JINS MEME で良い姿勢をキープしたい
これは何?
JINS MEME を使って、姿勢が悪くなったらライトの色で教えてくれるものを作ってみた という記事です。
NSSOL Advent Calendar 2021 7日目の記事になります。
はじめに
2021/10 JINSからウェアラブル端末「JINS MEME」の新型が発売されました。「JINS MEME」は、メガネの鼻当て部分にセンサーを搭載したウェアラブルデバイスで、センサーがスマートフォンアプリと連携して様々な機能を提供してくれる「ココロとカラダのセルフケアメガネ」というコンセプトのデバイスです。
公式サイトの動画をご覧いただくと、詳しいイメージが見られます(https://jinsmeme.com )。
JINSのウェアラブルデバイスはDeveloper向けのプログラムが充実しており、今回発売された新型MEMEでも、公式のLoggerアプリやWebAPIを通じてセンサーデータを活用できるようになっています。
本記事では、JINS MEMEから取得したセンサーデータを元に良い姿勢が保たれているかを判定し、スマートライト(Philips Hue)の色を変化させることで、専用アプリ無しでも視覚的に自分の状態が分かるようにしてみます。
作るもの
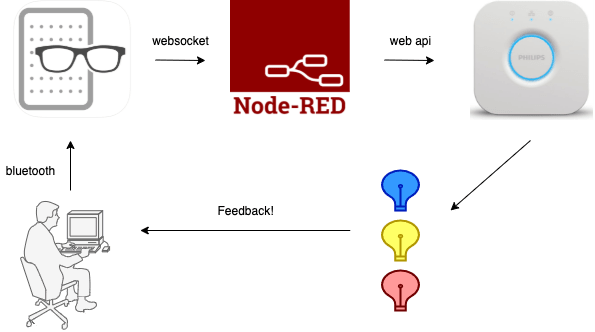
RaspberryPi上に立てた Node-Red をハブにして、MEMEから取得したセンサーデータを元にHue BridgeのAPIを呼び出しPhilips Hue Lightの色を変化させます。

完成品はこんな感じです (メガネの傾きを検知して、ライトの色が青から黄色、赤へと変化します)
下準備(Raspberry pi のセットアップ)
まずは、センサーデータとスマートライトを接続するハブとなるRaspberry Piをセットアップしていきます。
OSインストール
-
こちらから Raspberry Pi ImagerをDL します
-
PCにmicro SDカードを挿入します
-
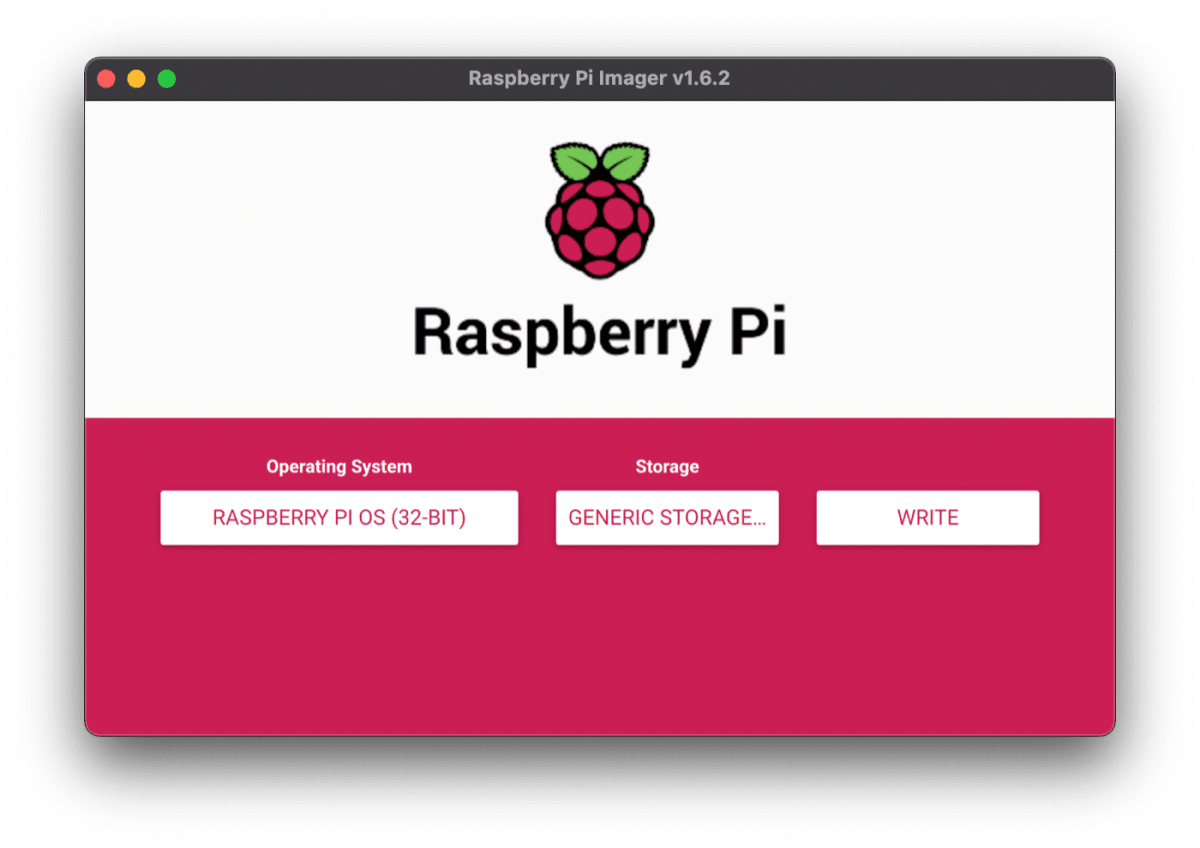
Raspberry Pi Imager を実行し
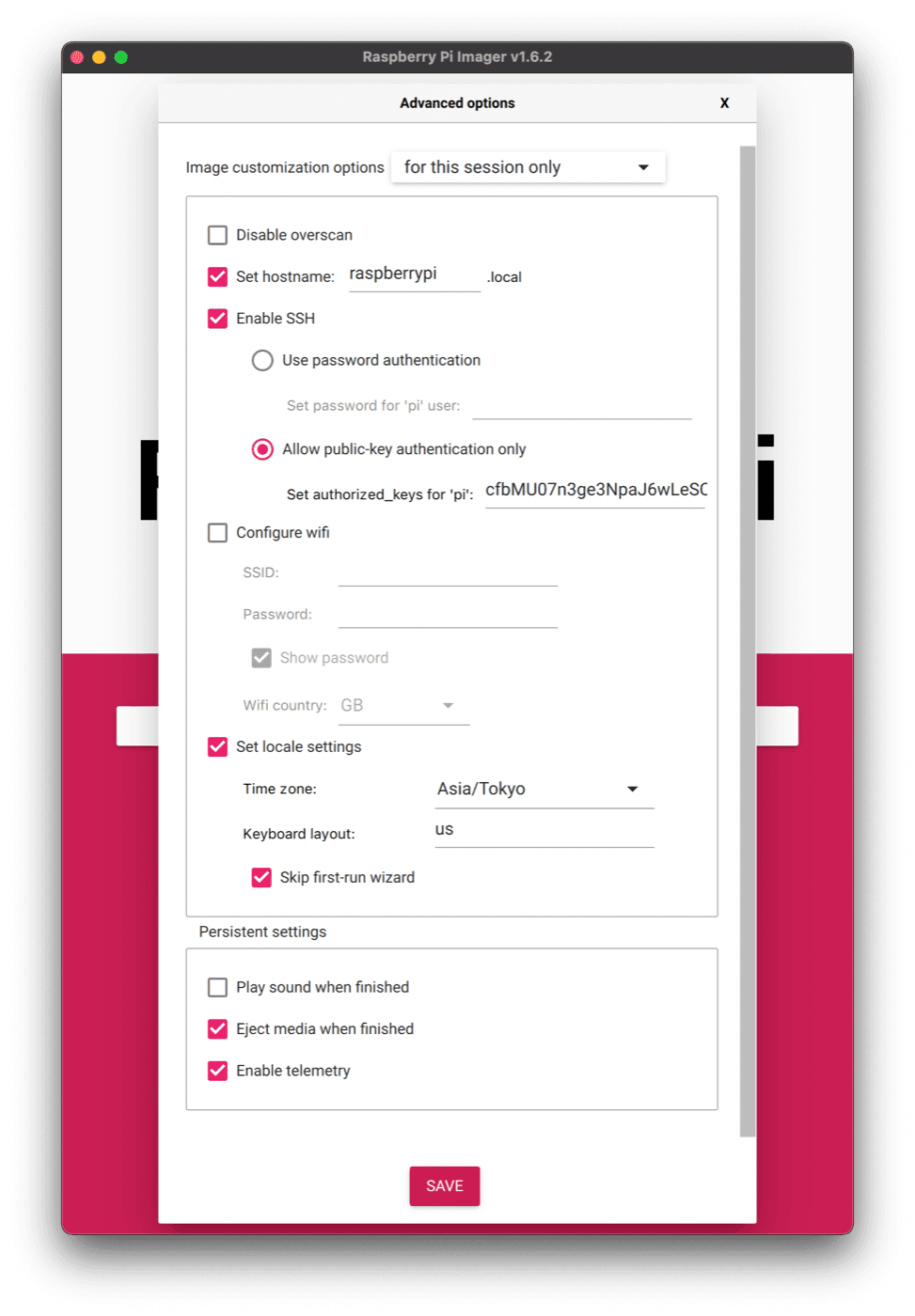
command+shift+xで Advanced Option設定画面を表示し任意の値を設定していきます。主な設定箇所は以下のようになります- Set hostname
- Enable SSH
- Set local Settings

