はじめてのZenn
Zennにアカウント作ったので記事登録するまでをお試しで記事にしてみました。
基本的にZennのサイトに丁寧に記載されているのでそれ見て頂ければ問題ないと思います。
Zennに登録
Googleアカウント持って入れば簡単に登録できます。
GitHubのリポジトリ作成
Zennと記事を連携するためのリポジトリを作成する。
作成するリポジトリはprivateでも問題ないみたいです。
私個人的にはこのGitHub連携が嬉しい。
GitHubリポジトリとの連携
Zennの管理画面から「GitHub連携」で簡単にリポジトリを連携できます。
※ 設定したブランチに変更があると自動的にZenn側に連携されます。
GitHubリポジトリをローカルにクローンする
$ git clone https://github.com/[ユーザーID]/[リポジトリ名].git
パスワードによる認証は 2021/8/13で使えなくなったみたい。
ここ最近ずーっとアクセスしてなかったからなぁー。
以下の3つが今利用できる認証方法(参照:リモートリポジトリについて)みたいですね。
- Personal Access Token
- SSH
- GitHub CLI
とりあえず、面倒なので今回はPersonal Access Tokenを使う。
-
GitHubで右上のアイコンをクリックして、「Settings」→「Developer Settings」(左メニューの一番下)を選択。
-
「Personal Access Token」→「Token(classic)」を選択。
-
「Generate New Token(classic)」からTokenを作成
項目 入力値 Note 「トライアル用アクセストークン」 Expiration 30日 Select scopes repoに全チェック -
「Generate Token」ボタンを押下するとPersonal Access Tokenが発行されるのコピーしておく。
このトークンをパスワードの代わりに入力するとgit cloneできる。
SSHの方がいい気がするのでそのうち設定し直す。
Zen CLIのインストール
Zennのドキュメントを管理したいディレクトリに移動して、以下のコマンドを実行する。
詳細はZenn CLIをインストールするを参照。
プロジェクトの初期化
$ npm init --yes
Zen CLIのインストール
$ npm install zenn-cli
Zenn用のセットアップ
$ npx zenn init
こんな感じでディレクトリが作成されます。

Zenn CLI のアップデート
CLIのアップデートするときは次のコマンド使うみたいです。
npm install zenn-cli@latest
記事を書く
詳細は、CLI で記事(article)を管理するを参照。
記事はarticlesディレクトリの下に1つのMarkdownファイルとして管理します。
以下のコマンドを利用して雛形のMarkdownファイルを作成します。
$ npx zenn new:article
ただ、このまま記事を作ると、「ランダムなslug.md」ファイルが作成される。
GitHubで記事を管理する場合、これだと何の記事かわからないので「--slug」オプションを使う。
npx zenn new:article --slug my-first-zenn
そうするとMarkdownファイルのファイル名がオプションで指定した名前になる。
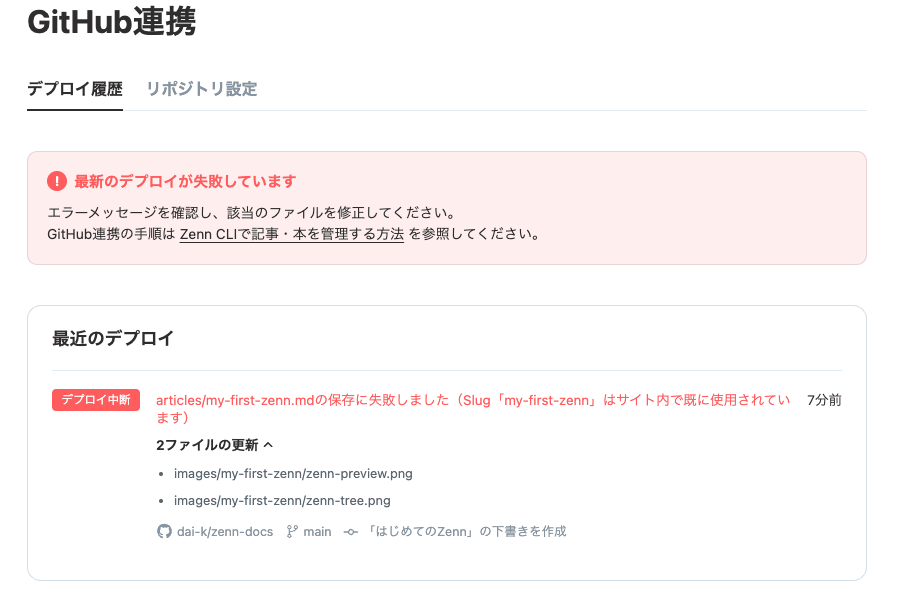
ただslugはサイト全体で(記事や本などのコンテンツの種類ごとに)ユニークにする必要があるみたいです。
他ユーザーの記事で使用済みのslugも使用できないそうです。
実際にGitにコミットした時にエラーになってました。

