Commitizen をVScodeで使う
はじめに
Commitizenというnpmパッケージを利用することで、対話式にコミットメッセージを作ることができます。
今回はそれをコマンドではなくVS Codeのサイドバー上でできるやり方がありましたので、そちらの共有になります。
また、デフォルトだと英語表記なのですが、日本語化する流れまで記載したいと思います。
(npmで導入するやり方に関しては、いくつか記事が出ているのでそれらを参考にしてみてください。Commitizenの詳細に関しては本記事では割愛させていただきます。)
前提条件
- git でプロジェクトを管理している
導入
- VS codeにて「Visual Studio Code Commitizen Support」をインストールします。
- 拡張機能がインストールされたら、
command + shift + pと入力すると'Conventional Commits'というメニュー項目が出てくるので、それを選択。(変更ファイルをステージングした状態でおこなってください)- もしくは、VS Code 上のソース管理に、青色のマークをした
Conventional Commitというボタンが現れるのでそれをクリック。
- もしくは、VS Code 上のソース管理に、青色のマークをした
-
Commitizenで提示される選択肢が出てくるので、プレフィックスやコミット内容など、任意の内容を入力してください。 - 全ての回答が終わると変更内容がコミットされます。
日本語化する
デフォルトでは、選択肢が英語になっています。
CLIだと設定をいじれば日本語にできるのですが、プラグイン上でも日本語でできるといいですね。
一応、設定ファイルを用意することで選択肢に出てくる内容を日本語化できます。
流れとしては、プロジェクトフォルダのルート直下に.cz-config.jsというファイルを作る。
以上です。
※.cz-config.jsの中身はこちらの記事のを参考に作ると良いです。
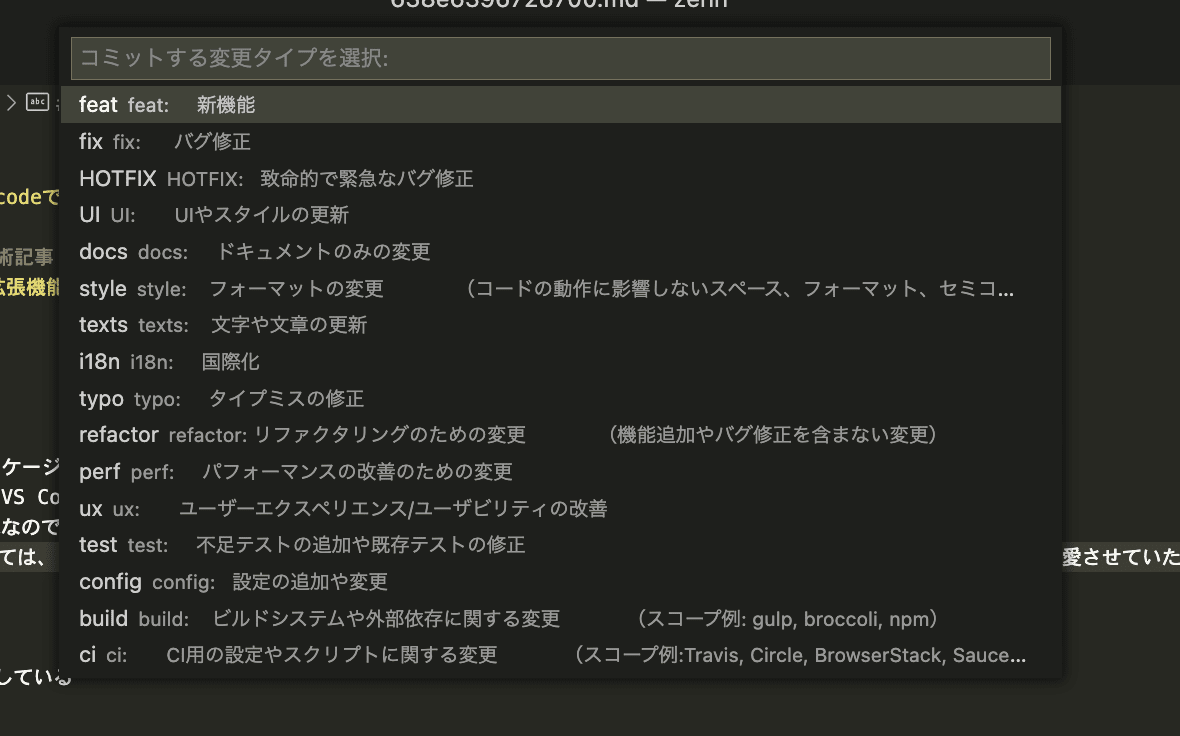
設定後の外観:

ちなみにpackage.jsonにて
"config": {
"cz-customizable": {
"config": "test.js"
}
}
という記述を加えることで、.cz-config.jsという名前でなくても設定を適用することができます。
また、ファイルのパスを指定することで、任意のフォルダ配下に置いた状態で設定ファイルを読み込むこともできます。
おわりに
本記事では、CommitizenをVS Code上で扱えるやり方を記載しました。
普段自分がGit管理をする際に、コマンドでというよりVS Codeのサイドバー上でやることが多いので、
CLIでできることを同じようにエディタでできないかなと思っていたところ、こちらの拡張機能を見つけました。ポチポチでコミットメッセージを定型化できて便利です。
とはいえ、
- プロジェクト毎にconfigファイルを用意しないといけない。
- npmで管理していないので、使用する端末のエディタ拡張機能に依存する。(拡張機能ありきになるのでこれは仕方がない)
という点がデメリットでもあります。
普段コマンドでgit管理している方は素直にCLIでやってしまって良いと思います。
それではまたの機会に!
参考記事
Discussion