🐙
Icônesを利用してNext.jsでアイコンを簡単利用
はじめに
- 様々なアイコンを検索できる便利なサイト「Icônes」を紹介します。
- Next.js でアイコンを利用する方法を紹介します。
- 簡単ですが、ソースは以下におきます。
Icônes について
- Icônes とは複数のアイコンライブラリから横断的にアイコンを検索できるサイトです。
- アイコンライブラリも種類が豊富でアニメーション付きのアイコン、特定テーマのアイコン、色付きのアイコンなど様々準備されています。
- 異なるライブラリのアイコンをまとめてアイコンフォントを作成できます。
サービスサイト

GitHub
Icônes はコリスで紹介されていますので、こちらを確認いただくと良いです。説明が重複するので、この記事では詳細な説明は割愛します。
便利なリンク
自身のメモとしてもよく使いそうなリンクを残しておきます。
アイコンを横断検索するときのリンク
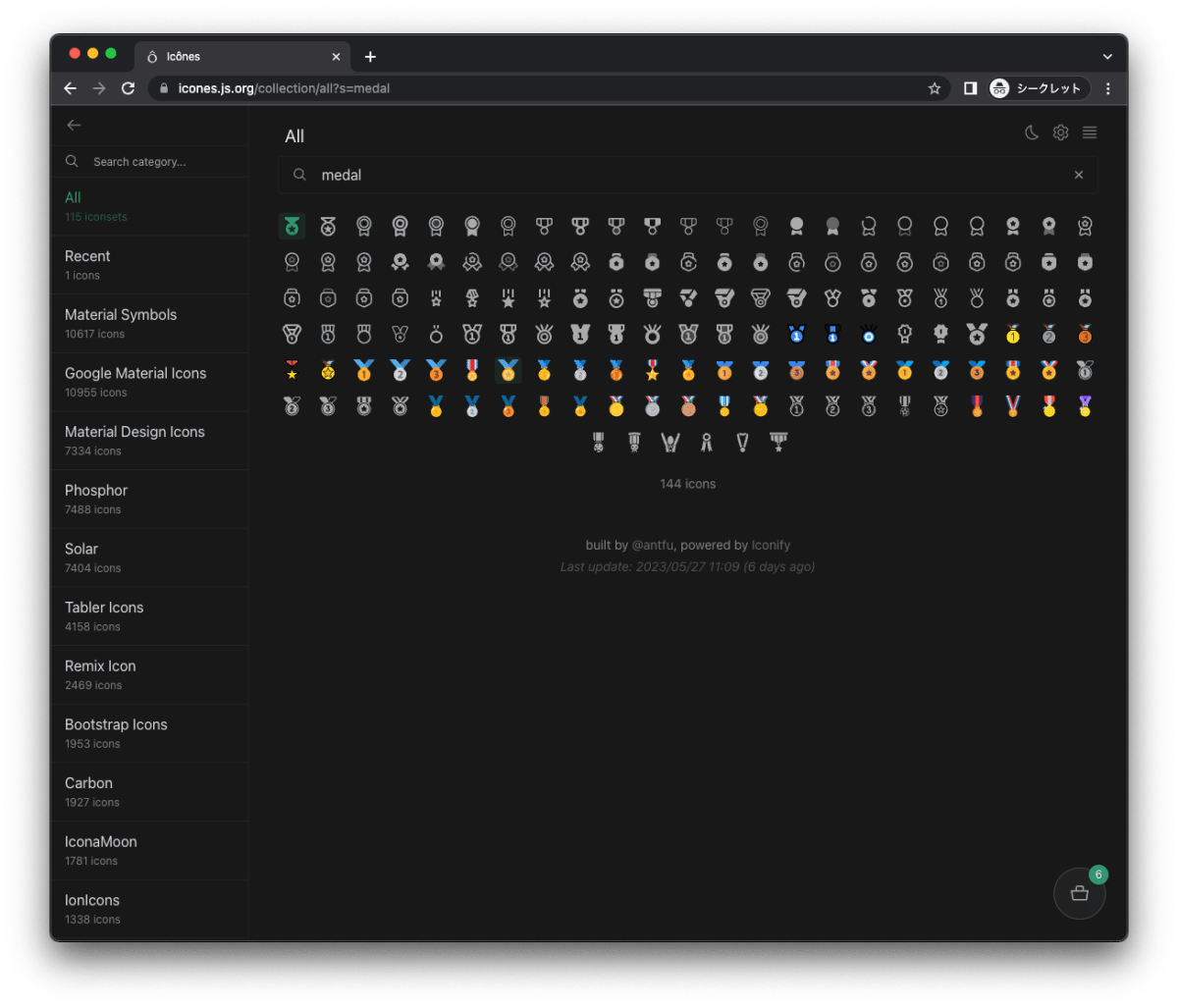
アイコンライブラリー横断で検索するときのリンクです。

