Commitzenで開発環境を整備
概要
本記事では、Commitzen を利用し、コミット環境を整備していきます。具体的には、以下についてカバーします。
- commitzen で対話的にコミットメッセージを入力可能にする
- cz-customizable で commitzen のプロンプトをカスタマイズする
- commitlint でコミットメッセージが規約に沿っているかチェックする
- husky でコミット前にコミットメッセージが規約に沿っているかチェックする
- lint-stage でステージングエリアに追加されたファイルに対して ESLint の Linting と Prettier のフォーマットを実行
本記事の構成
- Next.js で作業環境を構築
- ESLint を設定
- Prettier を設定
- husky を設定
- lint-staged を設定
- commitlint を設定
- commitzen を設定
- cz-customizable を設定
この記事の対象者
- Next.js で開発する方
- コミットメッセージを規則に沿って統一化したい方
- ESLint, Prettier, husky, lint-staged, commitlint, commitzen を導入したい方
結論
Commitizen というパッケージを利用することで、対話式にコミットメッセージを作ることができます。
また、ESLint, Prettier, husky, commitlint, commitzen, cz-customizable を組み合わせることで、以下のようなことができるようになりました。
- commit 時に、ステージングエリアに追加されたファイルに対して lint と format を実行
- commit 時に、コミットメッセージのフォーマットを強制
- commit 時に、対話的にコミットメッセージを入力
以下に作業リポジトリがあります。
Next.jsで作業環境を構築
作業するための Next.js のプロジェクトを新規に作成していきます。長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
プロジェクトを作成
create next-app@latestでプロジェクトを作成します。
$ pnpm create next-app@latest next-commitzen-setup --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd next-commitzen-setup
Peer Dependenciesの警告を解消
Peer dependenciesの警告が出ている場合は、pnpm installを実行し、警告を解消します。
WARN Issues with peer dependencies found
.
├─┬ autoprefixer 10.0.1
│ └── ✕ unmet peer postcss@^8.1.0: found 8.0.0
├─┬ tailwindcss 3.3.0
│ ├── ✕ unmet peer postcss@^8.0.9: found 8.0.0
│ ├─┬ postcss-js 4.0.1
│ │ └── ✕ unmet peer postcss@^8.4.21: found 8.0.0
│ ├─┬ postcss-load-config 3.1.4
│ │ └── ✕ unmet peer postcss@>=8.0.9: found 8.0.0
│ └─┬ postcss-nested 6.0.0
│ └── ✕ unmet peer postcss@^8.2.14: found 8.0.0
└─┬ next 14.0.4
├── ✕ unmet peer react@^18.2.0: found 18.0.0
└── ✕ unmet peer react-dom@^18.2.0: found 18.0.0
以下を実行することで警告が解消されます。
$ pnpm i postcss@latest react@^18.2.0 react-dom@^18.2.0
不要な設定を削除し、プロジェクトを初期化します。
styles
CSSなどを管理するstylesディレクトリを作成します。globals.cssを移動します。
$ mkdir -p src/styles
$ mv src/app/globals.css src/styles/globals.css
globals.cssの内容を以下のように上書きします。
@tailwind base;
@tailwind components;
@tailwind utilities;
初期ページ
app/page.tsxを上書きします。
import { FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
レイアウト
app/layout.tsxを上書きします。
import "@/styles/globals.css";
import { FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
TailwindCSSの設定
TailwindCSSの設定(tailwind.config.ts)を上書きします。
import type { Config } from 'tailwindcss'
const config: Config = {
content: [
