VSCode の Remote Tunnels で「いつもの開発環境へ」お手軽リモート接続
VSCode の更新情報を見ていたら Remote Development の項目に Remote Tunnels についての記述がありました。面白そうなので試してみたところ、vscode.dev(girthub.dev) や Codespaces とはまた違ったリモートな開発環境を簡単に構築できてしまいました。
というわけで今回は Remote Tunnels のインストールや使い方、サーバーの少し突っ込んだ設定方法などについて。
- 2022-12-19 コンテナで資格情報を再利用できる方法がわかったので該当箇所を編集しました。
VSCode の Remote Tunnels とは
簡単に言うと「普段使っている PC を外部のデバイスから VSCode として利用できる機能」となります。
この機能は以前から VSCode Server + トンネル機能としてプライベートプレビューでテストされていましたが[1]、今回の更新からプレビューフィーチャーとなりました。これによりインストールやトンネル作成が誰でも簡単に利用できるようになっています。
Tunneling securely transmits data from one network to another. You can use secure tunnels to develop against any machine of your choosing from a VS Code desktop or web client, without the hassle of setting up SSH or HTTPS (although you can do that if you want as well 😊).
You have two great options for tunneling to remote machines from VS Code:
- Use the new, enhanced
codeCLI.- Enable tunneling from the VS Code UI directly.
We'll explore both options in the following sections.
必要な環境
- トンネル(サーバー)を作成するための PC(My Machine)
- ブラウザーまたはデスクトップ版 VSCode が動作するデバイス(Client Device)
- vscode.dev 上でトンネルを利用するための GitHub Account
- インターネット環境
図 2-1 環境の概要

インストールとトンネル作成
トンネルを利用(作成する)方法は主に 2 つあります。
- 単体の CLI 版
codeをインストールしトンネルを作成する - 通常のデスクトップ版 VSCode でトンネル機能を有効化する
冒頭の更新情報に掲載されている動画や下記の記事ではデスクトップ版 VSCode を利用しているので、ここでは CLI 版の code を Linux 環境で試してみます。
インストール
とくに難しい作業はなくダウンロードページから CLI 版アーカイブをダウンロードし、実行ファイルを取りだすだけです。もしくは既にデスクトップ版 VSCode を使っているならそちらの code コマンドを使うこともできます(ただし挙動が少し異なります)。
Linux の x64 用を使う場合なら下記の操作でファイルを配置できます[2]。
図 3-1 CLI 版 code のインストール
$ wget -q -O- 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' | tar -zxf -
$ ./code --version
Visual Studio Code CLI 1.74.0
トンネル作成
上記のようにファイルを配置すると code コマンドが利用できるようになります。このコマンドにはトンネルを作成する tunnel サブコマンドが組み込まれています。
図 3-2 tunnel サブコマンドが使える
$ ./code tunnel --help
code-tunnel
Create a tunnel that's accessible on vscode.dev from anywhere. Run `code tunnel --help` for more
usage info
USAGE:
code tunnel [OPTIONS] [SUBCOMMAND]
<snip...>
実行するとライセンス受け入れについて表示されるので適宜応答しておいてください。
図 3-3 初回実行時はライセンス受け入れを確認される
$ ./code tunnel
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
? Do you accept the terms in the License Agreement (Y/n)? (y/n) › yes
受け入れると GitHub アカウントへの接続が実施されます。下記のように表示されたら指定のアドレスをブラウザーで開き確認用のコードを入力します。
図 3-4 GitHub アカウントへの接続用アドレスが表示される
✔ Do you accept the terms in the License Agreement (Y/n)? · yes
To grant access to the server, please log into https://github.com/login/device and use code xxxx-xxxx
図 3-5 ブラウザーで表示し確認用コードを入力

