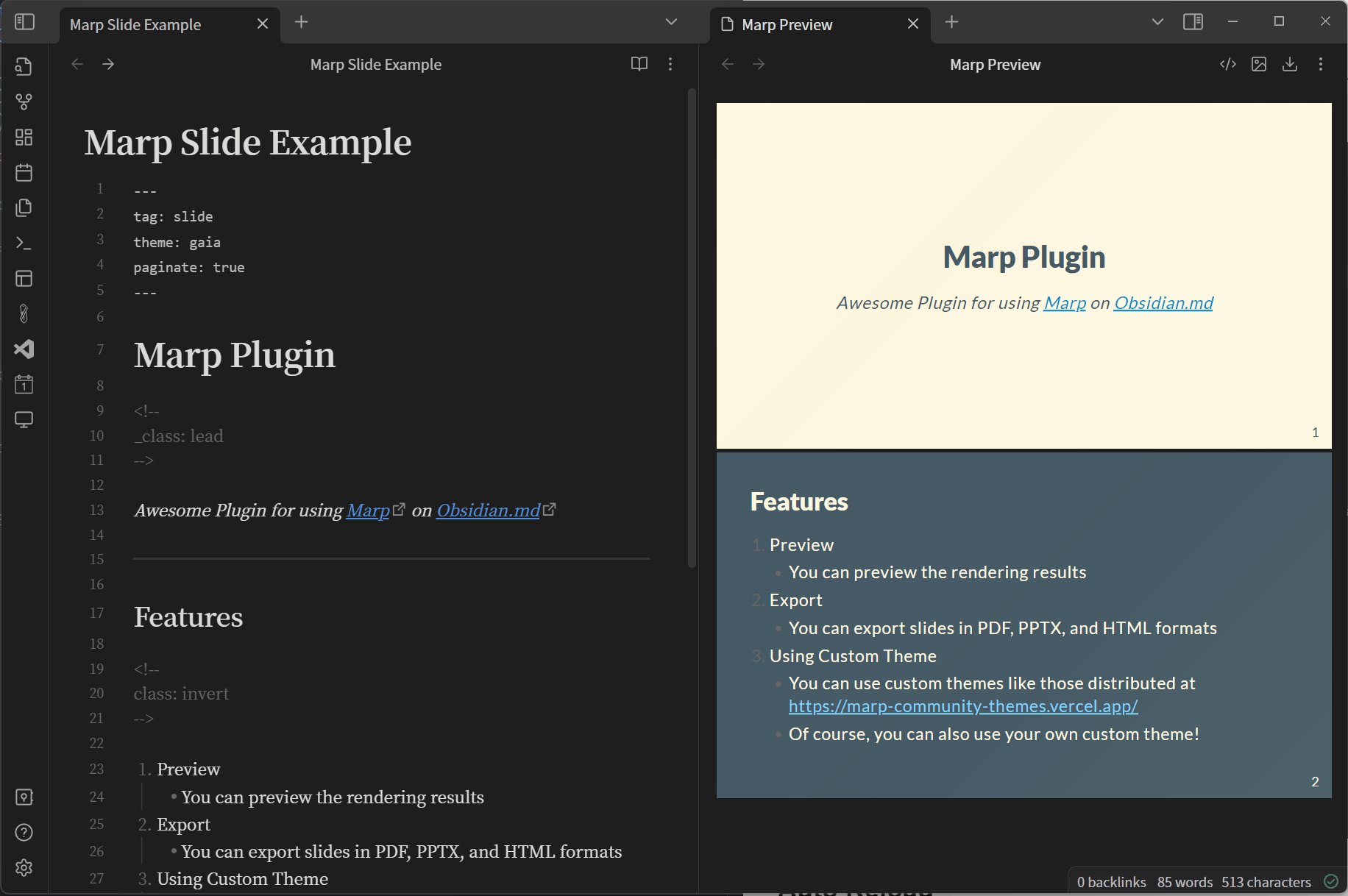
プレビューを表示
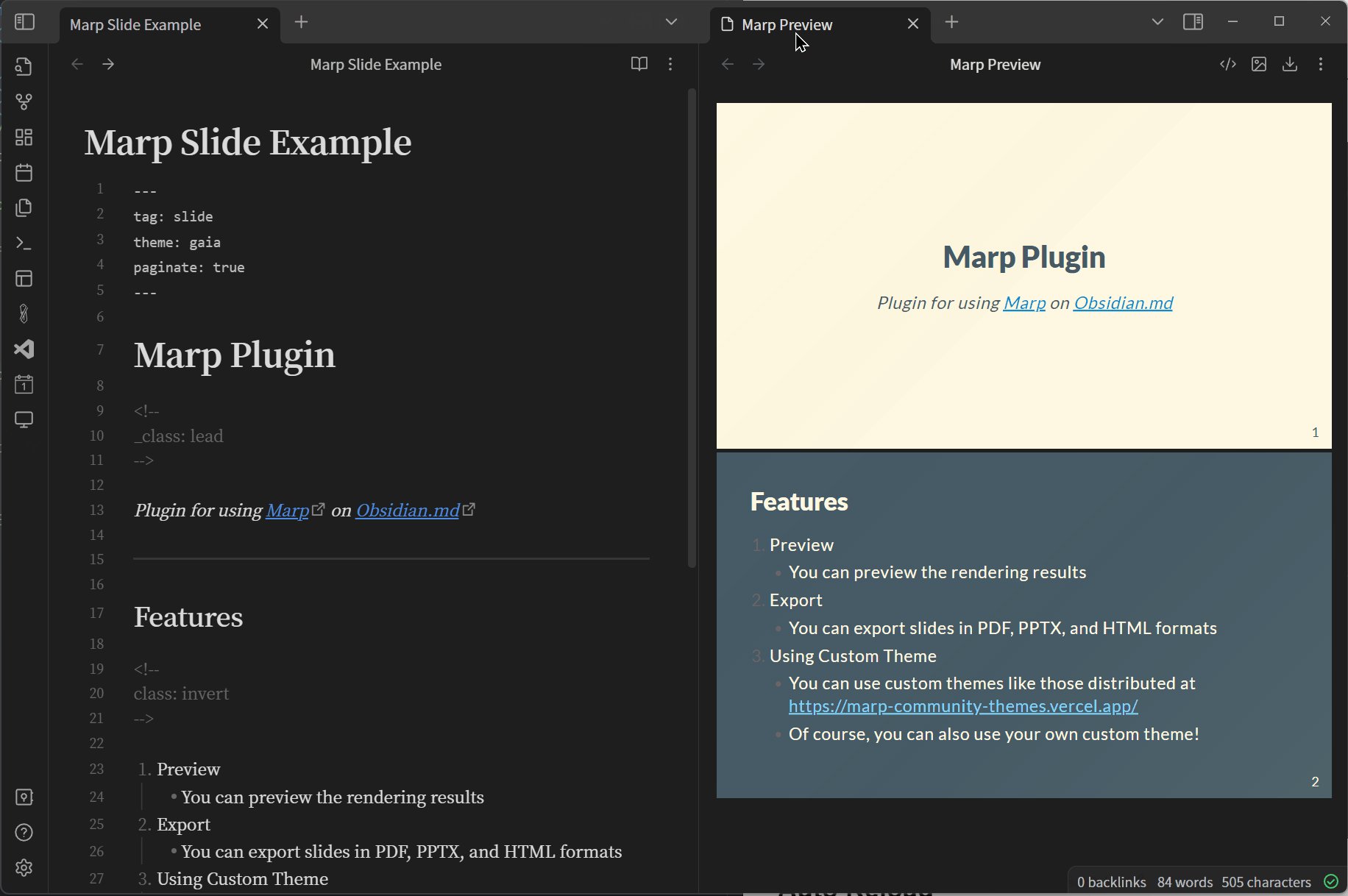