'./src/pages/**/*.{js,ts,jsx,tsx,mdx}',
'./src/components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/app/**/*.{js,ts,jsx,tsx,mdx}',
],
plugins: [],
}
export default config
TypeScriptの設定
TypeScriptの設定(tsconfig.json)を上書きします。
{
"compilerOptions": {
"target": "es2017",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"checkJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"noUncheckedIndexedAccess": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
},
"plugins": [
{
"name": "next"
}
],
},
"include": [
".eslintrc.cjs",
"next-env.d.ts",
"**/*.ts",
"**/*.tsx",
"**/*.cjs",
"**/*.mjs",
".next/types/**/*.ts"
],
"exclude": ["node_modules"]
}
動作確認
ローカルで動作確認します。
$ pnpm dev

コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "feat:新規にプロジェクトを作成し, 作業環境を構築"
ESLint
ここでは、ESLint を設定します。
ESLitとは
ESLint は、JavaScript(および TypeScript)のソースコードを解析し、コーディングスタイルやパターンに関する問題を特定するための静的解析ツールです。
主な特徴
- コード品質とスタイルのチェック: ESLint はコードのバグやエラーを特定し、一貫したコーディングスタイルを促進します。
- カスタマイズ可能なルール: 既存のルールを使用するか、特定のプロジェクトのニーズに合わせて独自のルールを作成できます。
- プラグインシステム: React や Vue.js などの特定のライブラリやフレームワーク向けの追加ルールを提供するプラグインが多数あります。
- 自動修正機能: 一部のルール違反は ESLint によって自動的に修正されることがあります。
- IDE統合: 多くの統合開発環境(IDE)とエディタに統合でき、リアルタイムでのフィードバックが可能です。
動作のしくみ
ESLint はソースコードを解析し、設定されたルールに従ってコードを評価します。違反が検出されると、それに関する警告やエラーが表示されます。これにより、開発者はコードの品質を向上させ、バグを早期に発見できます。
ESLintをインストール
ESLint を実行するのに必要となる eslint と今回利用するパッケージをインストールします。
$ pnpm add -D eslint @next/eslint-plugin-next @types/eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser
ESLintの設定ファイルを作成
ESLint の設定ファイルを作成します。既に Next.js でデフォルトで作成されているため、そちらの設定ファイルを削除します。
$ rm -f .eslintrc.json
ESLint の設定ファイルを作成するに当たり、Create T3 Appの設定ファイルを参考にします。Create T3 App とは、Youtube のインフルエンサーであるTheo氏が作成した、Next.js のテンプレートです。Theo 氏のモットーとして、レギュレーションを守りながらも、最速で開発することを掲げています。ESLint に必要な最低限の設定がされているため、参考にさせていただきます。
.eslintrc.cjs を作成します。
$ touch .eslintrc.cjs
/** @type {import("eslint").Linter.Config} */
const config = {
parser: "@typescript-eslint/parser",
parserOptions: {
project: true,
},
plugins: ["@typescript-eslint"],
extends: [
"plugin:@next/next/recommended",
"plugin:@typescript-eslint/recommended-type-checked",
"plugin:@typescript-eslint/stylistic-type-checked",
],
rules: {
// These opinionated rules are enabled in stylistic-type-checked above.
// Feel free to reconfigure them to your own preference.
"@typescript-eslint/array-type": "off",
"@typescript-eslint/consistent-type-definitions": "off",
"@typescript-eslint/consistent-type-imports": [
