接続したときだけ VSCode をかわいくするサーバーを作りましょう
少し前、Remote Tunnels についての記事を書きました。
このときに「サーバー側の環境構築の実例もあった方がよいのかな?」と少し考えていたのですが、コンテナの設定などをダラダラ書いても「リモート系の設定ってお堅いのね」となりそうだなとも思っていました。
ということで下記の記事を参考に、かわいくするためのサーバーを用意しておくと Remote Tunnels でどのような効果が出るのか試してみたいと思います。
対象とする読者
- かわいくするためなら Remote Tunnels とかってやつも使いこなしてやりますぜ、という人
または
- 用途別のサーバーを用意しておいて切り替えたい人
そのような感じなので、Remote Tunnels や VSCode Server の説明は省略します。詳細は下記のドキュメントなどを参照してください。
何をするつもりですか?
この記事では接続したときだけ VSCode をかわいくするサーバーを作ってみます。
設定は最近ちょっとお気に入りの window.titleSeparator と、冒頭の記事で参考にせていただいたものを組み合わせてみます。
以下、サーバーに接続してから切断するまでの概要。
図 2-1 普段は普通の VSCode
![]()
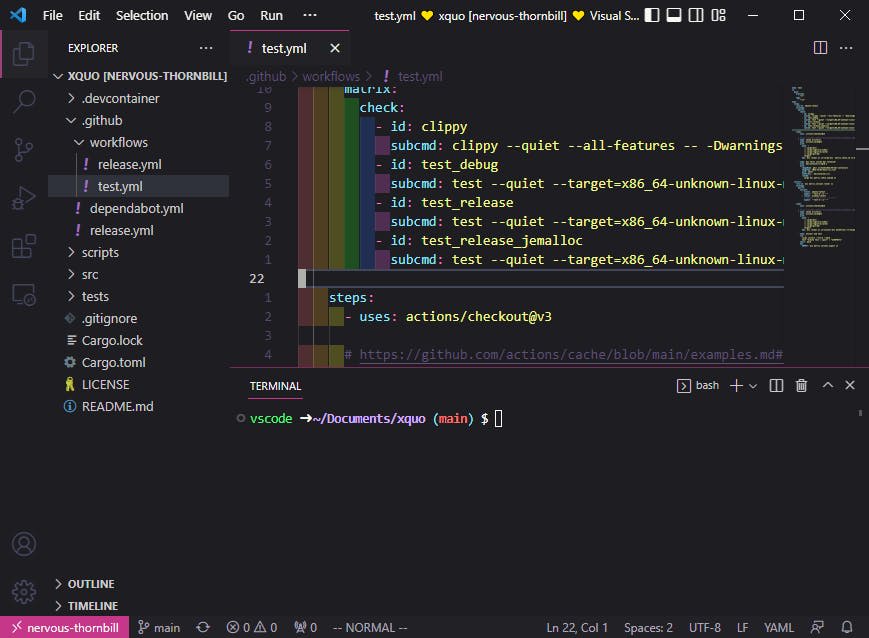
図 2-2 サーバーに接続するとかわいい

図 2-3 さらに YAML のインデントもわかりやすくなる

図 2-4 拡張機能も切り替わるのでエフェクトも付くよ

図 2-5 接続を閉じるといつもの VSCode
![]()
作りましょう
まず、何らかの方法でサーバー(トンネル)を作成し VSCode から接続します。方法はいくつかありますが、ここの動画のとおりにやるのが手っ取り早いかと思います。
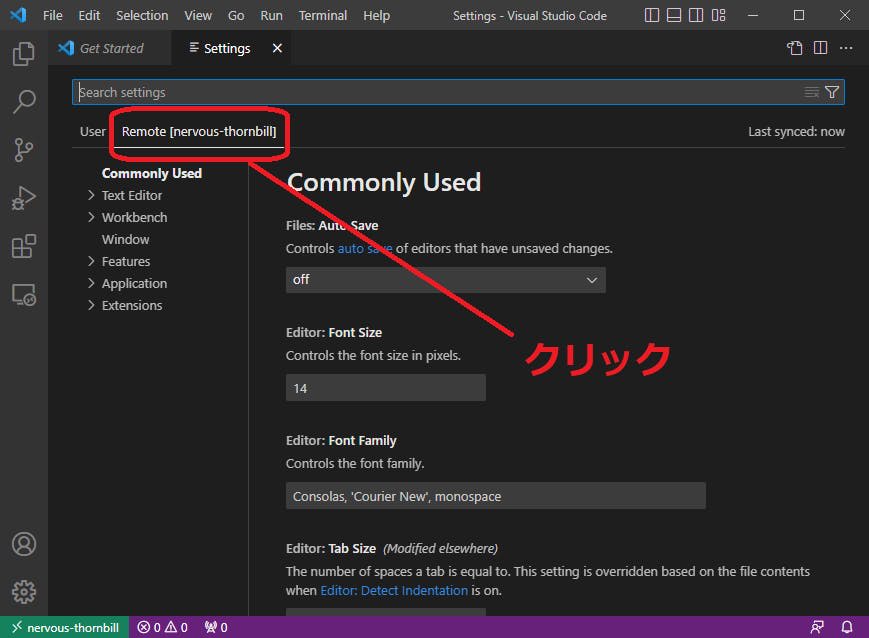
接続した側の VSCode から Ctrl + , などで設定画面を開き、リモートのタブを選択(クリック)します。
図 3-1 設定画面を開いたらリモートのタブをクリック