-
OSにRaspberry Pi OS、ストレージに挿入済みのSDカードを選択しイメージを書き込みます

Node-Redインストール
今回は、センサーデータの収集とスマートライトとの連携のため、ビジュアルプログラミングツール Node-Red を活用します。まずはこれを導入します。
- sshでRaspberryPiに接続します(予めDHCPでIPアドレスが割り振られるようにしておきます)
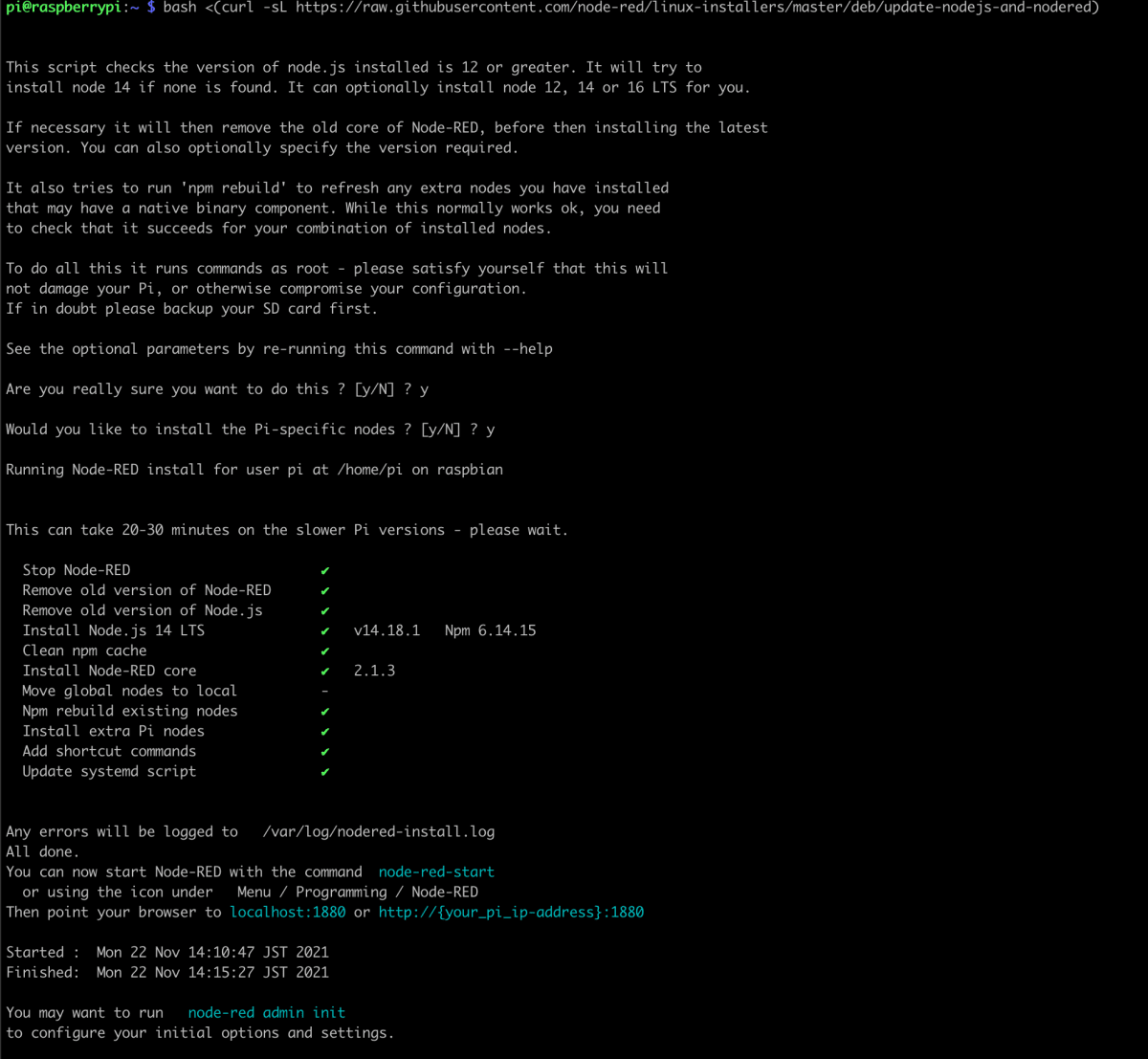
- Node-Redには便利なインストールコマンドがあるので、これを実行します(質問にはいずれも
yで回答しておきます )bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
-
node-red-startコマンドでNode-Redを起動し、http://<server-ip/host>:1880 にアクセスし起動状態を確認します
センサー情報の受信
準備が整ったので、まずは iOS アプリ JINS MEME Logger とJINS MEMEデバイスを接続していきます。
Step1. JINS MEME Loggerアプリの設定
- App Storeから JINS MEME Loggerアプリをインストールします(120円かかります)
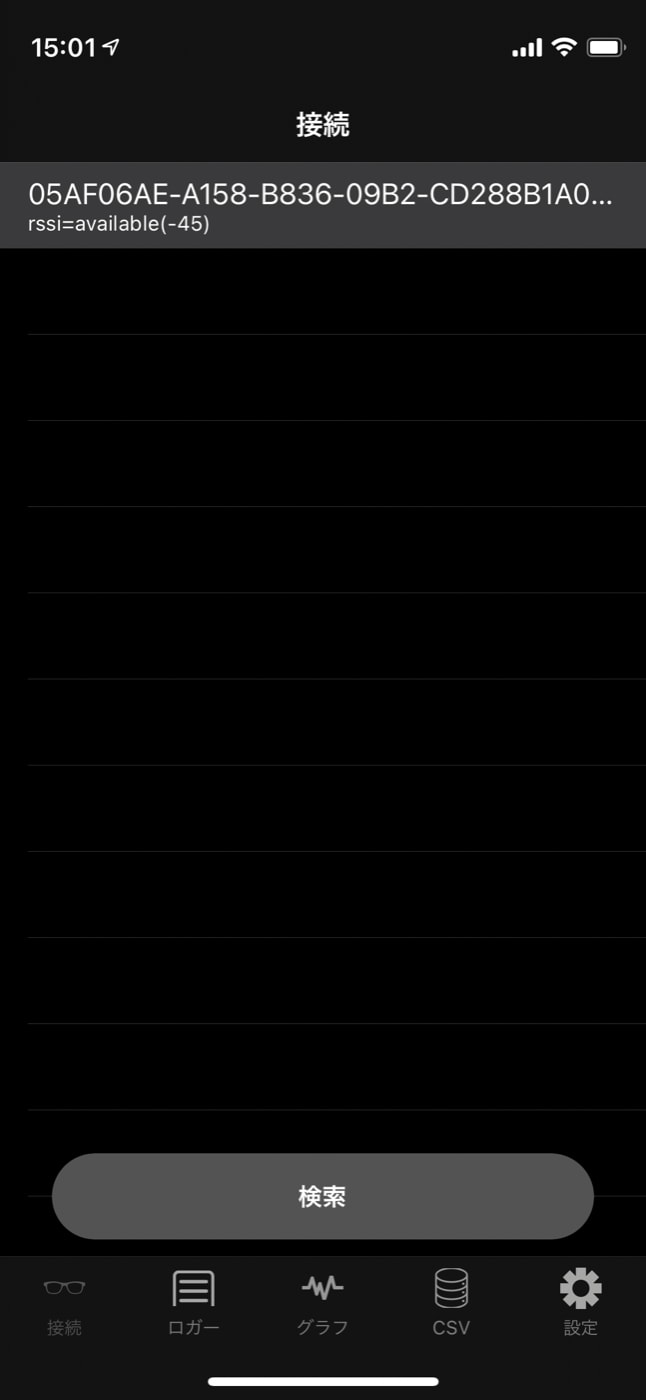
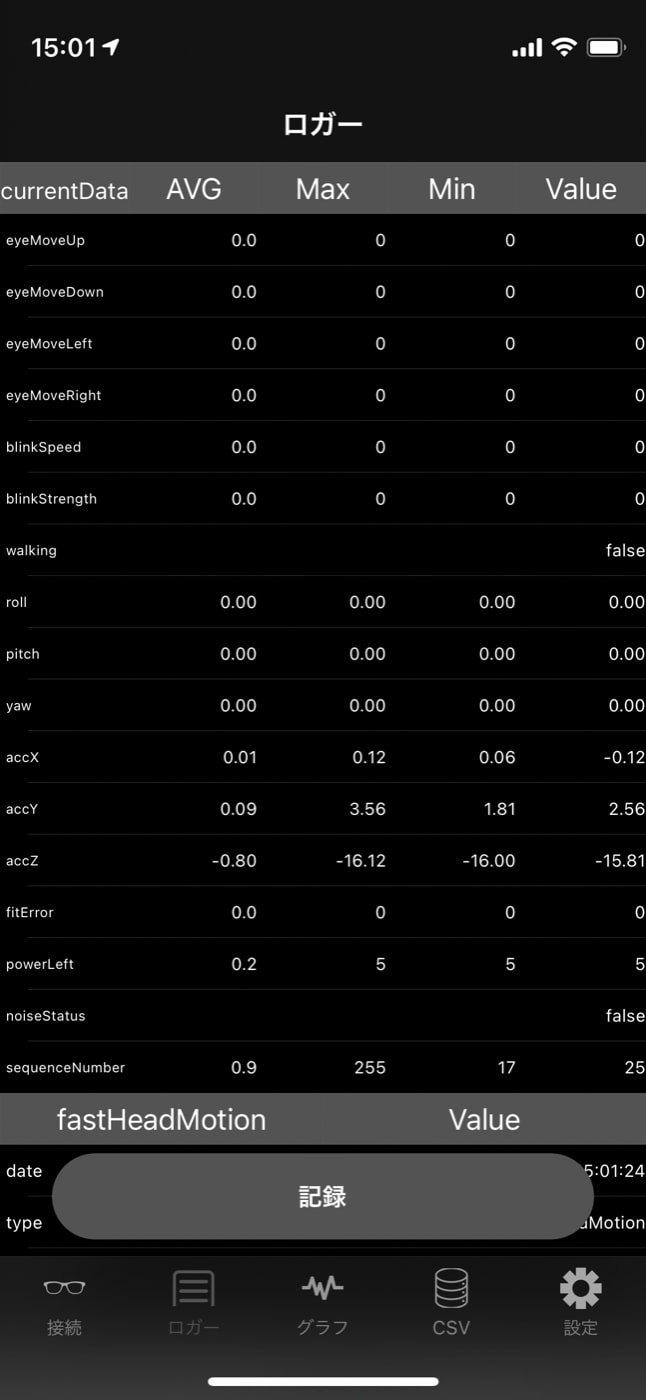
- JINS MEME Logger を起動し、検索 ボタンにてMEMEを探し接続。接続ができると、JINS MEME Loggerアプリ上でログが確認できます
端末を見つけ接続

