imgix が好き
突然ですが imgix が好きです。
Headless CMS から Rendering API のみの利用ですが[1]「パラメーターを作成するウェブアプリ」「WYSIWYG エディターからパラメーターを指定するツール」を作るくらいに好きです。
以前にも「imgix Rendering API Showcase」スライドを作ったりしたのですが、せっかく Zenn を始めたのでその辺をもう少し書いてみようかと。
なお、今回は imgix を使った(個人ブログなどでの)画像の加工をとりとめもなく書いているだけです。画像の最適化(均一化)などの実用的な情報は以下の記事が詳しく解説されています。
どこが好き
ジョギングのメモを作っているのですが「写真はスマホでなんとなく撮影している」状態です。なので写真を利用するときに「ちょっとだけ修正したい」的なことが発生します。
そんなときに imgix がいろいろを手助けしてくれます。
また、今時は nuxt-image などがあるので意識することは少ないですが「1 枚の画像からクエリーパラメーターだけで複数サイズの画像を生成できる」点もありがたいです。
画像をちょっと調整したい
以下は「思っていた写真とちょっと違う」というときに使っているパラメーターを指定したときのサンプルです。
Automatic で良さげにする
Automatic は主に画像を圧縮したりフォーマットを環境にあわせて選択させることに使われますが、他にも enhance などがあります。
enhance は大雑把にいうと「画像を良さげにする」指定です。Rendering API には Adjustment などもありますがこれはこれで手間がかかります。
「ちょっと暗めの写真になってしまった」というときなどに enhance なら指定するだけで大体良さげな画像になります(個人の感想です)。
 オリジナル
オリジナル
 auto=enhance
auto=enhance
 オリジナル
オリジナル
 auto=enhance
auto=enhance
Rotation で傾きを修正する
読んで字のごとくですが「ちょっと傾いてしまった」というときに rot を使っています。以下はわかりやすく回転させています。
 オリジナル
オリジナル
 rot=340
rot=340
Focal Point Crop で任意の位置を切り出す(ズームする)
ジョギングのメモでは写真を背景画像にしてテキストをかぶせているので「建物などが重なってテキストが読みにくい」といときがたまにあります。そんなときに利用しています[2]。
これは手順がちょっとわかりにくいのですが、以下のような感じで指定します。
Size 指定で Fit mode を crop、Crop Mode を focalpoint にします(この時点で画像は変化しない)。
 fit=crop&crop=focalpoint
fit=crop&crop=focalpoint
Focal Point Zoom でズームします。
 fit=crop&crop=focalpoint&fp-z=1.8
fit=crop&crop=focalpoint&fp-z=1.8
Focal Point X Position と Focal Point Y Position でズームする領域を変更します。
 fit=crop&crop=focalpoint&fp-z=1.8&fp-x=0.68&fp-y=0.55
fit=crop&crop=focalpoint&fp-z=1.8&fp-x=0.68&fp-y=0.55
フィルター的に見た目を変更する
以下は「imgix だとこんなこともできるよ」というショーケース的なパラメーターの指定です。
「CSS で指定できる」項目もありますが、blur などは imgix 側で加工しておくと「転送量を減らせる」という利点もあります。
blur
 オリジナル
オリジナル
 blur=50
blur=50
hue shift
 オリジナル
オリジナル
 hue=316
hue=316
vibrance
 オリジナル
オリジナル
 vib=100
vib=100
sepia tone
 オリジナル
オリジナル
 sepia=80
sepia=80
monochrome
 オリジナル
オリジナル
 monochrome=ff4a4a4a
monochrome=ff4a4a4a
duo tone
 オリジナル
オリジナル
 duotone=000080,FA8072&duotone-alpha=100
duotone=000080,FA8072&duotone-alpha=100
パラメーターを作るのは大変なのでは
クエリーパラメーターだけで画像を加工できるのが Rendering API の良さですが、写真ごとに手動でパラメーターを作るのはやはり大変です。
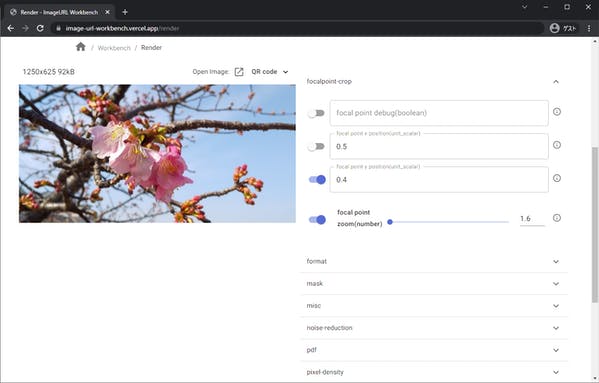
ImageURL Workbench
そんなときのために「ImageURL Workbench」を作成しました(宣伝)。
プレビューや画像サイズなどを確認しながらパラメーターを指定できます。
 プレビューとサイズ表示
プレビューとサイズ表示
 パラメーターを指定
パラメーターを指定
レスポンス対応のタグを作るデモ
顔検出を利用したデモ
おわりに
写真ごとにクエリーパラメーターでポチポチ編集するのは手間ですが、ホビーでの利用ならそういうのも楽しみの 1 つなのかなと。
という感じで「やっぱり imgix が好き」を再確認した記事でした。
なお、この記事では写真の加工について書きましたが、imgix はスクリーンショットの加工でも便利に利用できたので別記事にその辺のことも書きました。
-
似たようなことは Source Rectangle Region でもできます。 ↩︎
 ImageURL Workbench
ImageURL Workbench
Discussion