真・コードを書いて画面内のキャラクターを動かす
真・コードを書いて画面内のキャラクターを動かす
※この内容は、2021年5月1日・2日の二日間、Maker Faire Kyoto 2021に併せてオンライン開催される「子どもプログラミングパーク」の展示作品の一つとして書かれました。
総説
これは、Webブラウザに表示されたキャラクターを動かすための小さなサンプルコードです。
このガイドテキストに沿ってコードを書き進めていくことで、画面上のキャラクターをキーボードで操作することが出来るようになります。
ガイドテキスト:コードを書いて画面内のキャラクターを動かす
このガイドテキストを全て終えたプログラムは下記のようになります。
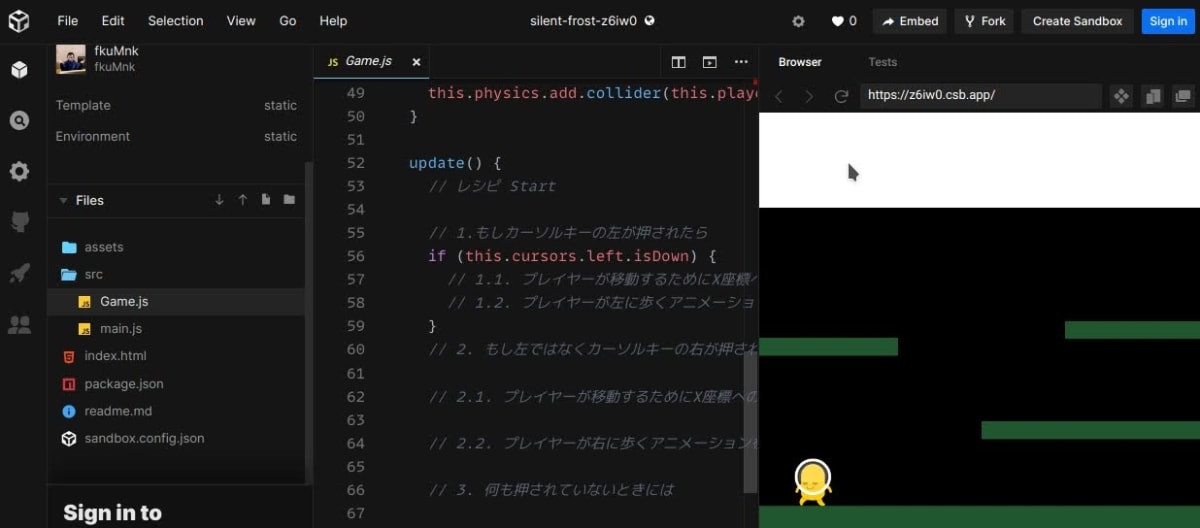
サンプルプログラム:interesting-river-zyxg8 - CodeSandbox
解説・其の一 フレームワークの助けを借りる
このサンプルコードはJavaScriptで書かれていますが、プログラム全体はHTML5のゲームフレームワーク「Phaser 3」を使用しています。
ここでは、キャラクターを操作するために player.setVelocityX や、player.anims.play を使いました。
これらはこの「Phaser 3」が持つ機能で、ゲームを開発するために必要な様々な機能が予め用意されています。
