imgix はスクリーンショットの加工でも便利
「imgix は写真の最適化に使うもの」という先入観がなんとなくありました。
しかし、最近になって「Zenn 記事用のスクリーンショットを imgix で扱う」ようになり「imgix はスクリーンショットの加工でも使い勝手がよいのでは」と感じることが増えました。
写真の加工については少し書いたので、今回はそのスクリーンショットの加工について書いてみます。
特定位置の切り出し
imgix はサーバー上のファイルを GET する時にクエリーパラメーターを指定することで加工された画像を取得できます。
この特性を利用すると 1 枚のスクリーンショット(図 1-1)から複数の部分的なスクリーンショットを Source Rectangle Region で切り出せます(図 1-2、図 1-3)。
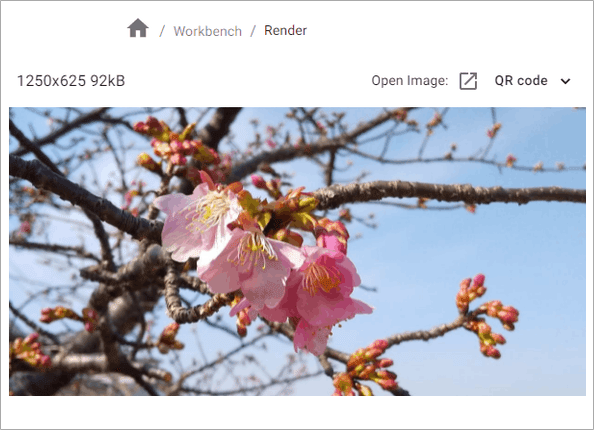
 図 1-1 オリジナル画像 - 全体表示
図 1-1 オリジナル画像 - 全体表示
 図 1-2 rect=40,80,600,430で左上を切り出し
図 1-2 rect=40,80,600,430で左上を切り出し
 図 1-3 rect=650,100,600,600で右上を切り出し
図 1-3 rect=650,100,600,600で右上を切り出し
また、tmux の pane を切り出したいときも大雑把にスクリーンショットをとってから(図 1-4)、パラメーターで調整するといったことも可能です(図 1-5)。
 図 1-4 オリジナル - 大雑把なスクリーンショット
図 1-4 オリジナル - 大雑把なスクリーンショット
 図 1-5 rect=14,14,600,200で切り出し
図 1-5 rect=14,14,600,200で切り出し
ボーダーとパディング
前節の「図 1-2」は背景色が白に近いため画像の境界がわかりにくいです。そのようなときにボーダーを追加できます(図 2-1)。
 図 2-1 pad=8&border=1,55000000&border-radius=1でボーダー追加
図 2-1 pad=8&border=1,55000000&border-radius=1でボーダー追加
また、切り出したスクリーンショットの余白が狭いときは(図 2-2)、背景色を指定しながらパディングの追加もできます(図 2-3)。
ただし、余白的な背景色を指定するには注意点があります。Automatic パラメーターなどの加工により画像の色が変更されることもあるため、背景色を指定する場合は「実際に表示されている色」をスポイトツールなどで調べる必要があります[1]。また、拡大するとどうしても境目が目立つこともあります。
 図 2-2 オリジナル表示 - 狭い余白
図 2-2 オリジナル表示 - 狭い余白
 図 2-3 bg=ff252525&pad-left=4でパディング追加
図 2-3 bg=ff252525&pad-left=4でパディング追加
テキスト
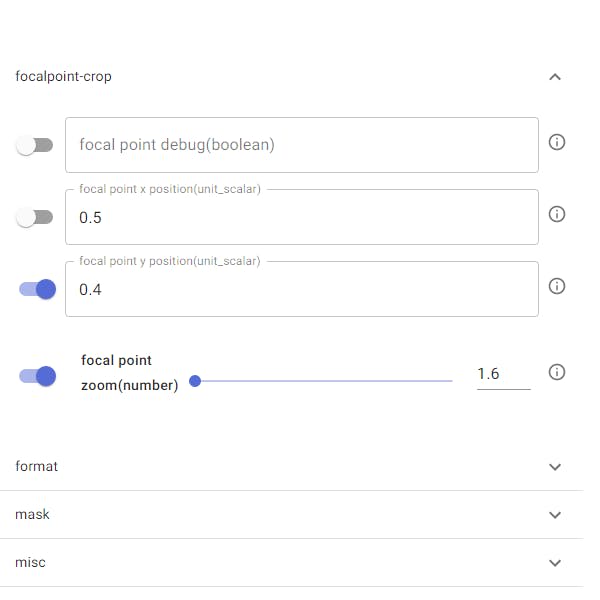
画像にちょっとしたテキストを追加したい場合は、Text を利用できます(図 3-1)。
 図 3-1 txt=%3Aset%20listchars%3Dnbsp%3A%26 などでテキスト追加
図 3-1 txt=%3Aset%20listchars%3Dnbsp%3A%26 などでテキスト追加
