ZennのGitHub連携から自動投稿まで
公式の記事に沿いながらもアクシデントもありましたので備忘録的に作業をまとめました。
GitHub 連携
公式手順: GitHubリポジトリでZennのコンテンツを管理する
1. リポジトリの作成
GitHub で好きな名前のリポジトリを作成します。公開設定は Public/Private のどちらでもよいです。
公式記事では
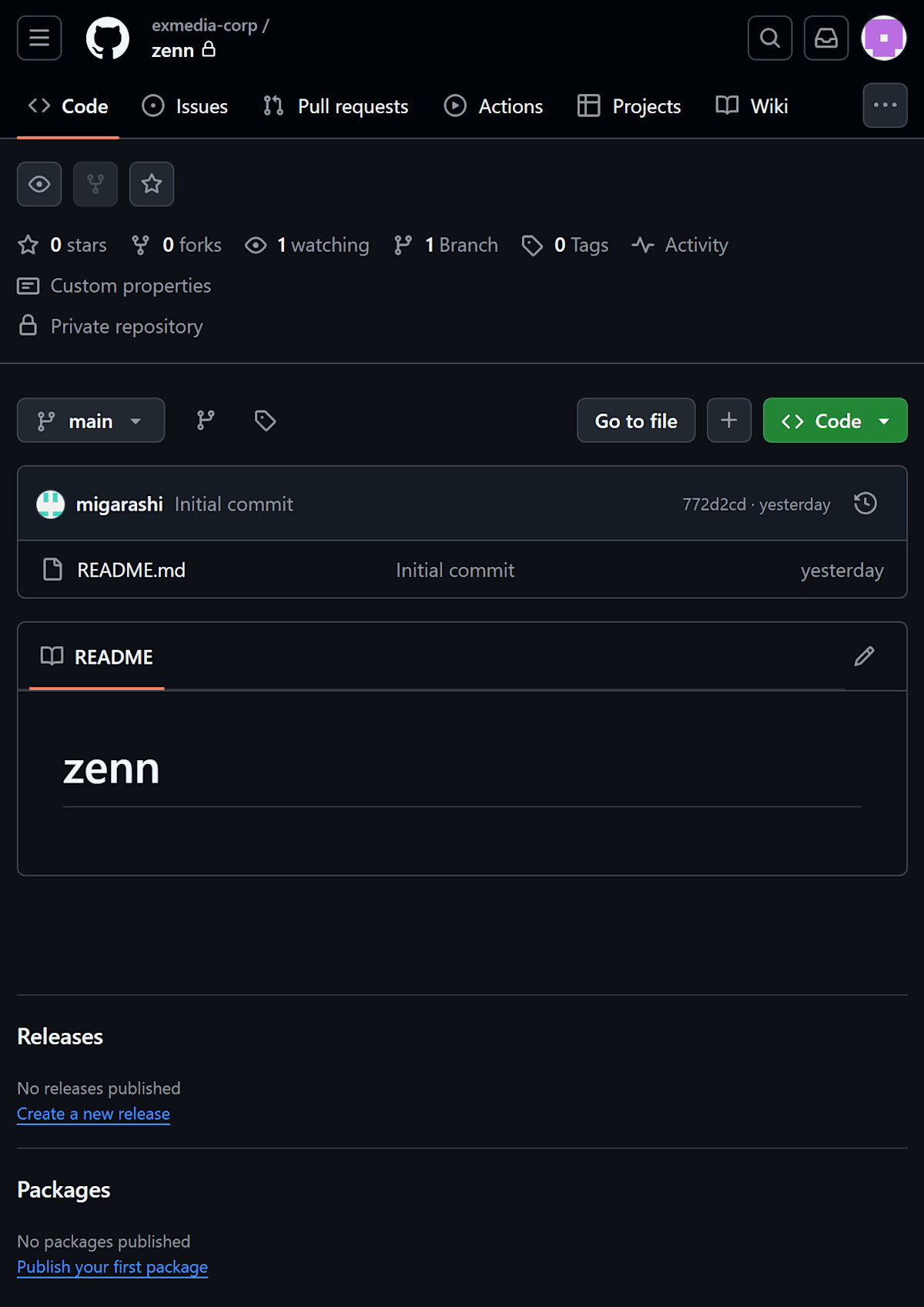
この時点ではリポジトリの中身は空にしておきます。
とありますが下記のように README.md があっても問題ありませんでした。