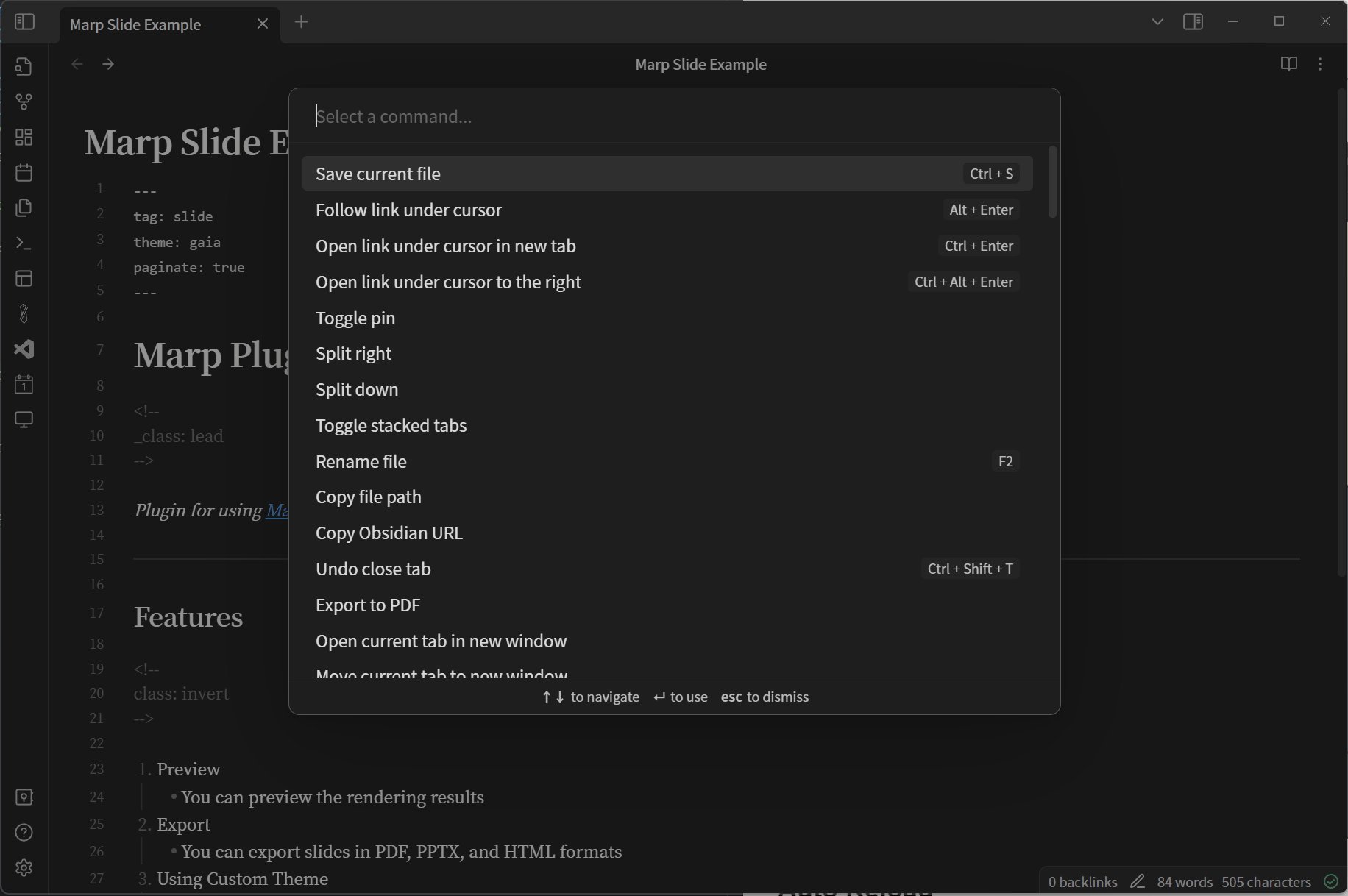
