Webブラウザとクラウドサービスを使った遠隔仮想環境でゲーム用の低予算バックエンドを拵える話 (その5)
概要
ネットワークの事前知識がそれほどない(これから勉強していきたい!)という前提で、ゲームにネットワークの要素をなんとか低予算で導入したいと考えている方に向けて、地道に進めるバックエンド環境構築例を紹介します。途中、以下のサービスやテクノロジーが登場します。(記載内容は2021年10月中旬時点の情報となります)
- Google Cloud Platform(以下、GCP), Google Compute Engine(以下、GCE), Cloud Shell, Cloud Shell Editor
- Linux, Debian
- PostgreSQL, PhpPgAdimin, SQL
- Node.js, Expressフレームワーク, fsモジュール, node-postgres(pg)モジュール
- HTTP, HTTPS
実現すること
- 手元の開発環境(PC,ネットワーク)の影響を極力受けない状態でバックエンドを用意する(Webブラウザ=HTTP,HTTPSのみ、SSHクライアントは使用しない)
- アプリケーションサーバ(Webサーバ+サーバサイド言語処理環境)を用意する
- データベースサーバを用意する
- 各サーバ用のデータ作成とデータ編集が行える環境を整える
- お金(費用)はなるべくかけない
作業のステップ
作業をいくつかのステップに分け、順番に紹介してきます。
- 事前準備+GCEで遠隔仮想環境を構築
- テキスト編集環境を用意する
- アプリケーションサーバを用意する
- データベースサーバを用意する
- 取り回しの良さを向上させる
5回目の今回は第1~4回までの内容を踏まえて、「取り回しの良さを向上させる」編となります。様々な要素を織り交ぜてバックエンドの使いやすさ向上を狙います。
おさらい
当記事では、次のステップで地道にバックエンド環境構築に取り組みました。
- Googleのクラウドサービス(GCP)を使って遠隔の仮想環境を用意
- 仮想環境上にNode.jsでアプリケーションサーバの実現
- 仮想環境上にPostgreSQLでデータベースサーバの実現
基礎は押さえたので、後は実現したいゲーム内容とすり合わせを行ったうえで必要な実装を各々で行っていく流れとなります。
実装作業例をいくつか紹介します。
| やりたい事 | アプリケーションサーバの実装 | データベースサーバの実装 |
|---|---|---|
| コンタクトリスト (フレンドリスト) |
プレーヤー検索処理 友達申請処理 申請認可処理 申請拒否処理 |
プレーヤー情報用のテーブル作成 コンタクトリスト用のテーブル作成 |
| ガチャ | ガチャ情報生成処理 ガチャ実行処理 ガチャ結果収納処理 |
アイテム倉庫用のテーブル作成 ガチャ景品用のテーブル作成 ガチャ排出率のテーブル作成 |
| メッセージ | メッセージ送信処理 メッセージ受信処理 |
プレーヤー情報用のテーブル作成 メッセージ用のテーブル作成 |
| ログインボーナス | 最終ログイン時間確認処理 ログインボーナス申請処理 ログインボーナス収納処理 |
プレーヤー情報用のテーブル作成 アイテム倉庫用のテーブル作成 ログインボーナス情報のテーブル作成 |
バックエンドについては、上記の実装作業例のように様々な議論に発展させることも出来ますが、残念ながら全ての話題について筆者で細かく取り上げていく余裕がないため、当記事では最後にこういった発展的な開発を円滑に進めていくための土台作りに注力した内容をご紹介します。
Node.jsにExpressフレームワークを採用する
httpモジュールを用いたアプリケーションサーバの運用は、1つのアプリケーションサーバに1つだけの役割を持たせる場合には有用ですが、次のケースに対応しようとすると処理構造が複雑になる傾向が高く、そのたびに条件分岐が増えるなどメンテナンス面で問題が生じます。
- HTTPリクエストを細かく分析したうえでの処理を実現したい
- 10,100・・・と、アプリケーションサーバで実現したい処理が増加が見込まれる
こういったメンテナンス性の確保や特定分野の開発を効率良く進めたい時に利用できるのが、「フレームワーク(枠組)」です。「フレームワーク」のやり方(ルール)に従ってプログラミングを行っていくと、地道に実装する事に比べ、少ない記述量で作りたいものを実現することが可能です。
Node.jsにはアプリケーションサーバでの開発を強力に推し進めるフレームワークとして今回紹介するExpressフレームワークが知られています。
今回は、このExpressフレームワークの簡単な使い方をご紹介するとともにそのメリットをご紹介します。
インストール
まずは作業用のフォルダを作成し、npmの初期化を行いましょう。今回は仮に"etest"フォルダとします。
mkdir etest
cd etest
npm init -y
引き続き、npmを使用してExpressフレームワークをインストールします。
npm install express
インストールが済んだか確認する場合は、以下のコマンドを入力しましょう
npm list
サンプルプログラム1
早速ですが、Expressフレームワークを使用したサンプルプログラムを用意しました。どんな動作を行っているかの説明と並行してご紹介いたします。
var express = require('express');
var app = express();
app.get("/",(req,res)=>{
res.send('Hello Express!');
});
app.listen(55555,()=>{
console.log("listen start on port:55555");
});
プログラムの簡単な解説は以下となります。
| プログラム | 意味 |
|---|---|
| var express = require('express'); | expressモジュールを使用するという宣言。 |
| var app = express(); | expressモジュールからアプリケーションサーバ用の情報を構築する処理です。アプリケーションサーバに必要な情報がapp変数内に格納されています。 |
| app.get("/",(req,res)=>{ }); | アプリケーションサーバへGETメソッドを持ったHTTPリクエストが到達した時の処理を記述している部分。詳しくは事項で取り上げます。 |
| res.send('Hello Express!'); | 引数で指定した文字列をHTTPレスポンスとしてクライアントに返却します。 |
| app.listen(55555,()=>{ }); | アプリケーションサーバを第1引数のポート番号で起動します。第2引数に関数を登録すると、app.listen()関数実行時に動作します。 |
フレームワークを使用したサンプルプログラムの実行方法は以前と変化なく、同じ方法です。
node sample1e.js
実行後の確認方法も以前のアプリケーションサーバと同じで、自身のPCなどでWebブラウザを起動し、仮想環境に充てられたIPアドレスとapp.listen()関数の引数に記述した数字(上記例では55555。ポート番号)を使用したURLを指定します。
http://IPアドレス:ポート番号/
アプリケーションの呼び出しの柔軟化
Expressフレームワーク導入によるメリットの一つとしてサーバ側のアプリケーション呼び出し方法に柔軟性を持たせることが可能になる点が挙げられます。ポイントは以下のプログラムの"/"の部分です
app.get("/",(req,res)=>{
res.send('Hello Express!');
});