アイコン一覧のリンク
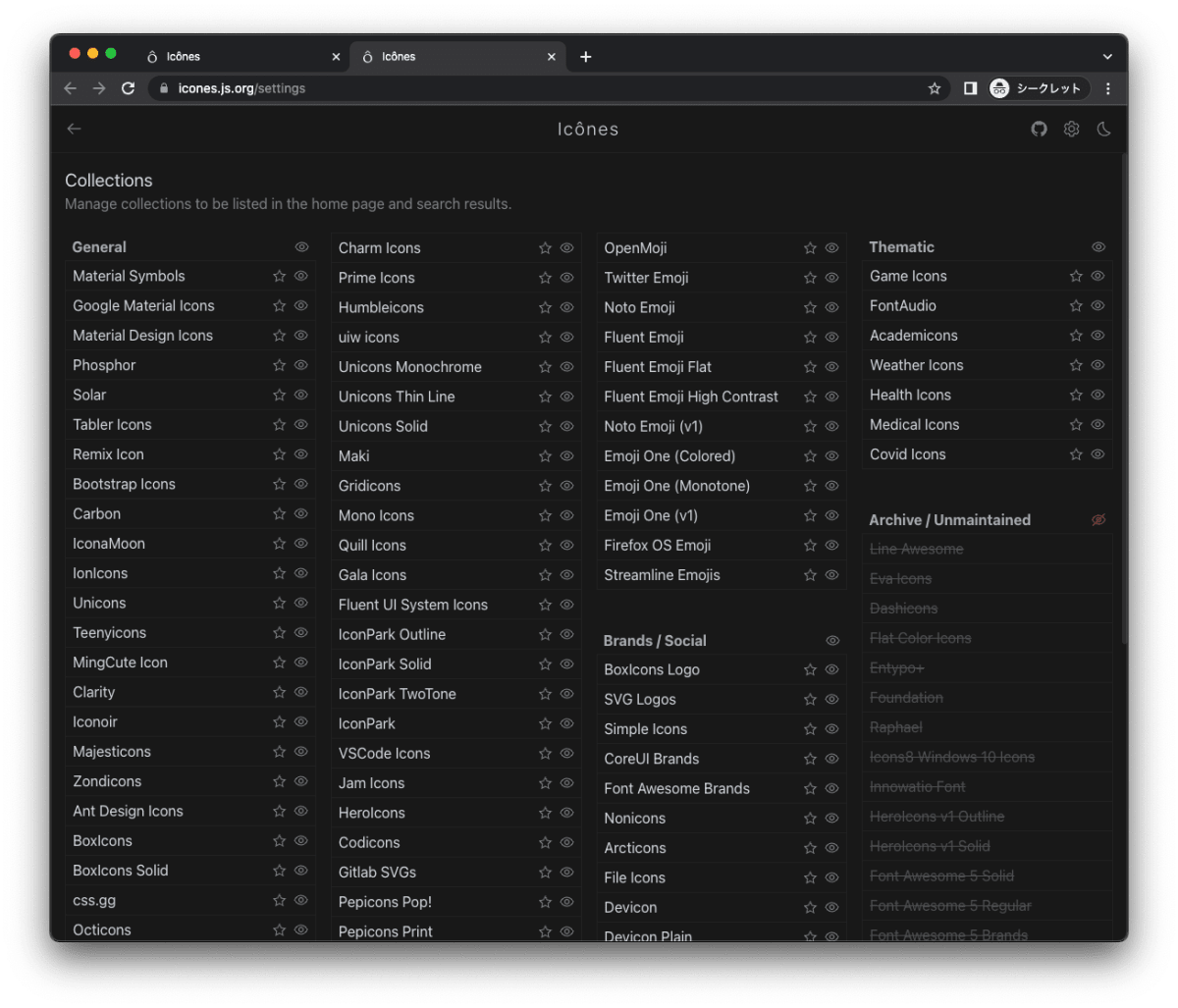
サポートしているアイコンライブラリーの一覧です。

アイコンを使う場合
