Zenn CLIを導入してみた
はじめに
Zenn CLIのテスト投稿。
Gitの学習がてら、Zenn CLIを公式ガイドの通りに導入してみた。
Zenn CLIで記事・本を管理する方法
なお連携前に記事の作成・公開をしていたので、以下の手順でデータのエクスポートも行った。
Zennで途中からGitHubリポジトリ連携をはじめるときの手順
導入時の注意点
Git連携時には、GitHubのリポジトリの直下にarticlesやbooksなどのフォルダが配置されていないとうまく連携できない。
当初はgit initを実行しなかったために、ディレクトリ構成が「{GitHubのリポジトリ名}>{ローカルのリポジトリのパス}>articles」のようになってしまい、直下に配置されなかったため連携ができず、軽く詰まっていた。
ただ、Zenn公式がかなり丁寧な記事を書かれているので、基本は公式のガイドに従って導入すればうまくいく。
4ステップでGithubからZennに記事を公開してみる(トラブルシューティング付き)

↑フォルダ構成が正しくないとデプロイされないので、Gitリポジトリの内容は反映されない。
記事を投稿
新規記事(本記事)をローカルで作成し、作成したGitリポジトリにPUSH後、Zenn側に反映されるか確認した。
$ git add .
$ git commit -m "add new article"
$ git push -u origin master
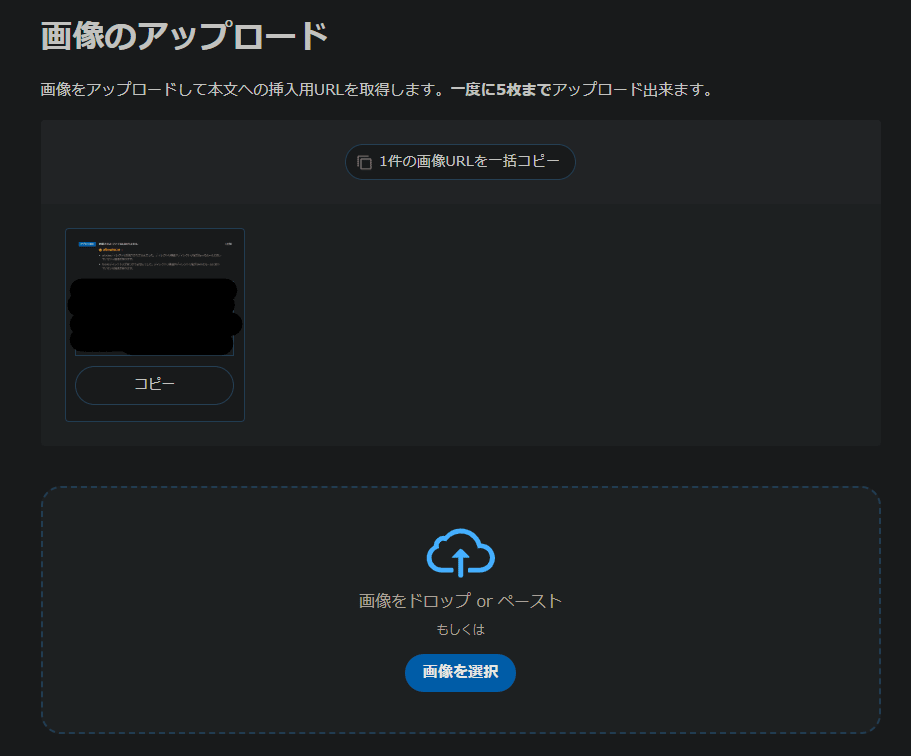
画像を貼ってみる
画像を貼りたい場合はZennのアップロード画面(要ログイン)からアップロードするか、リポジトリに/imagesディレクトリを作成し、画像を配置するとOK。
※後者の場合は絶対パスで指定が必要。の指定方法じゃないと取得に失敗するので注意。
ちなみにGit連携時のエラー画像は前者のアップロード機能で、アップロード画面の画像はリポジトリへの配置でアップロードしている。