これは、クライアントがアプリケーションサーバへ送信するHTTPリクエスト(URL)の末尾の部分と対応しており、この第1引数の記述を変えたapp.get()関数を複数用意することで異なるアプリケーションを呼ぶ対応を実現することができます。
例えば、次のsample2e.jsではapp.get()関数が2種類用意されていますが、クライアント側で異なるURLを指定することで、任意のapp.get()関数を呼ぶことが可能になります。
var express = require('express');
var app = express();
// http://www.xxx.yyy.zzz:55555/a
app.get("/a",(req,res)=>{
res.send('Your requested a.');
});
// http://www.xxx.yyy.zzz:55555/b
app.get("/b",(req,res)=>{
res.send('Your requested b.');
});
app.listen(55555,()=>{
console.log("listen start on port:55555");
});
もしもこの処理を従来のhttpモジュールで実現しようとした場合、createServer()関数内部でurlを分解して状況を判断したうえ、複雑なif文を用いる必要があります。
ルート・パラメータ
さらに、"/"部分に特別な記述をすることでルート・パラメータ(クライアントの指定によって様々な変化の起こる可能性のある値)としてその情報を取得することが可能になります。これによって複雑なテキスト処理なしにHTTPリクエストの分岐処理を実現できます。
var express = require('express');
var app = express();
// http://www.xxx.yyy.zzz:55555/folder/xxx
app.get("/folder/:filename",(req,res)=>{
// :filenameの filename と req.params.filename の filename が対応している
var text = req.params.filename;
if( text == 'xxx' ){
res.send('You send xxx');
}else{
res.send('You send other word '+ text);
}
});
app.listen(55555,()=>{
console.log("listen start on port:55555");
});
例えば、上記のsample3e.jsが実行されているアプリケーションサーバに「http://IPアドレス:55555/folder/myimg.png」と記述すれば、変数textには"myimg.png"が代入されます。これは例にあげたように、ルート・パラメータ部分をファイル名などにして、対応するファイルをクライアントに返却する処理などと組み合わせれば非常に有用でしょう。さらに柔軟な記述に対応させたいケースでは、公式ページのドキュメントを確認すると良いでしょう。
アプリケーションで使用する静的ファイルの管理効率化
Expressフレームワーク導入によるメリットの一つとして静的ファイルの入出力が手軽になる面があります。
例えば、データベースサーバ導入について前回の記事で取り上げましたが、次に該当するデータはデータベースサーバで管理する必要はないかもしれません。
- 増加量が微小で蓄積するほどの必要性がないデータ
- 変更が稀なデータ
こういったデータに関しては、静的なファイル(TXT,CSV,XML,JSON・・・など)で保有しておくという手段も有効です。では、どこに保存しておくか?入出力のプログラムはどのように記述するのか?というところで、Expressフレームワークと組み合わせれば簡単にそれらを実現できます。
サンプルプログラム2
まず、静的なファイルを保存するフォルダとそのフォルダ内にファイルを用意します。テキストエディタのvimやnanoで作成しても良いですし、仮想環境上にあるファイルのアップロード機能を使用する形でも構いません。今回は、サンプルとして一旦下記のような構成でファイルを用意します。
etest
├─┬ json
│ └── sample.json
├─┬ img
│ └── sample.png
└─┬ html
└── index.html
続けて、次のサンプルプログラムを作成します。このサンプルプログラムはetestフォルダ直下に配置してください。
var express = require('express');
var app = express();
app.get("/json",(req,res)=>{
res.sendFile(`${__dirname}/json/sample.json`);
});
app.get("/img",(req,res)=>{
res.sendFile(`${__dirname}/img/sample.jpg`);
});
app.get("/html",(req,res)=>{
res.sendFile(`${__dirname}/html/index.html`);
});
app.listen(55555,()=>{
console.log("listen start on port:55555");
});
プログラムの構造は前述のsample2e.jsなどと大きく変わりません。大きく違う部分は、新たに使用しているres.sendFile()関数です。
| プログラム | 意味 |
|---|---|
| res.sendFile(); | クライアントへ引数で指定したパスのファイルを送信するプログラム。 |
${__dirname}/img/sample.png} |
_ _dirnameは実行しているJavaScript(例:sample4e.js)ファイルのディレクトリのパスを表示してくれる特別なキーワード。文字列としてこの変数を利用するために`(バッククォート) で挟んで利用します。 |
さらに前述のルート・パラメータと組み合わせれば、クライアントの望む特定フォルダ内の任意ファイルを返却するという処理なども作れそうです。
Expressフレームワークのまとめ
Expressフレームワークを使用したことでアプリケーションサーバの実装がより一層スムーズになりました。これ以外にも便利なフレームワークやモジュールがまだまだ存在するかもしれません。是非色々と触ってみることをお勧めします。
PhpPgAdminを使ってデータベース編集で楽をする
前回の記事を読まれた方は、「データベースの操作めんどくさいな」とか「SELECT、UPDATE、WHEREもうわけわからないよ!」と嘆いている方もいるのではないでしょうか。そこで、ご紹介するのがPhpPgAdminです。PhpPgAdminはWebブラウザを通してPostgreSQLのデータベースを操作することが出来る様になるツールです。
インストール
pgAdmin公式の案内に従って、仮想環境上で次のようにコマンドを入力していきます。
まずは、pgAdmin公式からデータをダウンロードするために必要な情報の準備を行います。(公開鍵の入手とリポジトリ構成ファイルの作成)
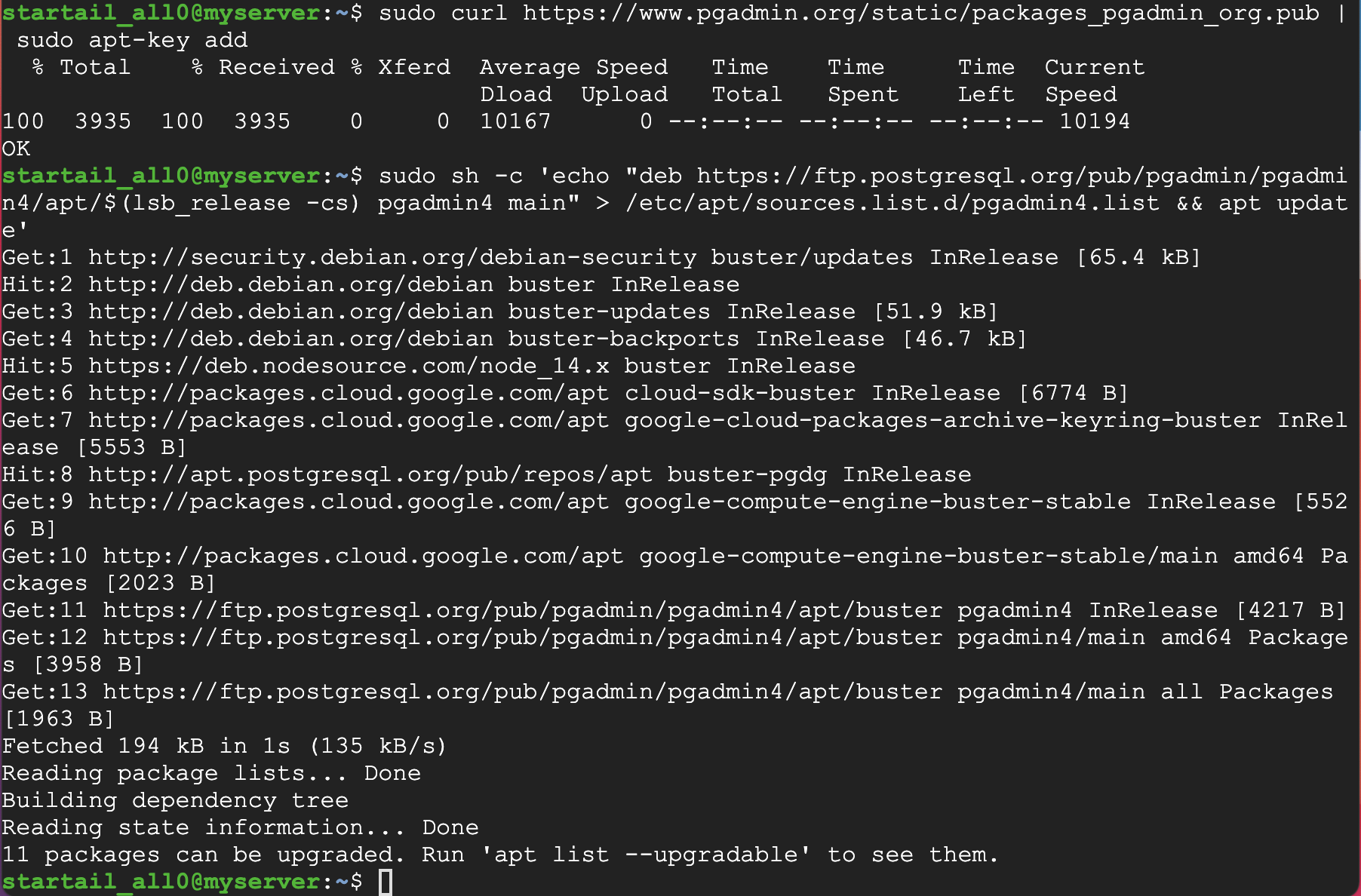
sudo curl https://www.pgadmin.org/static/packages_pgadmin_org.pub | sudo apt-key add
sudo sh -c 'echo "deb https://ftp.postgresql.org/pub/pgadmin/pgadmin4/apt/$(lsb_release -cs) pgadmin4 main" > /etc/apt/sources.list.d/pgadmin4.list && apt update'