"warn",
{
prefer: "type-imports",
fixStyle: "inline-type-imports",
},
],
"@typescript-eslint/no-unused-vars": ["warn", { argsIgnorePattern: "^_" }],
"@typescript-eslint/require-await": "off",
"@typescript-eslint/no-misused-promises": [
"error",
{
checksVoidReturn: { attributes: false },
},
],
},
};
module.exports = config;
ESlintのスクリプトを作成
lint:fix の script を追加します。
{
"scripts": {
+ "lint:fix": "eslint \"./src/**/*.{ts,tsx,js,jsx}\" --fix"
},
}
ESLintを実行
lint:fix を実行します。
$ pnpm lint:fix
page.tsx と layout.tsx が修正されました。


コミット
コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "ESLintを設定"
Prettier
ここでは、Prettier を設定していきます。メイントピックではないので、折りたたんでおきます。
Prettierとは
Prettier は、コードのフォーマットを自動化するツールです。主な目的は、コードの読みやすさを向上させることで、プロジェクト全体での一貫したスタイルを保持することです。Prettier は多くの言語をサポートしており、コードを特定のスタイルガイドに従ってフォーマットします。このツールはコマンドラインから実行されるか、テキストエディタや IDE のプラグインとして統合されます。コーディングの際に手動でスタイルを整える手間を省き、開発者がより重要な問題に集中できるようにするのが目的です。
主な特徴
- 一貫性: コードのスタイルをプロジェクト全体で統一します。
- サポートされる言語: JavaScript, TypeScript, HTML, CSS, JSON など多くの言語に対応。
- カスタマイズ可能: フォーマットのルールをカスタマイズできます。
-
IDE統合: ほとんどの主要なテキストエディタや IDE と統合可能。
コマンドラインインターフェース: CLI を通じてスクリプトやビルドプロセスに組み込めます。 -
自動フォーマット: セーブ時やコミット時に自動的にコードをフォーマット。
Prettierをインストール
Prettier を導入するには以下を実行します。
$ pnpm add prettier -D
今回 Prettier で利用するパッケージをインストールします。
$ pnpm add -D @ianvs/prettier-plugin-sort-imports prettier-plugin-tailwindcss
Prettierの設定ファイルを作成
Prettier の設定ファイルを作成します。
$ touch .prettierrc.mjs
/** @typedef {import("prettier").Config} PrettierConfig */
/** @typedef {import("@ianvs/prettier-plugin-sort-imports").PluginConfig} SortImportsConfig */
/** @type { PrettierConfig | SortImportsConfig } */
const config = {
plugins: [
// @ianvs/prettier-plugin-sort-imports options
// importの順序を指定する
// https://github.com/IanVS/prettier-plugin-sort-imports#importorder
"@ianvs/prettier-plugin-sort-imports",
// prettier-plugin-tailwindcss options
// tailwindの設定ファイルを指定する。デフォルトでは既存プロジェクトのtailwind.config.jsを参照します。
// https://github.com/tailwindlabs/prettier-plugin-tailwindcss#customizing-your-tailwind-config-path
"prettier-plugin-tailwindcss",
],
// @ianvs/prettier-plugin-sort-imports options
// importの順序を指定する
// https://github.com/IanVS/prettier-plugin-sort-imports#importorder
importOrder: [
"^(react/(.*)$)|^(react$)|^(react-native(.*)$)",
"^(next/(.*)$)|^(next$)",
"^(expo(.*)$)|^(expo$)",
"<THIRD_PARTY_MODULES>",
"",
"^@acm/(.*)$",
"^acm/(.*)$",
"^@/",
"^~/",
"^[../]",
"^[./]",
],
