コードを書いて画面内のキャラクターを動かす
コードを書いて画面内のキャラクターを動かす
これは、Webブラウザに表示されているキャラクターをキーボードで操作するためのプログラムを書く、練習用のサンプルコードです。
Phaser3というHTML5のゲームフレームワークを使用してJavaScriptの条件分岐コードを書きます。
この内容は、Phaser3の公式チュートリアルを一部抜粋し、5月にオンライン開催が予定されている子どもプログラミング喫茶のメニュー向けに再編集されました。
参考リンク
- Making your first Phaser 3 game: Part 1 - Introduction - Learn - Phaser
- 子どもプログラミング喫茶 | Maker Faire Kyoto 2021 | Make: Japan
- 2021年5月1日(土)、2日(日)Maker Faire Kyoto 2021 | Make: Japan
準備
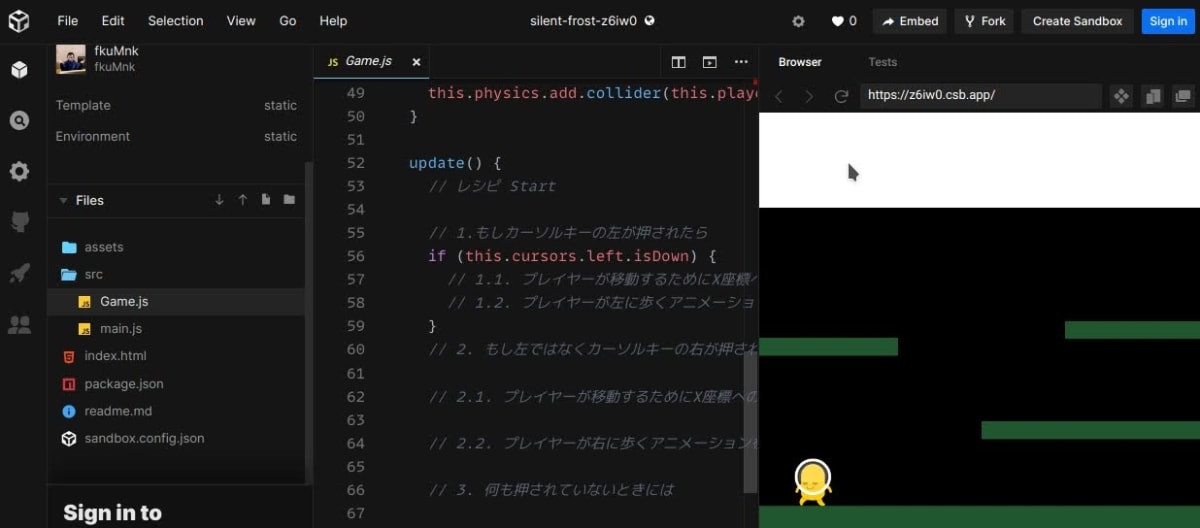
CodeSandboxにあるサンプルコードを、Webブラウザで開いて編集します。
【サンプルコード】silent-frost-z6iw0 - CodeSandbox
Game.jsファイルが表示されていることを確認します。
今回は、このGame.jsファイルの一番下に書かれているupdate()関数の内容を編集します。
update() {
// レシピ Start
// 1.もしカーソルキーの左が押されたら
if (this.cursors.left.isDown) {
// 1.1. プレイヤーが移動するためにX座標への速度を減らしたい
// 1.2. プレイヤーが左に歩くアニメーションを付けたい
}
// 2. もし左ではなくカーソルキーの右が押されたら
// 2.1. プレイヤーが移動するためにX座標への速度を増やしたい
// 2.2. プレイヤーが右に歩くアニメーションを付けたい
// 3. 何も押されていないときには
// 3.1. プレイヤーが停止するためにX座標への速度を無くしたい
// 3.2. プレイヤーが止まるアニメーションを付けたい
// 4. もしカーソルキーの上が押されたとき、プレイヤーが地面にいるなら
// 4.1. プレイヤーがジャンプするために、Y座標への速度を減らしたい
// レシピ END
}
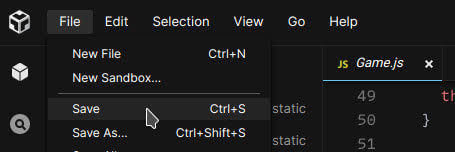
編集したファイルを保存するには、コントロールキーを押しながらSキーを押す【Ctrl+S】か、メニューバーから【File】を選択して【Save】をクリックします。
このサンプルコードは自由に編集しても大丈夫です。ページを再読込すると、元の内容に戻ります。
レシピ
- 1.もしカーソルキーの左が押されたら
- 1.1. プレイヤーが移動するためにX座標への速度を減らしたい
- 1.2. プレイヤーが左に歩くアニメーションを付けたい
- 1.3 コーディング観察タイム
- 1.1. プレイヤーが移動するためにX座標への速度を減らしたい
-
- もし左ではなくカーソルキーの右が押されたら
- 2.1. プレイヤーが移動するためにX座標への速度を増やしたい
- 2.2. プレイヤーが右に歩くアニメーションを付けたい
- 2.3 コーディング観察タイム
-
- 何も押されていないときには
- 3.1. プレイヤーが停止するためにX座標への速度を無くしたい
- 3.2. プレイヤーが止まるアニメーションを付けたい
- 3.3 コーディング観察タイム
-
- もしカーソルキーの上が押されたとき、プレイヤーが地面にいるなら
- 4.1. プレイヤーがジャンプするために、Y座標への速度を減らしたい
- 4.2 コーディング観察タイム
-
- 改造タイム
1.もしカーソルキーの左が押されたら
if (this.cursors.left.isDown)
今回の目標は、画面に表示されているプレイヤーを動かすことです。
もし、カーソルキーの左【this.cursors.left】が、押されたら【isDown】...