前述の2コマンドを実行した後の画面
続けて、ソフトウェア本体のダウンロードを行います。今回はWeb版のみをインストールするので、次のaptコマンドを入力するだけで問題ありません。(ファイルが多いのか、20~30秒程かかります)
sudo apt install -y pgadmin4-web
続けて、データベース操作の入口となるWebサーバを起動するため、次のコマンドを入力します。
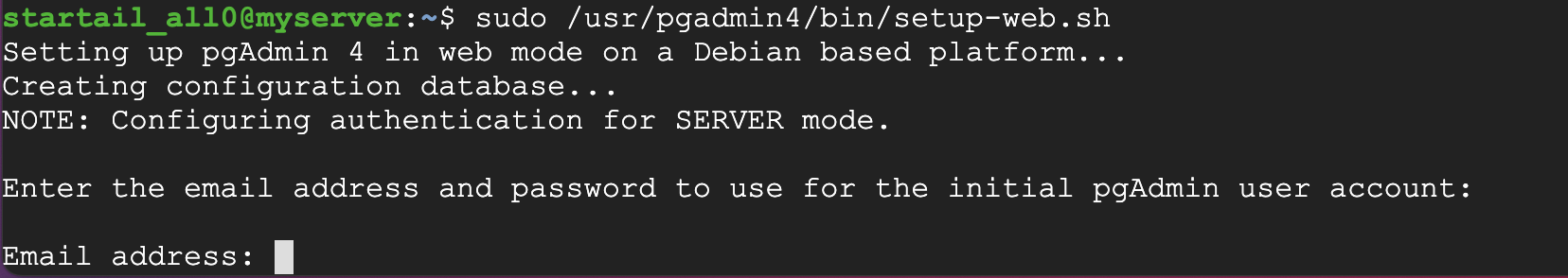
sudo /usr/pgadmin4/bin/setup-web.sh
Enterキー押下後、に次の表示が出ます。