その後、右上のひっくり返すようなアイコンをクリックするとエディターが開きます。
図 3-2 タブをクリックしたら右上のアイコンもクリック

図 3-3 エディターが開く

開いたエディターの {} 内に下記のリストの内容を追加します。
リスト 3-1 設定内容
"window.titleSeparator": " 💛 ",
// https://zenn.dev/kobito/articles/5a51afaa19abda
"workbench.colorTheme": "Illusion",
"indentRainbow.colors": [
"rgba(128, 64, 64, 0.5)", // 1インデント目の色
"rgba(128, 96, 32, 0.5)", // 2インデント目の色
"rgba(128, 128, 32, 0.5)", // 3インデント目の色
"rgba( 32, 128, 32, 0.5)", // 4インデント目の色
"rgba( 32, 64, 128, 0.5)", // 5インデント目の色
"rgba(128, 64, 128, 0.5)" // 6インデント目の色
],
"powermode.enabled": true,
"powermode.combo.counterEnabled": "hide",
"powermode.combo.counterSize": 0,
"powermode.shake.intensity": 0
図 3-4 設定を追加して保存(この時点でタイトルバーに💛が付きます)

最後にターミナルを開いて下記のコマンドを実行します。
リスト 3-2 ターミナルで実行するコマンド一覧
code --install-extension rwietter.Illusion
code --install-extension oderwat.indent-rainbow
code --install-extension hoovercj.vscode-power-mode
コマンドの実行が完了したら完成です(リロードしてください的な通知が出たら適宜リロードしてください)。
図 3-5 完成です

サーバーとの接続を閉じたり、再接続すると VSCode の設定が切り替わります。また、設定はサーバー側に保存されているので、他のデバイスから接続しても同じような状態になります。
図 3-6 ブラウザーで vscode.dev から接続した場合

他の設定でサーバーを作るには
上記以外の設定でサーバーを作る方法として、少しだけお堅い説明をします。
VSCode のリモート系の機能を使うとだいたいの場合でサーバー側に設定や拡張機能を保存できるようになっています。
今回の手順ですと、サーバー用の設定ファイル(settings.json)をエディターで開いて設定を貼り付けたことになります。今回は手間を省くためにコピペしましたが、設定画面の UI からの指定でも大丈夫です。
例として設定をちょっと変更してみます。クリスマスも近いのでタイトルにツリー生やしてみましょう。
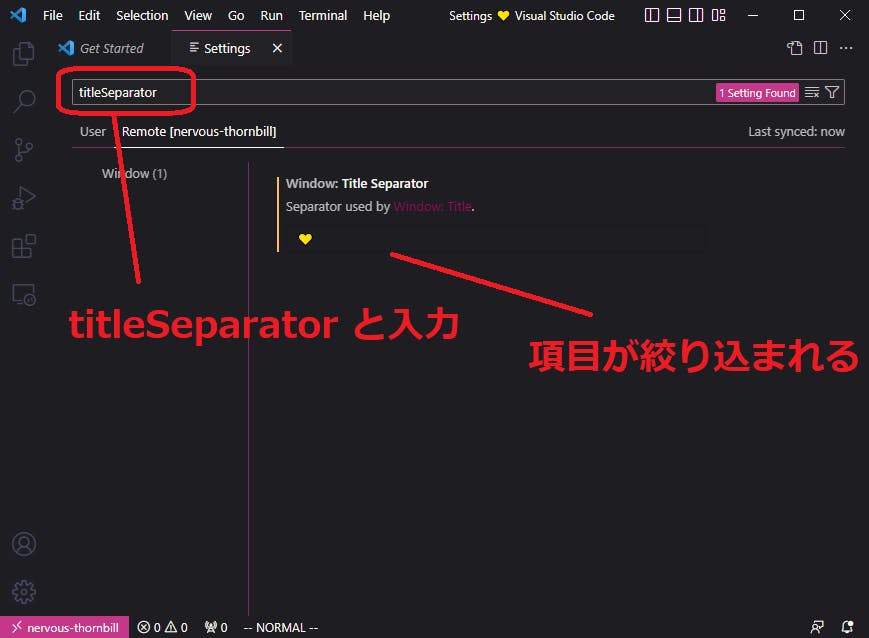
「作りましょう」のときのようにサーバーの設定タブを開いて以下のように操作します。
図 4-1 フィルターに titleSeparator と入力して設定項目を絞り込む(💛が設定されている)

図 4-2 設定内容を 🎄 へ変更するとタイトルバーも変更される

図 4-3 UI での変更にあわせて settings.json も自動的に書き換わる

設定はこのような感じで変更して settings.json を控えておくとよいかと思います。
では、拡張機能はどうやってインストールしているのかというと…。これは code コマンド(VSCode の CLI 側インターフェース)をターミナルで実行することによりサーバー側へ一括インストールしています。
下記の場合ですと Extension ID に oderwat.indent-rainbow を指定することで indent-rainbow 拡張機能をインストールしています。
code --install-extension oderwat.indent-rainbow
この Extension ID 部分を変更することで他の拡張機能もインスールできます。Extension ID は VSCode で拡張機能のページを開き、歯車アイコンをクリックするとコピーできます。
図 4-4 Extension ID をコピーするメニュー項目表示

よい感じの拡張機能をインストールしたら、Extension ID を控えておくとサーバーへ一括インストールしやすくなるかと思います。
おわりに
お堅い印象なリモート系の機能ですが、楽しく使うと親しみやすくてよい感じかなと。
Discussion