ゼロから始めるObsidianプラグイン開発-01
はじめに
久しぶりの Zenn の記事ですが、Obsidian October 2021 のイベント開催を記念して Obsidian でのプラグインの作り方を紹介したいと思います。偶然なのですが、ちょうど自分も初のプラグインを作成しコミュニティプラグインとしてリリースしたので、自分自身のアウトプットも兼ねてプラグイン開発について ゼロから 説明する記事にしたいと思います。
今回は、初心者の方がプラグインを作ってみたいと思った時に役立つ開発のやり方と公開までのロードマップを初歩から解説します。長い話になるので複数回の記事にする予定で、これが第一回目となります。
イベントの詳細については下のリンクから確認してください。
対象読者
- Obsidian のコミュニティ開発に興味ある方
- Obsidian に限らずツールのプラグイン開発に興味ある方
- ノンプログラマーだけど開発をやってみたい方
今回の記事の内容
第一回の記事では、プラグインシステムの基礎とサンプルプラグインを実際に動かすところまでを説明していきます。例の如く、記事公開後も内容追加していきたいと思いますので注意してください。
環境
開発を行っているのは M1 チップの macOS Big Sure v11.3 です。windows や linux 版については解説しませんので注意してください。
- obsidian API: v0.12.0
- Obsidian Sample Plugin: commit hash c228a70
プラグイン開発の前に
必要な前提知識
僕の開発開始の初期状態に合わせると、コミュニティリリースを目指したプラグイン開発に最低限必要な知識は以下の 3 つの項目です。
- HTML/CSS/JavaScript がある程度わかる
- ターミナルや VScode などをある程度使える
- git/github を使ったことがある
開発の中枢となる HTML/CSS/JavaScript はある程度わかっておかないとそもそも開発は難しいので、全く触ったことがないという方は、カスタムテーマの改造やカスタム CSS スニペットからはじめてみるのがオススメです。
Obsidiain のカスタム CSS の改造やターミナルコマンドなどについては以下の自分のブログ記事で説明したので興味がある方は読んで見てください。
また、かなり遠回りになりますが、静的サイトによるブログや Anki などで簡単な HTML/CSS/JavaScript をゼロから作りながらある覚えたので並行でそういったことをやってみるのもオススメです。
実際のプラグイン開発では JavaScript のスーパセットである Typescript という言語を使用しますが、JavaScript をある程度触ったことがあれば、他のプラグインを見てからほしい機能の実装参考にする程度で簡単なプラグインは作ることができました。(具体的には CSS の制御とコマンドを実装するなど)
ちなみに typescript で書く処理部分よりも環境やらの方が開発の最初ではハードルとなっていました。
なので、最初はそこまで恐れる必要はないと思います。作るのと平行に調べながらやっていきましょう。
使用する技術はいわゆる web 技術と呼ばれる領域のものです。英語ですが以下の動画でそれぞれがどのように関連しているかわかり易く説明されています。使用する技術スタック (HTML/CSS/SASS/JavaScript/Git/npm など) についてなんとなく雰囲気を掴むことができます。興味がる人は見てみると良いと思います。
具体的ステップアップ
さて、「ゼロからはじめる」という話ですが、さすがにいきなりプラグインを開発することは難しいので、上記の前提知識を獲得できるように徐々にステップアップしていくのをオススメしています。僕の場合はプラグインを作り始める前に以下のステップを踏んで開発できるようになりました。かなり小さくステップアップしていったということもあり、時間がかかってしまうのであまり参考にならないかもしれませんが、プラグイン開発をいきなり始める前にいくつかやってみるといいかもしれません。プログラムをかけるならそもそもこれらのプロセスは省いていいと思います。
- ドキュメント翻訳でGitを使ってみる
- イシューやバグレポートなどを作成してみる
- 他の人が作ったコミュニティプラグインに小さい機能を プルリクエストしてみる
- カスタムCSSスニペット を開発して公開してみる
自分の場合は Github 自体は使ったことがありましたが、プルリクエストはやったことがないという状態からはじめました。プルリクエストや git になれると開発のやり方がだんだんわかってきます。
ただ、git/github についてはある程度作業をしないと覚えるのは難しいので以前記事で紹介した OSS の翻訳等でプルリクエストを作成して覚えるのがオススメです。
プラグイン開発で最も役立ったのは、他の人が作成したプラグインにプルリクエストを送ってみるというものでした。Obsidian のコミュニティモデレーターの一人である death_au 氏が開発した Sliding Pane というプラグインに日本人用のスタイル変更機能を実装してプルリクエストをかけ、無事にマージされました。