1.1. プレイヤーが移動するためにX座標への速度を減らしたい
this.player.setVelocityX(-160);
プレイヤー【this.player】を左に移動させたいので、
X座標への速度【setVelocityX】を、減らします【(-160)】
1.2. プレイヤーが左に歩くアニメーションを付けたい
this.player.anims.play('left', true);
プレイヤー【this.player】に、
アニメーションを付けます【anims.play】
左に歩くときの【('left', true)】
1.3 コーディング観察タイム
コードを書いて動きを観察します。
編集したファイルを保存するには、コントロールキーを押しながらSキーを押す【Ctrl+S】か、メニューバーから【File】を選択して【Save】をクリックします。
// 1.もしカーソルキーの左が押されたら
if (this.cursors.left.isDown)
{
// 1.1. プレイヤーが移動するためにX座標への速度を減らしたい
this.player.setVelocityX(-160);
// 1.2. プレイヤーが左に歩くアニメーションを付けたい
this.player.anims.play('left', true);
}
2. もし左ではなくカーソルキーの右が押されたら
else if (this.cursors.right.isDown)
今回の目標は、画面に表示されているプレイヤーを動かすことです。
もし左ではなく、カーソルキーの右【this.cursors.right】が、押されたら【isDown】...
2.1. プレイヤーが移動するためにX座標への速度を増やしたい
this.player.setVelocityX(160);
プレイヤー【this.player】を右に移動させたいので、
X座標への速度【setVelocityX】を、増やします【(160)】
2.2. プレイヤーが右に歩くアニメーションを付けたい
this.player.anims.play('right', true);
プレイヤーに、アニメーションを付けます【anims.play】
右に歩くときの【('right', true)】
2.3 コーディング観察タイム
コードを書いて動きを観察します。
// 2. もし左ではなくカーソルキーの右が押されたら
else if (this.cursors.right.isDown)
{
// 2.1. プレイヤーが移動するためにX座標への速度を増やしたい
this.player.setVelocityX(160);
// 2.2. プレイヤーが右に歩くアニメーションを付けたい
this.player.anims.play('right', true);
}
3. 何も押されていないときには
else
今回の目標は、画面に表示されているプレイヤーを動かすことです。
ただし、左も右も押されていないとき【else】には...
3.1. プレイヤーが停止するためにX座標への速度を無くしたい
this.player.setVelocityX(0);
プレイヤーを停止させたいので、X座標への速度を無くします【(0)】。
3.2. プレイヤーが止まるアニメーションを付けたい
this.player.anims.play('turn');
プレイヤーに、アニメーションを付けます。止まるときの【('turn')】
3.3 コーディング観察タイム
コードを書いて動きを観察します。
// 3. 何も押されていないときには
else
{
// 3.1. プレイヤーが停止するためにX座標への速度を無くしたい
this.player.setVelocityX(0);
// 3.2. プレイヤーが止まるアニメーションを付けたい
this.player.anims.play('turn');
}
4. もしカーソルキーの上が押されたとき、プレイヤーが地面にいるなら
if (this.cursors.up.isDown && this.player.body.touching.down)
今回の目標は、画面に表示されているプレイヤーを動かすことです。
もしカーソルキーの上が押されたとき【this.cursors.up.isDown】、【&&】
プレイヤーが地面にいるなら【this.player.body.touching.down】…
4.1. プレイヤーがジャンプするために、Y座標への速度を減らしたい
this.player.setVelocityY(-330);
プレイヤーをジャンプさせたいので、
Y座標への速度を【setVelocityY】減らします【(-330)】
4.2 コーディング観察タイム
コードを書いて動きを観察します。
// 4. もしカーソルキーの上が押されたとき、プレイヤーが地面にいるなら
if (this.cursors.up.isDown && this.player.body.touching.down)
{
// 4.1. プレイヤーがジャンプするために、Y座標への速度を減らしたい
this.player.setVelocityY(-330);
}
5. 改造タイム
今回書いたコードをおさらいします。
// 1.もしカーソルキーの左が押されたら
if (this.cursors.left.isDown)
{
// 1.1. プレイヤーが移動するためにX座標への速度を減らしたい
this.player.setVelocityX(-160);
// 1.2. プレイヤーが左に歩くアニメーションを付けたい
this.player.anims.play('left', true);
}
// 2. もし左ではなくカーソルキーの右が押されたら
else if (this.cursors.right.isDown)
{
// 2.1. プレイヤーが移動するためにX座標への速度を増やしたい
this.player.setVelocityX(160);
// 2.2. プレイヤーが右に歩くアニメーションを付けたい
this.player.anims.play('right', true);
}
// 3. 何も押されていないときには
else
{
// 3.1. プレイヤーが停止するためにX座標への速度を無くしたい
this.player.setVelocityX(0);
// 3.2. プレイヤーが止まるアニメーションを付けたい
this.player.anims.play('turn');
}
// 4. もしカーソルキーの上が押されたとき、プレイヤーが地面にいるなら
if (this.cursors.up.isDown && this.player.body.touching.down)
{
// 4.1. プレイヤーがジャンプするために、Y座標への速度を減らしたい
this.player.setVelocityY(-330);
}
思いつく限り、自由に改造してみてください。


Discussion