ただし、日本語や emoji などもある程度指定できますが、エンコードの問題もあるのでクエリーパラメーターにするには Base64 Variants を使うなどの対応が必要です(図 3-2)。
 図 3-2 txt64=44OG44K544OI4pyP77iP でテキスト追加
図 3-2 txt64=44OG44K544OI4pyP77iP でテキスト追加
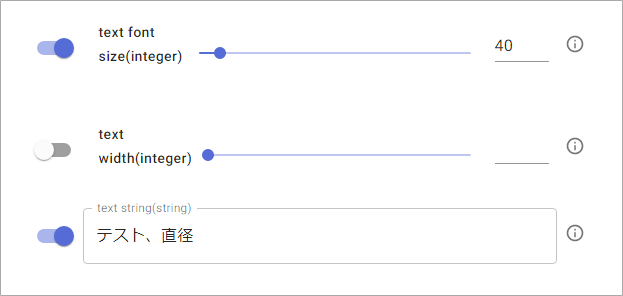
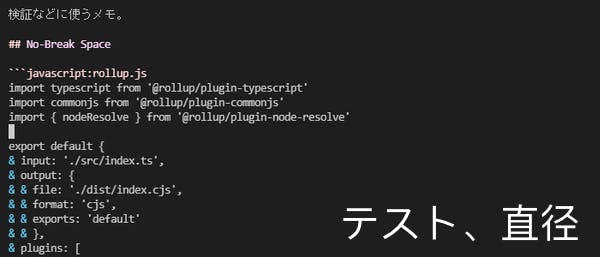
また、日本語のフォントを指定できないようなので日本語での説明文の追加などには向いていません(図 3-3、図 3-4)。
 図 3-3 「テスト、直径」と指定している
図 3-3 「テスト、直径」と指定している
 図 3-4 違和感のある表示になる
図 3-4 違和感のある表示になる
見やすくする
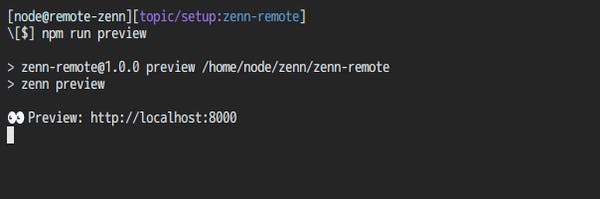
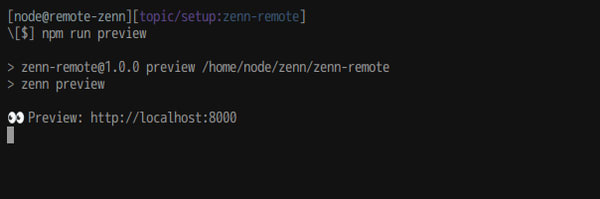
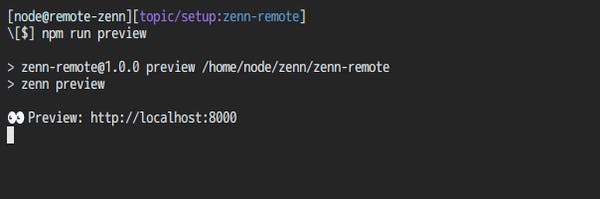
ターミナルのスクリーンショット(図 4-1)はそのままだと文字が判別しにくかったので、実は enhance パラメーターで加工していました(図 4-2)。
 図 4-1 オリジナル表示 - 文字が判別しにくい
図 4-1 オリジナル表示 - 文字が判別しにくい
 図 4-2 auto=enhanceで見やすくしてました
図 4-2 auto=enhanceで見やすくしてました
画像 URL の文字数制限
Zenn 記事の場合は画像プロキシが入るので画像 URL の文字数に制限があります[2]。上記の例ではテキストの追加サンプル(図 3-1 など)はわりとギリギリなところまで行っています。
もしも制限を超えてしまう場合は、加工された画像をダウンロードし再アップロードすることで対応できます(クエリーパラメーターを指定しなくてよい分だけ URL を短縮できる)。
なお、画像をダウンロードする場合は「auto などの圧縮関連のパラメーターは外す」ようにしないと画像が劣化してしまうので注意が必要です。
おわりに
今回あらためて記事にしてみて「クエリーパラメーターでのスクリーンショットの加工はやはり便利」と再確認できました。
とくに記事の作成に Headless CMS を使っている関係から「画像を調整してからアップロード」を繰り返さないですむのは使い勝手が良いと言えます。
そのようなわけで、今後はスクリーンショットの加工にも適度に使っていければと思っています[3]。
-
imgix の Color Palette で調べることもできます。 ↩︎
-
https://github.com/zenn-dev/zenn-community/issues/316 https://support.cloudinary.com/hc/en-us/articles/207746165-Why-do-I-get-a-public-ID-too-long-error-when-trying-to-fetch-from-a-remote-URL- ↩︎
-
加工をやりすぎると文字数の制限以外にも「今はたまたまうまくいってるけど仕様上はアウト」みたいなものを踏む可能性もあるので程々に。 ↩︎
Discussion