ログの表示

※ JINS Platformでは、簡易にWebSocket接続を試すためのスクリプトを公開しています。こちらを利用したい場合は、この記事をご覧ください
Step2. Node-Redでセンサーデータを受信する
Node-Redでは、様々な機能を持ったノードを連結させることで複雑な機能を実現できます。
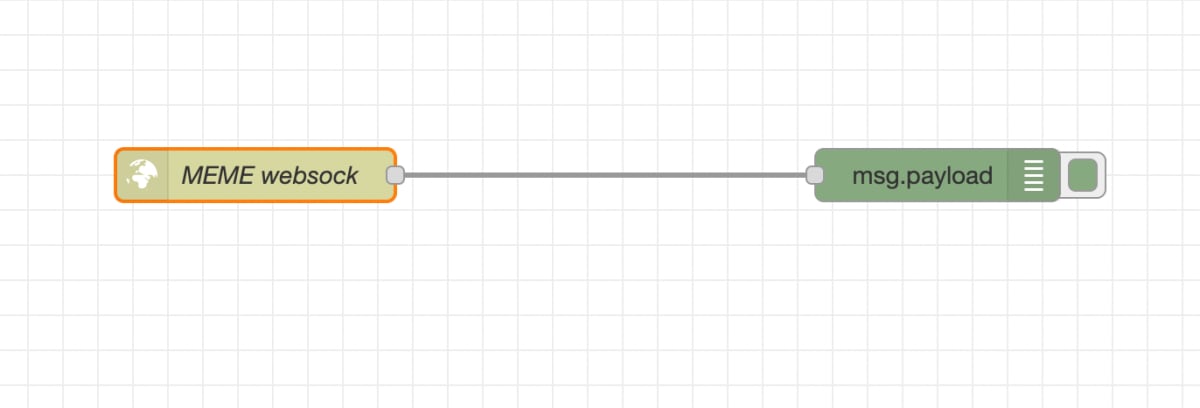
最初に、Step1 で導入した JINS MEME Logger からのデータを Node-RedのWebSocketサーバで受け取ります。まずはWebSocket受信用のノードと、結果を表示させるDebug用のノードだけのシンプルな構成でデータ受信を試していきます。
- データ受信のための
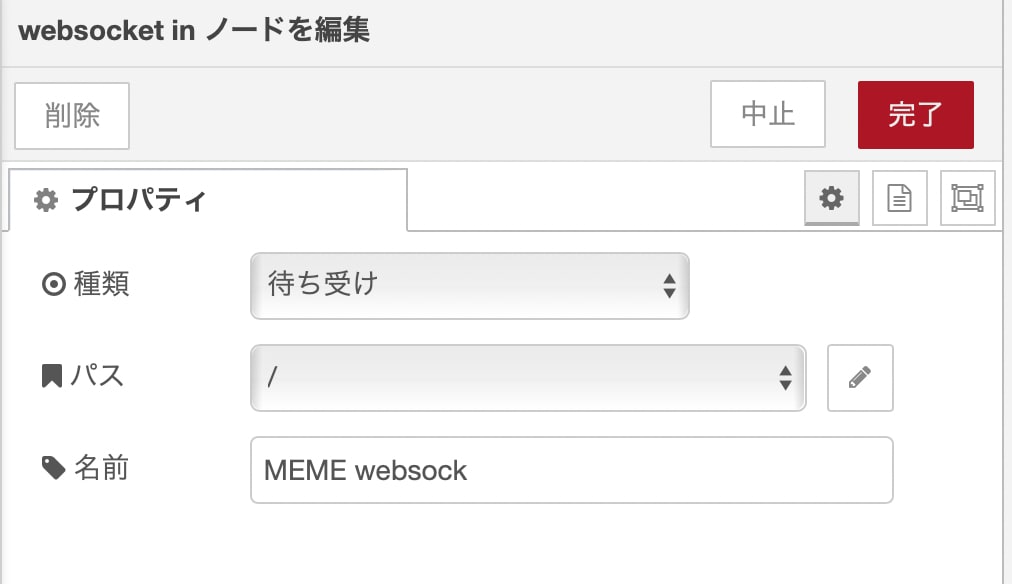
WebSocket inのノードと、結果確認のためのDebugノードを配置し、それぞれ連結させます

プロパティには以下のように設定しておきます

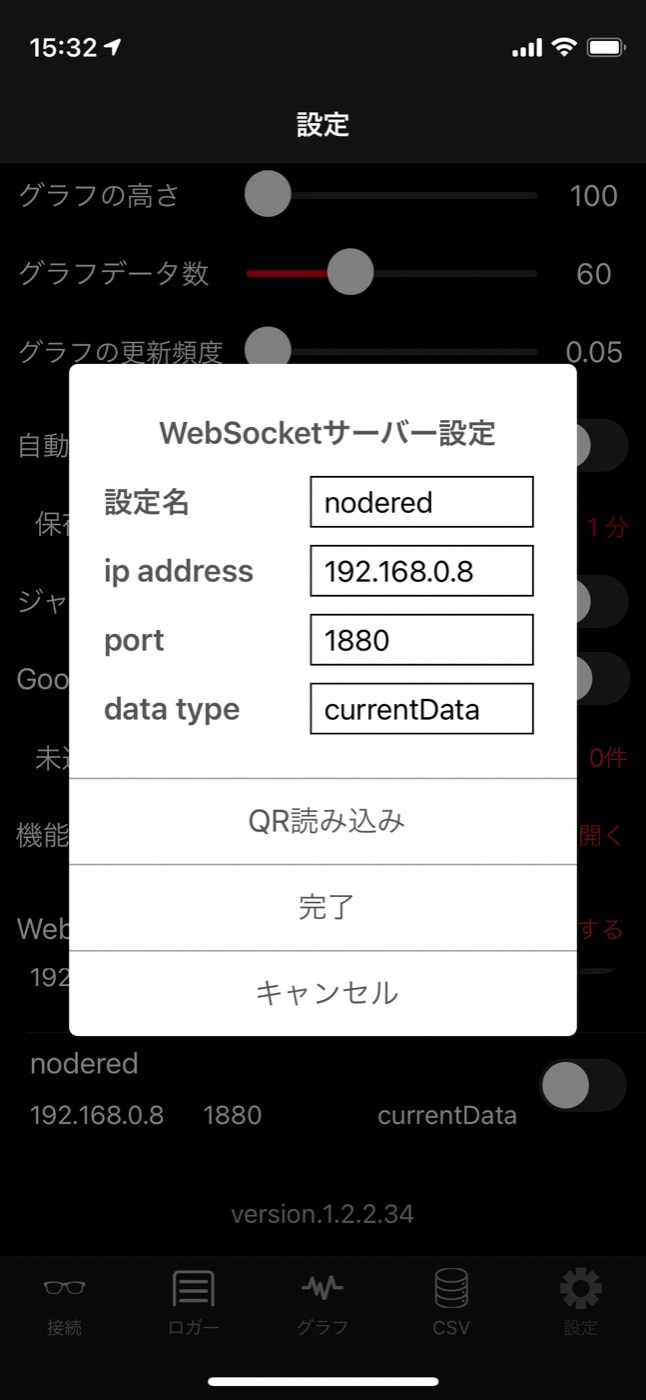
- 続いて、送信側となる iPhoneの JINS MEME Logger アプリを起動し、下部メニューの
設定から WebSocketクライアント を追加します(ポート番号はNode-Redの環境に合わせて設定します)