許可が完了するとマシン名を確認されます。これは vscode.dev 上に登録されるトンネルを識別する名前としても利用されます。
図 3-6 マシン名を入力
✔ Do you accept the terms in the License Agreement (Y/n)? · yes
To grant access to the server, please log into https://github.com/login/device and use code xxxx-xxxx
? What would you like to call this machine? (busy-lorikeet) › warehouse-13
すべての準備ができたら vscode.dev で利用するためのアドレスが表示されます。
図 3-7 ブラウザーで利用するためのアドレスが表示される
✔ Do you accept the terms in the License Agreement (Y/n)? · yes
To grant access to the server, please log into https://github.com/login/device and use code xxxx-xxxx
✔ What would you like to call this machine? · warehouse-13
[2022-12-11 08:22:12] info Creating tunnel with the name: warehouse-13
Open this link in your browser https://vscode.dev/tunnel/warehouse-13
トンネルの作成はこれで完了です。
VSCode としての基本的な操作
トンネルを作成したので実際に外部のデバイスから VSCode として利用してみます。
ブラウザーで開く
トンネル作成時に表示されたアドレスをブラウザーで開くと下記のようにウェブ版の VSCode が表示されます(初回実行時には GitHub への接続許可が必要な場合もあります)。画像からだとわかりにくいのですが、ブラウザーは code tunnel を動かしている PC とは別のネットワークにある Windows PC で実行しています。
図 4-1 ブラウザーで開いた画面

上のスクリーンショットは通常の vscode.dev [3]と同じように見えますが、接続先 PC のターミナルを開くことができます。
図 4-2 ターミナルを開くこともできる

よって、何らかのプロセス(タスク)を稼働させながらの開発が可能となります。感覚的には Remote - SSH を使っているような状態といえば理解しやすかもしれません(SSH 版にくらべて使えない機能もあります)。
図 4-3 画像変換用のスクリプト(Marp + Puppeteer)を利用している様子

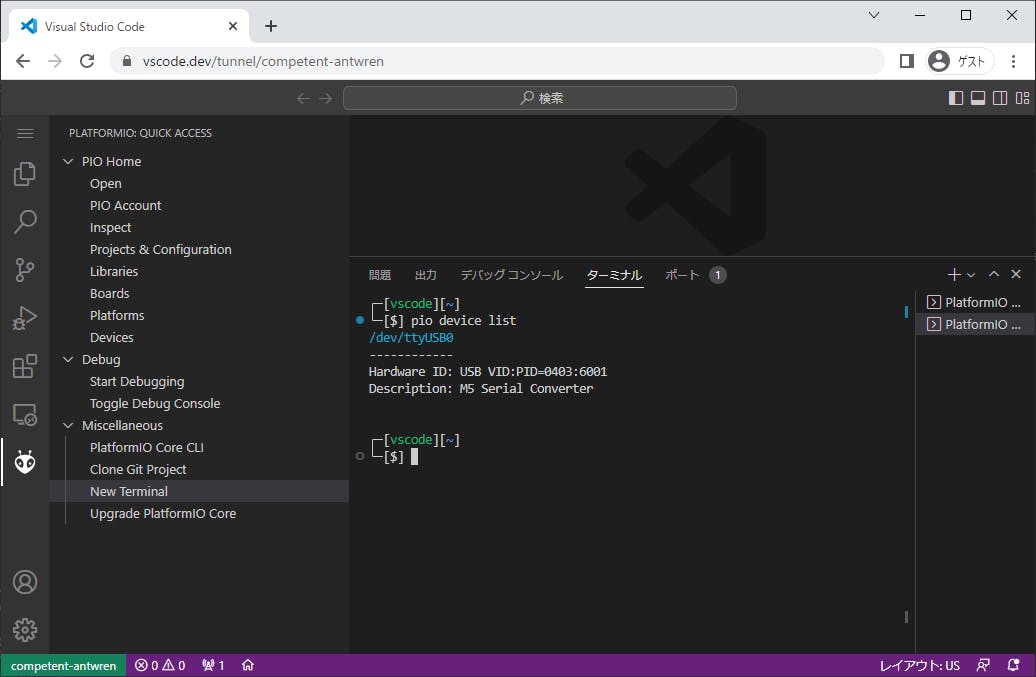
また、「リポジトリー別にコンテナで隔離された環境ではない」ので普段使っているようにコマンドを操作できます(これはこれでおっかない状態ですが)。たとえば、GitHub CLI の認証が完了していればターミナル上で普通に利用できますし、やろうと思えばサーバー側の USB ポートに接続したデバイスの操作などもできます[4]。
図 4-4 サーバーの USB ポートに接続した M5 StickC を確認(表示は一部加工しています)