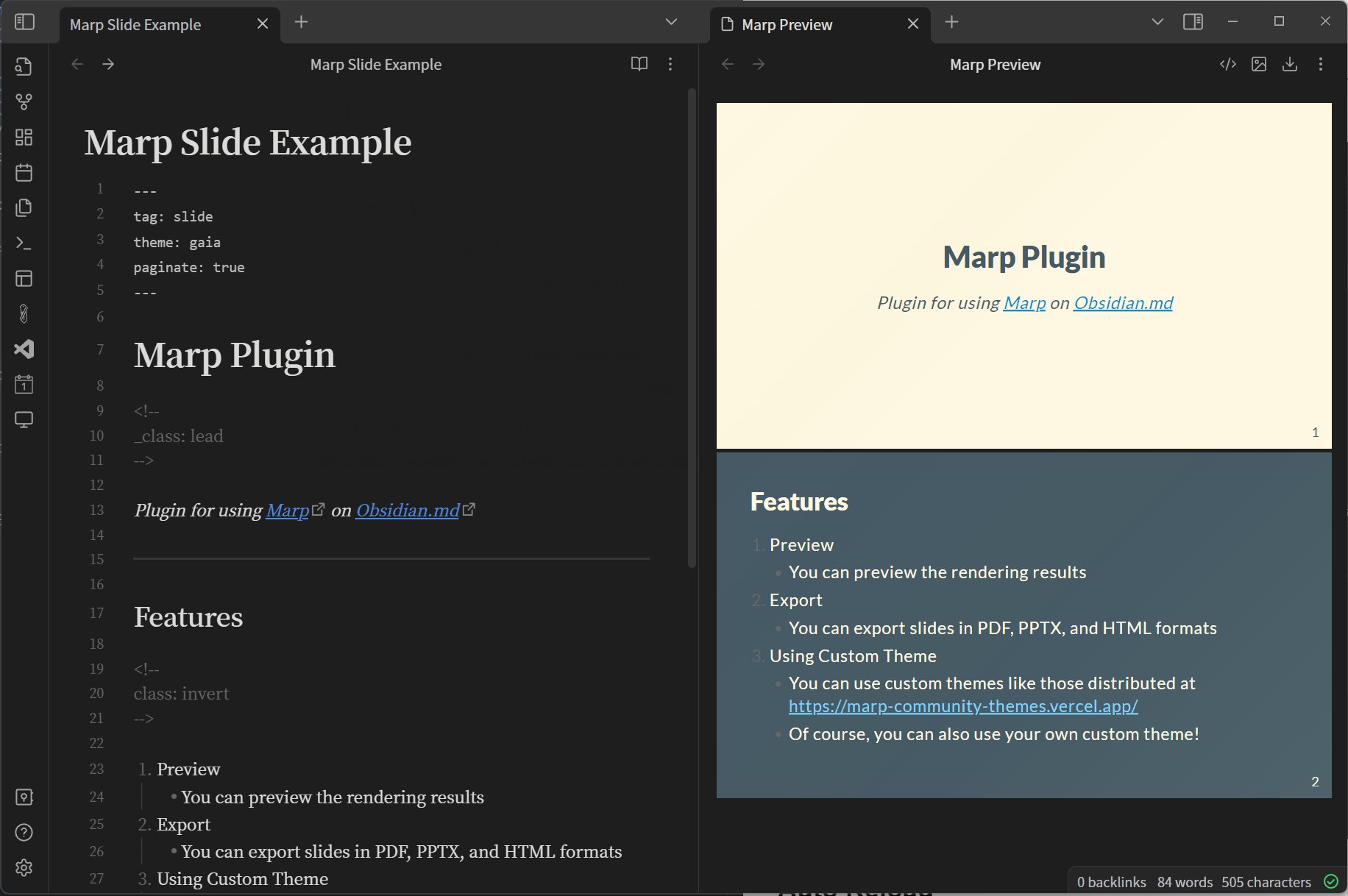
左側リボンにあるボタンをクリックするか、コマンドパレット(Ctrl + P)から Marp: