VS Code の Copilot にコミットメッセージを書かせる
概要
VS Code の Copilot を使って、コミットメッセージを書かせる方法を紹介します。
本記事の内容を再現することで、Commitzenを利用し対話的にコミットメッセージを作成し、VS Code の Copilot を利用し、コミットメッセージを自動生成できます。
記事の対象者
- VS Code を使って開発している方
- コミットメッセージを書くのが面倒な方
- AI に興味がある方
どうやって
端的に、VS Code(Visual Studio Code)の Copilot を利用しコミットメッセージを作成できます。これを見ていただければ分かります。
シンプルに以下の動画を見るとわかりやすいです。Source Control のスパークリングボタンを押すと、ステージングにあるファイルの変更内容ベースにコミットメッセージが自動で入力されます。
動画の通り、Source Control のスパークリングボタンを押すと、コミットメッセージが自動で入力されます。
実際に使ってみる
Commitzenを利用した対話的にコミットメッセージを作成する環境に、VS Code の Copilot を組み合わせて、コミットメッセージを作成してみます。
Commitzenを使うことで、コミットメッセージを対話的に、Conventional Commitsに準拠したコミットメッセージを作成できます。
環境の構築方法はこちらの記事で紹介しています。
この環境を、以下のリポジトリから作成します。
$ git clone https://github.com/hayato94087/next-dev-setup.git
$ cd next-dev-setup
$ pnpm i
$ code .
今回は以下のような変更を加えます。ランディングページを刷新しています。
変更前はこちらです。

変更後はこちらです。

page.tsx を下記で上書きします。(ちなみに文言などは ChatGPT に書かせました)
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<section className="pt-24 bg-white">
<div className="px-12 mx-auto max-w-7xl">
<div className="w-full mx-auto text-left md:w-11/12 xl:w-9/12 md:text-center">
<h1 className="mb-8 text-4xl font-extrabold leading-none tracking-normal text-gray-900 md:text-6xl md:tracking-tight">
<span className="block w-full py-2 text-transparent bg-clip-text leading-12 bg-gradient-to-r from-green-400 to-purple-500 lg:inline">
在宅ワークの新しいスタンダード
</span>
</h1>
<p className="px-0 mb-8 text-lg text-gray-600 md:text-xl lg:px-24">
このサイトでは、在宅ワークに最適な作業環境の構築をサポートします。快適で生産的な自宅のオフィス空間をデザインするためのヒントやアイディアを提供し、効率とウェルビーイングを向上させるための機器選びからレイアウトのコツまで、幅広い情報を網羅しています。在宅勤務の品質を高め、仕事とプライベートのバランスを最適化するためのあなたのガイドとなるでしょう。
</p>
<div className="mb-4 space-x-0 md:space-x-2 md:mb-8">
<a
href="#_"
className="inline-flex items-center justify-center w-full px-6 py-3 mb-2 text-lg text-white bg-green-400 rounded-2xl sm:w-auto sm:mb-0"
>
始める
<svg
className="w-4 h-4 ml-1"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fillRule="evenodd"
d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z"
clipRule="evenodd"
></path>
</svg>
</a>
<a
href="#_"
className="inline-flex items-center justify-center w-full px-6 py-3 mb-2 text-lg bg-gray-100 rounded-2xl sm:w-auto sm:mb-0"
>
もっと詳しくしる
<svg
className="w-4 h-4 ml-1"
fill="none"
stroke="currentColor"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M9.663 17h4.673M12 3v1m6.364 1.636l-.707.707M21 12h-1M4 12H3m3.343-5.657l-.707-.707m2.828 9.9a5 5 0 117.072 0l-.548.547A3.374 3.374 0 0014 18.469V19a2 2 0 11-4 0v-.531c0-.895-.356-1.754-.988-2.386l-.548-.547z"
></path>
</svg>
</a>
</div>
</div>
<div className="w-full mx-auto mt-20 text-center md:w-10/12">
<div className="relative z-0 w-full mt-8">
<div className="relative overflow-hidden shadow-2xl">
<img src="/hero.jpg" />
</div>
</div>
</div>
</div>
</section>
</div>
);
};
export default Home;
以下の画像を public/hero.jpg として保存します。
ローカルでランディングページを確認します。
$ pnpm dev

では実際に、コミットメッセージを作成してみます。以下の動画を参照ください。
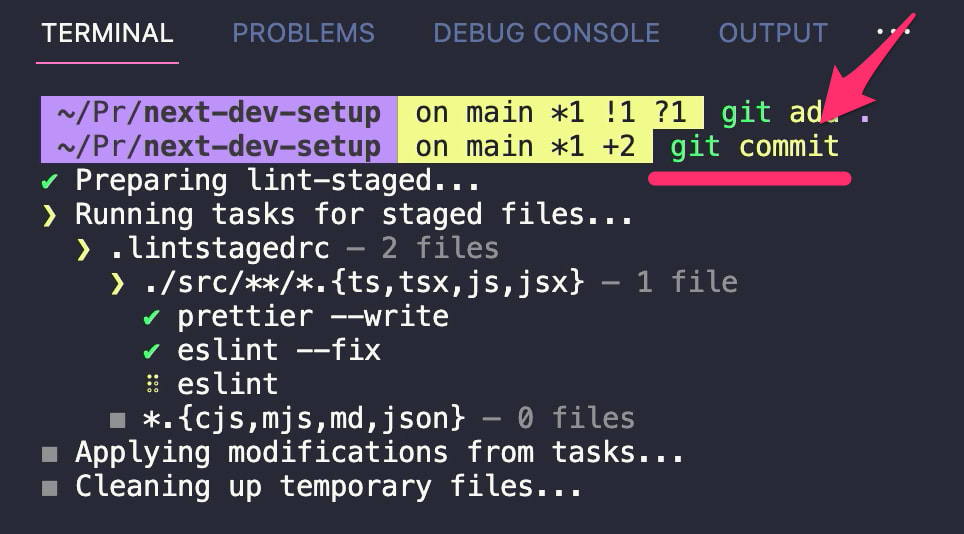
念のため、動画の解説も追加しておきます。まず初めに git add . でソースをステージンにあげます。

その後、Source Control のスパークリングボタンを押すと、コミットメッセージが自動で入力されます。

するとコミットメッセージが自動生成されます。

気に入らない場合は、再度スパークリングボタンを押すと、コミットメッセージが変更されます。

git commit を実行すると husky で設定してた pre-commit が実行され、ステージングにあるコードに対して ESLint と Prettier が実行されます。

その後、husky で設定していた、prepare-commit-msg が実行され、commitzen が実行されます。Conventional Commits に準拠したコミットメッセージを作成できます。タイプを選択します。

スコープを選択します。

変更として Copilot が提案したコミットメッセージをコピー&ペーストします。

以降は任意なので、エンターを押してスキップして、完了させます。

注意事項
今回紹介した Copilot が作成できるコミットメッセージは現状英語のみしか対応していません。英語が嫌な場合は、日本語を英語に翻訳するサイトを使うと良いです。
まとめ
VS Code の Copilot を使って、コミットメッセージを作成できることを紹介しました。
作業リポジトリはこちらです。
Discussion