ただし、接続先のデスクトップ環境の利用は難しい状態です。シークレット情報(キーリングや各種エージェントなど)へのアクセスを「いわゆる GUI 前提で設定している」と使えない状況になるかもしれないので注意が必要です。
この他にはポート転送も使えるのですが、これは他のサービスが関連し制約もあるので後述します。
ブラウザーで開く(モバイルデバイス)
vscode.dev は PWA 対応されているのでアプリとしてインストールできます。そうなるとモバイルデバイス対応が気になるところですが、そこはやはり対応されているようです。
- 低消費電力マシンでのコード編集。Chromebook などの環境でコードを編集することができます。
- iPadでの開発。ファイル アップロード、ダウンロードや、
Filesアプリを使ってクラウドに保存することもできます。ビルトインされた GitHub Repositories エクステンションを使ってリモートでリポジトリを開いたりすることもできます。また、Web ブラウザがFile System Access APIをサポートしていない場合でも、ブラウザを介してファイルをアップロードしたりダウンロードしたりして、ファイルを開くことができます。
手頃なタブレットがなかったので Android スマートフォンで試してみましたが、普通に接続できました。Chromebook や iPad なら結構よい感じになるのでないでしょうか。
図 4-5 vscode.dev をアプリとしてインストールしての利用

デスクトップ版 VSCode で開く
vscode.dev を利用すると面倒なインストールなしで VSCode を使えるようになるのでお手軽です。
しかし、ブラウザー上ではキーボードショートカットやクリップボードが当たってしまうこともあるのでデスクトップ版 VSCode でも使いたくなります。そのようなときは VSCode に Remote - Tunnels 拡張機能を入れることで対応できます。
拡張機能をインストールしたらコマンドパレットから Remote-Tunnels: Connect to Tunnel… を入力します。初回利用時は許可を求められるので適宜進めてください。
図 4-6 拡張機能を GitHub へ接続する許可を求められる

許可が完了すると利用可能なトンネル(サーバー)一覧が表示されるので選択すると接続されます。
図 4-7 接続先を選択

図 4-8 接続後はブラウザーと同じように利用できる

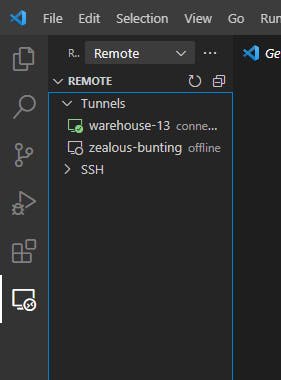
また、リモートエクスプローラー拡張機能を入れているとトンネル一覧を表示できます。ここから接続もできますが、まだ少し不安定なようです(スタックしてしまうことがあった)。
図 4-9 リモートエクスプローラーによるトンネル一覧

感覚的には概ね「普通に Remote 系の拡張機能を使ってる」ような使用感ですが、DevContainer は利用できません。また、ポート転送もウェブ版のように他サービスとの組み合わせになります。
トンネル特有の挙動
Remote Tunnels は Remote - SSH 拡張と似たような感じですが、いくつか目立った違いがありました。また、vscode.dev を利用している場合もトンネル特有の挙動があったのでその辺について。
拡張機能と設定
拡張機能の互換性などは気になるところですが、ここでは互換性とは別に Remote 系特有の挙動について。
トンネルで接続している場合でも「リモート(サーバー)側にも拡張機能のインストールや設定を保存をできる」ようになっています。
図 5-1 拡張機能をサーバーへインストール

図 5-2 サーバー別の設定

利用できない拡張機能や設定もありますが、後述のコンテナと組み合わせて「用途別に拡張機能を設定してあるサーバー」を用意しておくと便利かもしれません。
ポート転送
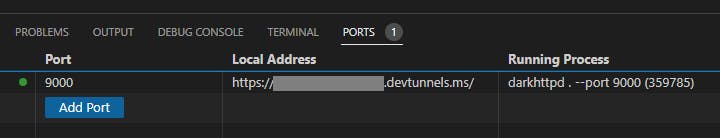
接続先 PC 上で動かしているサーバープロセス(Next.js のサーバーなど)のポートをデバイス側へ転送できます。ただし、デバイス側へ直接は転送されずに、devtunnels.ms を経由(トンネル)した形になります。
これはクライアントにデスクトップ版 VSCode を利用している場合でも同じでした。
図 5-3 転送設定にポートを追加すると devtunnels.ms のアドレスが割り振られる