2. Zenn での連携作業
- ダッシュボードにある GitHubからのデプロイ を開きます。ページは下記のような感じ。

- 「リポジトリを連携する」をクリックします。すると下記のようなポップアップが出てきます。

- さらに「連携へ進む」をクリックします。すると下記のような GitHub のページに遷移します。

- 今回は exmedia-corp の GitHub Organization 上のリポジトリと連携したいので「exmedia-corp」をクリックします。すると下記のような GitHub のページに遷移します。

- 上記ページのスクリーンショットではすでにチェックが入ってますが、ここで「Only select repositories」を選択したうえで連携させたいリポジトリを選択します。ここでは
exmedia-corp/zennを選択します。複数のリポジトリを選択できますが3つ以上のリポジトリを選択して進めるとエラーになるようです。確認したら「Install, Authorize, & Request」をクリックします。すると、下記のような Zenn のページに遷移します。

基本的には以上で GitHub 連携は終わりです。
どのブランチに更新があると自動で記事が投稿されるのかを確認をします。「リポジトリ設定」をクリックすると下記のような Zenn のページに遷移します。

上記ページのスクリーンショットよりデプロイ対象のブランチが main ブランチになっていることを確認できました。
zenn cli を用いたリポジトリの初期化
連携した Git リポジトリをクローンし、該当リポジトリに移動します。
% git clone git@github.com:exmedia-corp/zenn.git
% cd zenn/
カレントディレクトリのパスは下記のとおりです
% pwd
/home/user/docs/zenn
zenn cli の導入には npm を使います。今回の環境では node のバージョンは下記の通りでした。
% node -v
v16.19.1
npm コマンドを用いて初期化を実施
% npm init --yes
Wrote to /home/user/docs/zenn/package.json:
{
"name": "zenn",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/exmedia-corp/zenn.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/exmedia-corp/zenn/issues"
},
"homepage": "https://github.com/exmedia-corp/zenn#readme"
}
npm install を用いて zenn-cli を導入します。
% npm install zenn-cli
added 1 package, and audited 2 packages in 629ms
found 0 vulnerabilities
npm notice
npm notice New major version of npm available! 8.19.3 -> 10.8.3
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.8.3
npm notice Run npm install -g npm@10.8.3 to update!
npm notice
% npx zenn init
Generating README.md skipped.
🎉 Done!
早速コンテンツを作成しましょう
👇 新しい記事を作成する
$ npx zenn new:article
👇 新しい本を作成する
$ npx zenn new:book
👇 投稿をプレビューする
$ npx zenn preview
以上で Zenn と GitHub の連携から zenn cli のセットアップまでが完了しました。
記事の作成とローカルでの記事確認
記事の作成は npx zenn new:article によって行います。また、下記のように slug, title, type, emoji を記事作成時に指定することもできます。
slug とは?
記事や本のユニークIDのような文字列で、ウェブ上で作成する場合はランダム生成だが、今回のように GitHub リポジトリ管理を行っている場合は好きな slug を指定できます。
注意点として、半角英小文字、半角数字、ハイフン、アンダースコアによる 12 ~ 50 字の組み合わせである必要がある。
詳細は Zenn公式による「Zennのスラッグ(slug)とは」 を確認してみてください。
type とは?
Tech(技術記事)もしくは Idea(アイデア記事)のどちらかのこと。
Tech であれば、プログラミングやソフトウェアなどの技術に関する記事につける。
Idea であれば、技術に直接関係しないトピックや、リンクをまとめた記事などにつける。
詳細は Zenn公式による「投稿カテゴリーの選び方」 を確認してみてください。
% npx zenn new:article --slug setup-zenn-flow --title ZennのGitHub連携から自動投稿まで --type idea --emoji 👶🏻
created: articles/setup-zenn-flow.md
記事のプレビューは作成したリポジトリのトップディレクトリで npx zenn preview とすることで確認できます。
% npx zenn preview
👀 Preview: http://localhost:8000
実際に確認するために指定されたURL(今回は http://localhost:8000)にアクセスすると下記のようなページが表示されます。

GitHub 連携時にZennで「必要なパラメーターが存在しません」と出力されたら
GitHub 上でリポジトリの選択を終えて「Install, Authorize, & Request」をクリックしたときに Zenn に遷移して「必要なパラメーターが存在しません」と出力されることがあるかもしれません。下記のようなページが表示されたときです。

これは作業者が連携対象のリポジトリの権限が admin でない場合に発生するようです。したがって、admin 権限を付与してもらうことで解決可能です。
Discussion