- Debugノードにて、jsonログが受信できていることを確認します

これで、JINS MEMEのセンサーデータを受信できるようになりました。次はデバッグログ出力から少し進化させて、取得したセンサーデータを可視化するダッシュボードを作っていきます。
センサー情報の可視化
Node-Red は、初期から使えるコアノードの他に、サードパーティノードを追加する事で簡単に機能拡張することができます。ノードの中には、様々なデータを簡易に可視化するダッシュボード機能を持つものもあります。
これを活用して、前項までで取得したデータを見やすく表示するため簡単なダッシュボードを作っていきます。
Step1. Node-Red に node-red-dashboard plug-in を追加
- Node-Red画面右上のメニューから
パレットの管理を選択し、ノードの追加タブから "node-red-dashboard" という文字列で検索を行い、該当する結果の右下のノードの追加ボタンを押し機能をインストールします


- インストールが完了したら、RaspberryPiのターミナルで
node-red-restartコマンドを実行し Node-Redを再起動します - インストールに成功すると、画面左のノード一覧にDashboard用のノードが出現します

Step2. ダッシュボードの追加
前章まで取得可能となったデータを元に、ダッシュボードに可視化を行うフローを作成していきます。
- WebSocketサーバからの受信データは msg.payload にJavascriptオブジェクトとして保持されています。まずはこれをJSON文字列にパースするため
jsonノードを追加します

- パースしたJSON文字列から、まずは頭の左右の傾きに関するメトリクス
accXを取得します。Dashboardに渡すため、changeノードをフローに追加し以下のように設定します

- ダッシュボードのレイアウトを作成します。右ペインよりDashboardを選択し、
タブを追加任意の名前を設定します。さらに、タブの中に、グループを追加します。今回は、"頭の傾き(左右)"と、"頭の傾き(前後)" を設定しました


- 続いてDashboard用のノードを追加します。今回は可視化の方法としてGaugeとChartoを選びます
Gauge

Chart

-
-
- の手順を、
accYについても同様に行います。それらを実施したフローが以下になります

- の手順を、
-
- JINS MEME Loggerアプリからセンサーデータを転送し、ダッシュボードの表示を確認します。ダッシュボードは、http://
<RaspberryPi_ip_or_host>:<port>/ui にアクセスすると確認できます。下の例では、左にDashboard、右にJINS MEMEアプリの画面を並べて表示しています。リアルタイムに同じ結果が得られていることがわかります

スマートライトと繋げる
JINS MEMEのセンサーとNode-Redを連携させ、センサデータを取得できるようになったので、
次はNode-RedからHueに命令を送れるように設定していきます。
Step1. Philips Hue Bridge API接続用設定の取得
まずは、Philips Hue BridgeとNode-Redを連携させるため、API Keyを発行します
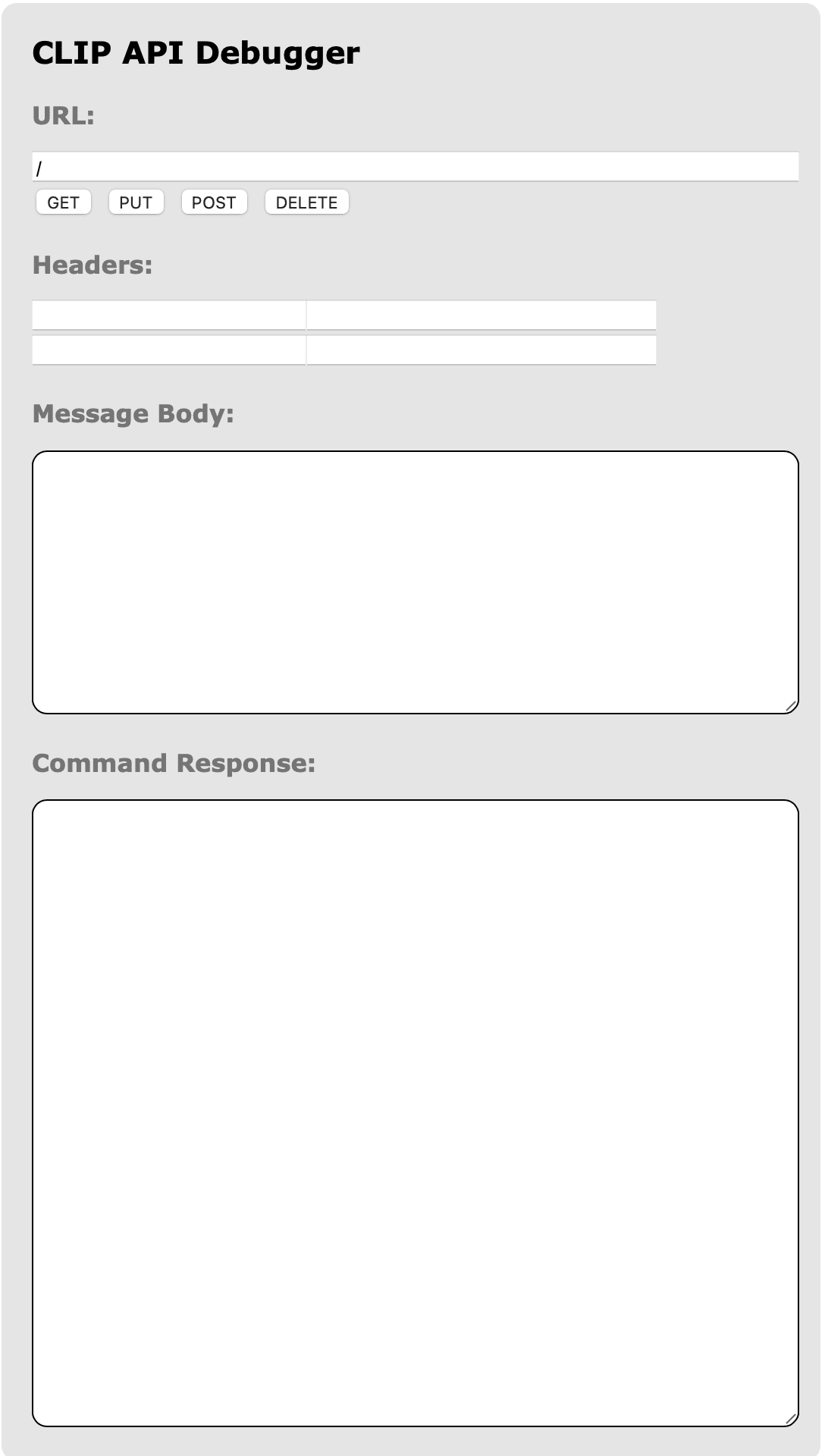
- Hue Bridgeの設定を行うため、ブラウザでCLIP API Debugger(
http://<hue_bridge_ip>/debug/clip.html)へアクセスします