Next.js でアイコンを使う場合の一例を記載します。
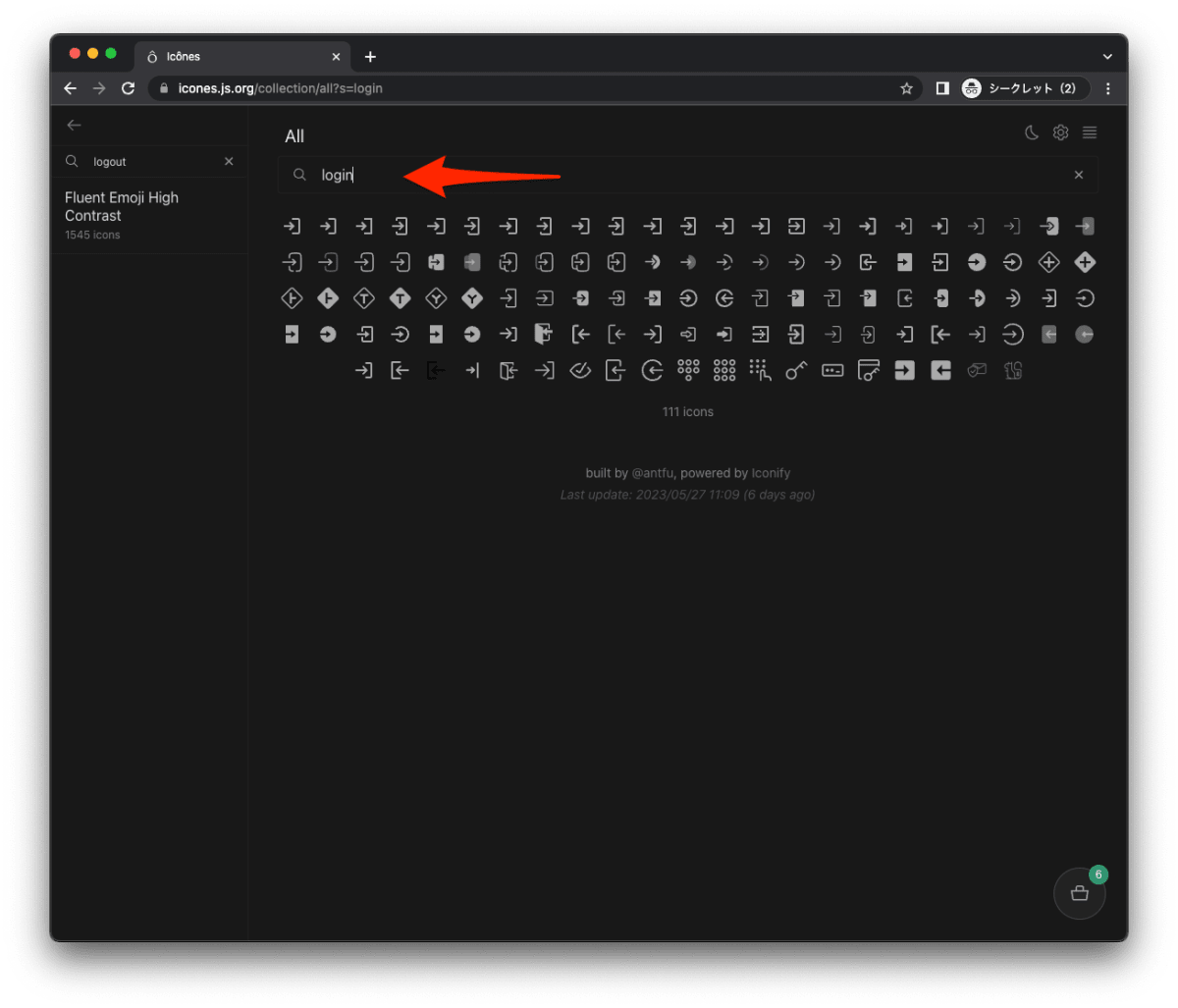
まず欲しいアイコンを検索します。

