XR向けWebブラウザWolvic 1.4が個人的にアツい
はじめに
TL;DR
Wolvic 1.4 では新デバイスへの対応などのアップデートがあり、アツい。
概要と対象読者
本記事では筆者が最近お熱な Wolvic ブラウザについて紹介します。
とはいえ Wolvic 自体もまだ開発中のプロダクトなのと、今回取り上げる ThinkReality A3 むけのバイナリがまだ公開されていないなどの状況もありますので現時点でわかる範囲での共有になっています。
本記事は次のような読者像を想定して執筆しましたが、当てはまっていなくても読める内容なはずです。
- XR デバイスやプラットフォームに興味がある
- Wolvic や Firefox Reality を聞いたことがある・知っている
- AR グラスや HMD で WebXR を体験・開発したい
- Web 開発の経験がある
検証環境
執筆にあたり動作確認を行った環境を次に示します。
- Windows 10 / 11 Home
- Firefox Nightly 116.0a1
- ThinkReality A3
- Snapdragon Spaces Services 0.14.0
- Wolvic (for A3) 1.4
Wolvicブラウザについて
タイトルにもあるとおり Wolvic は XR デバイス向けのブラウザです。
Firefox Realityの後継ブラウザ
Wolvic という名前を聞いたことなくても、もしかすると Firefox Reality という名前にはピンとくる方もいるのではないでしょうか。Firefox Reality は旧 Oculus Quest2 や HoloLens などのデバイスで使えた xR デバイス向けブラウザでした。
過去形なところから察せるように、このブラウザは既にサポート終了しています。MoguraVRさんの記事によると、Mozilla のレイオフで Firefox Reality のチームメンバーが対象となったかららしいですね。
サポートは終了しましたが、Firefox Reality は Igalia という団体に Wolvic という名前で引き継がれました。
Lynx R1に搭載されるらしい
自分が Wolvic の情報を追い始めたのはikkouさんの記事で Lynx R1 に搭載されることを知ってからでした。
もともと immersive-web のWebXRサポートテーブルにはあったので気になっていたのですが、筆者が注目していたデバイスに標準搭載されるとなったので GitHub のリリースを Watch し始めました。
対応プラットフォーム
2023/07/02 現在で Wolvic の最新バージョンはv1.4.0 です。
次に挙げるデバイス向けの対応がされていると発表されていますが、Lynx などの一部のデバイス向けのバイナリはまだ配布されていません。
- Meta Quest2/Pro
- Huawei VR Glasses
- VIVE Focus
- Pico4 Pico Neo3
- Lynx R1
- ThinkReality A3
- Think Reality VRX
Wolvic 1.4のリリース
概要(和訳)
Wolvic 1.4 が 2023/06/17 にリリースされました。
次の文章はリリースページにあった概要欄とその和訳(DeepL 使用)です。
This is the last major release of the 1.x series. Some 1.4.x might follow with specific critical bug fixes, but our main focus will switch to 2.0 after this. It's being a while since the previous 1.3.4 release, but we're adding some new cool features, like 3D hand models for hand tracking or passthrough support that took some time to get it right in a variety of devices. Speaking of which, we're adding more devices to the pack, Lenovo VRX & Lenovo A3 (based of Qualcomm's SnapdragonSpaces) and the Lynx-R1.