「sudo /usr/pgadmin4/bin/setup-web.sh」実行直後の画面
「Email address:」の表記で画面が止まっていますが、pgAdminでは初回起動時に最初のログインユーザー用のメールアドレスとパスワードを登録して使い始めることが決まりとなっているため、順番にこれらを入力していきます。メールアドレスは実在のものでなくてもOKです。また、パスワード(およびパスワードの再入力)部分はブラインドになっていますので注意しましょう。
その後2回ほど質問がされますが、どちらもy(もしくはYes)と答えて問題ありません。
仮想環境の設定変更
それではWebブラウザを使ってデータベースをいじくりまわしたいところですが、もう一つ行わないといけない作業が残っています。それは、「ファイアウォールの設定変更」です。
以前、アプリケーションサーバ(Node.js環境)利用のために「ファイアウォールの設定変更」を行いましたが、今回のPhpPgAdminのためにも設定を変更し、ポート(通信の出入口)を開放する必要があります。
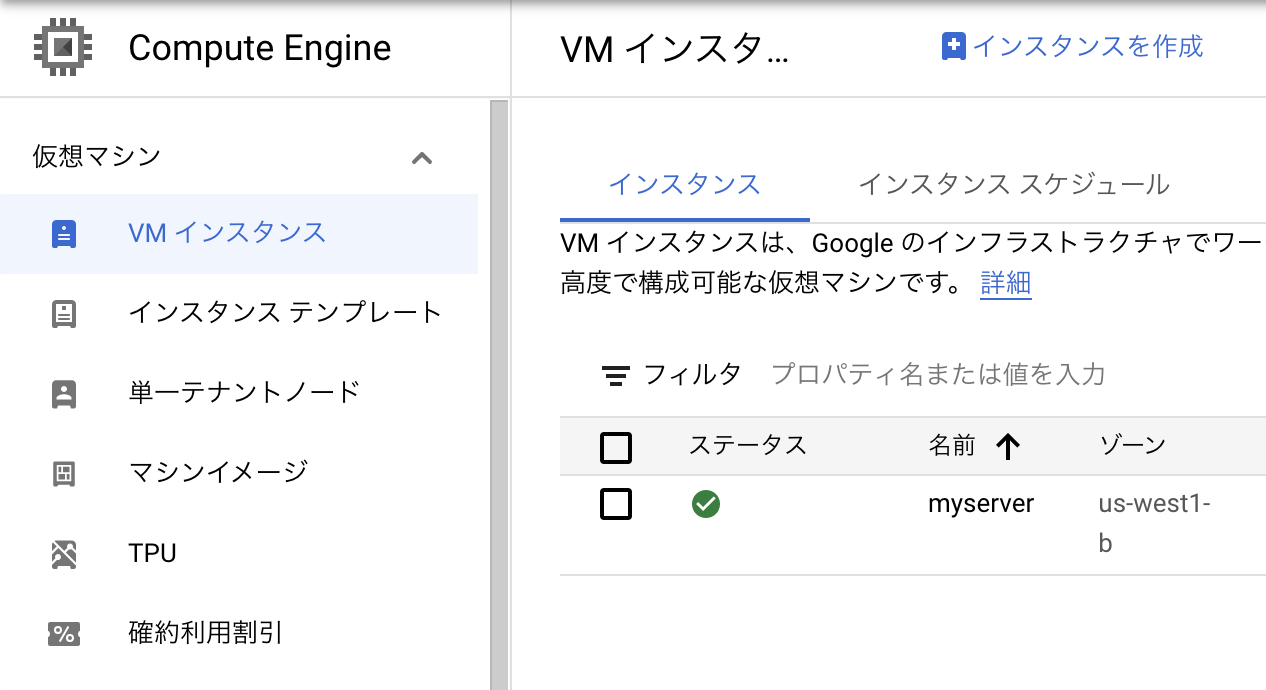
作業は以前ほど難しくありません。まずは、次の画像の様にGCEで仮想環境を表示します。

GCEの画面を開いたところ
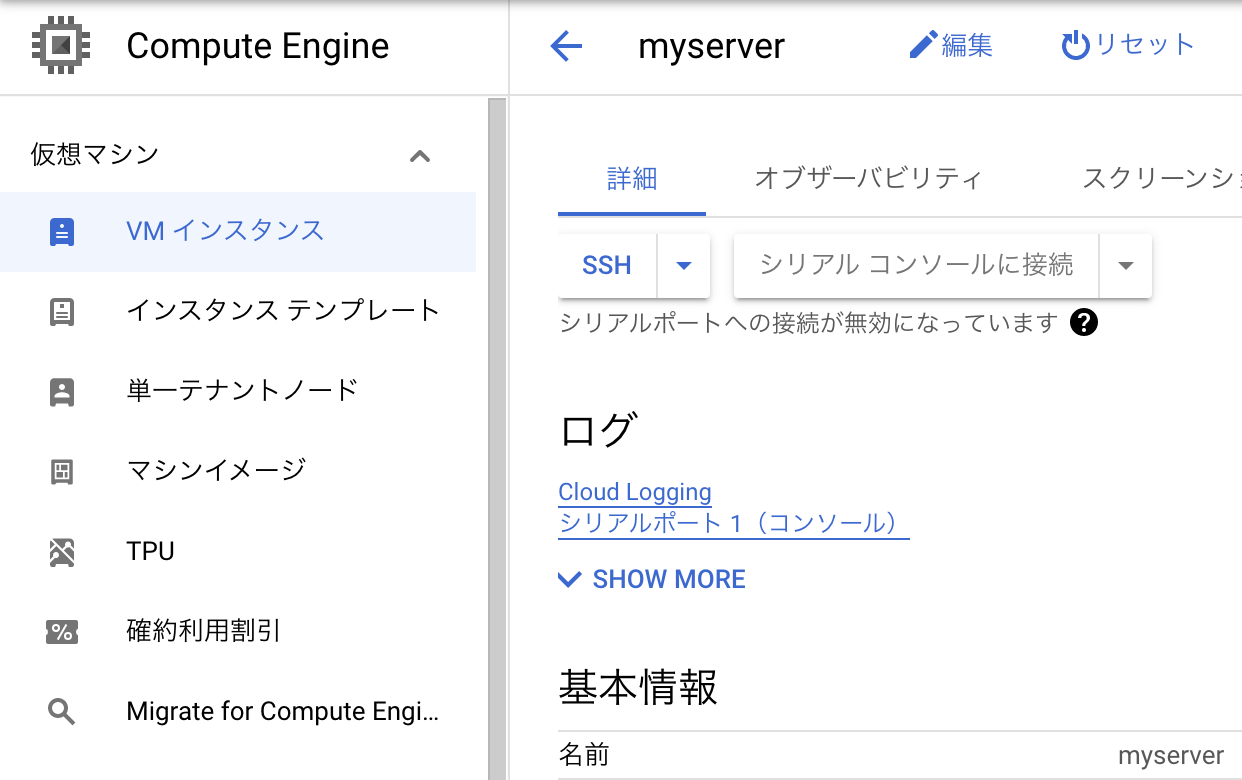
さらに、仮想環境の名前列に表示された自身の仮想環境名(図では"myserver")をクリックします。続く、画面では、画面上部の"編集"をクリックします。