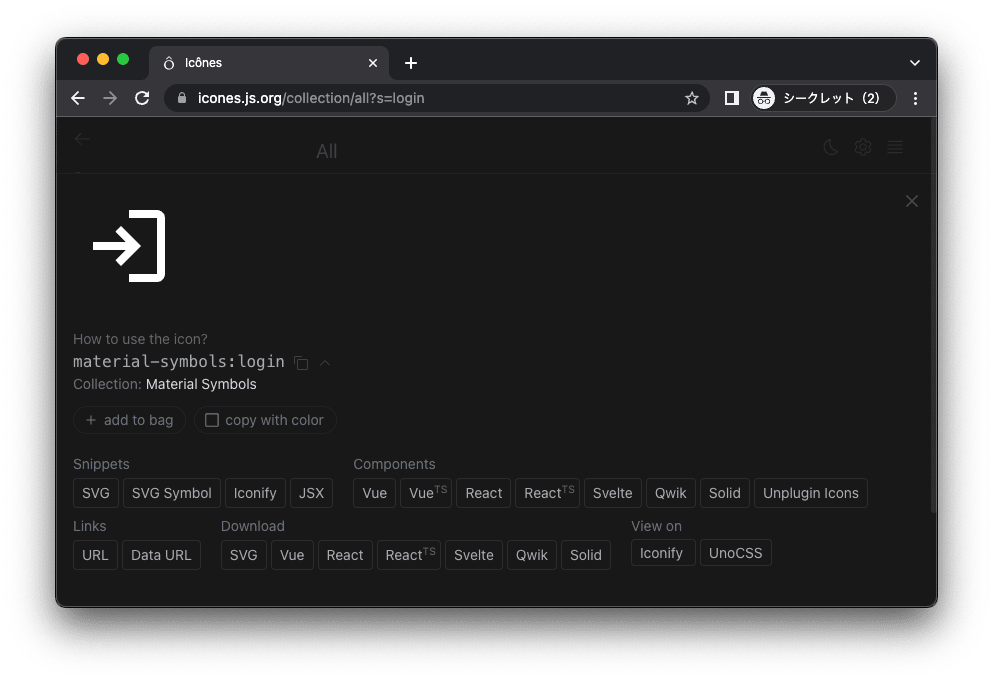
1つ選びます。(アイコンの色も変えることができます)

Components の React TS をクリックし、コピーします。

ペーストして、Next.js x TypeScript で、コンポーネントとしてこれはそのまま利用できます。
export function MaterialSymbolsLogin(props: SVGProps<SVGSVGElement>) {
return (
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24" {...props}><path fill="currentColor" d="M12 21v-2h7V5h-7V3h7q.825 0 1.413.588T21 5v14q0 .825-.588 1.413T19 21h-7Zm-2-4l-1.375-1.45l2.55-2.55H3v-2h8.175l-2.55-2.55L10 7l5 5l-5 5Z"></path></svg>
)
}
参考までにNext.jsプロジェクトで利用
新規プロジェクト作成します。
$ pnpm create next-app@latest next-icones-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
プロジェクトフォルダに移動します。
$ cd next-icones-sample
関連ファイルを作成します。
$ mkdir src/components
$ touch src/components/MaterialSymbolsLogin.tsx
Components の React TS をクリックし、コピペします。
変更点は 2 点あります。
-
import { SVGProps } from "react";は足りなかったので追記しておきます。 - Tailwind で色指定したいため、
fill="currentColor"は削除しています。
MaterialSymbolsLogin.tsx
import { SVGProps } from "react";
export function MaterialSymbolsLogin(props: SVGProps<SVGSVGElement>) {
return (
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24" {...props}><path d="M12 21v-2h7V5h-7V3h7q.825 0 1.413.588T21 5v14q0 .825-.588 1.413T19 21h-7Zm-2-4l-1.375-1.45l2.55-2.55H3v-2h8.175l-2.55-2.55L10 7l5 5l-5 5Z"></path></svg>
)
}
page.tsx を適当に編集しました。
<MaterialSymbolsLogin className="fill-red-500"/> では、Tailwind で色を指定しています。
src/app/page.tsx
import Link from "next/link";
import { MaterialSymbolsLogin } from "@/components/MaterialSymbolsLogin";
export default function Home() {
return (
<main className="h-screen w-screen bg-white">
<Link
href="/login"
className="flex flex-row justify-center items-center rounded-lg px-2 pt-2 pb-2 border-[2px] border-main500 shadow-md space-x-2 md:px-4 w-[130px] border-[#fe9611]"
>
<MaterialSymbolsLogin className="fill-red-500"/>
<label className="text-sm font-bold text-black">ログイン</label>
</Link>
</main>
);
}
開発環境で確認します。
$ pnpm dev
実行結果です。

まとめ
- 様々なアイコンを検索できる便利なサイト「Icônes」を紹介しました。
- Next.js でアイコンを利用する方法を紹介しました。
- パッケージインストールしなくても簡単に使うことができました。
- 簡単ですが、ソースは以下におきます。
Discussion