Open Preview を実行することでプレビューを表示できます。

自動リロード
ファイルの保存を検知して、自動でプレビューがリロードされます。
設定から on/off の切り替えが可能です。(デフォルトは on)

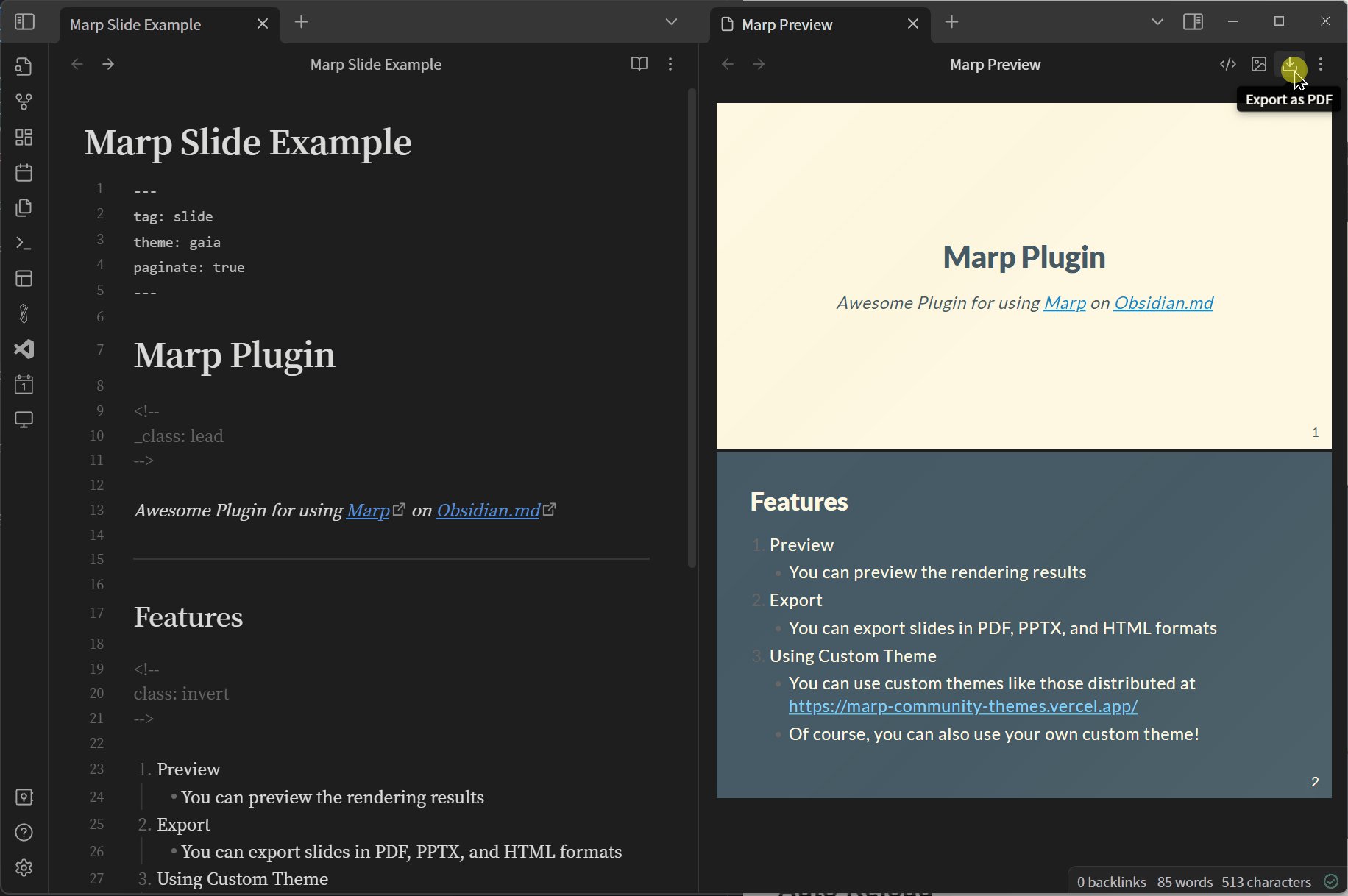