myserverの詳細画面サンプル(一部切り抜き)
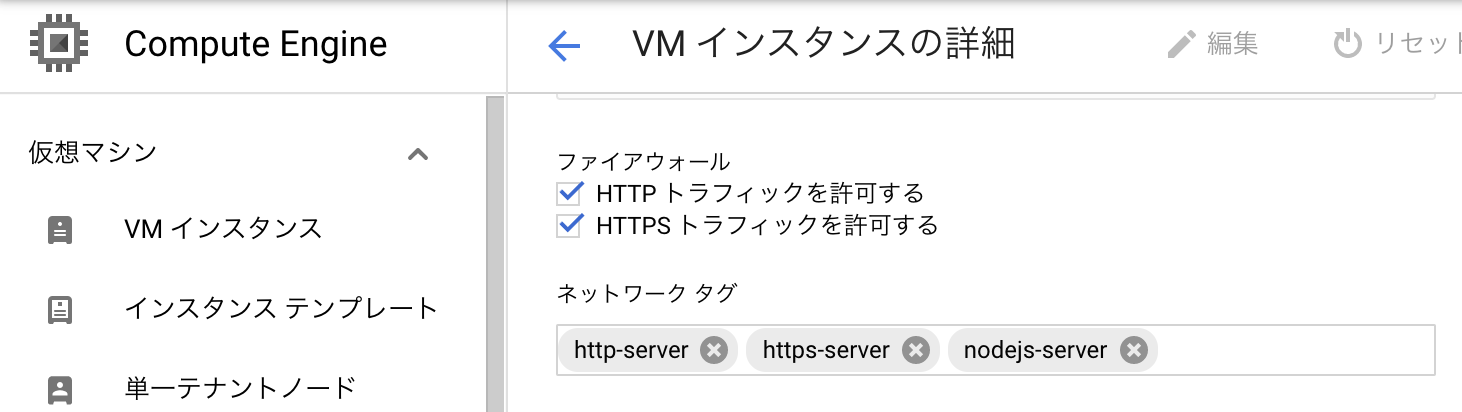
「VM インスタンスの詳細」画面に切り替わるので、その中から「HTTP トラフィックを許可する」と「HTTPS トラフィックを許可する」にチェックを入れ、最下部にある「保存」ボタンを押します。

「VMインスタンスの詳細」にてファイアウォール項目の表示サンプル
該当項目にチェックを入れると、自動で「http-server」と「https-server」のタグが追加されますが、問題ありません。
ここまで、仮想環境の設定変更ができていればいよいよPhpPgAdminが使用可能になります。
PhpPgAdmin操作パネル
インストールなどの事前準備が済んだ状態で、Webブラウザを起動し、以下のURLを入力します。"IPアドレス"と表記されている部分は適宜ご自身の仮想環境に設定されている外部IPアドレスで置き換えてください。
http://IPアドレス/pgadmin4
アクセスに成功すると、次のログインページにアクセスできます。

PhpPgAdminのログインページ
この画面では、先ほどインストール時に登録した「メールアドレス」と「パスワード」が正しく入力できた後に「Login」ボタンをクリックするとPhpPgAdminの操作パネルを開くことができます。(合わせて言語を「Japanese」に指定しておきましょう)

操作パネルのトップページ(ダッシュボード)のサンプル
無事、操作パネルを開くことができました。
データベースへの接続を確保する
以前登録をしたデータベースにアクセスを行うためには、まだいくつかの大事な設定が残っています。これは操作パネルから行えます。
まず、画面中央にある「新しいサーバを追加」をクリックします。すると、設定用の小さなウィンドウが表示されます。

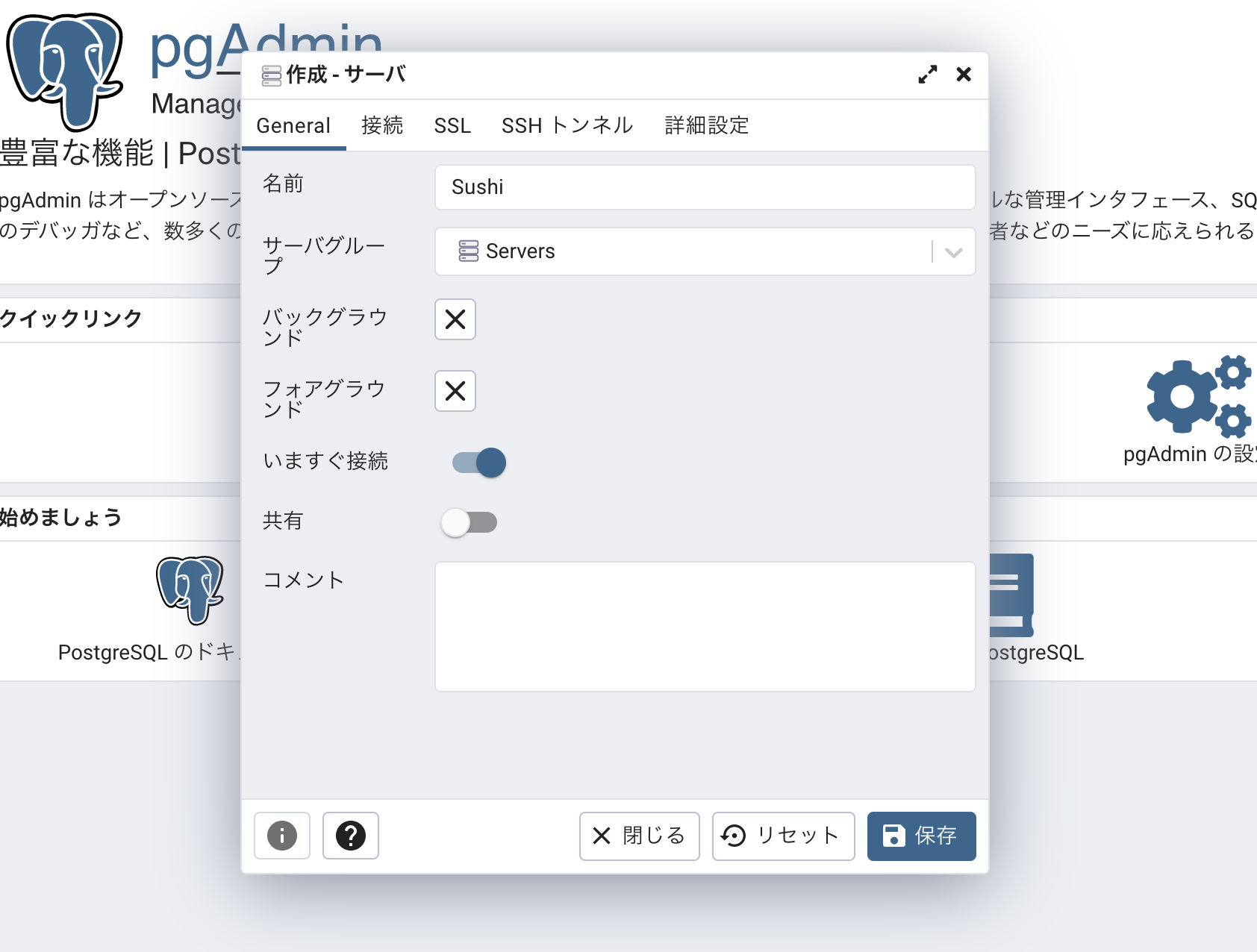
「新しいサーバを追加」クリック後に出現する設定ウィンドウ
続けて、ウィンドウ上部のタブを切り替えながら以下の項目を入力します。入力が済んだら「保存」ボタンをクリックします。
| 項目名 | 説明および設定内容例 |
|---|---|
| "General"タブ 名前 |
PhpPgAdmkin上での管理名です。 好きな文字列を入力してください。 |
| "接続"タブ ホスト名/アドレス |
接続先のIPアドレス。 今回は同じコンピュータ内部に存在するDBにアクセスするので"localhost"でOK |
| "接続"タブ 管理用データベース |
接続先のデータベース名を記述する。 今回はPostgreSQL上で管理されているデータベースの"postgres" |
| "接続"タブ ユーザ名 |
接続先のデータベースにアクセスできるユーザー(ロール)名を記述する。 今回はPostgreSQL上で管理されているデータベースユーザの"postgres" |
| "接続"タブ パスワード |
(データベース)ユーザ名に対応したパスワードを記述する。 |
| それ以外の項目 | デフォルトのままでOK |
なお、事前にデータベースサーバが立ち上がっている必要があるため、前回の作業から日付が空いている場合は、一旦仮想環境側でpostgresアカウントに切り替えて、コマンド「sudo pg_ctlcluster 11 main start」などを入力して、データベースサーバが確実に稼働している状態として下さい。
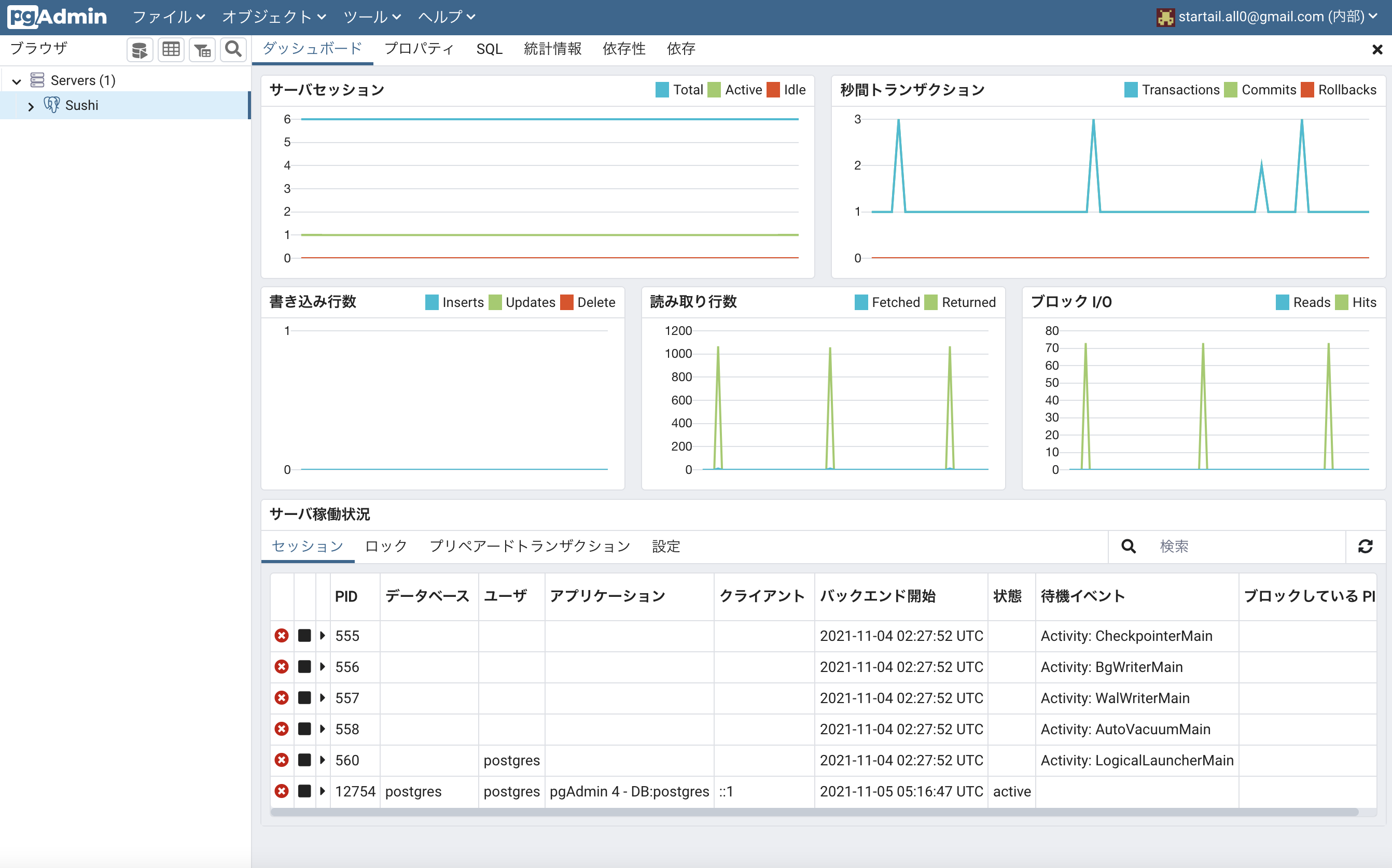
接続に成功すると、次のような表示に切り替わります。