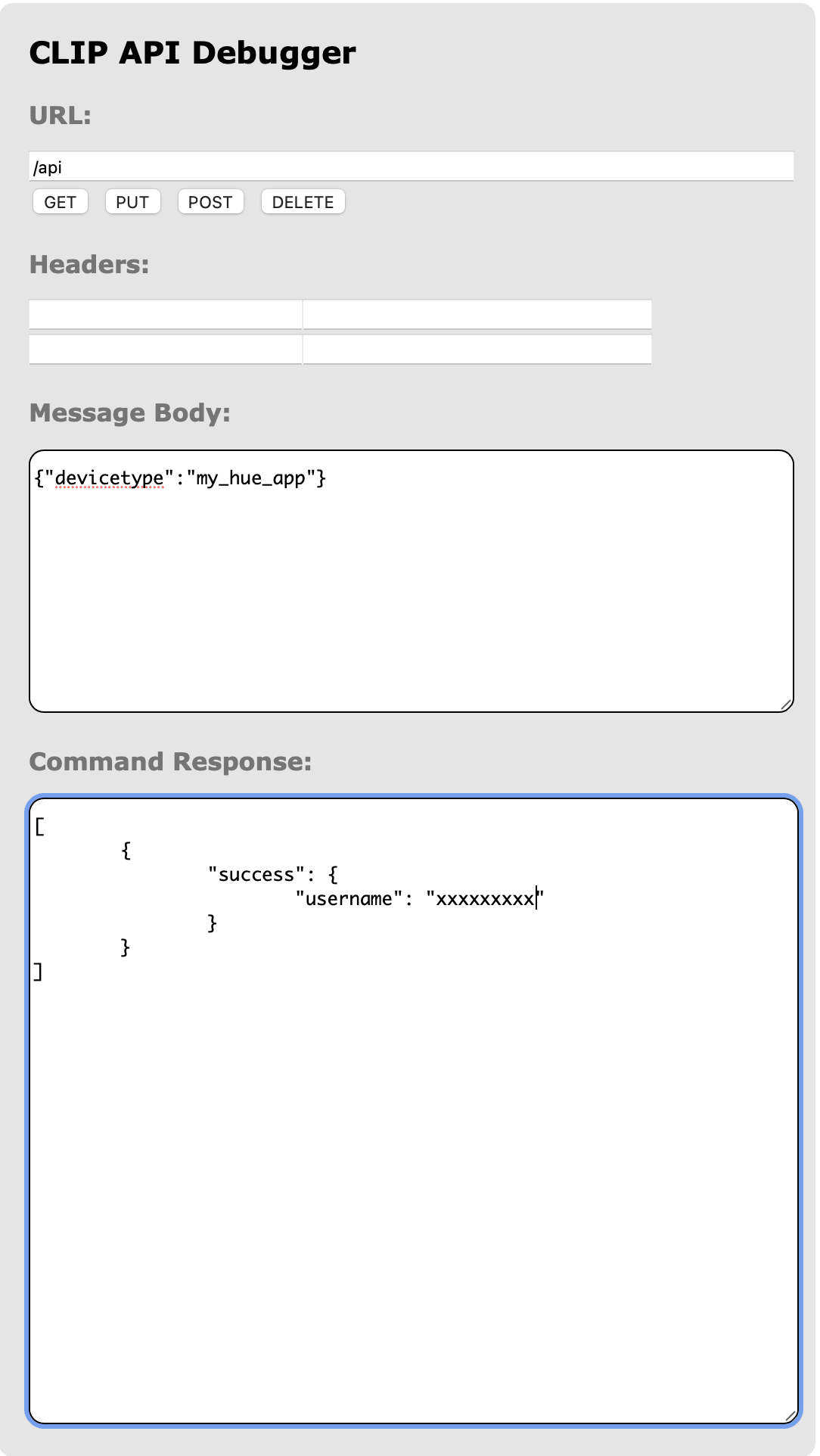
- Hue Bridgeのリンクボタンを押したうえで、以下の通りリクエストを発行します。そうすると、Responseで、キー:username の値として API Keyが発行されます。
- URL: /api
- POST
- Message Body:
{"devicetype": "my_hue_app"}※ 値は任意です

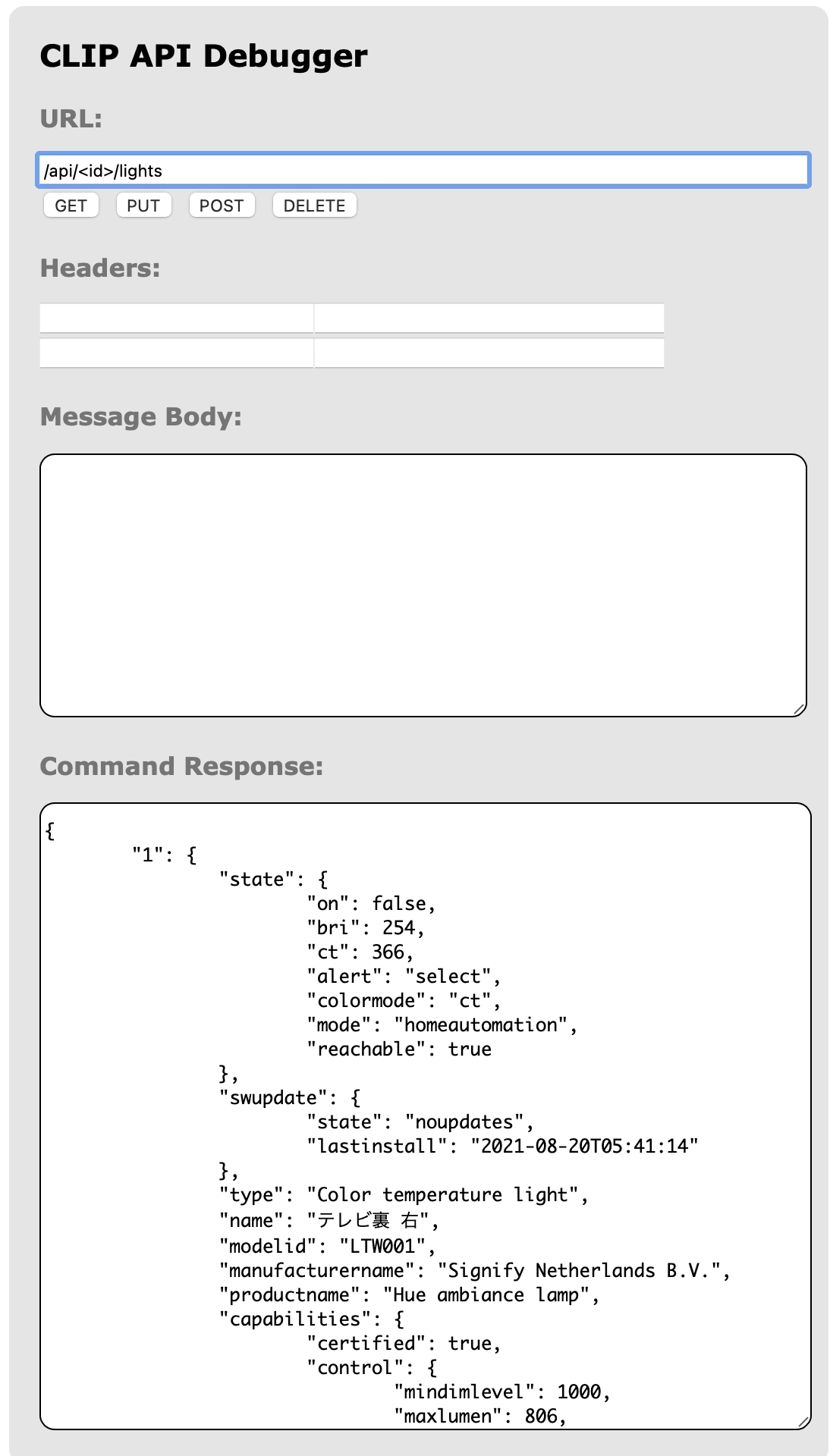
- api key を使って以下の通り入力し、Hue Lightの一覧を取得してみます
- URL:
/api/<api-key>/lights - GET

- URL:
(より詳細な CLIP API Debuggerの使い方はGet Started - Philips Hue Developer Program の記事をご覧ください )
Step2. Node-Red と Philips Hue Bridge の接続
続いて Node-Red に ノード "node-red-contrib-huemagic" を追加し、Hue Bridgeと接続します。
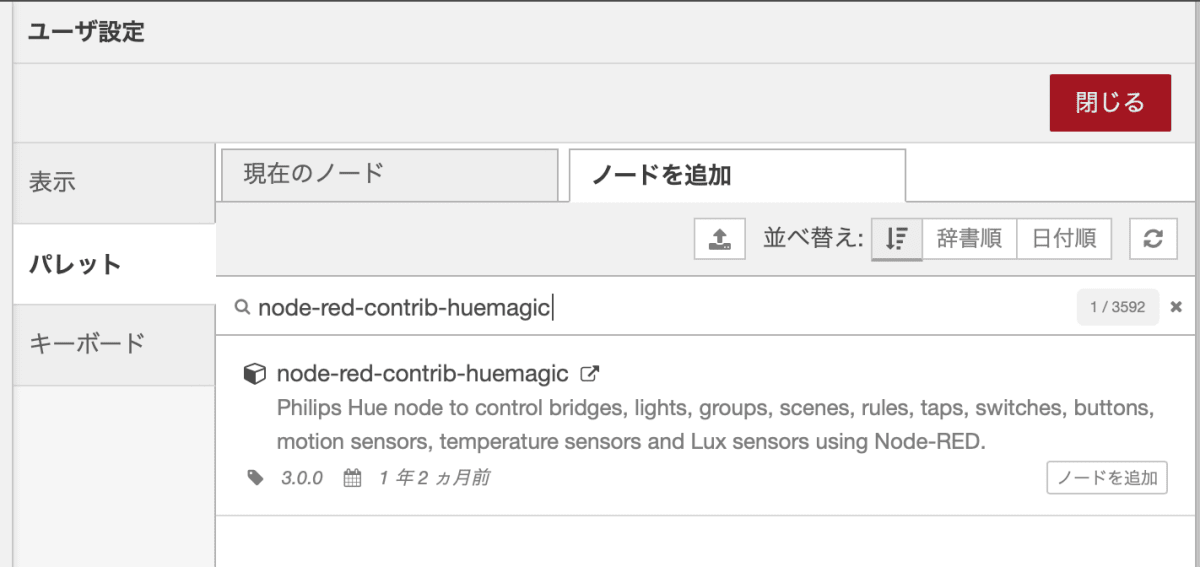
- パレット > ノードを追加 から install-node-red-contrib-huemagic を検索し導入します

