ThonnyでESP32開発環境構築 (その2)
はじめに
この記事はTonnyとESP32開発ボードを使って作業をする上での基本的な操作方法について記述しています。
動作確認はFreenoveのESP32-WROVER-DEVを使用していますが、同等品でも動作すると思います。
In English
This article describes Thonny basic operation using ESP32 development kits in Japanese.
表示される内容はMac、Windowsともほぼ同じですので、OS選択のアコーディオンは省略します。
Thonny各部の機能

エディタアリア
プログラムを入力、編集するエリアです。
シェルエリア
コマンドを入力したり、ESP32に直接プログラムを入力、実行させたり、print文を実行した結果やエラーが表示されるエリアです。
①
新規ファイルを作成するボタン。
ショートカットキーはMac:Command+N、Windows:CTRL+N。
②
既存ファイルを開くボタン。
ショートカットキーはMac:Command+O(オウ)、Windows:CTRL+O(オウ)。
③
保存ボタン。ファイルをPCに保存するかESP32デバイスに保存するか、2択のボタンが表示されます。
キャンセルボタンがないので、キャンセルしたい場合は、一旦、どちらかのボタンを押して、次に表示される画面でキャンセルボタンを押します。
ショートカットキーはMac:Command+S、Windows:CTRL+S。
④
プログラム実行ボタン
ショートカットキーはMac、WindowsともF5。
⑤
プログラムの停止、リスタートボタン。
ショートカットキーはMac、WindowsともCTRL+F2。
⑥
このボタンをクリックすると、gitのウクライナ支援のページに飛びます。
ThonnyとESP32開発ボードとの接続確認
PCとESP32開発ボードをUSBケーブルで接続した後、Thonnyを起動し、次の手順でPCが開発ボードを認識していることを確認して下さい。
- メニューバー → ツール → オプション → インタプリタの順にクリック。
- インタープリタがMicroPython (ESP32) になっていることを確認。
- ポートかWebREPLの欄がMacの場合はUSB Serial (dev/cu.usbserial-X) 等、Windowsno場合はUSB-SERIAL CH340 (COMx) (xは数字が入っています)等となっているか、OSがシリアルポートを自動検出できる場合は <ポートの自動検出を試す> となっていることを確認。
- OK ボタンをクリック。
- ESP32開発ボードのリセットボタン(下図の赤丸)を押下する。