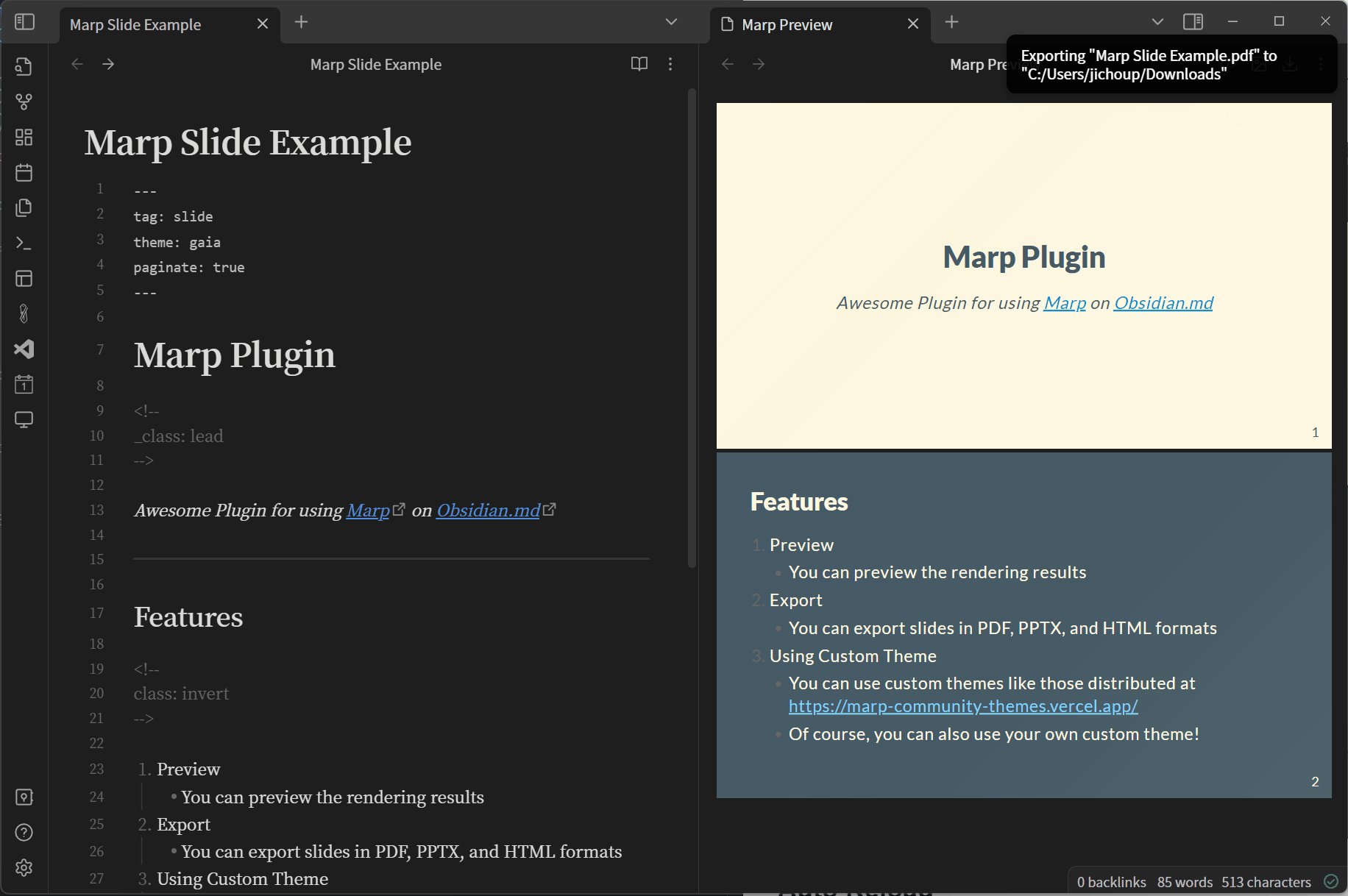
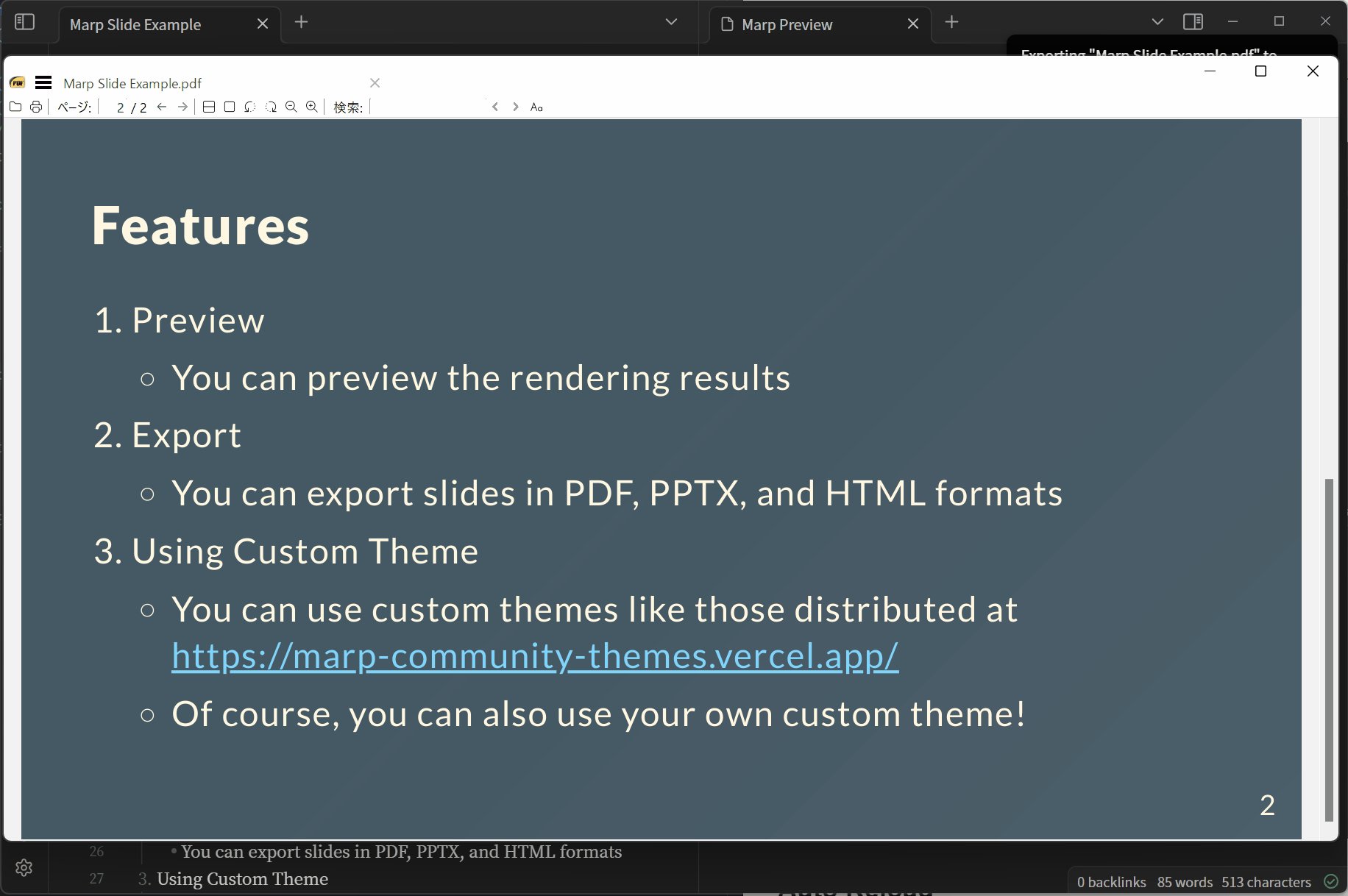
スライドのエクスポート
出力には marp-cli を使用しているため、Node.js のインストールが必要です!
