🔥
デプロイしたZennの記事をGithubからVSCodeを開き「直接」編集・更新する
はじめに
Github連携しているZennの記事を「Githubにデプロイした後ちょっとした編集をしたい」といった時に、ローカルのファイルをブランチ切ってプッシュしてプルリク送るのは面倒です。
そこで、Github上で「直接」編集して更新する方法を共有します。
前提
- Zennの記事をGithub連携している
こちらを参考にしましょう。
今回試すこと

こちらの見出しを
# 背景
から
#はじめに
に変更してみます。
手順
- ZennからGithubを開く
- GithubからVisual Studio Codeを開く
- Web上で変更する
- 変更コミットする
ZennからGithubを開く
記事にGithubで開く、というボタンを押します。

Githubが開きます。

ここからがポイントです。
GithubからVisual Studio Codeを開く
Githubの画面で ピリオドキー「.」 を押します。するとVisual Studio Codeが起動します。

Web上で変更する
書き換えたいところを書き換えます。

変更コミットする
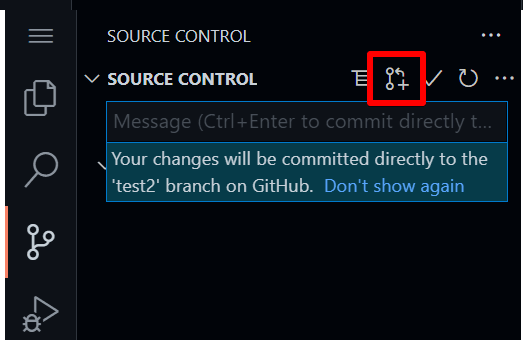
- Gitアイコンのタブを選択します
- 「+」ボタンを押すことでStage Changeします

MessageにCommit Messageを書きます。書いたらエンターを押します。

これで完了です!
Zennの記事を開くと変更されています。

Github上でブランチを切ってプルリクを送りたい場合
設定ボタンから[Branch]>[Create New Branch]を選択してブランチ名を書き込み選択する。

変更箇所をコミットしたのちに「プルリクマーク」をクリック

おなじみのプルリクの文言を記入。[Create]を選択。

Okであれば[Merge Pull Request]を選択。[Create Merge Commit]を選択。

Discussion