importOrderParserPlugins: ["typescript", "jsx", "decorators-legacy"],
// TypeScriptのバージョンを指定します。
importOrderTypeScriptVersion: "5.0.0",
// Prettierのフォーマットの設定
// https://prettier.io/docs/en/options.html#arrow-function-parentheses
arrowParens: "always",
// https://prettier.io/docs/en/options.html#print-width
printWidth: 80,
// https://prettier.io/docs/en/options.html#quotes
singleQuote: false,
// https://prettier.io/docs/en/options.html#semicolons
semi: true,
// https://prettier.io/docs/en/options.html#trailing-commas
trailingComma: "all",
// https://prettier.io/docs/en/options.html#tab-width
tabWidth: 2,
// https://prettier.io/docs/en/options.html#prose-wrap
proseWrap: "always", // printWidth line breaks in md/mdx
};
export default config;
package.json に以下を設定し、ES Module を有効にします。
{
+ "type": "module",
}
Prettier と関係ない部分ですが、ES Module を有効化したため、以下を実施します。
-
postcss.config.jsをpostcss.config.cjsへ、明確に ES Module ではなく、CommonJS であることを示すために、ファイル名を変更
$ mv postcss.config.js postcss.config.cjs
Prettierのスクリプトを作成
format:fix で Prettier でフォーマットを修正する script を追加します。
{
"scripts": {
+ "format:fix": "prettier --write \"**/*.{ts,tsx,js,jsx,cjs,mjs,md,json,lintstagedrc}\"",
},
}
Prettierを実行
format:fix を実行します。
$ pnpm format:fix
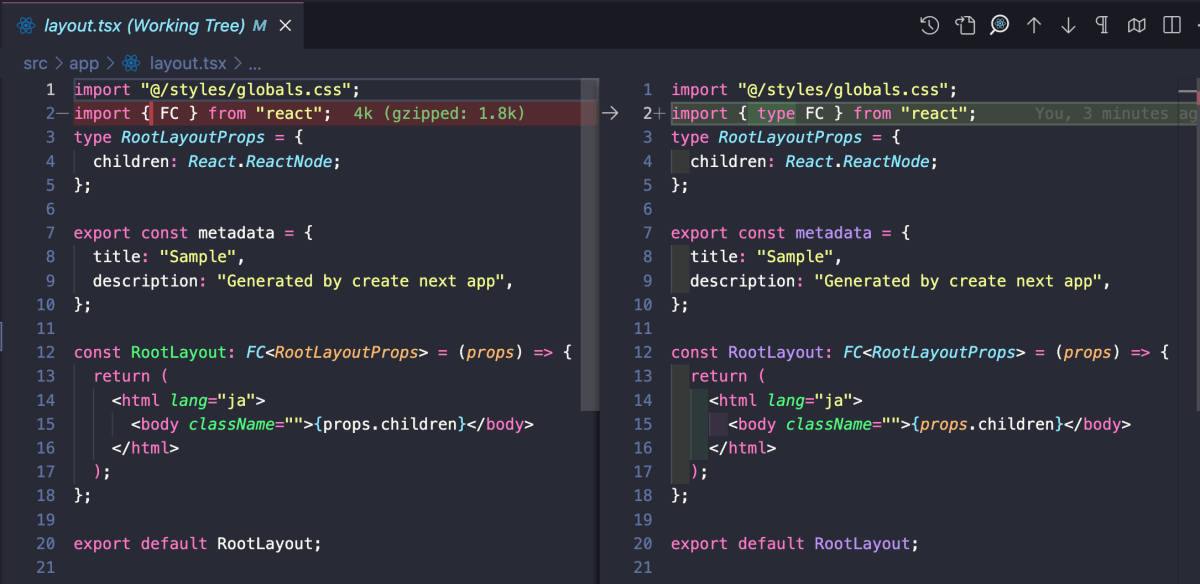
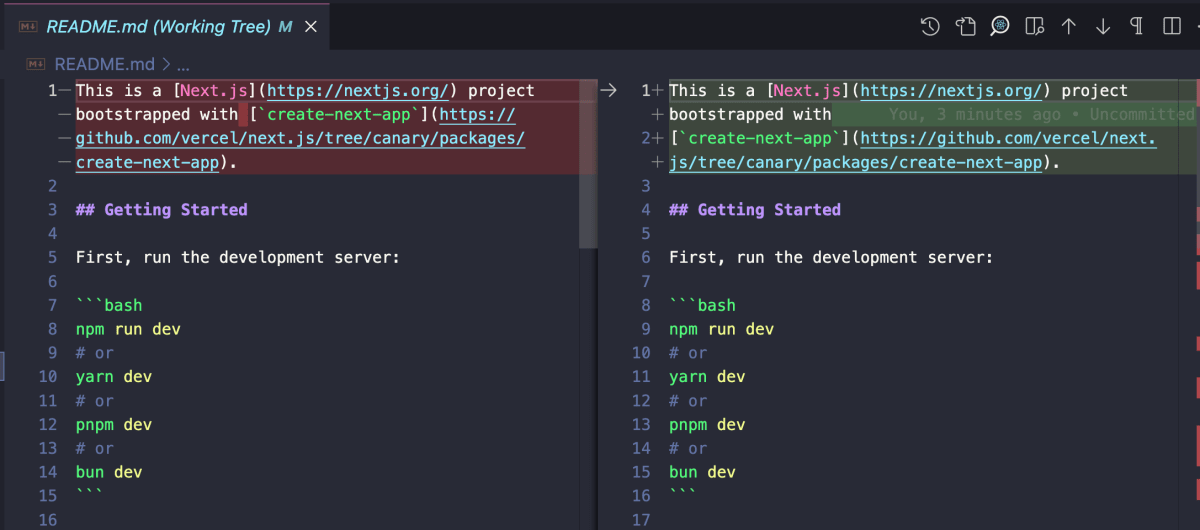
README.md と layout.tsx が修正されました。README.md から proseWrap: "always" が適用されていることが確認できます。また、layout.tsx から importOrder が適用されていることが確認できます。


コミット
コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "Prettierを設定"
husky
ここでは、husky を設定していきます。
huskyとは
husky とは git のフックを利用して、コミットやプッシュなどの前に任意のコマンドを実行できるツールです。husky を利用することで、コミットやプッシュの前に lint やテストを実行できます。
主な特徴
以下はその主な特徴です。
- 自動化: コミットやプッシュ前に自動的にスクリプトを実行できます。
- カスタマイズ可能: さまざまな Git フック(pre-commit、pre-push など)にカスタムスクリプトを設定可能。
- プロジェクトの整合性保持: コード品質を一貫して保つためのチェックを自動化。
- 簡単な設定: package.json に設定を記述するだけで簡単に設定できます。
huskyをインストール
husky を導入するには以下を実行します。
$ pnpm dlx husky-init && pnpm install
上記コマンドを実行すると package.json に parepare スクリプトが追加されます。
{
"scripts": {
"prepare": "husky install"
}
}
サンプルとして ./husky/pre-commit に pre-commit フックが作成されています。コミットすると pre-commit フックが反応し、npm test が実行されます。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test
コミットすると lint:fix が実行されるように pre-commit を修正します。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
-npm test
+pnpm lint:fix
動作確認
lint:fix で修正されるように、page.tx を加工します。
-import { type FC } from "react";
+import { FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
コミットします。
$ git add .