(和訳)
これは1.xシリーズの最後のメジャーリリースです。いくつかの1.4.xは特定の重要なバグの修正で続くかもしれませんが、私たちの主な焦点はこの後2.0に切り替わります。前回の1.3.4リリースからしばらく経ちましたが、ハンドトラッキングのための3Dハンドモデルや、様々なデバイスで正しく動作させるのに時間がかかったパススルーのサポートなど、クールな新機能を追加しています。そういえば、Lenovo VRX & Lenovo A3 (QualcommのSnapdragonSpacesベース)とLynx-R1が追加されました。
今回のリリース内容を見て、個人的には次の2つの項目にワクワクしました。
- 新しいデバイスの対応
- Chromium 版の WebXR 開発進捗
新デバイスの対応
1.4 のリリースで次の 3 つのデバイスへ新たに対応しました。
- Lenovo VRX
- Lenovo A3
- Lynx R1
最近筆者は Lenovo ThinkReality A3 を触っていたり、Lynx R1 のバッカーであったりすることから今回のリリースはとても魅力的に感じました。
前述のとおり Lynx の標準ブラウザとして搭載されることは発表されていたものの、その真偽についてはよくわかっていなかったので今回のリリースで現実味を帯びてきたんだなと実感しましたね。そして対応が発表されたことにより、そろそろ Lynx が手元に来るのではないかという期待にもつながりました。
余談なのですが、実は Lynx 対応版と A3 対応版に関してはリリースされてからしばらく公開されていました(18 時間くらいでしょうか)。
筆者は公開されている間に A3 版の APK をダウンロードしていたので手元にあるのですが、2023/07/02 時点ではまだ公開されていませんね。
公開が取り下げられてしまった理由を issue で聞いてみたところ次のような理由があるみたいでした。
- Legal Checks をしているため
- ハンドトラッキングの調整が終わったら公開したいため
いったん正式公開を待ちましょう。楽しみですね。
Chromium版も開発中
Wolvic は、おそらくですが Gecko エンジンをベースに開発されていました。Firefox Reality が元になっているのでその流れだと考えています。
しかし並行して Chromium ベース版も開発されているようで、Igalia のリポジトリの中にはwolvic-chromiumという Chromium の Fork が存在しています。
またその Fork では Support WebXR for Wolvic という名前の Pull Request もマージされているようです。
筆者が Wolvic の Chromium ベース版に期待を寄せているのは、WebXR Augmented Reality Module、つまり WebAR 対応をされる旨の言及が issue の中でされていたためです。
こちらはメンバーの svillar さんのコメントです。
I'll reopen this because we are not likely going to have this support using Gecko, but it'll be available with the Chromium backend we are planning for next year
Chromium ベース版の開発は進んでおり WebXR 対応までできているとのことですが、まだリリースページに APK などは見当たりませんね。
A3版Wolvicを使ってWebページをデバッグしてみる
A3版でのデバッグ
前述のとおり筆者は現在(2023/07/02 時点)公開されていない ThinkReality A3 対応 APK を持っていますので、手元の A3 で試していました。
ThinkRerality A3(以降 A3 と呼ぶ)のことをご存じでない方も多いはずなので簡単に解説すると、Lenovo が出している AR グラスデバイスです。Motorola というスマートフォンと接続して使うタイプのグラスで、前面についているカメラを使ったトラッキングにより 6DoF で動作します。
また、Qualcomm が開発する Snapdragon Spaces という SDK に対応したデバイスであることも A3 の特徴です。
adbでの(ワイヤレス)接続
Motorola スマホは USB Type-C ポートが 1 つ付いていますが A3 に接続してしまうため adb を接続するためにはワイヤレス接続が必要です。
adb によるワイヤレスデバッグの方法は次のドキュメントを参考にしてください。
Firefox Nightlyでデバッグする
adb を使って PC と Motorola をリモート接続できていれば、PC の Firefox Nightly を使って A3 で動作している Wolvic ブラウザをインスぺクトできます。
詳細な手順は Wolvic の GitHub Wiki に記載されています。