PhpPgAdminからPostgreSQLへの接続が成功したところ
接続に成功した後は、先程「Generalタブの名前」に設定した名称が左側に、データベースの様々な情報が右側に表示されます。

テーブルの場所
自分自身で作成したデータベースやテーブルは、左側に表示されている先程「Generalタブの名前」に設定した名称をクリックすることで様々な情報が展開され、その内部にあります。
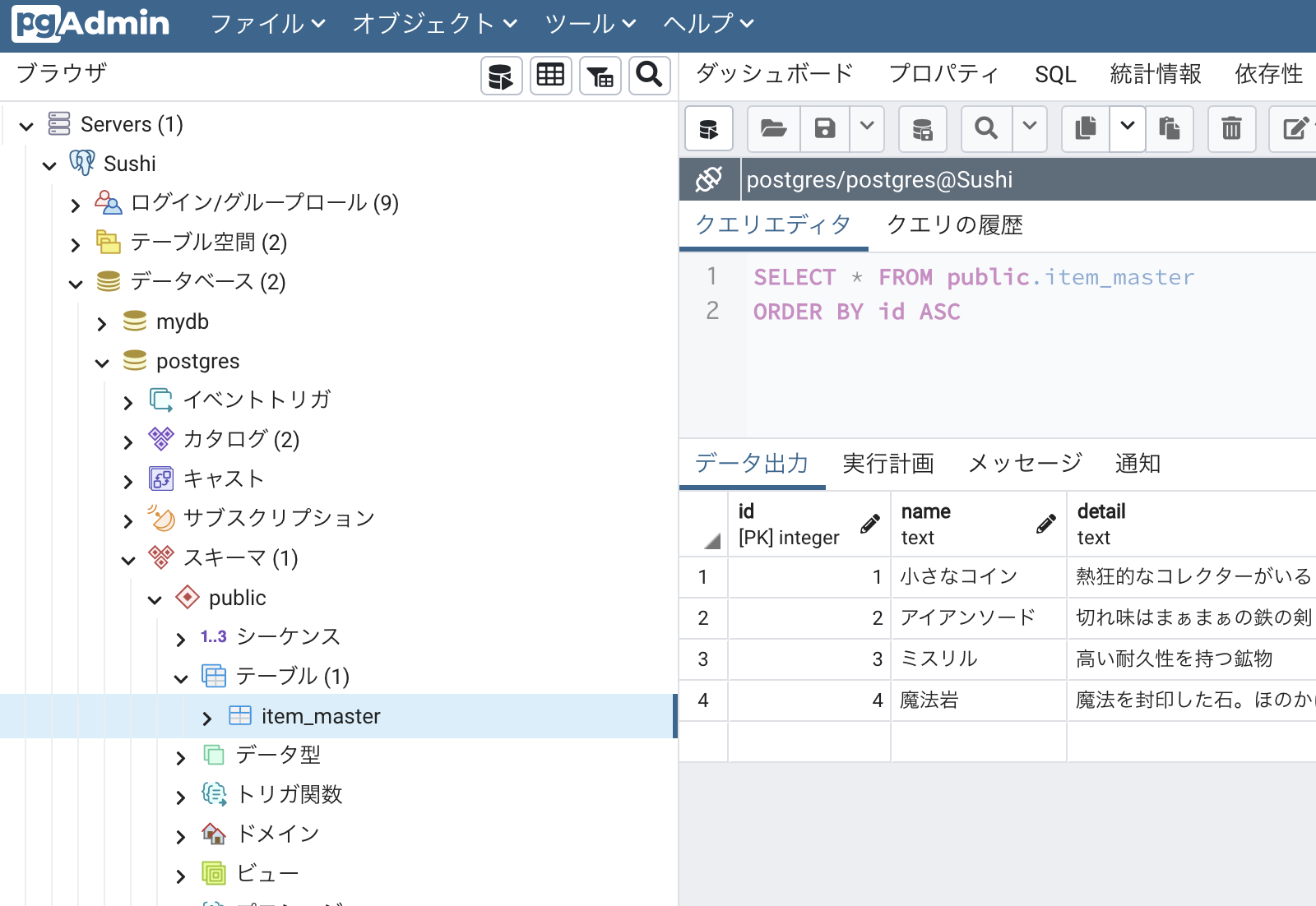
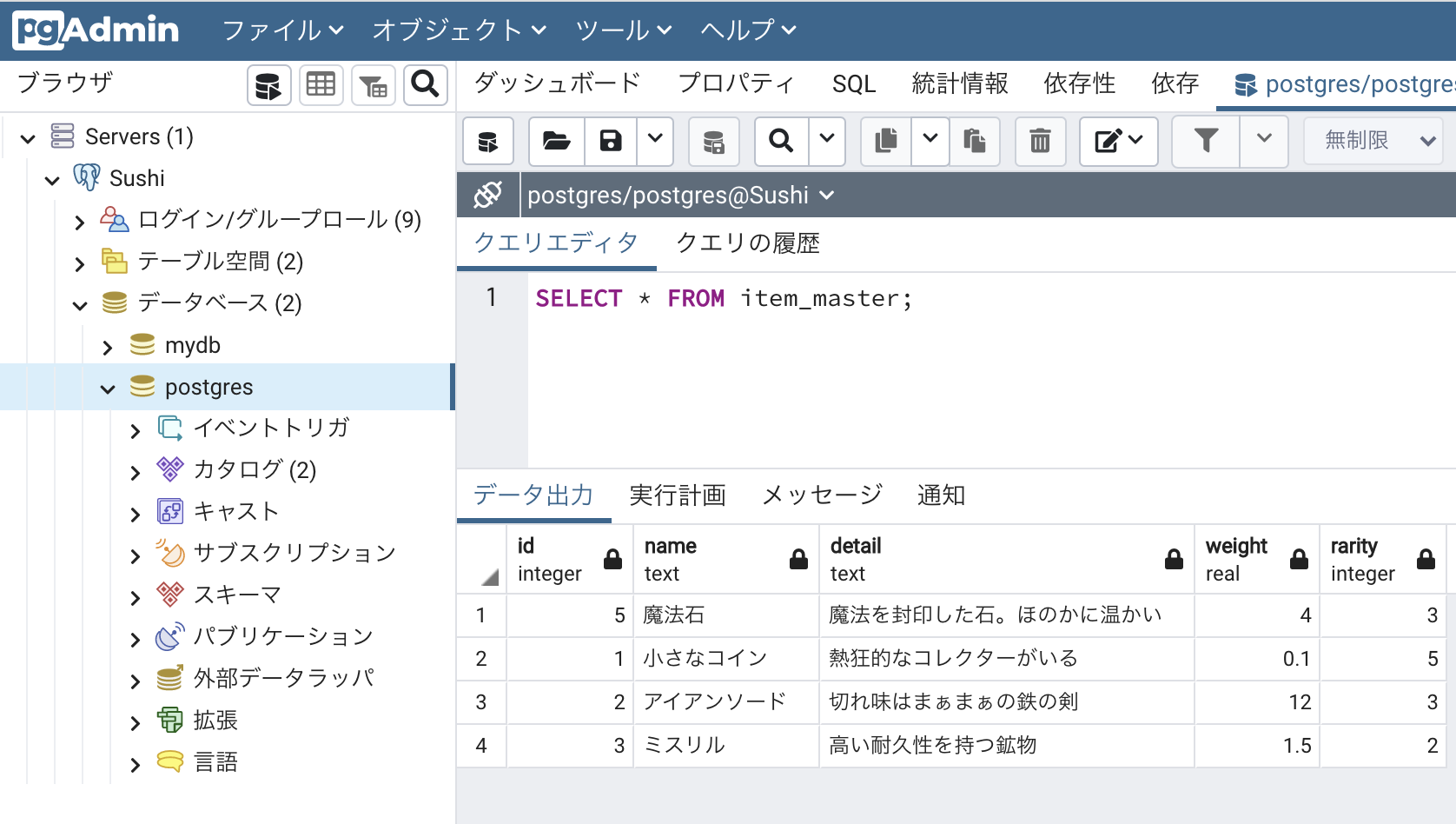
例えば前回の記事までに構成していたデータベース環境では、次のような場所にありました。Generalタブで指定した名前(図では"sushi")>データベース>PostgreSQL上に存在する任意のデータベース名(図では"postgres")>スキーマ>public>テーブル>任意のテーブル名(図では"item_master")

データベースサーバ構成ツリーを展開している最中の画像
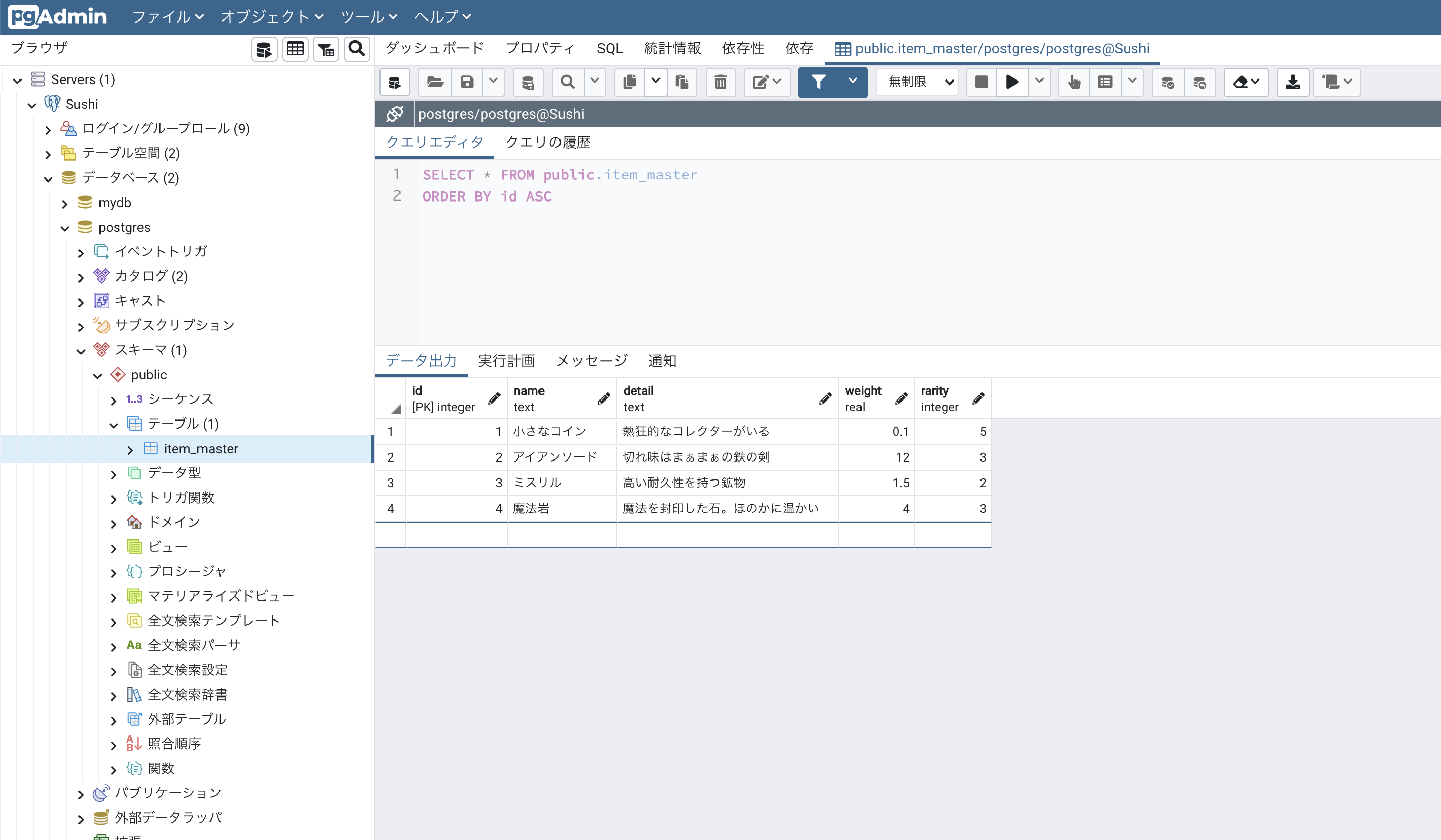
データを表示
テーブルの中に格納されている情報を表示するためには、データベースにログインして、「SELECT * FROM テーブル名;」という命令を実行する必要がありました。PhpPgAdminを使用すればこれがワンボタンになります。