プルリクエストの際に Sliding Pane の構造をみて解析し、自分のほしい機能をなんとか作ってみましたが、これによってプラグインの基本構造を理解することができました。僕が初めて開発したプラグインも Sliding Pane と同じ構造、基本システムとなっています。お気に入りのコミュニティプラグインにプルリクエストをかけることでプラグインの基本構造と機能実装を学ぶことができるのかなりオススメです。
開発から公開までのワークフロー
実際にプラグインを初めて開発して公開するまでの一連の流れの概略は以下となります。
流れを見てみると「実際に作ってみる」までにいくつかのハードルがあるのでその部分について説明していきましょう。
今回の第一回目の記事では 1〜3 までを説明していきます。
開発と解析の準備
いきなり開発を行う前にやっておくこと、理解しておくことがいくつかあるので説明してきます。
開発用保管庫とプラグインフォルダ
Obsidian のプラグイン開発や解析を始める前に、まずはプラグインのコードがどこにあるか知っておく必要があります。
まずはプラグイン開発用に保管庫を用意しましょう。
適当に コミュニティプラグイン を何個かいれてみてください。
コミュニティプラグインの各ファイルが置いてあるディレクトリは設定画面のコミュニティプラグインのタブを開いて画像のフォルダアイコンをクリックすることで開くことができます。

コミュニティプラグインを一つでもインストールすると
path/vaultFolderName/.obsidian/plugins/ のように保管庫のフォルダ直下にある Obsidian の config フォルダに plugins というフォルダが作成されます。この plugins フォルダに各プラグインごとにフォルダが作成されてコードがダウンロードされることになります。
実際にフォルダを開いてみるとこんな感じになっています。

プラグインを開発する際には、プラグイン開発用の保管庫の .obsidian/plugins/ に開発プラグイン用ディレクトリを作成してデバッグしていきます。
プラグインフォルダに入っているもの
各プラグインフォルダに何がはいっているかというと以下の 4 つのファイルです。
-
main.js
プラグインのメイン処理の部分 -
styles.css
プラグイン用の css ファイル -
manifest.json
プラグインのメタ情報ファイル -
data.json
プラグイン設定の保存用に生成される json ファイル
プラグインインストール時には main.js、manifest.json が必ずインストールされますが、プラグインによってスタイルがないという場合があります。しかし概ね styles.css を含めた 3 つのファイルがプラグイン専用のフォルダに配置されることになります。最後の data.json はプラグインに設定項目がある場合など、設定変更した際の情報などを保存するために生成されます。
逆に、コミュニティプラグインとしてリリースする際には、main.js、manifest.json の 2 つを必ずリリースとして含め、styles.css はあれば入れるということになります。
サンプルプラグイン
このセクションではサンプルプラグインのソースコードを読み解き、ビルドして実際に動かしてみるまでの説明を行います。
Obsidian の公式が公開している サンプルプラグイン ではプラグインの作成と公開の手順が記載されています。このリポジトリは初めて開発する際には必ず参照してください。
また、プラグイン開発を行う際にはこのプラグインをテンプレートとして開発していくので重要なリポジトリとなっています。
それではまずローカルに clone してみましょう。

上で説明した、.obsidian/plugins/ のフォルダにこれを git clone してください。clone したら vscode 等で開いてみてください。

