【Docker入門#2】 Hello Worldアプリケーション作成
関連記事
はじめに
Hello Worldを表示するWebアプリケーションのイメージ作成からコンテナの実行までを通して、Dockerの使い方を学びます。
今回はアプリケーションの言語にNode.js、フレームワークにExpressを使用します。
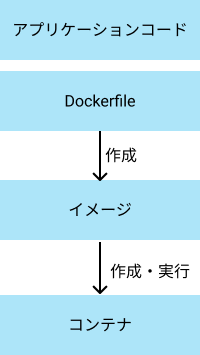
以下の流れでコンテナを作成・実行していきます。

アプリケーションのディレクトリ構成
今回作成するアプリケーションのディレクトリ構成は以下の通りです。
~/myimage
|-- .dockerignore
|-- Dockerfile
|-- node_modules/
|-- package-lock.json
|-- package.json
`-- server.js
最新のNode.jsをインストール
Node.jsでアプリケーションを作成する際には、常に最新のバージョンを使用したいところです。
ここでは、Node.jsのバージョン管理ツール「n」を使って最新版をインストールします。
パッケージの更新
sudo apt update
sudo apt upgrade
Node.js と npm のインストール
sudo apt install nodejs npm
nパッケージのインストール
sudo npm -g install n
最新のNode.jsとnpmをインストール
sudo n latest
既存のNode.jsとnpmの削除(不要な競合を防ぐため)
sudo apt purge nodejs npm
シェルを再読み込みして反映
exec $SHELL -l
バージョン確認
node -v
# v16.4.1
npm -v
# 7.18.1
Node.jsアプリケーションを作成
作業用ディレクトリを作成し、Node.jsのプロジェクトを初期化します。
mkdir ~/myimage
cd ~/myimage
package.json を作成し、Expressをインストールします。
npm init -y && npm i express
次に、server.js にHello Worldを表示する簡単なWebアプリケーションを記述します。
const express = require('express');
const PORT = 3000;
const HOST = '0.0.0.0';
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
});
app.listen(PORT, HOST);
Dockerfileを作成する
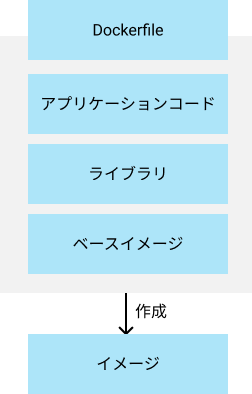
Dockerfileは、Dockerイメージの構成を定義するためのファイルです。
ベースイメージや依存パッケージのインストール、アプリケーションの実行方法などを記述します。

以下のDockerfileを作成します。
FROM node:16
WORKDIR /var/www
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD ["node", "server.js"]
各命令の解説
-
FROM node:16
ベースイメージとしてNode.js 16を使用します(Node.jsとnpmは含まれています)。 -
WORKDIR /var/www
作業ディレクトリを設定します。存在しない場合は自動的に作成されます。 -
*COPY package.json ./**
依存関係定義ファイルをコピーします。 -
RUN npm install
依存パッケージをインストールします。 -
COPY . .
アプリケーションのソースコードを全てコピーします。 -
EXPOSE 3000
アプリケーションがリッスンするポートを指定します(実際の公開には-pオプションが必要です)。 -
CMD ["node", "server.js"]
アプリケーションを起動するコマンドです。
.dockerignoreファイルを作成
イメージに含めたくないファイル・ディレクトリは .dockerignore に定義します。
ここでは、node_modules を除外して、ホスト側の依存パッケージがイメージに上書きされるのを防ぎます。
node_modules
Dockerイメージを構築する
Dockerfileがあるディレクトリで次のコマンドを実行し、イメージを構築します。
docker image build -t myimage .
作成されたイメージを確認します。
docker image ls
コンテナを作成・実行する
docker container run -p 8000:3000 -d --rm --name mycontainer myimage
オプションの説明
-
-p 8000:3000:ホストの8000番ポートをコンテナの3000番ポートにマッピング -
-d:バックグラウンドで実行 -
--rm:終了時に自動削除 -
--name:コンテナ名を指定
コンテナが起動しているか確認します。
docker container ls
アプリケーションのテスト
curlで動作確認をします。
curl localhost:8000
# Hello World
正常にレスポンスが返ってくることを確認できました。
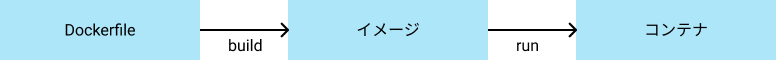
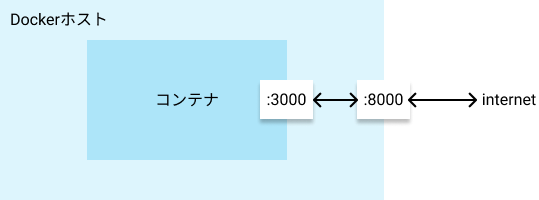
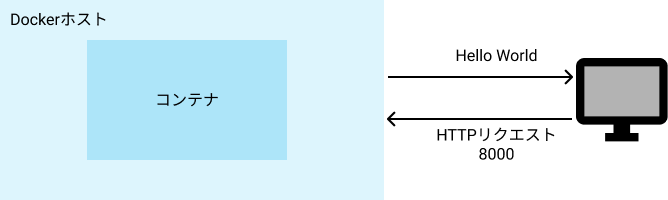
図解で振り返り
- Dockerfileを作成
- イメージをビルド
- コンテナを起動

- ポートフォワーディングにより、ホストの8000番ポートからアクセス可能に

- curlで確認

ポートの自動割り当てについて(補足)
-p オプションでホスト側のポートを省略すると、自動的に空いているポートが割り当てられます。
docker container run -p 3000 -d --rm --name mycontainer myimage
確認:
docker container ls
# PORTS: 0.0.0.0:60658->3000/tcp
後片付け
使用したコンテナとイメージを削除しておきましょう。
docker container stop mycontainer \
&& docker image rm myimage
以上で、DockerによるHello Worldアプリケーションの作成が完了です。
お疲れさまでした!
Discussion