なので、単純に「--slug」オプション使っても記事が被ることが多いかな・・・
slugオプションなしでファイルは作成して、作成したslugはそのまま利用する形で「タイトル_slug.md」をファイル名にしました。
※ slugについては「Zennのスラッグ(slug)とは」を参照。
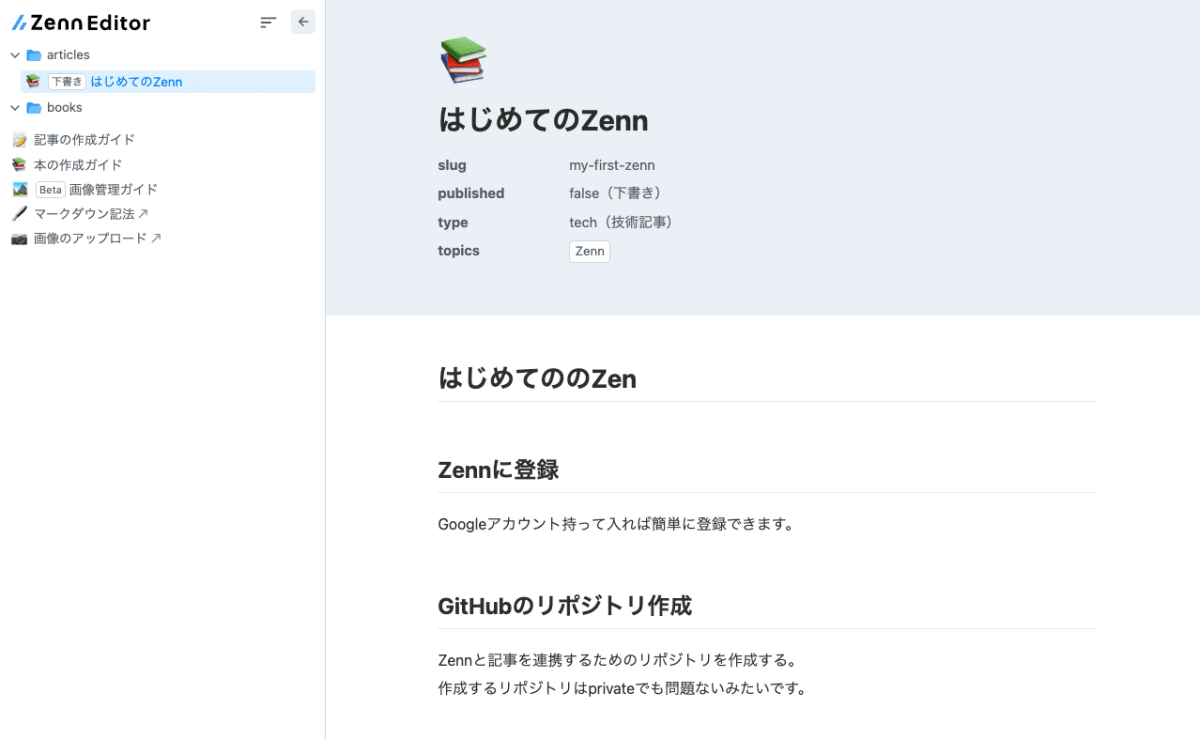
VS Codeでファイルを開くとこんな感じ。
---
title: ""
emoji: "📚"
type: "tech" # tech: 技術記事 / idea: アイデア
topics: []
published: false
---
この下から本文を書く。「---」〜「---」は記事の設定。
プレビューする
記事を書いたらローカルでプレビューできます。
ちゃんと記事保存するとプレビュー側も反映されます。
$ npx zenn preview
ブラウザで、「http://localhost:8000」にアクセス。

もしポートを変更したいなら次のように「--port」オプションを使うみたいです。
$ npx zenn preview --port 3000
記事をGitにアップしてZennに公開する
とりあえず
git add .
$ git commit -m "「はじめてのZenn」の下書きを作成"
Author identity unknown
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address
おや、、、Gitの設定していなかったので、メールと名前を設定する。
git config --global user.email "xxxxx@yyyy.com"
git config --global user.name "xxxxxxxx"
再度コミット。問題なし。
git branch -M main
git push -u origin main
publishedオプションがfalseなので「記事の管理」に連携されたドキュメントも「下書き」として表示されます。
記事を zenn.dev 上で公開するにはpublishedオプションがtrueする必要があります。
補足:投稿カテゴリ
投稿カテゴリには「tech」と「idea」2つあるみたいです。
- tech:技術に関する情報
- idea:技術に関係ない情報
※ 詳細は投稿カテゴリーの選び方を参照。
今回は投稿カテゴリは「idea」に変更して、公開してみました。

Discussion