git をターミナル等から使ったことがない人は、zip ファイルをダウンロードして解答して vscode からフォルダを開くことでみてください。

Readme を見てみる
まずは Readme に目を通してみましょう。Readme にはプラグイン開発の基本的なやり方が記載されています。実はプラグインの基本的なフローについてはここに記載されています。Readme を日本語訳してみましたので見てみてください。
## サンプルプラグイン
これはObsidianのサンプルプラグインです。
このプロジェクトでは型チェックとドキュメンテーションにTypescirptを利用しています。リポジトリはTypesciprtの定義フォーマット上の最新のプラグインAPI(obsidian.d.ts)に基づいており、APIが何を行っているかを記述するTSDocsコメントを含んでいます。
**ノート:** Obsidian APIは依然としてアーリーアルファであり、常に変更の可能性があることに注意してください。
このサンプルプラグインではプラグインAPIのいくつかの基本的な機能のデモンストレーションを行います。
- `styles.css` を利用してデフォルトスタイルカラーをredに変更
- クリック時に通知を表示するリボンアイコンの追加
- モーダルを開く"Open Sample Modal"コマンドを追加
- 設定ページにプラグイン設定タブを追加
- グローバルclickイベント登録とコンソールへの'click'アウトプット
- 'setInterval'をコンソールに記録するグローバルインターバルでの登録
## プラグイン開発は初めて?
新規プラグイン開発のためのクイックスタートガイド
- 「Use this template」ボタンをクリックしてこのリポジトリをテンプレートとしてコピーしてください
- リポジトリをローカルの開発用フォルダへとクローンしてください。kのフォルダは`.obsidian/plugins/your-plugin-name` folder`に置いておくと開発に便利です。
- NodeJSをインストールして、リポジトリの元で`npm i`コマンドを実行します。
- プラグイン用に`main.ts`から`main.js`へとコンパイルするために`npm run dev`を実行します。
- `main.ts`(または新しく`.ts`ファイルを作成し)へ変更を加えます。これらの変更は自動的に`main.js`へとコンパイルされます。
- Obsidianをリロードしてプラグインの最新バージョンをロードします。
- 設定ウィンドウにてプラグインを有効化してください。
- ObsidianのAPIをアップデートするにはリポジトリフォルダにてコマンドラインから`npm update`を実行してください。
### 新規リリース方法
- `1.0.1`といったバージョン番号と最新リリースに必要な最小のObsidianのバージョン番号に合わせて `manifest.json` をアップデートしてください。
- `version.json` ファイルについては、"プラグインの新規バージョン": "Obsidianの最小バージョン" を追記して、Obsidianの古いバージョンでも互換性のプラグインがダウンロードできるようにアップデートしてください。
- 最新バージョン番号を"Tag version"として使って新しいGithubリリースを作成します。その際にプレフィックスに `v` をつけないで正確なバージョン番号を記載してください。例として次のリンクを確認してください。https://github.com/obsidianmd/obsidian-sample-plugin/releases
- `manifest.json`, `main.js`, `styles.css` の3つのファイルをバイナリファイルとしてアップロード
- リリースを公開します。
### プラグインをコミュニティのプラグインリストに追加する
- 最初のバージョンを公開
- `README.md` ファイルをリポジトリのルートに配置
- https://github.com/obsidianmd/obsidian-releases にプラグインを追加してプルリクエストを作成する
### 使い方
- このリポジトリをclone
- `npm i` または `yarn` で依存関係をインストール
- `npm run dev` でウォッチモードでコンパイルを開始
### 手動インストールの方法
- `main.js`, `styles.css`, `manifest.json`の3つのファイルを保管庫の`VaultFolder/.obsidian/plugins/your-plugin-id/`にコピー&ペーストする。
### APIドキュメント
https://github.com/obsidianmd/obsidian-api を確認してください。
ただ、プラグイン開発を初めてやる人にとっては内容的にかなり端折られており、これを見て開発を始めるのは難しい (実際につまずく部分がある) ので、この記事中で足りない部分を補足していきたいと思います。