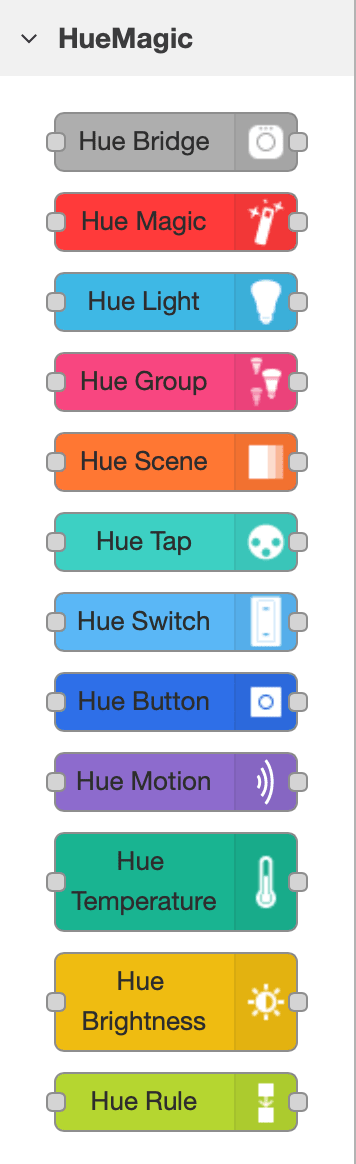
- HueMagicのノードから、Hue Lightを選択し、フローに配置します

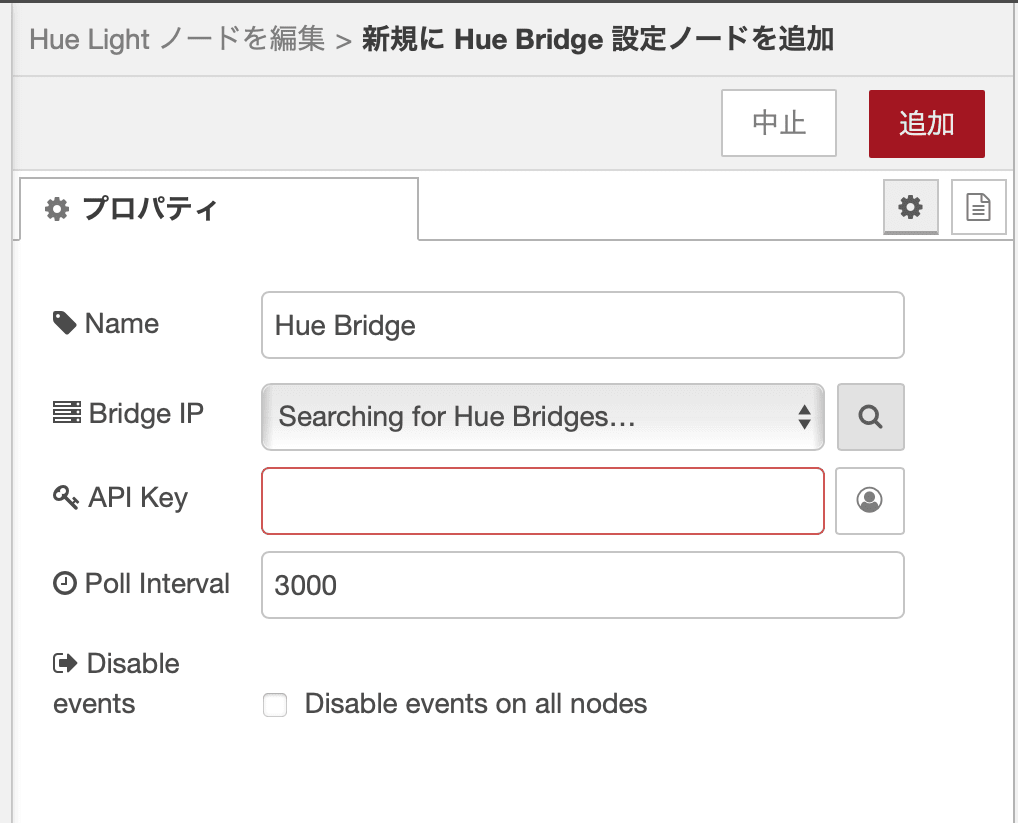
- Hue Lightノードをダブルクリックし、Hue Lightノードのプロパティ設定画面の Bridgeから、「新規にHue Bridgeを追加」を選択しブリッジ追加画面へ進み以下の通り設定し「追加」します
- Name: 任意の名前を入力
- Bridge IP: 虫メガネのアイコンをクリックして LAN内のHue Bridgeを検索し選択
- API Key: Step1 で生成したAPI Key

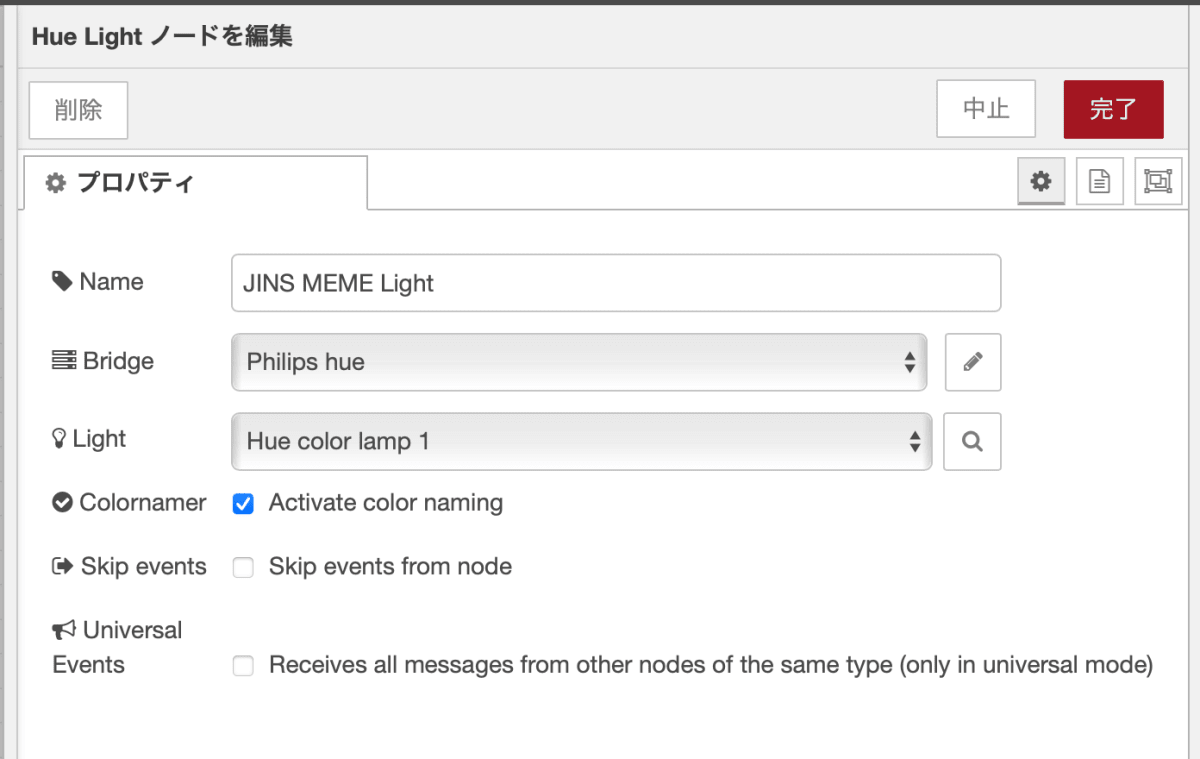
- 再びHue Lightノードのプロパティ設定画面へ戻り、以下の通り設定します
- Name: 任意の名前を入力
- Bridge: 3. で追加したBridge
- Light: 今回利用するライトを選択