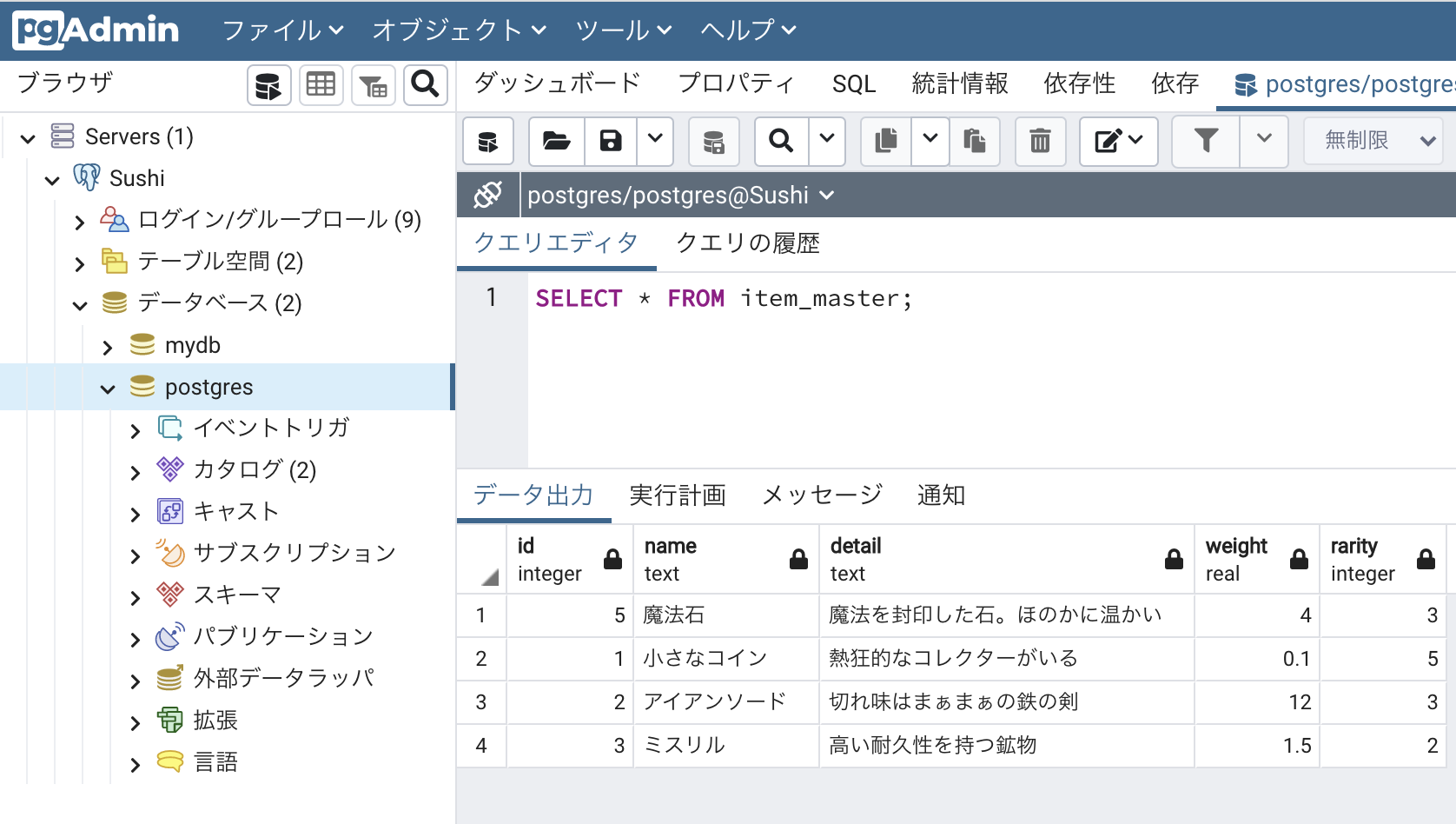
テーブルを選択している状態
データベース構成ツリーからテーブルを探し出し、該当テーブルを選択している状態で画面上部にあるショートカットボタン(左から2番目のマス目上の表)をクリックするだけでOKです。

画面上部のショートカットボタン(左から2番目)
クエリツール
テーブルの内容を表示する以外のデータベースの操作は、複雑になることが多いので、クエリツール(クエリエディタ)を開いて、データベースへの命令(クエリ)を直接記述して実行すると良いでしょう。画面中央に記述を行い右上の三角ボタンをクリックすることで初めて実行される点に注意して下さい。
また、先程のデータ表示のショートカットをはじめとして、PhpPgAdminにはボタンや右クリックを行うとことで様々なショートカットが可能になっています。
マクロ
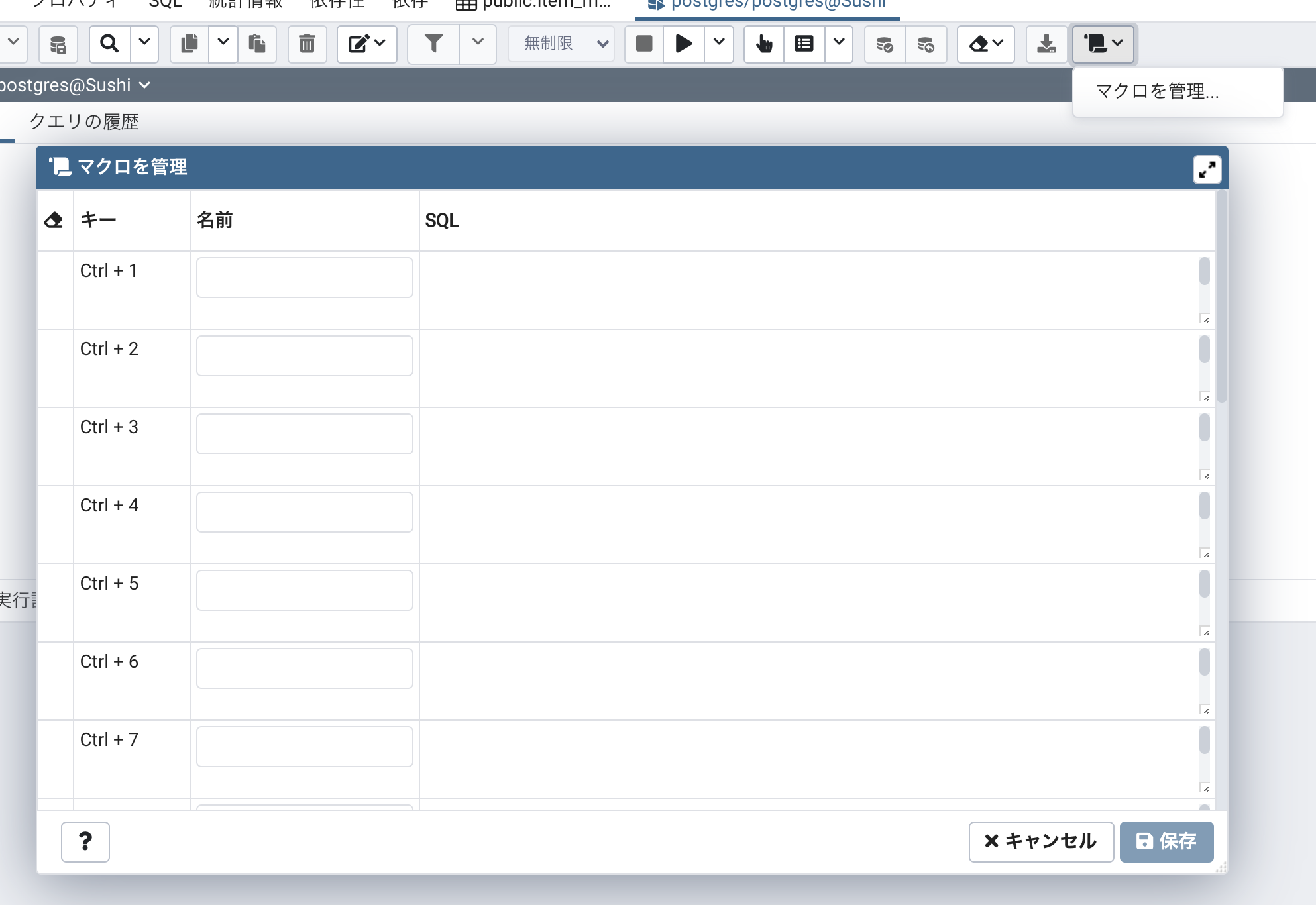
他にも、よく使うデータベースの操作は「マクロ」を使って事前登録をしておくと、後々が楽です。クエリツールを開いている状態で最も右上にある「マクロを管理」ボタンをクリックすると次のような画面が出てきます。