フォルダ構造を理解する
Readme を軽く目を透したら、次はフォルダ構造を見てみます。サンプルプラグインを clone したディレクトリ配下に以下のようにファイルが配置されてるはずです。
.
├── .gitignore
├── README.md
├── main.ts
├── manifest.json
├── package.json
├── rollup.config.js
├── styles.css
├── tsconfig.json
└── versions.json
プラグイン開発において、まずこれらのファイルがどんな役割を行っているかを知る必要があります。
| ファイル名 | 役割 |
|---|---|
.gitignore |
git 監視しないアイテムを記述する (ビルドした main.js など) |
README.md |
コミュニティリリース時の説明ドキュメントとなる |
main.ts |
プラグインのメインプログラムファイルでソースコード |
manifest.json |
プラグインのメタ情報 (作者やバージョン情報などを記載) |
package.json |
node モジュールの依存や npm の script などを記載 |
rollup.config.js |
Rollup 用の設定ファイル |
styles.css |
プラグイン用のスタイル (カスタム CSS と考えれば良い) |
tsconfig.json |
main.ts(Typescript) を main.js(JavaScript) にコンパイルするための設定ファイル |
versions.json |
プラグインのバージョン情報 |
各ファイルについての概要は上の表のようになります。
プラグインの実際の処理となるソースコード部分は main.ts と styles.css の 2 つが基本となります。
ソースコードはこれらのものとなりますが、実際にプラグインを動かすプログラムは main.js ということに注意してください。
しかし、サンプルプラグインのファイルを見てみてもどこにも main.js がありません。というのも Typescript でのプログラム作成時には最終的にコンパイルをかけてソースとなる main.ts から main.js ファイルを生成する必要があります。このコンパイルは自分自身で行う必要があります。
実際このサンプルプラグインを clone しただけではサンプルプラグインをそのまま使うことができません。
サンプルプラグインに書いてあるとおり、CLI にて npm i または yarn コマンドを打ってビルドするのに必要な依存関係 (node modules) をインストールする必要があります。この部分についてはプラグイン開発で一番面倒なところといってみいいかもしれません。
npm をインストール
このままではサンプルプラグインをビルドして動かすことができないので、まずは npm というツールをインストールします。
この npm のインストールについて「多くの記事やサイトで「Node.js をインストールする」という方法が紹介されていますが、この Node.js はバージョン変動が激しいので Node.js のバージョン管理ツールとして nodebrew をインストールするという方法が紹介されており、その nodebrew をインストールするために Homebrew をインストールするというどんどん一段回上の管理ツールがでてきて、わけが分からなくなります。
僕の場合、npm 関連のためだけに Obsidian で軽く 10 個以上のノートを作成するはめになりました。なので管理ツールなどは最低限にして、色々な詳細はすっとばして npm i コマンドが打てるところまで行きましょう。
まずは Node.js の公式ページにいって node のダウンロードとインストールを行ってください。
その後はターミナルを開いて次のコマンドを打ってください。
# npmのグローバルインストール
sudo npm install -g npm
# npmのバージョン確認コマンドでインストールできたか確認
npm -v
# これでバージョン番号がでてくればOK
これでとりあえず OK です。
もし詰まったら npm でググってください。npm の使い方についても最低限しておき、適宣しらべていけば良いと思います。
ちなみにサンプルプラグインをビルドするのに「npm i または yarn コマンドを打つ」という話でしたが、Yarn というのは npm の代替ツールですのでとりあえずは気にしないで大丈夫です。
npm についてもっと詳しく知りたい方はこちらの動画を参考にしてください。npm の全体像がかなりわかり易く説明されています。
サンプルプラグインをビルド
最低限 npm の準備ができたのでターミナルを開いて、サンプルプラグインのディレクトリのトップまで移動してください。プラグインが置いてある valutFolderName/.obsidian/plugins/obsidian-sample-plugin/ のところです。
移動したら次のコマンドを打ちます。
npm i