$ git commit -m "huskyを設定"
コミットすると lint:fix が実行され、page.tsx が修正されます。

修正された page.tsx はコミットされていないので、ステージングエリアに追加し、コミットします。
$ git add .
$ git commit -m "importを修正"
現状の問題点
現状の問題点として、コミットされると、全体に対して lint:fix が実行されることが挙げられます。これは、コミットするファイルに対してのみ lint:fix を実行するように修正します。そこで登場するのが、lint-staged です。
lint-staged
ここでは、lint-staged を設定していきます。
lint-stagedとは
lint-staged は、Git ステージングエリア(インデックス)に追加されたファイルに対してリントやその他のコマンドを実行するツールです。
主な特徴
以下は主な特徴です。
- 効率化: コミットされる変更のみに対してリントやテストを実行します。
- カスタマイズ可能: さまざまなコマンドやスクリプトを設定できます。
- 自動化: コミット前に自動的にタスクを実行し、エラーがあればコミットを阻止します。
これにより、リポジトリ全体ではなく、変更されたファイルのみに対して品質チェックを行うことができ、プロセスの効率化に寄与します。
lint-stagedをインストール
lint-staged を導入するには以下を実行します。
$ pnpm install -D lint-staged
lint-stageの設定ファイルを作成
Prettier の設定ファイルを作成します。
コミット時に、ステージングエリアに追加されたファイルに対して lint とするように、./husky/pre-commit を修正します。ポイントとして、複数スクリプトを実行する場合、並列実行をすると、スクリプトの実行順序が保証されないため、--concurrent false にて並列実行をしないように設定しています。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
-pnpm lint:fix
+pnpm lint-staged --concurrent false
pnpm lint-stage で実行したい script を .lintstagedrc で定義します。
$ touch .lintstagedrc
{
"./src/**/*.{ts,tsx,js,jsx}": ["prettier --write", "eslint --fix", "eslint"],
"*.{cjs,mjs,md,json}": ["prettier --write"]
}
動作確認 & コミット
今回は動作確認のため、page.tx と layout.tsx を加工します。
-import { type FC } from "react";
+import { FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
- <span className="text-red-500">World</span>
+ <span className="text-red-500">Universe</span>
</div>
</div>
);
};
export default Home;
import "@/styles/globals.css";
-import { type FC } from "react";
+import { FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app!",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
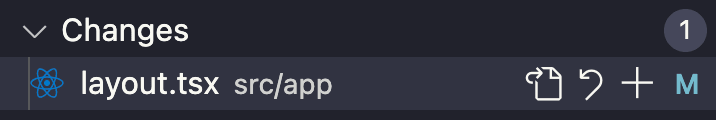
以下のように、page.tsx はステージングエリアに追加し、layout.tsx はステージングエリアに追加していない状態を作ります。

この状態でコミットします。
$ git commit -m "lint-stageを設定"
実行すると、ステージングエリアにない layout.tsx 以外はコミットされます。ここから分かる通り、lint-stage はステージングエリアに追加されたファイルに対してのみ実行されることが確認できます。layout.tsx の変更は破棄しておきます。

現状の問題点
現状の問題点として、コミットメッセージに規則性がないため、このまま運用すると雑なコミットメッセージが多発します。
Commitlint
雑なコミットメッセージをしないためにも、一定の規約に沿ったコミットメッセージを強制できるようにすため、ここでは commitlint を設定していきます。
commitlintとは
