🥩
ReactでQRCodeを生成
はじめに
- React で QRCode を生成する方法を紹介します。
- 作業したコードは以下にあります。
結果
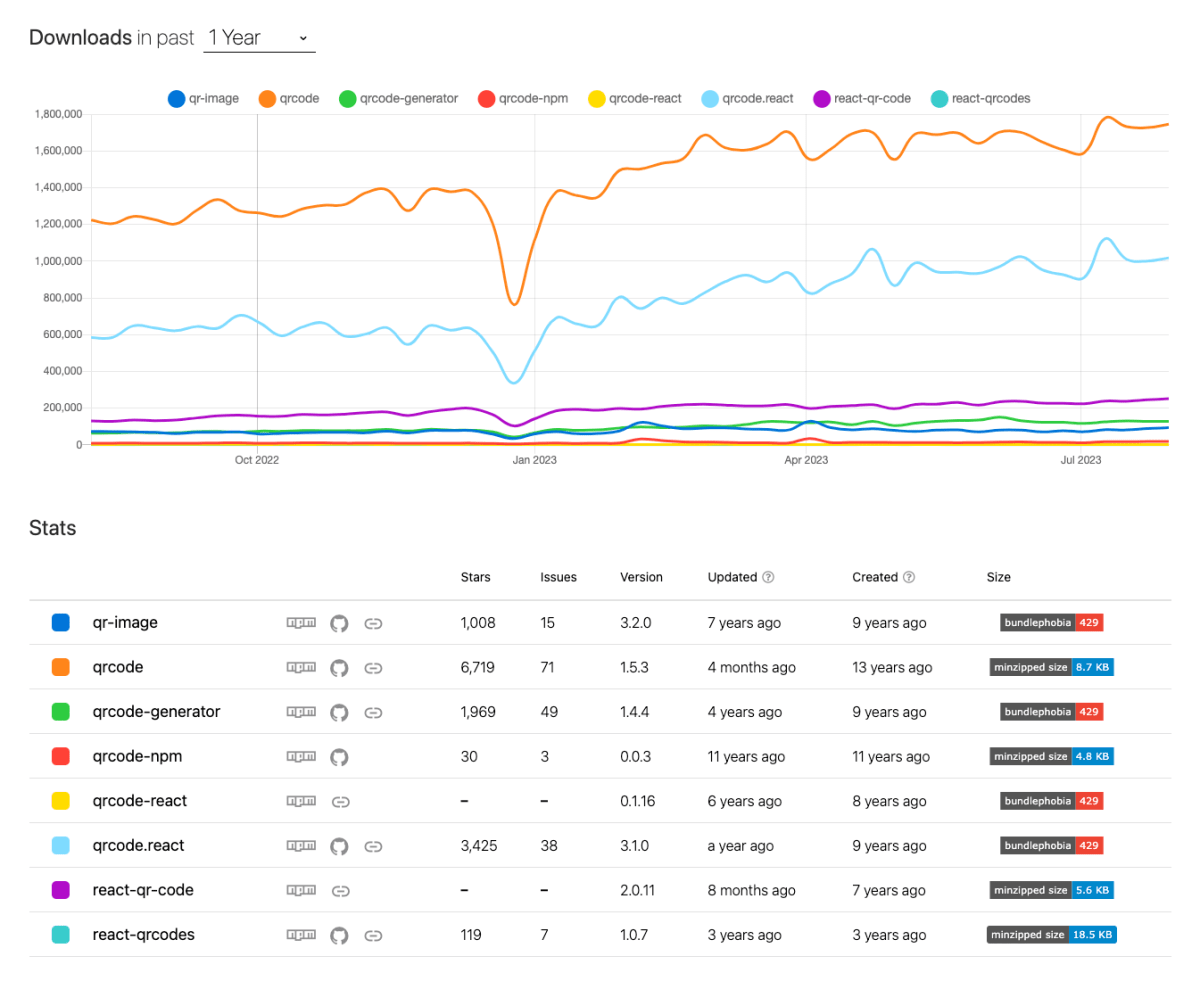
- QRCode を生成するライブラリはいくつかありますが、スター数、更新頻度、記述言語の観点から、qrcode.react を選定しました。
- Next.js で実装しましたが問題なく動作しました。
ライブラリの選定
以下が選定要件です。
- Next.js 上で、つまり、React でコンポーネントとして利用できること
- スター数が一定数あること
- 更新されていること
- TypeScript で書かれていること

qrcode.react は TypeScript で記述されており、スター数も多いので、これを利用することにします。どのライブラリーも該当しますが、更新はそこまで活発ではありません。
qrcode.react
GitHub のページ
デモページ
実装
Next.js で実装して使用感を確かめます。
Next.jsプロジェクトの新規作成
作業するプロジェクトを新規に作成していきます。
長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
$ pnpm create next-app@latest nextjs-qrcode-generator-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd nextjs-qrcode-generator-sample
以下の通り不要な設定を削除し、プロジェクトの初期環境を構築します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
src/styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
src/app/page.tsx
export default function Home() {
return (
<main className="text-lg">
テストページ
</main>
)
}
src/app/layout.tsx
import '@/styles/globals.css'
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja">
<body className="">{children}</body>
</html>
);
}
tailwind.config.js
import type { Config } from "tailwindcss";
const config: Config = {
content: [
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
plugins: [],
};
export default config;
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "新規にプロジェクトを作成し, 作業環境を構築"
パッケージをインストール
パッケージをインストールします。
$ pnpm add qrcode.react
QRCodeコンポーネントを作成
src/components/QRCode.tsx を作成します。
$ mkdir -p src/components
$ touch src/components/qrcode.tsx
src/components/qrcode.tsx
"use client";
import { QRCodeCanvas } from "qrcode.react";
import { FC } from "react";
interface QRCodeProps {
url: string;
}
