tailwindcss-iconsでアイコンをTailwindCSSで簡単利用
はじめに
TailwindCSS でアイコンを簡単に利用できるパッケージを紹介します。
記述方法
<span className="i-lucide-cat w-10 h-10 animate-spin bg-blue-500"></span>
実行結果

@egoist/tailwindcss-icons について
@egoist/tailwindcss-icons は TailwindCSS でアイコンを利用できるようにするパッケージです。
3つポイントを紹介します。
ポイント1:TailwindCSSでアイコンを指定
以下のように TailwindCSS で利用したいアイコンを指定します。サイズ、色、アニメーションの変更、追加ができます。
export default function Home() {
return (
<main>
{/* サイズ指定 */}
<span className="i-lucide-cat"></span>
<span className="i-lucide-cat w-5 h-5"></span>
<span className="i-lucide-cat w-7 h-7"></span>
<br/>
{/* 色を指定 */}
<span className="i-lucide-cat bg-blue-500"></span>
<span className="i-lucide-cat bg-red-500"></span>
<span className="i-lucide-cat bg-orange-500"></span>
<br/>
{/* アニメーションを追加 */}
<span className="i-lucide-cat animate-spin"></span>
<span className="i-lucide-cat animate-bounce"></span>
</main>
);
}
以下が動作結果です。

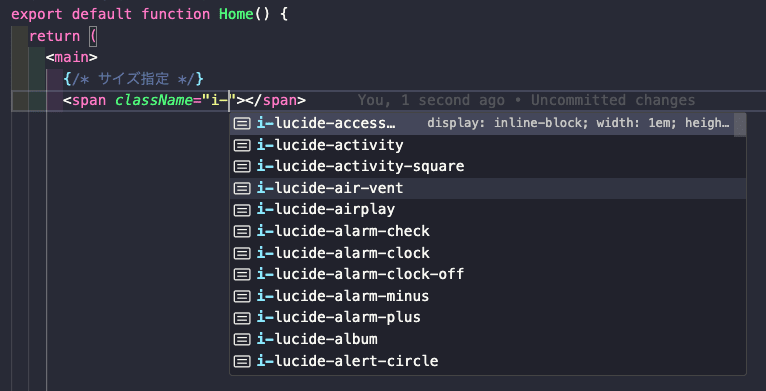
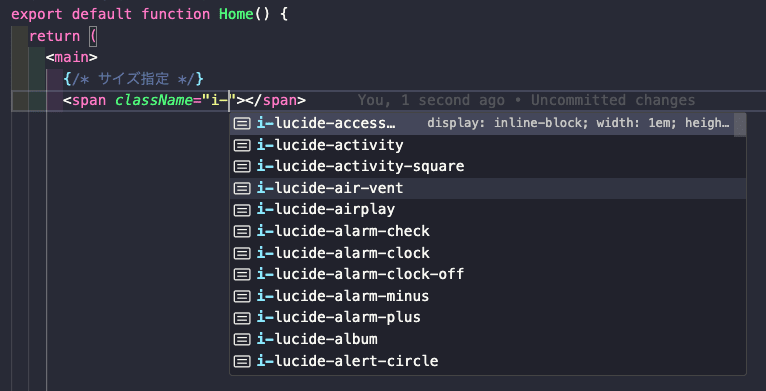
ポイント2:サジェストが有効
VSCode 上でサジェストも有効です。