ThonnyのSTOPボタン押下時の表示例
Thonnyの画面下半分にあるシェルエリア に表示されます。
MicroPython v1.19.1 on 2022-06-18; ESP32 module with ESP32
Type "help()" for more information.
>>> ets Jul 29 2019 12:21:46
rst:0x1 (POWERON_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT)
configsip: 0, SPIWP:0xee
clk_drv:0x00,q_drv:0x00,d_drv:0x00,cs0_drv:0x00,hd_drv:0x00,wp_drv:0x00
mode:DIO, clock div:2
load:0x3fff0030,len:4540
ho 0 tail 12 room 4
load:0x40078000,len:12344
ho 0 tail 12 room 4
load:0x40080400,len:4124
entry 0x40080680
MicroPython v1.19.1 on 2022-06-18; ESP32 module with ESP32
Type "help()" for more information.
>>>
シェル画面で>>>のプロンプトに続けて次のように入力し、エンタキーを押して下さい。
>>> print("Hello, World!")
Hello, World!
>>>
エンタキーを押した瞬間にプログラムがESP32で実行されて、その結果が表示され、すぐに>>>のプロンプトが表示されます。
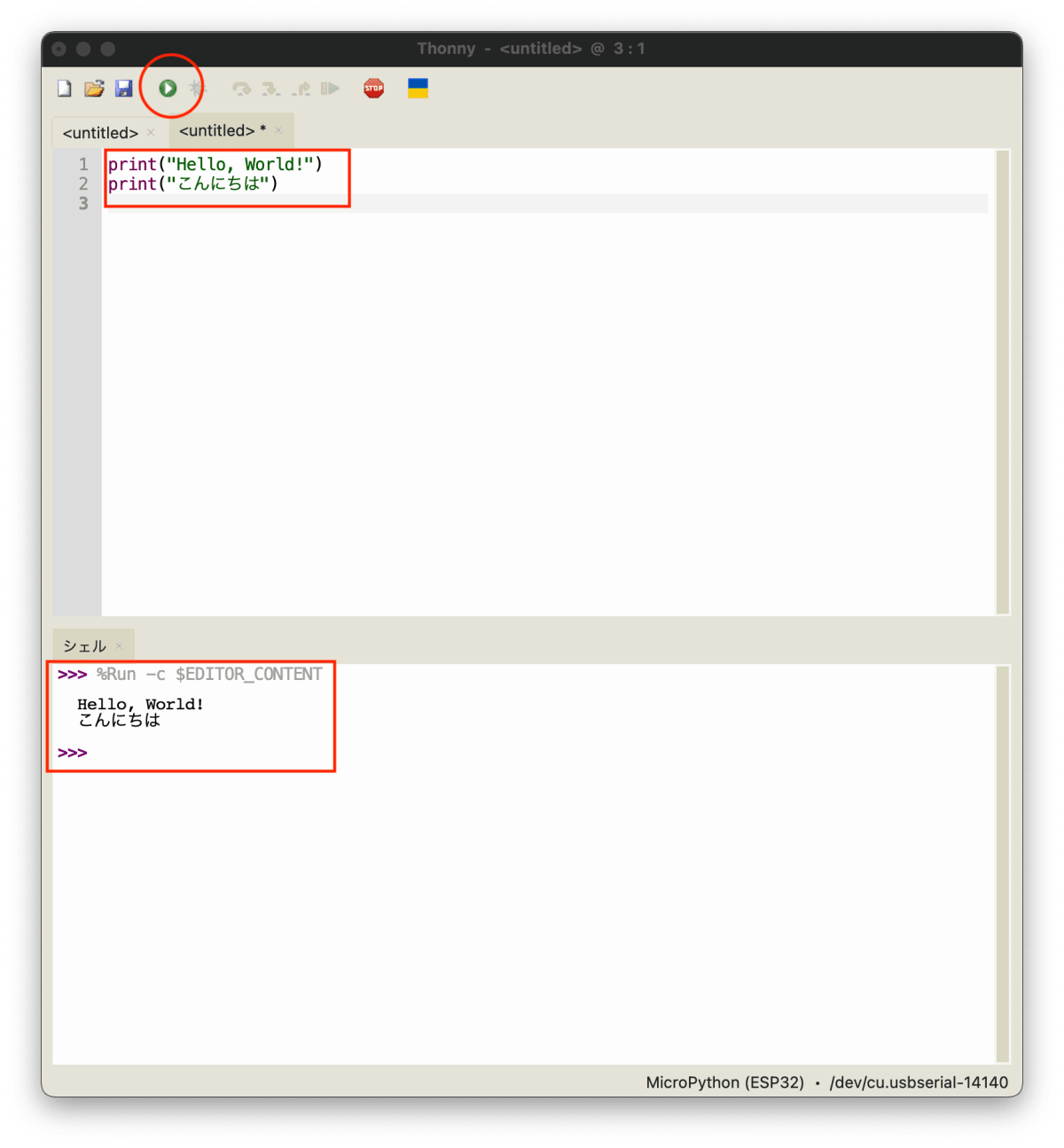
プログラムの入力と実行
続いて、エディタエリア に下のように入力して下さい。
print("Hello, World!")
print("こんにちは")
④の実行ボタンをクリックするとプログラムがESP32開発ボード上で実行されて、シェルエリアにその結果が下図のように表示されます。
ファイルに名前がついている場合は、実行ボタンをクリックすると自動的の保存 され実行されます。

ファイルを保存する場合は、メニューバー → ファイル → 名前を付けて保存とたどり、このコンピュータ ボタンをクリックすると保存するファイル名やフォルダ/ディレクトリを聞かれるので、入力選択してSave ボタンをクリックします。

テーマ、フォントの変更
Thonnyのテーマやフォントをカスタマイズすることもできます。
メニューバー → ツール → オプション → テーマ&フォントの順にたどり、UIテーマや構文テーマのプルダウンメニューから変更します。
フォントタイプや大きさはエディタフォントやIOフォントのプルダウンから選択できます。
エディタフォントはエディタエリアに表示されるフォントで、IOフォントはシェルエリアに表示されるフォントです。
下図は構文でーまをDesert Sunsetに変更した例です。

今回の記事はこれで終わりです。
Thonnyのインストールについては下のリンク記事を参照して下さい。
Discussion