以上で、Node-Red から Hue Bridge経由でスマートライトの点灯や色の変更などができるようになりました
Step3. Hue Lightの制御をフローに組み込む
最後のステップとして、ダッシュボードを表示させたフローに追加でHue Lightの制御を組み込んでいきます。
今回は、簡略化して 前後の頭の傾きを姿勢の良さの指標に使っていきます(多くのメトリクスを組み合わせたより精緻な判定は今後検討していきます)。
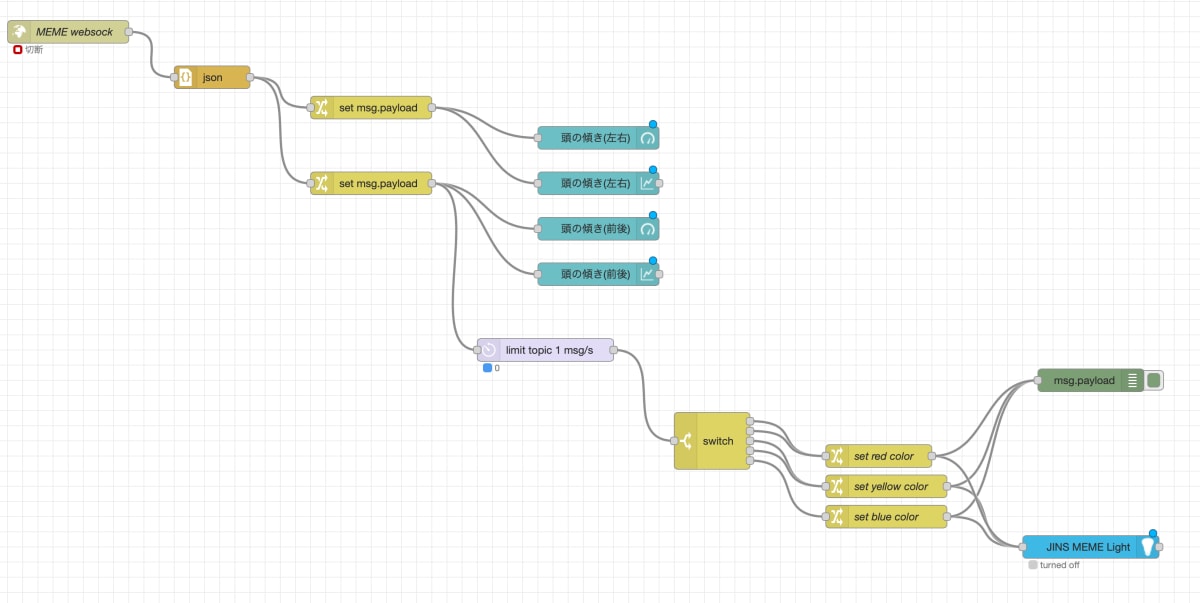
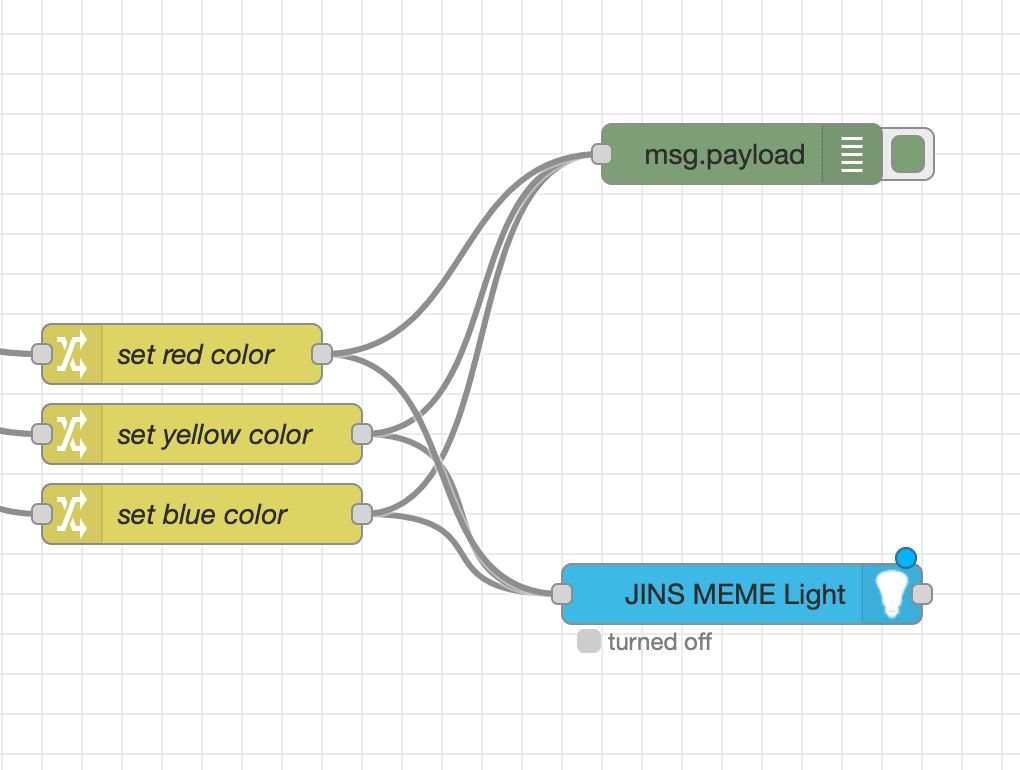
完成図はこんな感じです。順を追って要素ごとに解説していきます。

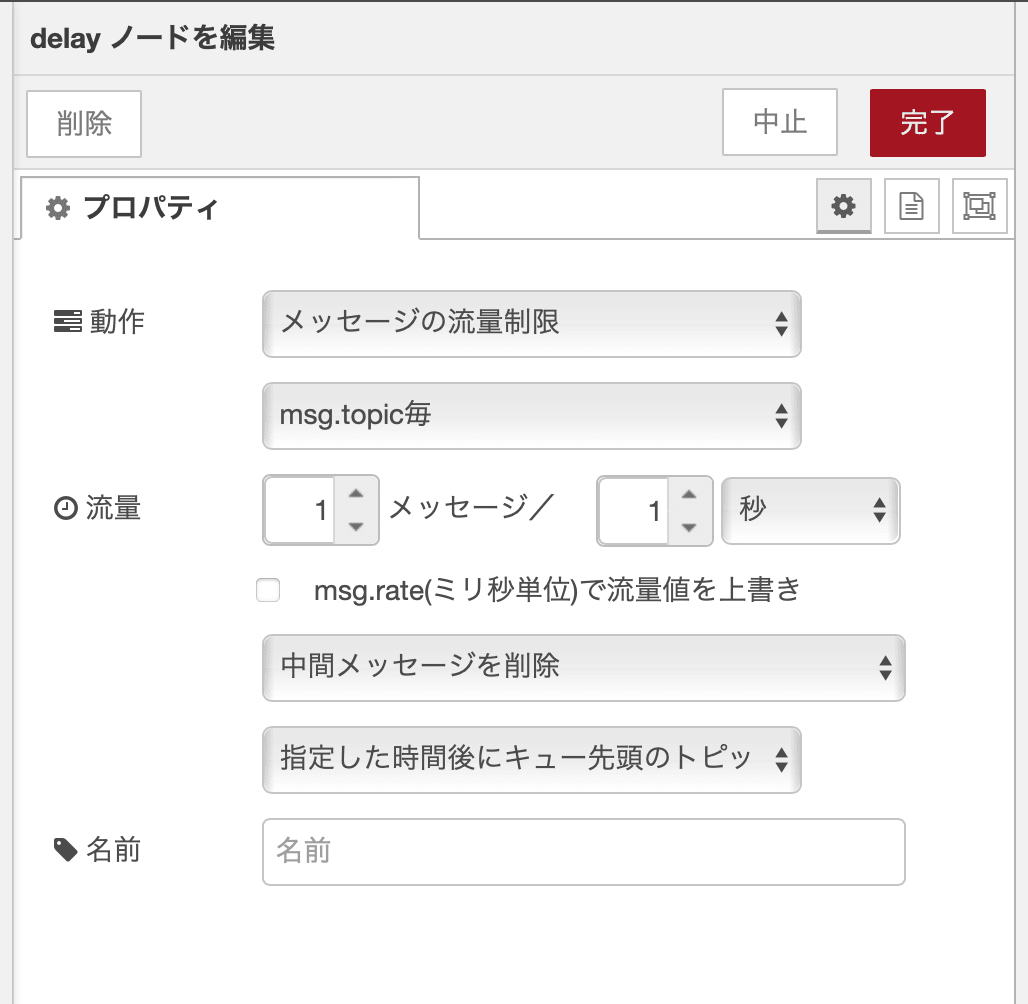
Rate Limit の設定
API の呼び出し数が過剰になり過ぎないよう流量制御のノードを全段に配置します。1秒に1度だけメッセージを通過させて、その他のメッセージは破棄するよう以下のように設定します。