図 5-4 割り振られたアドレスを開くと GitHub との接続許可を確認される

図 5-5 許可するとさらに接続先を信頼してよいか確認される

このような形なので curl などからの利用は難しそうな感じです(ターミナル内で実行すれば直接接続はできます)。
通常のポート転送ができれば SSH や RDP の踏み台にできるかなと思っていたのですが、「そういうこと」をされないようにこの形になっているのかもしれません。
Dev Container は利用できない
大変に残念なお知らせですが、(現時点では)Remote - SSH とは異なり接続先 PC の Docker を利用して Dev Container を作る方法はなさそうです。
Not at this time
「接続した後で .devcontainer 付きのフォルダーを開く」を試してみましたが、Dev Container を作ることはできませんでした。 (Remote SSH だとこの方法で Dev Container を作成できる)
下記の図を見ると将来対応してくれるような気もするので、それまでは別の方法で対応といったところでしょうか。
図 5-6 Remote - SSH、Tunnels + Dev Containers が存在している(Remote Development Even Betterより引用)

現時点でどうしてもという場合は、「ターミナル内で Dev Container CLI を使う」か後述するように「用途別のコンテナを作ってサーバーを動かす」といった対処になるかと思います。 (DevContainer 拡張機能に比べると制約はあるので完全な代替にはなりませんが)
コミットの署名はされない
vscode.dev で作成したコミットを GitHub へプッシュすると署名された状態になります。しかし、トンネルで利用している場合は署名されないようです。
図 5-7 ブラウザー版でコミットとプッシュしても Verified は付かない

普段、署名は気にしていなかったので詳しい検証はしていませんが、おそらくは接続先 PC 側に署名できる環境が必要かと思います。
トンネルやサーバーの管理・設定など
トンネルはお手軽に作成できますが、それゆえ「なんかトンネルがいっぱいできてしまった」となったりします。また、接続先の PC を自由に操作できてしまうので制限をかけたくなります。ここではその辺についてなど。
トンネルの管理
一度 code tunnel を動かすとサーバープロセスを停止しても vscode.dev 側ではトンネルが維持された状態になります。
code コマンドでも unregister などで接続解除したりなどできますが、複数のトンネルを利用していたりすると状態の把握などがちょっと難しい感じです。
トンネル一覧を確認しながらの操作は、現状ではリモートエクスプローラーを使うのが簡単かと思います。
図 6-1 リモートエクスプローラーから登録解除