const QRCode: FC<QRCodeProps> = (props) => {
return (
<QRCodeCanvas
value={props.url}
size={128}
bgColor={"#FF0000"}
fgColor={"#FFC0CB"}
level={"L"}
includeMargin={false}
imageSettings={{
src: "/favicon.ico",
x: undefined,
y: undefined,
height: 24,
width: 24,
excavate: true,
}}
/>
);
};
export default QRCode;
<QRCodeCanvas /> の Props は以下の通りです。
Props
| 項目 | タイプ | デフォルト値 | 備考 |
|---|---|---|---|
| value | string | URLの値 | |
| renderAs | string ('canvas' 'svg') | 'canvas' | 描画される方法 |
| size | number | 128 | 描画されるQRCodeの縦と横のサイズ |
| bgColor | string | "#FFFFFF" | CSS color |
| fgColor | string | "#000000" | CSS color |
| level | string ('L' 'M' 'Q' 'H') | 'L' | |
| marginSize | number | 0 | シンボルの周囲のマージンに使用するモジュールの数を指定します。QR コードの仕様では が必要です4が、他の値を使用することもできます。値は を使用して整数に変換されますMath.floor。includeMargin指定された場合はデフォルト値をオーバーライドします。 |
| imageSettings | object | 下記参照 |
imageSettings
| 項目 | タイプ | デフォルト値 | 備考 |
|---|---|---|---|
| src | string | 画像のURL | |
| x | number | none | 中央に位置する場合は undefined を利用 |
| y | number | none | 中央に位置する場合は undefined を利用 |
| height | number | 10% of size | 画像の縦サイズ |
| width | number | 10% of size | 画像の横サイズ |
| excavate | boolean | false | trueの場合は画像の周りの縁を作る |
ページを修正
page.tsx を修正します。
src/app/page.tsx
import QRCode from "@/components/qrcode";
export default function Home() {
return (
<main className="text-lg">
<QRCode url="https://nextjs.org/" />
</main>
)
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "QRコードを実装"
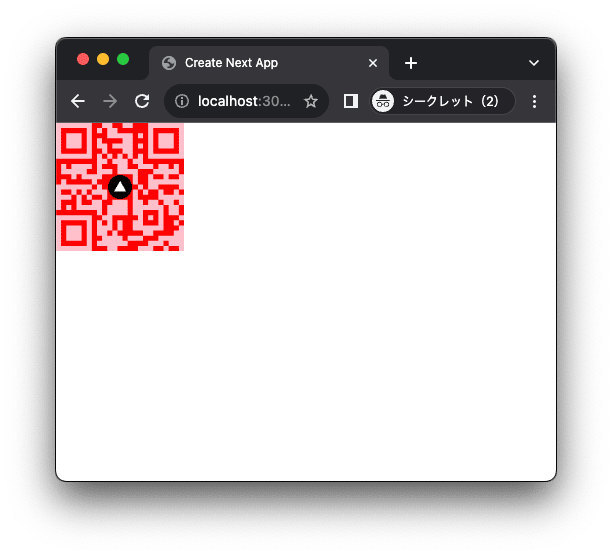
動作確認
開発環境で動作確認します。
$ pnpm dev

QR コードをスマホで読み込ませると無事 URL に遷移しました。
まとめ
- React で QRCode を生成する方法を紹介しました。
- QRCode を生成するライブラリはいくつかありますが、スター数、更新頻度、記述言語の観点から、qrcode.react を選定しました。
- Next.js で実装しましたが問題なく動作しました。
- 作業したコードは以下にあります。
Discussion