このようなフレームワーク、ゲームに特化したものは特にゲームエンジンとも呼ばれており、著名なものではUnityやアンリアルエンジンといったものが挙げられます。
このサンプルプログラムでは「Phaser 3」を使いましたが、世界にはまだまだ様々なゲームエンジンが存在しています。
いますぐ自由に使えるものもいくつかありますので、実際に触って試してみて、自分にあったゲームエンジンを見つけてみてください。
- Phaser - A fast, fun and free open source HTML5 game framework
- Godot Engine - Free and open source 2D and 3D game engine
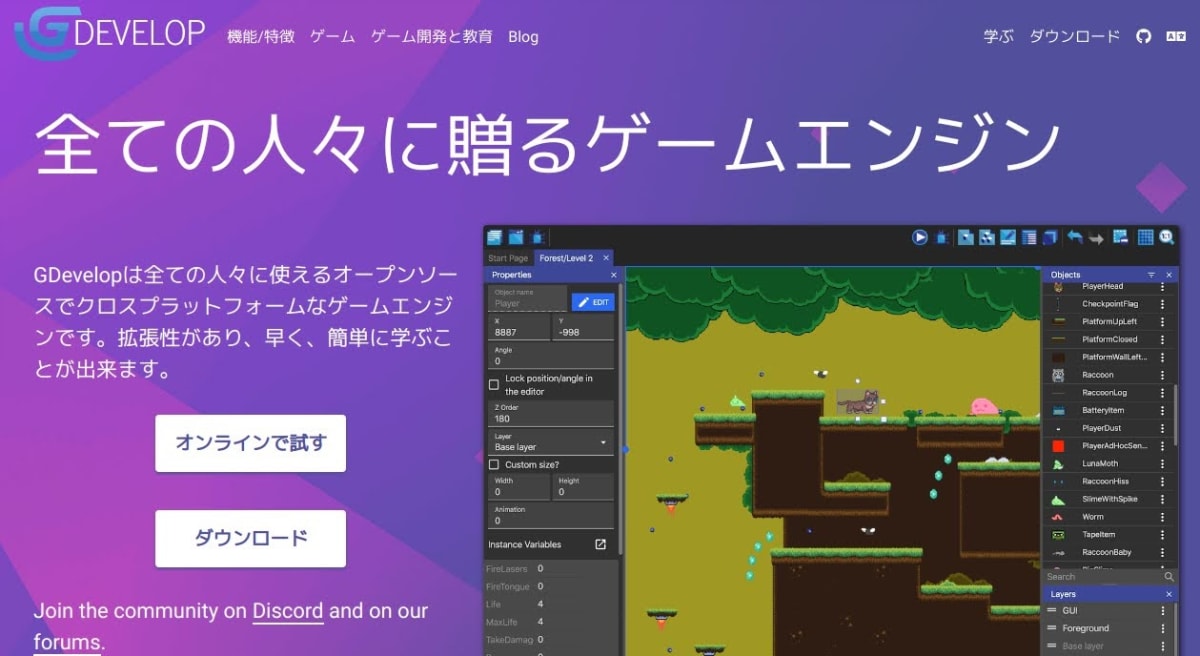
- GDevelopでプログラミング不要なゲーム製作 - HTML5/ネイティブゲームをクリエイトするオープンソースソフトウェア
解説・其の二 オンラインコードエディタを使う
このサンプルコードでは、Webブラウザに表示されたコードを編集してその場で実行結果を見ることが出来ました。
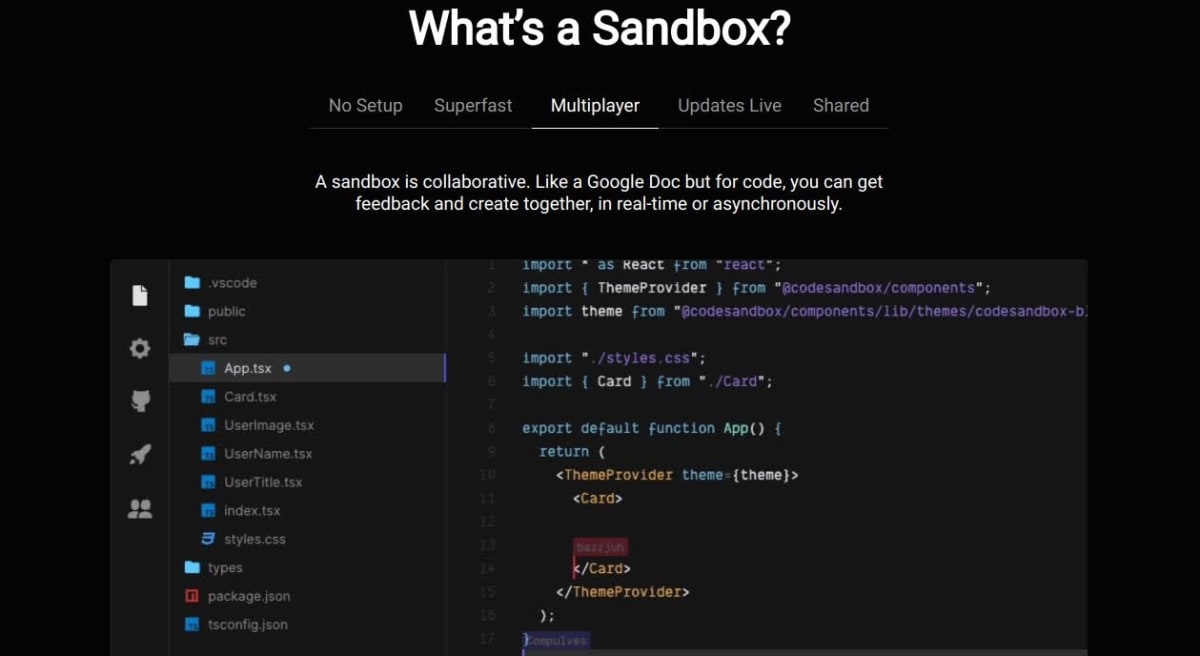
これは、オンラインコードエディタやオンラインテキストエディタなどと呼ばれているサービスで、ここでは「CodeSandbox」を使用しています。