commitlint は、Git コミットメッセージのフォーマットを標準化するためのツールです。コミットメッセージに対して一連のルールを適用し、プロジェクトに一貫性をもたらします。これにより、コミット履歴が読みやすくなり、自動化されたチェンジログ生成やバージョン管理が容易になります。commitlint は、コミット時に自動的にメッセージをチェックし、ルールに違反している場合はコミットを拒否します。
主な特徴
- 標準化: Git コミットメッセージのフォーマットを一貫させます。
- カスタマイズ可能: プロジェクトのニーズに応じてルールを設定できます。
- 自動チェック: コミット時にメッセージを自動的にチェックします。
- エラー防止: 不適切なフォーマットのメッセージをコミットから防ぎます。
- コミュニケーションの向上: クリアなコミットメッセージにより、プロジェクトのコミュニケーションが改善されます。
- ツールの統合: Husky のような他の開発ツールとの統合が可能です。
Conventional Commits
Conventional Commits は、Git コミットメッセージのためのフォーマット規約です。一方、commitlint はその規約に基づいてコミットメッセージを検証するツールです。Conventional Commits を採用することで、コミットメッセージに一貫性を持たせ、読みやすくできます。Commitlint はこのフォーマットを遵守しているかどうかを自動的にチェックし、規約に沿っていないメッセージがあればコミットを拒否します。つまり、Conventional Commits はルールセットであり、commitlint はそのルールを実施するツールという関係にあります。
commitlintをインストール
commitlint を導入するには以下を実行します。
$ pnpm install --save-dev @commitlint/{cli,config-conventional}
commitlintの設定ファイルを作成
commitlint の設定ファイルを作成します。
$ touch commitlint.config.cjs
module.exports = { extends: ['@commitlint/config-conventional'] };
huskyと連携
commit-msg フックを追加します。このフックで、コミット時にコミットメッセージをチェックします。
$ npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
動作確認 & コミット
page.tsx に 1 行追加します。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">Universe</span>
+ <span className="text-green-500">Woohoo!</span>
</div>
</div>
);
};
export default Home;
コミットします。
$ git add .
$ git commit -m "commitlintを設定しpage.tsxに1行追加"
すると以下の通り怒られました。
✔ Preparing lint-staged...
✔ Running tasks for staged files...
✔ Applying modifications from tasks...
✔ Cleaning up temporary files...
⧗ input: commitlintを設定しpage.tsxに1行追加
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint
subject と type が空であるため怒られています。
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
Conventional Commits によると、commit のフォーマットは以下のような形に準拠する必要があります。
<型>[任意 スコープ]: <タイトル>
[任意 本文]
[任意 フッター]
type ですが、以下のいずれかを選択する必要があります。
[
'build',
'chore',
'ci',
'docs',
'feat',
'fix',
'perf',
'refactor',
'revert',
'style',
'test'
];
では、あらためてコミットメッセージを記載します。
$ git commit -m "feat: commitlintを設定しpage.tsxに1行追加"
今度は無事コミットできました。
現状の問題点
commitlint でコミットメッセージの入力規則(フォーマット)を強制できるようになりました。しかし、どんな入力規則(フォーマット)があるかを覚えるのは大変です。