出力結果はダウンロードディレクトリに出力されます。

画像の埋め込み
画像の URL はローカル画像の絶対パス・相対パス、Web上の画像への URL のうち、お好みのものをお使いください。
エクスポートするときに、Web上の画像を含むすべての画像を Base64 形式で埋め込みます。これによって、ローカル画像を参照しても画像ごとスライドの共有ができ、インターネットに繋がらない環境でも画像を表示することができます。
ただし、Wikilink 形式(![[path/to/image.png]])には非対応です。
CommonMark 形式()をお使いください。
スライドの切り替えアニメーション
Marp のスライドの切り替えアニメーション機能 にも対応しています。

ただし、現時点では Chrome のベータ版(111+)を使用するか、chrome://flags から viewTransition API を Enable にする必要があります。

カスタムテーマ
設定から、Theme Folder Location を設定することで、カスタムテーマを使用することができます。
Marpのスライドデザインまとめ - Qiita の記事で紹介されているようなテーマをインポートして使うこともできますし、ご自身で作成されたテーマを使うこともできます!
その他 Marp の機能
背景画像をカスタムする Advanced backgrounds や、箇条書きの内容を一つずつ表示する Fragmented List などの Marpit の機能にも対応しています。
おわりに
今までは marp-vscode を使用してスライドを作成していました。
しかし、スライドテーマをいちいちコピーしたり、CSS を WEB で公開して URL を設定するのが煩わしくて面倒に感じていました。
作成するスライドをすべて Git で管理すれば解決しそうですが、ソースコードじゃないと油断してしまい、コミットやプッシュを忘れてしまいそうで・・・。
Obsidian なら Obsidian Sync を契約したり、Google Drive を使用したり、Self-hosted LiveSync などを導入したりしていれば、自分が使用する全ての PC 間で、CSS を含むほぼ全てのファイルが自動的に同期されます。
そういう意味では Obsidian と Marp は相性が良く、このプラグインを作ることで快適にスライドを作成できるようになったため非常に満足しています。
なにかバグが発生したり機能の提案がある場合は、お気軽に Issue を作成 してください!
感想
Obsidian と Marp という素晴らしいソフトたちを繋げただけなので、当初は自分だけで使おうと考えてたりもしたのですが、思いの外好評だったためリリースして正解でした。
私は Windows しか所有していないため、Mac 環境でのみ発生していたバグに頭を抱えていたのですが、Mac 持ちの方が修正して PR を出してくれました!
OSS の良い面を見ることができて、とても嬉しいです。
あとは、Obsidian のコミュニティがとても暖かくて、改善案を提案してもらったり、僕が改善すべき部分の解説のために 記事を作成して公開してもらったり など、手厚いサポートに感動しました。
それでは、ここまで読んでいただき、ありがとうございました🙇♂
Discussion
初めまして、実際に使用してみましたが使いやすく大変よいものだと思います。しかしMermaidを使用すると反映されませんでした。機能として今後リリースする予定はありますでしょうか?