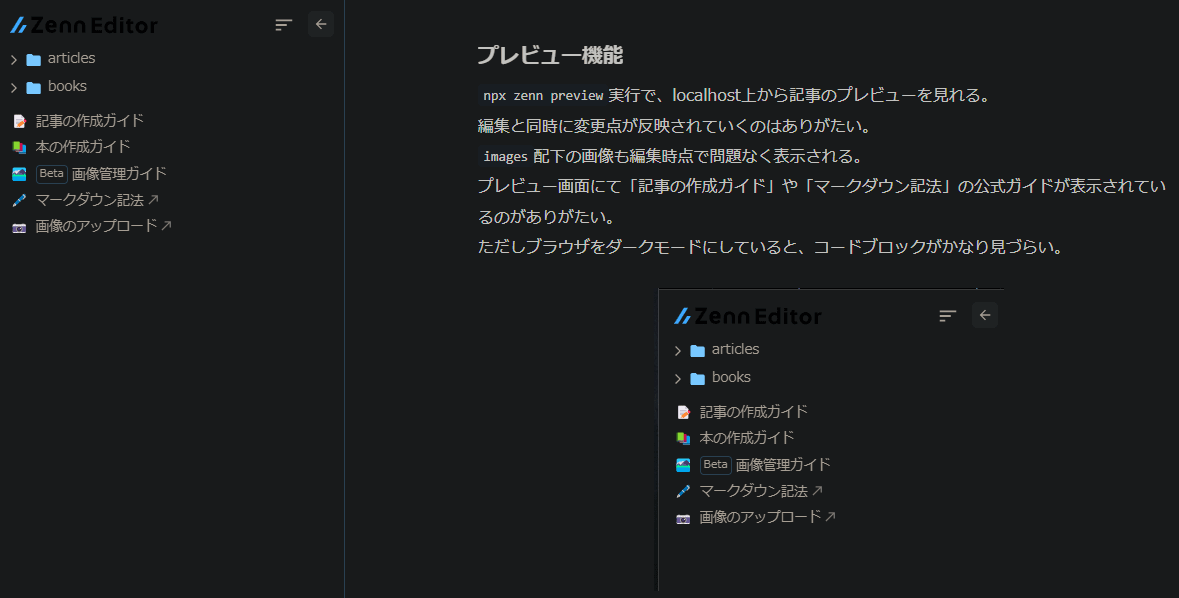
プレビュー機能
npx zenn preview実行で、localhost上から記事のプレビューを見れる。images配下の画像も編集時点で問題なく表示される。
編集と同時に変更点が反映されていくのはありがたい。さらに、プレビュー画面にて「記事の作成ガイド」や「マークダウン記法」の公式ガイドが表示されているのがありがたい。
ただしブラウザをダークモードにしていると、コードブロックがかなり見づらい。

プレビューの画面。Where is コードブロック...
GitHub連携後の記事投稿について
連携後はZennの投稿ページから記事を作成するのではなく、自身のローカルリポジトリ内でエディタを使って記事を執筆→Gitのリポジトリにプッシュする→デプロイする、という流れになる。
連携はいつでも解除可能で、解除してもZennに投稿済のデータはそのまま残るので安心。
ただしスクラップはGitHub連携の対象外のようで、従来通りZennの作成画面から書いていけばOK(GitにScrapのデータを上げたり消したりしても、Zennのページには影響しない模様)。
感想
慣れるまでは一癖あるが、バージョン管理ができるのとローカルのエディタで書けるのはいいと思った。
ネットにアクセスできない時に執筆作業できるのはうれしい。
VSCodeで書いてみたが、拡張機能などを含め、自身のローカルの執筆環境は改善の余地あり。
今までブログはZennの投稿機能を、それ以外のメモはNotionを使っていたので、Zenn CLIに満足したら従来通りに戻してもいいかもしれない。
Discussion