サービス化
まだプレビューのようですが、code tunnel には service サブコマンドがあります。
service (Preview) Manages the tunnel when installed as a system service,
code tunnel service install を実行すると、トンネルがサービスとしてインストール(開始)されます。
図 6-2 サービスとしてインストール
$ code tunnel service install
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
[2022-12-13 16:31:07] info Successfully registered service...
[2022-12-13 16:31:07] info Successfully enabled unit files...
[2022-12-13 16:31:07] info Tunnel service successfully started
Service successfully installed! You can use `code tunnel service log` to monitor it, and `code tunnel service uninstall` to remove it.
上記は Arch Linux で試してみたのですが、この場合は Systemd のユーザーユニットを追加しているようです。他の環境では試していませんが、対応していればユーザーが所有するサービスとしてインストールされるのかと思います。
図 6-3 実体としては Systemd のユーザーユニット
$ systemctl --user status code-tunnel
● code-tunnel.service - Visual Studio Code Tunnel
Loaded: loaded (/home/vscode/.config/systemd/user/code-tunnel.service; enabled; preset: enabled)
Active: active (running) since Tue 2022-12-13 16:42:44 JST; 5s ago
<snup...>
個人用の PC で常時実行させておく場合には便利かもしれません。
サーバーの隔離
前述のように Remote Tunnels を利用すると接続先 PC の機能(ハードウェア)を普通に利用できてしまいます。
便利ではありますが、やはり少しおっかない状態です。制限をかける場合は仮想マシンかコンテナを作成し、その中で code tunnel を動かすのがよいかと思います[5]。
下記はコンテナでトンネル機能を試したときの Dockerfile です。
リスト 6-1 alpine ベースのとりあえず動く Dockerfile
ARG BASE_IMAGE=alpine:latest
FROM ${BASE_IMAGE}
SHELL ["/bin/ash", "-o", "pipefail", "-c"]
# [Option] Install zsh
ARG INSTALL_ZSH="false"
# Install needed packages and setup non-root user. Use a separate RUN statement to add your own dependencies.
ARG USERNAME=vscode
ARG USER_UID=1000
ARG USER_GID=$USER_UID
ADD entry-point.sh /entry-point.sh
RUN apk update \
&& mkdir -p /tmp/library-scripts \
&& cd /tmp/library-scripts \
&& wget "https://raw.githubusercontent.com/microsoft/vscode-dev-containers/main/script-library/common-alpine.sh" \
&& ash common-alpine.sh "${INSTALL_ZSH}" "${USERNAME}" "${USER_UID}" "${USER_GID}" \
&& rm -rf /tmp/library-scripts \
&& rm -rf /var/cache/apk/* \
&& chmod a+x /entry-point.sh
# Install code cli into user env.
USER "${USERNAME}"
RUN mkdir -p "/home/${USERNAME}/.vscode-cli" \
&& mkdir -p "/home/${USERNAME}/.vscode-server" \
&& mkdir -p "/home/${USERNAME}/Documents" \
&& mkdir -p /tmp/code \
&& cd /tmp/code \
&& wget -q -O- 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' | tar -zxf - \
&& mkdir -p "/home/${USERNAME}/.local/bin" \
&& cp code "//home/${USERNAME}/.local/bin/code" \
&& rm -rf /tmp/code
ENTRYPOINT ["/entry-point.sh"]
図 6-4 コンテナ実行
$ mkdir vscode-cli vscode-server Documents
$ docker run -it -u vscode -v "${PWD}/vscode-cli:/home/vscode/.vscode-cli" \
-v "${PWD}/vscode-server:/home/vscode/.vscode-server" \
-v "${PWD}/Documents:/home/vscode/Documents" \
--name vscode-tunnel --hostname vscode-tunnel vscode-tunnel:latest
軽く試してみた感じではサーバーをコンテナにしても動くことは確認できました。上記のコンテナは最低限の環境ですが、DevContainer 用のイメージを利用すると用途別のコンテナを比較的容易に作れるかと思います。
ただし、少し注意点もあります。コンテナでは資格情報(GitHub アカウントへの接続許可)の永続化は難しい状況です。
コンテナの停止までは問題ないのですが、再作成すると再度 GitHub からの許可(ブラウザーから確認用のコード入力)が必要になります。
コンテナでもホスト名を固定することで資格情報を再利用できるようになりました。
VSCode セットアップ RTA(動画はないです)
最後に少しネタ的なことを。
ここまでいろいろ書いてきましたが、普通に Remote Tunnels を使うなら下記の手順で設定が完了します。
- CLI 版
codeをいつも使っている PC へインストール -
code tunnelを実行してトンネル作成(デバイスへ接続許可) - ブラウザーの vscode.dev からトンネルへ接続
- 設定の同期をオンにする
- フォルダーを開く
あらためて書き出してみると「数分あればいつもの VScode 環境が用意できるのでは」という気になってきます。
ということで試してみたところ、いつもの VSCode が使える状態になるまで 7:27.95 でした(ブラウザーはあらかじめ GitHub へサインインした状態で試しています)。
図 7-1 いつもの状態にした VSCode 環境

現実には他にもいろいろ考慮する点はあるとはおもいますが、開発環境の設定が 10 分くらいでできるのならば「お手軽に設定できる」と言ってよいかと思います[6]。
おわりに
VSCode の Remote Tunnels を利用し、外部のデバイスから開発に使っている PC へ接続してみました。
少し使った印象だと「個人用の PC をお手軽にリモート開発用サーバーにするツール」といった感じで、似た系統として思い浮かぶ Codespaces とは少し方向性が違うのかなと思いました。 (service サブコマンドがもう少し充実するとまた印象が変わるかもしれませんが)
現状だと「ウェブ版を使いつつターミナルも開きたい」「Dev Container 作るほどではないが環境はある程度統一したい」などで補完的に使うと重宝するかもしれません。
-
プライベートプレビューでの VSCode Serverは「VS Code Serverの使い方」「自前サーバでCodespacesが使えるVisual Studio Code Serverを動かしてみた - Qiita」が参考になります。 ↩︎
-
ファイル名が alpine となっていますが、Arch Linux でも動作しています。 ↩︎
-
vscode.dev については「Visual Studio Code for the Web (vscode.dev) が Public Preview になりました - Qiita」が参考になります。 ↩︎
-
USB ポートはローカルから転送してくれた方がうれしいのですが、そういう機能はなさそうです。 ↩︎
-
ARM 用の CLI サーバーもあるので、用途によっては Raspberry PI などを専用サーバーにするのも面白いかもしれません。 ↩︎
-
管理者側の立場からすると「お手軽に外部接続するのはやめてください」という感じかとは思いますが。 ↩︎
Discussion