この i は install の i であって、npm i よって何がおきるかというとで package.json に記載されている必要なパッケージを node_modules というフォルダをプラグインディレクトリに作成し、そこに各パッケージをインストールしてくれます。
このインストールが完了してようやくサンプルプラグインのビルドの準備が終わりました。
それでは main.ts を main.ts にコンパイルするために次のコマンドを打ちます。
npm run dev
このコマンドによってウォッチモードに入り、うまくいくとターミナルの画面が次のようになるはずです。

このモードであればソースコードに変更を加えてもリアルタイムでコンパイルを行ってくれます。デバッグ時にはこのコマンドを使いましょう。このモードを止めるには Terminal 上で Cmd+C を押してください。
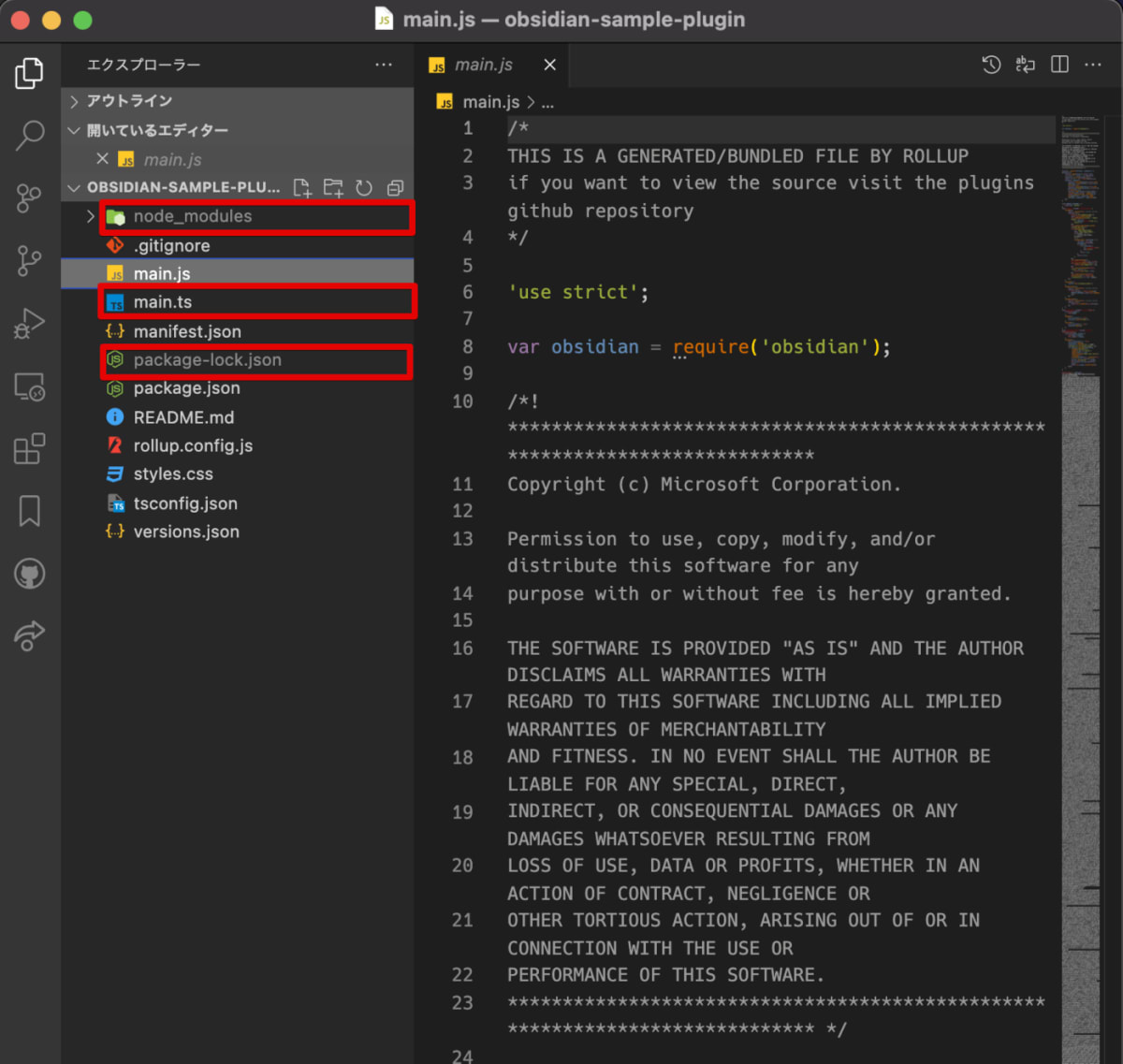
さて、vscode 等でこのディレクトリを開いてみましょう。vscode を入れておけば次のコマンドでこのディレクトリを vscode で開くことができます。
code ./