Commitizen
どんな入力規則(フォーマット)があるか覚えるのは大変なため、対話的にコミットメッセージを入力できるようにするため、ここでは commitizen を設定していきます。
Commitzenとは
commitzen とは、コミットメッセージを対話的に入力できるようにするコマンドラインツールです。質問に答えるだけで、コミットメッセージを生成できます。また、commitlint と連携することで、コミットメッセージのフォーマットを強制できます。
使い方はとても簡単で、git commit の代わりに git cz を実行するだけです。
Commitzenのインストール
commitzen をグローバルにインストールする方法もありますが、ここではローカルにインストールします。
$ pnpm install -D commitizen
Commitzenの設定
commitzen を利用するには既存の repository を commitzen で利用できるように初期化します。
$ npx commitizen init cz-conventional-changelog --pnpm --save-dev --save-exact
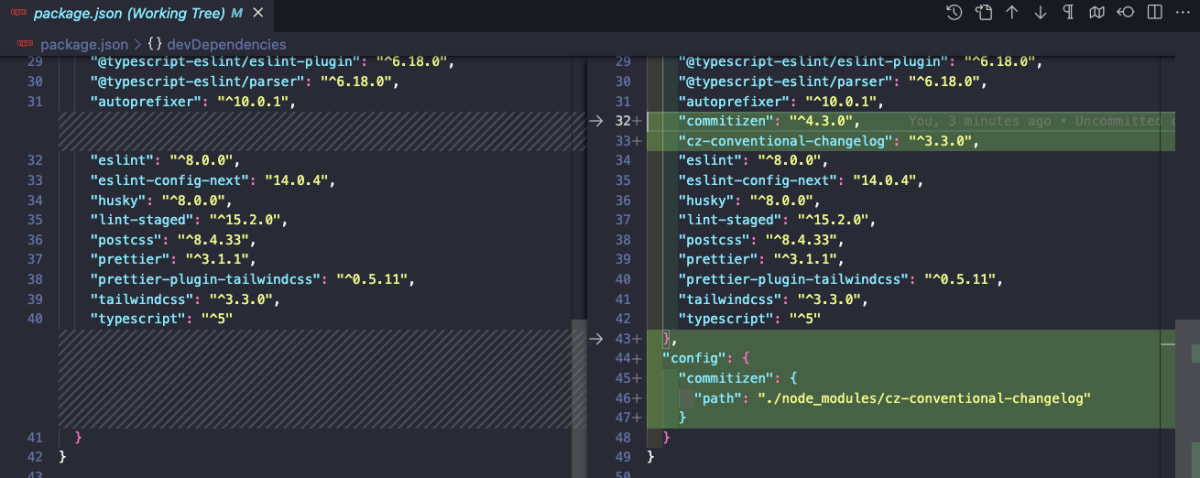
ここで package.json を確認します。すると config が追加されていることが確認できます。

{
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}
スクリプトを追加します。
{
"scripts": {
"commit": "cz",
}
}
これで、pnpm run commit あるいは、pnpm commit を実行することで以下のような対話的なコミットメッセージを入力できるようになります。試してみます。
$ git add .
$ pnpm commit
> next-dev-setup@0.1.0 commit /Users/hayato94087/Private/next-dev-setup
> cz
cz-cli@4.3.0, cz-conventional-changelog@3.3.0
? Select the type of change that you're committing: feat: A new feature
? What is the scope of this change (e.g. component or file name): (press enter to skip)
? Write a short, imperative tense description of the change (max 94 chars):
(37) commitzenを追加し対話的にコミットメッセージを記述できるように変更
? Provide a longer description of the change: (press enter to skip)
? Are there any breaking changes? No
? Does this change affect any open issues? No
→ No staged files match any configured task.
[main 746434d] feat: commitzenを追加し対話的にコミットメッセージを記述できるように変更
2 files changed, 409 insertions(+), 4 deletions(-)
これで、コミットメッセージを対話的に入力できるようになりました。が、英語を普段使いしていない場合、取っ付きにくいです。
git commit 時に自動でプロンプトを表示
pnpm commit でコミットメッセージを対話的に入力できるようになりました。しかし、pnpm commit というコマンドは違和感があります。そこで、git commit でコミットメッセージを対話的に入力できるようにします。
Git フックの prepare-commit-msg を使用して、git commit コマンドを実行したときに commitizen を実行します。
$ npx husky add .husky/prepare-commit-msg 'exec < /dev/tty && node_modules/.bin/cz --hook || true'
これで、git commit を実行時に、commizen が実行されます。が、以下のコマンドを実行していない場合、対話的な入力のあとに vi などのデフォルトエディターが起動してコミットメッセージの再確認を求められます。回避するため、以下のコマンドを実行します。
$ git config --global core.editor true
では、変更点をコミットします。
$ pnpm build
$ git add .
