Next.jsではprettier + eslint使ってたけど新しく出たBiomeってどうなの?
そもそも Biome とは
Biome(バイオーム)
簡単に言うとフォーマットとリントのどっちもやってくれるツールです。
以前に私が書いた記事で Next.js のプロジェクトを開発しやすいようにする lint と formatter などの設定
があるんですけど、prettier と eslint の設定っていくつも install する必要があってめんどくさいんですよね。
Biome を使ったらその辺の設定が楽になりそうだなと思って試してみようかなと思ったのがきっかけです。
ただ、実プロジェクトで使えるのかって言うのもポイントなので上記の prettier + eslint の設定をした Next.js プロジェクトの prettier + eslint を全て消した状態から Biome を入れて設定をしてみました。
まずは結論
設定ファイルはこちら
{
"$schema": "https://biomejs.dev/schemas/1.4.1/schema.json",
"organizeImports": {
"enabled": true
},
"formatter": {
"enabled": true,
"formatWithErrors": false,
"indentStyle": "tab",
"indentWidth": 2,
"lineWidth": 120,
"ignore": []
},
"javascript": {
"formatter": {
"semicolons": "asNeeded"
}
},
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"correctness": {
"noUndeclaredVariables": "error",
"noUnusedVariables": "error",
"useHookAtTopLevel": "error"
},
"nursery": {
"noUnusedImports": "error"
}
}
}
}
個人的な所感だと、設定も楽だし全然プロジェクトで使えそう!!!!!!
実際に Biome の設定をしてみる
とりあえず公式に書いてあるとおりにインストールします。
npm install --save-dev --save-exact @biomejs/biome
Biome の設定ファイルを作成します。
npx @biomejs/biome init
VSCode の設定
VSCode のプラグインのインストールします。
次に VSCode の設定をします。おそらく多くの人が仕事では現状 prettier + eslint のプロジェクトが圧倒的に多いのでワークスペースで設定した方が良さげです。
{
"editor.defaultFormatter": "biomejs.biome",
"editor.codeActionsOnSave": {
"quickfix.biome": true
}
}
ちなみに、defaultFormatter は使用せずに下記のようにすると特定の言語のみに Biome を有効にすることができます。
"[typescript]": {
"editor.defaultFormatter": "biomejs.biome"
},
"[typescriptreact]": {
"editor.defaultFormatter": "biomejs.biome"
},
保存時にフォーマット
これをすることで例えば使われていない import 文なんかを保存時に消してくれます。
{
"editor.codeActionsOnSave": {
"quickfix.biome": true
}
}
Biome はもうこれだけでほぼほぼプロジェクトとしては使える
実は上記の状態でも全然プロジェクトでも使えるといえば使えます。
formatter
もうこれはお好みです。私の設定はこんな感じ。
"formatter": {
"enabled": true,
"formatWithErrors": false,
"indentStyle": "tab",
"indentWidth": 2,
"lineWidth": 120,
"ignore": []
},
js(ts)では個人的にはセミコロンは外したい
"javascript": {
"formatter": {
"semicolons": "asNeeded"
}
},
linter の設定
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"correctness": {
"noUndeclaredVariables": "error",
"noUnusedVariables": "error",
"useHookAtTopLevel": "error"
},
"nursery": {
"noUnusedImports": "error"
}
}
}
React で開発するなら useHookAtTopLevel は必須で付け足してください。これは絶対!!
こうゆう React のお作法の if の中で useEffect したりすることを怒ってくれます。
if (bar === 2) {
useEffect(() => {
console.log("hoge");
}, []);
}
Biome の良いと思ったところ
- install するものが biome だけで設定めちゃくちゃ楽
- ほぼほぼすぐ使える
Biome の微妙なところ
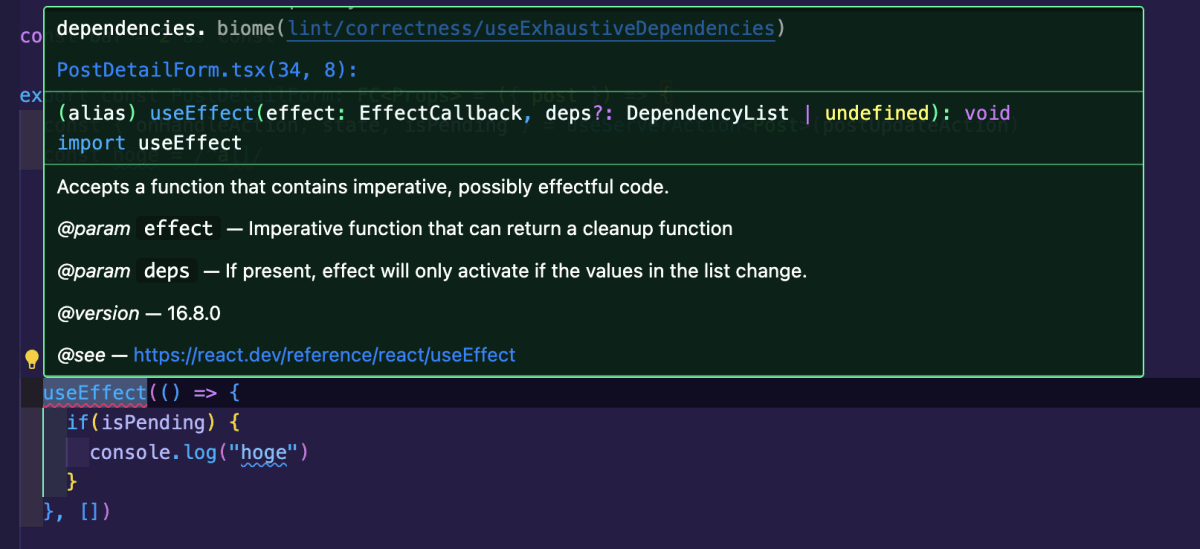
useExhaustiveDependencies の設定がデフォルトで入っていて、エラーになりますが、VSCode のクイックフィックスに対応できていないようで、React の useEffect などの依存配列を手動で入れる必要があります。この辺はクイックフィックスに対応して欲しいです。(私が知らないだけかもしれませんが・・・)
まとめ
- Next.js では prettier + eslint 使ってたけど新しく出た Biome ってどうなの?
- 実プロジェクトで使えるレベルなの?
- prettier + eslint との違いはある?
この辺りが気になって Next.js で試してみましたが、結論としては全然実際のプロジェクトで使えるレベルでした。useExhaustiveDependencies でちょっと微妙なとこもあるんですが、設定の楽さはかなりのメリットかなと思います。

Discussion