まずは Wolvic の設定画面から開発者用の設定を開きリモートデバッグとデバッグログを有効化します。

開発者無オプションで設定を有効化
次に PC から Firefox Nightly を立ち上げabout:debuggingという URL を入力して A3 側で起動してる Wolvic に接続します。
そして Wolvic で立ち上げているタブを選択してインスぺクトすると、ブラウザで開発者ツールを開いたときのような操作ができます。

about:debuggingを開いたところ

FirefoxからWolvicで開いたページをリモートデバッグ
自分がダウンロードした A3 版の APK だと、なぜかコンソールログが開発者ツールで表示されないようでしたが、デバッガ機能は問題なく使えるようでした。
Babylon.jsのWebVRプロジェクトをデバッグしてみる
最後に簡単にではありますが、自前でホストした WebXR(VR)アプリを Wolvic でデバッグしてみましょう。
次のコマンドを実行してカレントフォルダに Babylon.js のプロジェクトをセットアップします。
# babylonプロジェクトの作成
# (筆者作のBabylon.js用スキャッフォールディングツールです)
npm create babylon-app
# プロジェクトのディレクトリへ移動
cd <project name>
# 依存パッケージの解決
npm i
# https対応のために必要
npm i -D vite-plugin-mkcert
そしてsrc/index.tsとvite.config.tsを編集します。
index.tsとvite.config.tsのコード
import { Playground } from "./createScene";
import "./style.css";
import { Engine } from "@babylonjs/core";
const main = async () => {
const renderCanvas = document.getElementById(
"renderCanvas"
) as HTMLCanvasElement;
if (!renderCanvas) {
return;
}
const engine = new Engine(renderCanvas, true);
const scene = Playground.CreateScene(engine, renderCanvas);
const { baseExperience } = await scene.createDefaultXRExperienceAsync({
optionalFeatures: true,
uiOptions: {
sessionMode: "immersive-vr",
},
});
const featureManager = baseExperience.featuresManager;
window.addEventListener("resize", () => {
engine.resize();
});
engine.runRenderLoop(() => {
scene.render();
});
};
main();
import { defineConfig } from "vite";
import mkcert from "vite-plugin-mkcert";
export default defineConfig(() => {
return {
server: {
https: true,
},
plugins: [mkcert()],
};
});
そして最後に次のコマンドを実行してローカル環境で dev サーバをホストします。
npm run dev -- --host
Wolvic から dev サーバの URL に接続しますが、A3 から文字を入力するのが非常に困難なので Firefox Reality から入力するのがおすすめです。
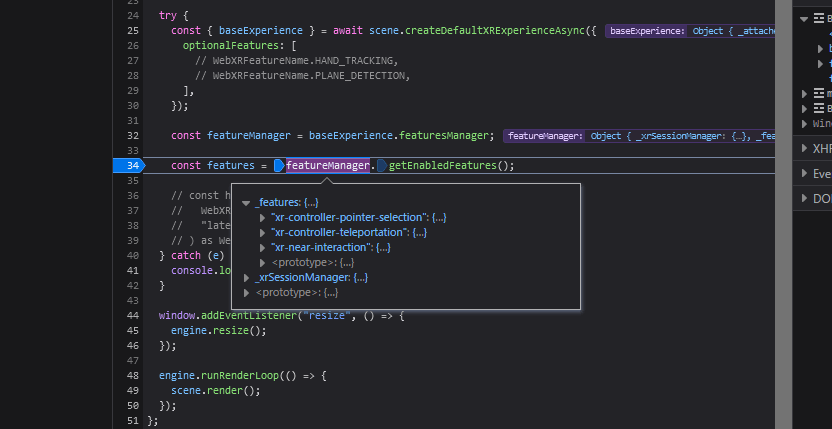
ソースマップが設定してあるので開発者ツールで普通に TypeScrpt ファイルからブレークポイントを張れます。デフォルトで有効になっている WebXR Device API のモジュールを調べてみると、コントローラ系のモジュールは扱えるみたいですね。

おわりに
まとめと雑談
本記事では、Wolvic の概要と 1.4 のリリース、デバッグの仕方などをご紹介しました。
まだ Wolvic や XR デバイスでブラウザを使うこと自体あまりなじみないですが、今後 AR グラスや VRHMD が普及していくにつれて需要が高まっていくのではないかと考えています。
そういえば Apple Vision Pro に搭載される Safari ブラウザで WebVR がサポートされると公表され少し話題になりましたね。WebXR に慎重派であった Apple もついに......という感じですが、この流れに乗って WebXR を盛り上げていきたいところです。
最後まで読んでいただきありがとうございました。
Discussion