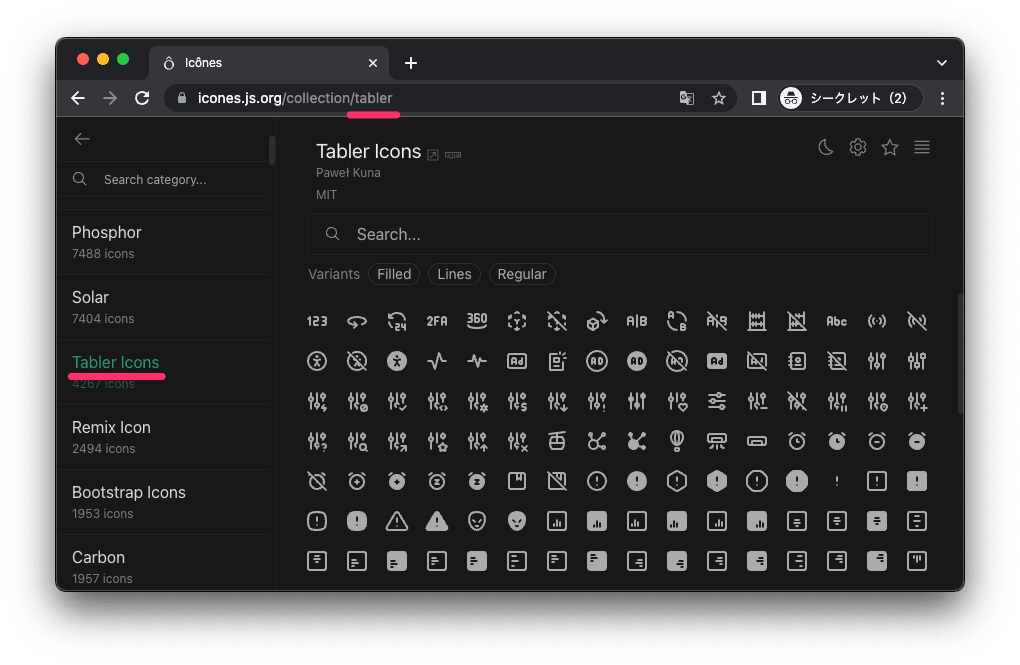
ポイント3:利用できるアイコンは多数
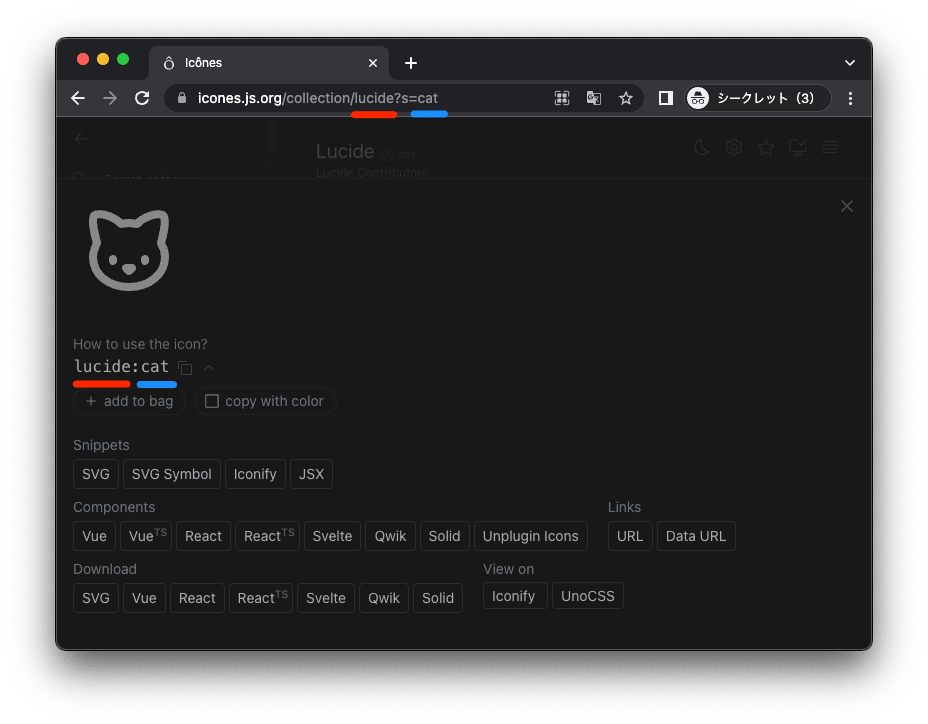
Icônes で利用できるアイコンを全て指定可能です。
Icônes については以前こちらで紹介させていただきました。
それでは以降、実際に利用していきます。
Next.jsプロジェクトの新規作成
作業するプロジェクトを新規に作成していきます。
長いので、折りたたんでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
$ pnpm create next-app@latest nextjs-tailwindcss-icons-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd nextjs-tailwindcss-icons-sample
以下の通り不要な設定を削除し、プロジェクトの初期環境を構築します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
export default function Home() {
return (
<main className="text-lg">
テストページ
</main>
)
}
import '@/styles/globals.css'
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja">
<body className="">{children}</body>
</html>
);
}
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
plugins: [],
};
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "新規にプロジェクトを作成し, 作業環境を構築"
@egoist/tailwindcss-icons インストール
パッケージをインストールします。
$ pnpm add @egoist/tailwindcss-icons
$ pnpm add -D @iconify/json
tailwind.config.js に利用したい icon collection をプラグインで指定します。利用したい icon collection は icones.js.org から選択します。例えば、Tabler Icons を利用する場合は、tabler を指定します。

今回は、tabler と lucide を利用します。
+const {
+ iconsPlugin,
+ getIconCollections,
+} = require("@egoist/tailwindcss-icons");
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
plugins: [
+ iconsPlugin({
+ // 利用したい icon collection を利用する
+ // https://icones.js.org/
+ collections: getIconCollections(["tabler", "lucide"]),
+ }),
],
};
動作確認
利用する場合は、className にパターンとして i-{collection_name}-{icon_name} を指定します。例えば、以下のアイコンを利用する場合は、i-lucide-cat を指定します。

TailwindCSS のクラスを利用した操作が可能で、例えばアイコンのサイズや色を指定できます。
export default function Home() {
return (
<main>
{/* サイズ指定 */}
<span className="i-lucide-cat"></span>
<span className="i-lucide-cat w-5 h-5"></span>
<span className="i-lucide-cat w-7 h-7"></span>
<br/>
{/* 色を指定 */}
<span className="i-lucide-cat bg-blue-500"></span>
<span className="i-lucide-cat bg-red-500"></span>
<span className="i-lucide-cat bg-orange-500"></span>
<br/>
{/* アニメーションを追加 */}
<span className="i-lucide-cat animate-spin"></span>
<span className="i-lucide-cat animate-bounce"></span>
</main>
);
}
以下が結果です。

なお、VSCode 上でサジェストも出るので、入力もしやすいです。

最後にコミットします。
$ pnpm build
$ git add .
$ git commit -m "完成版"
最後に
- TailwindCSS でアイコンを利用するパッケージ(
@egoist/tailwindcss-icons)を紹介しました。 - TailwindCSS のクラスを利用した操作が可能で、例えばアイコンのサイズや色を指定できます。
- VSCode 上でサジェストも出るので、入力もしやすいです。
- 利用できるアイコンは多数あります。
- 今回のサンプルコードは以下にあります。
Discussion