オンラインコードエディタは、使用しているコンピュータに関係なくWebブラウザがあればコードを書いて実行することができます。自分でプログラミング環境を準備出来ない間は、このオンラインコードエディタで練習してみるのも良いと思います。
また、自分の書いたコードをScratchと同じように、動く状態で公開することが出来るので、誰かに自慢したり相談したり、一緒にコードを書いていくことが出来るようになります。身近に誰もいなくても、世界にはたくさんすごいのがいますからね。
すぐに使い始められるものを、いくつかここに紹介しておきました。実際にさわって確かめてみてください。
-
CodeSandbox: Online Code Editor and IDE for Rapid Web Development
- 今回使用したものです。HTML5やJavaScriptのコードを書くことができます。
-
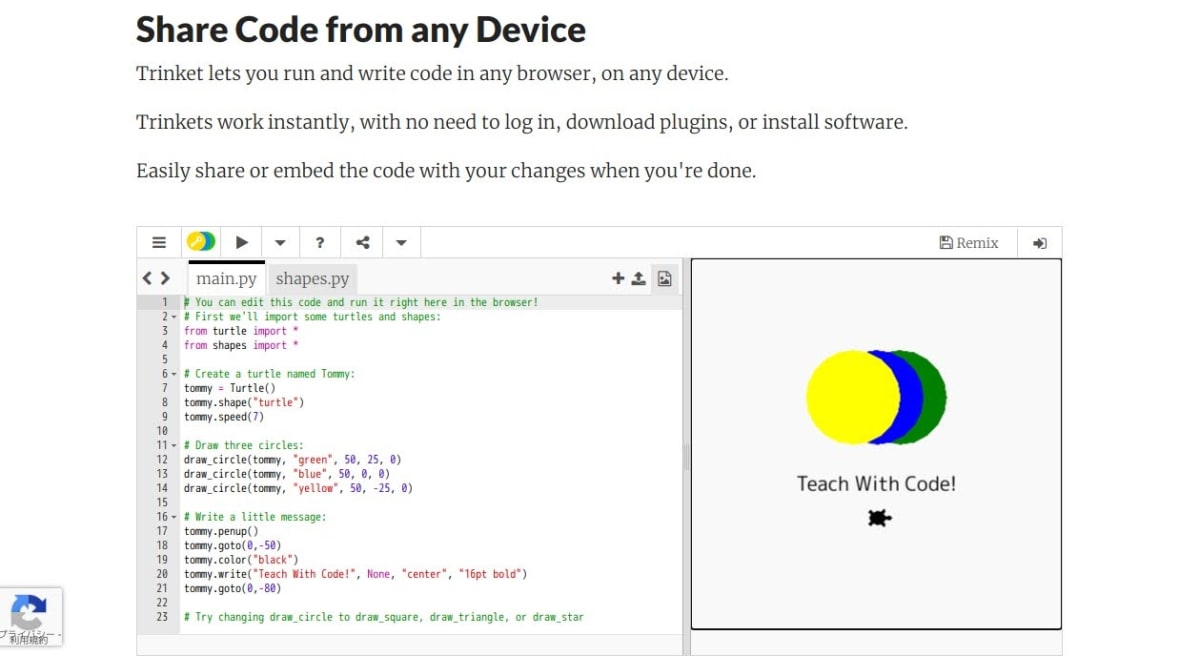
Trinket
- CoderDojoのチュートリアルKataなどでよく使われているものです。PythonやJavaScriptのコードを書くことができます。※今回のサンプルコードはここでは動きませんでした。
-
CodePen: Online Code Editor and Front End Web Developer Community
- JavaScriptフレームワークやFlutterなどのコードを書くことができます。








Discussion