しらないファイルとフォルダがいくつかできていますね。まずは node_modules ですが、これは npm でインストールしたパッケージ類のためのフォルダです。中を簡単にみてみると、ずらっと色々なフォルダがあり、Obsidian という名前のフォルダもあることがわかります。あとで説明しますがこのフォルダの中に Obsidian の API モジュール (obsidina.d.ts) が入っています。
次に package-lock.json ですが、これは npm i によって生成されたファイルです。実際にインストールされたパッケージ情報が記載されています。とりあえずのところは気にしなくても大丈夫です。
そして main.js ですが、これがソースコードたる main.ts から上記の node_modules に入っている様々なパッケージから必要なものなどをぶちこんで作り上げた JavaScript ファイルとなります。npm run dev コマンドによって作られました。
さて、コンパイルが終わったのでサンプルプラグインが使えるようになっているはずです。
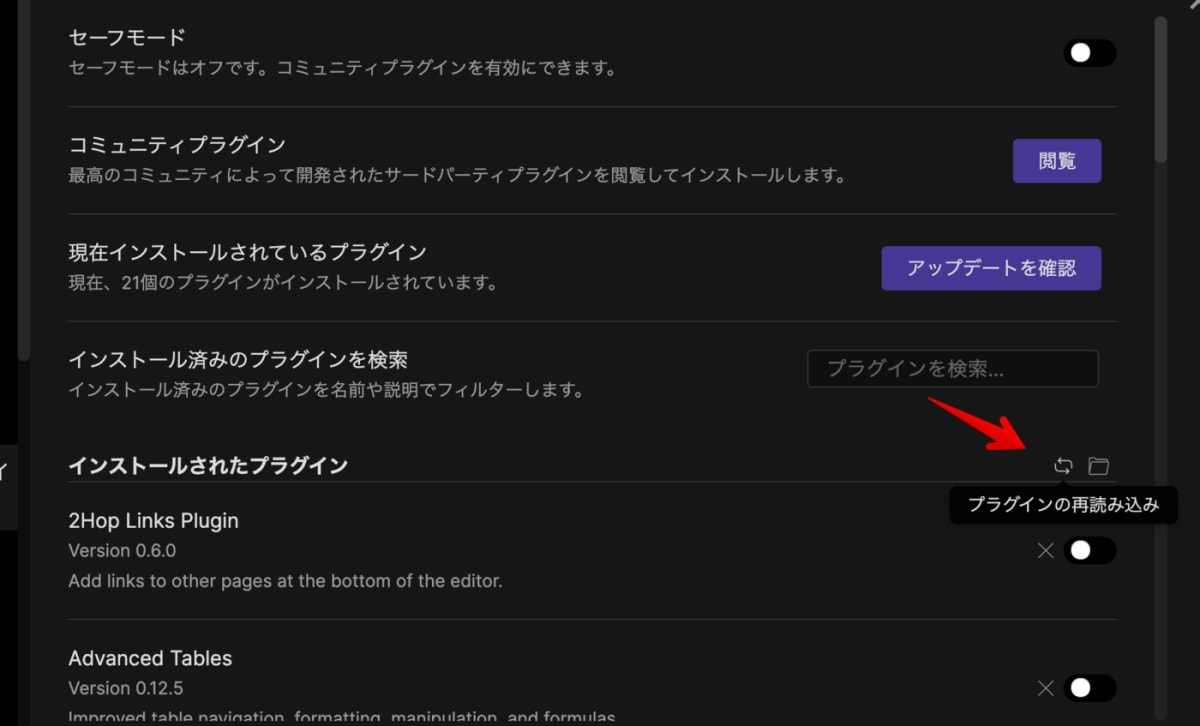
設定からコミュニティプラグインタブを開いて「プラグインの再読み込み」を行ってください。

これで Sample Plugin が有効化できるようになったはずです。画面をスクロールして有効化ボタンをおしましょう。有効化して設定画面の左側の文字色が下のように赤になれば成功です。

サンプルプラグインでできることは Readme に書いてあるとおり
- デフォルトカラーの変更
- 左サイドバーのリボンにクリックすると通知するボタンを追加
- モーダルを開くコマンド
Open Sample Modalの追加 - 設定ページにプラグイン用の設定タブを追加
- コンソールへのイベント通知
などです。実際に触ってみてください。
次の記事ではサンプルプラグインの構造について説明していきたいと思います。
↓次回
Discussion
こんばんは、パンダさん!
お陰様でプラグインを、カスタマイズできました!!
ただ、「↓次回」のURLが、間違っている気がします…
x
o
つまり、「obsidian-pluigin-dev_2」が正しいリンクな気がします!
指摘ありがとうございます!
直しておきました👍