$ git commit
→ No staged files match any configured task.
cz-cli@4.3.0, cz-conventional-changelog@3.3.0
? Select the type of change that you're committing: ci: Changes to our CI configuration files and
scripts (example scopes: Travis, Circle, BrowserStack, SauceLabs)
? What is the scope of this change (e.g. component or file name): (press enter to skip)
? Write a short, imperative tense description of the change (max 96 chars):
(24) git commit時にcommitzenを実行
? Provide a longer description of the change: (press enter to skip)
? Are there any breaking changes? No
? Does this change affect any open issues? No
[main 029585f] ci: git commit時にcommitzenを実行
1 file changed, 4 insertions(+)
create mode 100755 .husky/prepare-commit-msg
現状、プロンプトが英語でわかりにくいのと、コミットメッセージの規約がわかりにくいので、カスタマイズします。
cz-customizable
cz-customizable を利用して、Commitzen のプロンプトをカスタマイズします。
cz-customizableとは
cz-customizable を利用することでプロンプトをカスタマイズできます。例えば言語を日本語にしたり、type だけでなく scope の値も選択できるようにしたりできます。
cz-customizableをインストール
cz-customizableをインストールします。
$ pnpm add -D cz-customizable
コミットメッセージの規約を記述した .cz-config.js を作成します。
$ touch .cz-config.cjs
どのように作成するかは、以下のページを参考にします。
module.exports = {
types: [
{
name: "ci: CI用の設定やスクリプトに関する変更",
value: "ci",
},
{
name: "chore: その他の変更(ソースやテストの変更を含まない)",
value: "chore",
},
{ name: "revert: 前のコミットに復帰", value: "revert" },
{ name: "feat: 新機能", value: "feat" },
{ name: "fix: バグ修正", value: "fix" },
{ name: "docs: ドキュメントのみの変更", value: "docs" },
{
name: "style: フォーマットの変更(コードの動作に影響しない)",
value: "style",
},
{
name: "refactor: リファクタリングのための変更(機能追加やバグ修正を含まない)",
value: "refactor",
},
{ name: "perf: パフォーマンスの改善のための変更", value: "perf" },
{
name: "test: 不足テストの追加や既存テストの修正",
value: "test",
},
{
name: "build: ビルドシステムや外部依存に関する変更",
value: "build",
},
],
messages: {
type: "コミットする変更タイプを選択:\n",
scope:
"変更内容のスコープ(例:コンポーネントやファイル名):(enterでスキップ)\n",
subject: "変更内容を要約した本質的説明:\n",
body: "変更内容の詳細:(enterでスキップ)\n",
breaking: "破壊的変更を含みますか?(enterでスキップ)\n",
footer: "issueに関連した変更ですか?(enterでスキップ)\n",
confirmCommit: "上記のコミットを続行してもよろしいですか?(Y/n)\n",
},
skipQuestions: [],
scopes: ["components", "pages", "database", "api", "other"],
subjectLimit: 100,
};
package.json に cz-customizable を参照させます。
{
"config": {
"commitizen": {
- "path": "./node_modules/cz-conventional-changelog"
+ "path": "./node_modules/cz-customizable"
},
+ "cz-customizable": {
+ "config": ".cz-config.cjs"
+ }
}
}
作業結果を保存します。
$ pnpm build
$ git add .
$ git commit
All lines except first will be wrapped after 100 characters.
? コミットする変更タイプを選択:
ci: CI用の設定やスクリプトに関する変更
? 変更内容のスコープ(例:コンポーネントやファイル名):(enterでスキップ)
other
? 変更内容を要約した本質的説明:
commitzenに独自ルールを設定
? 変更内容の詳細:(enterでスキップ)
? issueに関連した変更ですか?
###--------------------------------------------------------###
ci(other): commitzenに独自ルールを設定
###--------------------------------------------------------###
? 上記のコミットを続行してもよろしいですか?(Y/n)
Yes
[main 2360275] ci(other): commitzenに独自ルールを設定
3 files changed, 225 insertions(+), 1 deletion(-)
create mode 100644 .cz-config.cjs
下記のように、コミットメッセージを対話的に入力できるようになりました。
まとめ
ESLint, Prettier, husky, commitlint, commitzen, cz-customizable を組み合わせることで、以下のようなことができるようになりました。
- commit 時に、ステージングエリアに追加されたファイルに対して lint と format を実行
- commit 時に、コミットメッセージのフォーマットを強制
- commit 時に、対話的にコミットメッセージを入力
以下が作業リポジトリです。
参考
Discussion