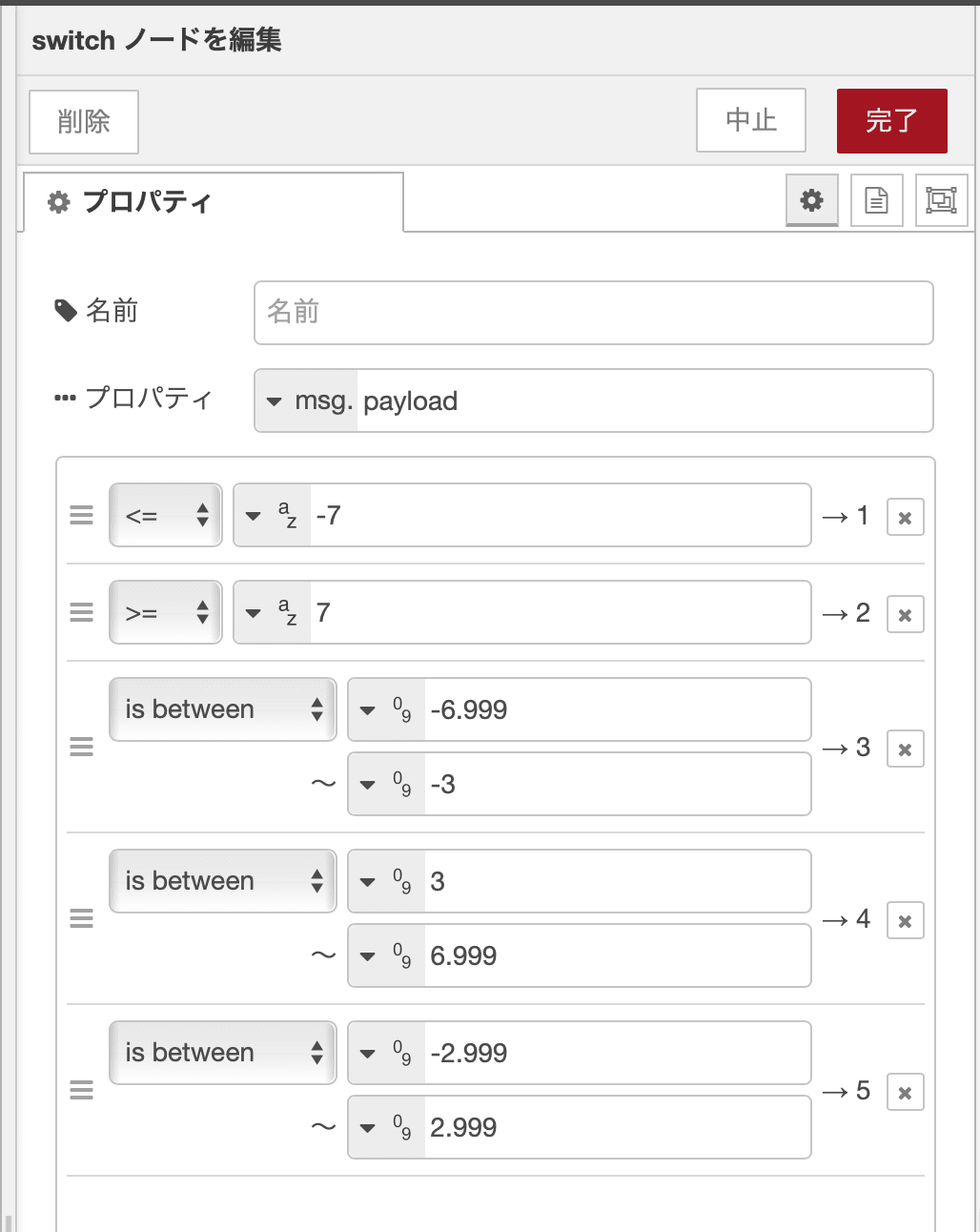
メトリクスの判定
流れてきたメトリクスの値によって、その後に呼び出すノードを切り替えるため Switch ノードを使い以下のように設定します。
絶対値が 7以上になったら 1 or 2 のノードへ、6未満3以上の場合 3 or 4 のノードへ、3未満の場合 5 のノードへ遷移するように設定しました。

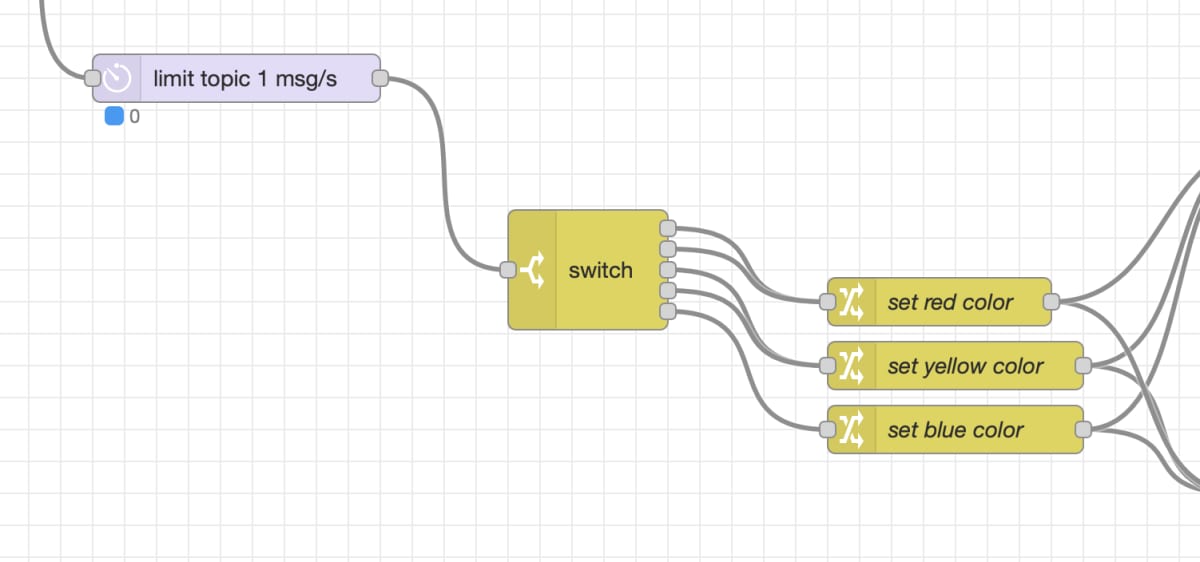
ノード間を以下のように接続します

Hue Lightの点灯
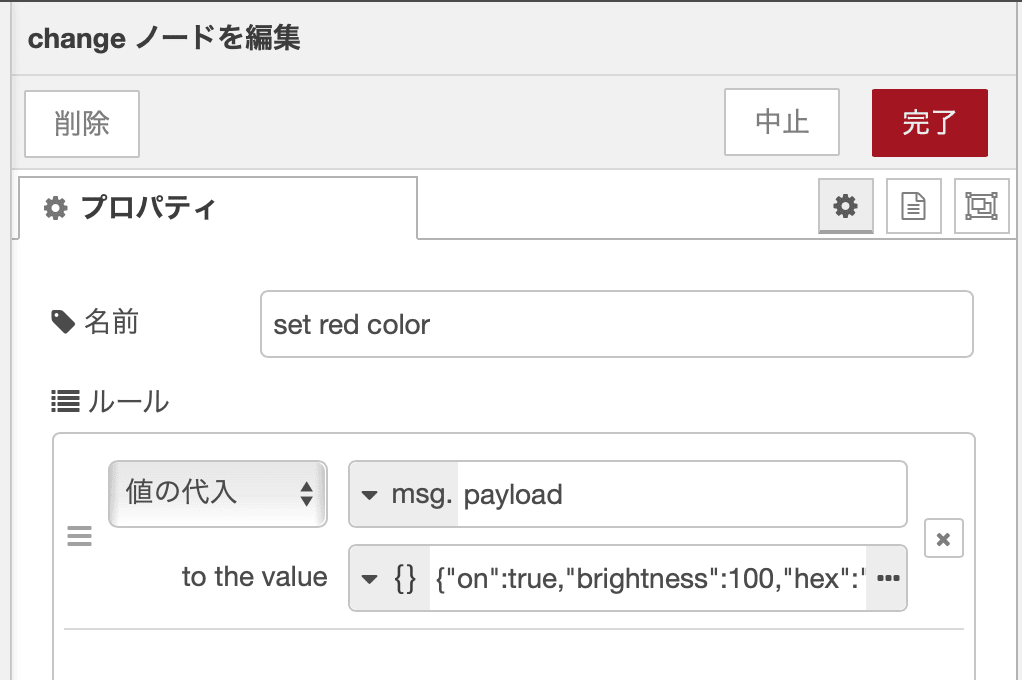
姿勢の良し悪しをライトの色で通知します。メトリクスの判定で実施したSwitchノード設定に合わせて、以下のようにChangeノードのpayload に設定することで、ライトを点灯させます。
- 1 or 2 -> 赤く点灯 :
{"on":true,"brightness":100,"hex":"A60000"} - 3 or 4 -> 黄色く点灯:
{"on":true,"brightness":100,"hex":"E5BF00"} - 5 -> 青く点灯:
{"on":true,"brightness":100,"hex":"6666ff"}

ノード間を以下のように接続します

完成!
完成品を動かすとこんな感じになります!
おわりに
今回、JINS MEMEのセンサーデータをスマートデバイスを連携させて姿勢チェックに使ってみました。簡単化のために利用するメトリクスやデバイスも最小限のものに限って実施しましたが、JINS MEMEには他にも色々なデータが取得できます。また、簡単に連携可能なスマートデバイスも巷に沢山存在しています。
次は活用するメトリクスや連携するデバイスのバリエーションを増やしたり、分析ロジックをもっと賢くリッチにしたり、と色々トライしてみたいと思います!
References
本記事を書くにあたって大変大変 参考にさせていただきました m(_ _)m
Discussion