「マクロを管理」ボタンと「マクロを管理」ウィンドウ
データの直接編集
PhpPgAdminを利用するメリットの一つとして、Updateクエリを記述することなく「テーブルの内容を直接編集する」ことが可能な点が挙げられます。
やり方は簡単で、一覧表示されたテーブル結果をマウスとキーボードで直接編集できます。
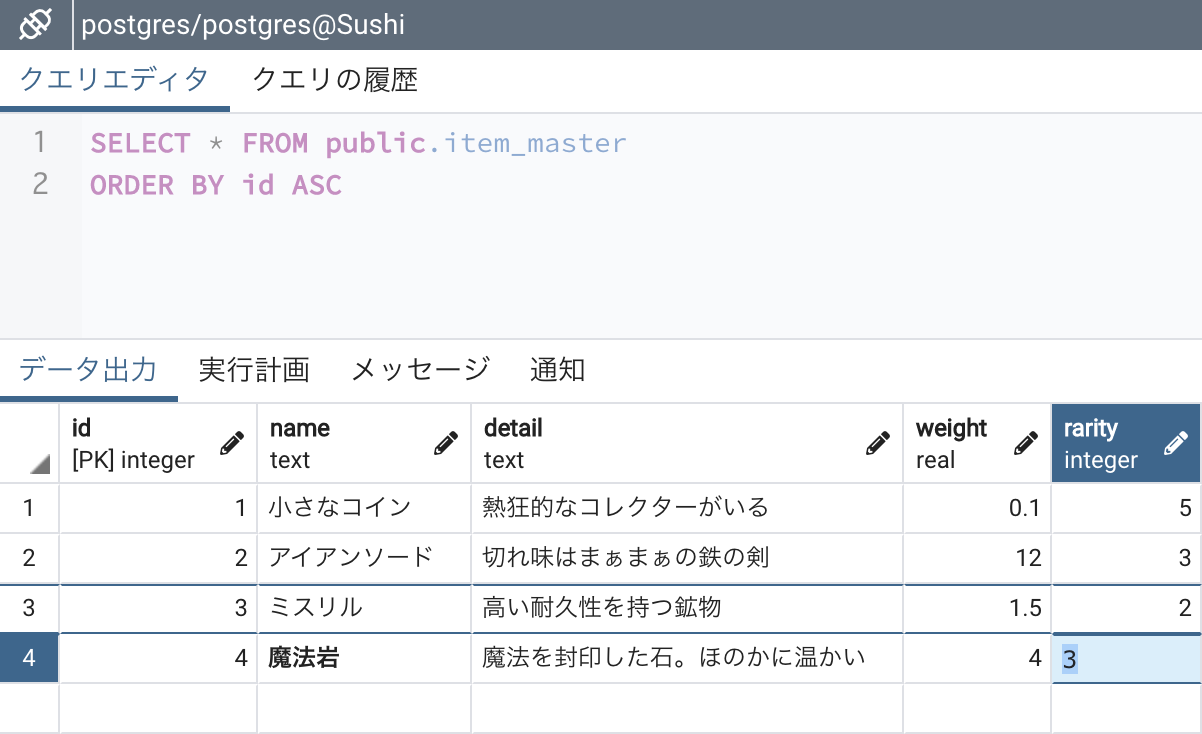
プライマリーキー
ただし直接編集が可能なテーブルには条件があり、条件を満たしてない場合は次のように鍵(ロック)がつき、変更ができません。

鍵が付いている状態
前回の記事から続けて今回の記事を進めてしまっている場合では、この鍵付きの原因として「プライマリキーがテーブルに存在しない」理由が挙げられます。
「プライマリキー」とは、列に与えることのできるオプションのようなもので、そのテーブル内でその列は「絶対に重複がなく、中身がNULL(空)であることを許されない」状態になるというものです。(これによって、必ず各行が異なる情報を持つことを保証できます。)
例えば、「item_master」内に使用されている"id"列などは本来プライマリキーであるべきです。そこで後付けになりますが、次のようなクエリを入力することでプライマリキーを追加します。
ALTER TABLE item_master ADD CONSTRAINT item_master_pkey PRIMARY KEY(id);
item_masterはテーブル名、item_master_pkeyは鍵名(任意)、idは列名(カンマ区切りで複数指定可能、クォートなどで挟む必要なし)です。
プライマリキーが既に設定されているテーブルの場合は、一度プライマリキーを削除(ALTER TABLE テーブル名 DROP CONSTRAINT プライマリーキー名;)してから追加しなおすと鍵が解除されます。なお、プライマリキーの鍵名を忘れた場合は、仮想環境でデータベースにログイン後、\dコマンドでテーブル情報を見ることができ、そこでプライマリーキー名を確認できます。
テーブルの編集
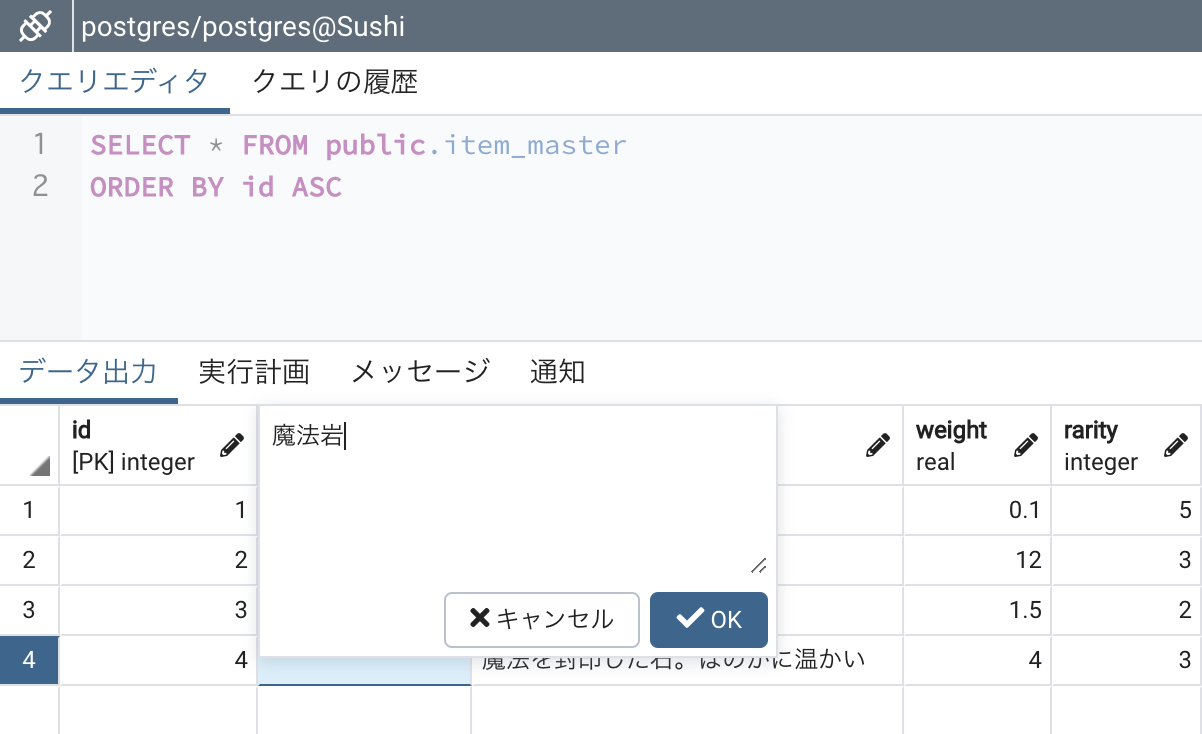
鍵を解除できていれば、ペン(鉛筆?)のマークに変わり、マウスやキーボードを使ってデータの直接編集が可能となります。変更後は画面上部にある「変更データを保存(F6)」をクリックし忘れないように注意しましょう。

数値情報の変更時はその場で編集

文字列情報の変更時は入力窓が出現

「変更データを保存(F6)」ボタンをクリック
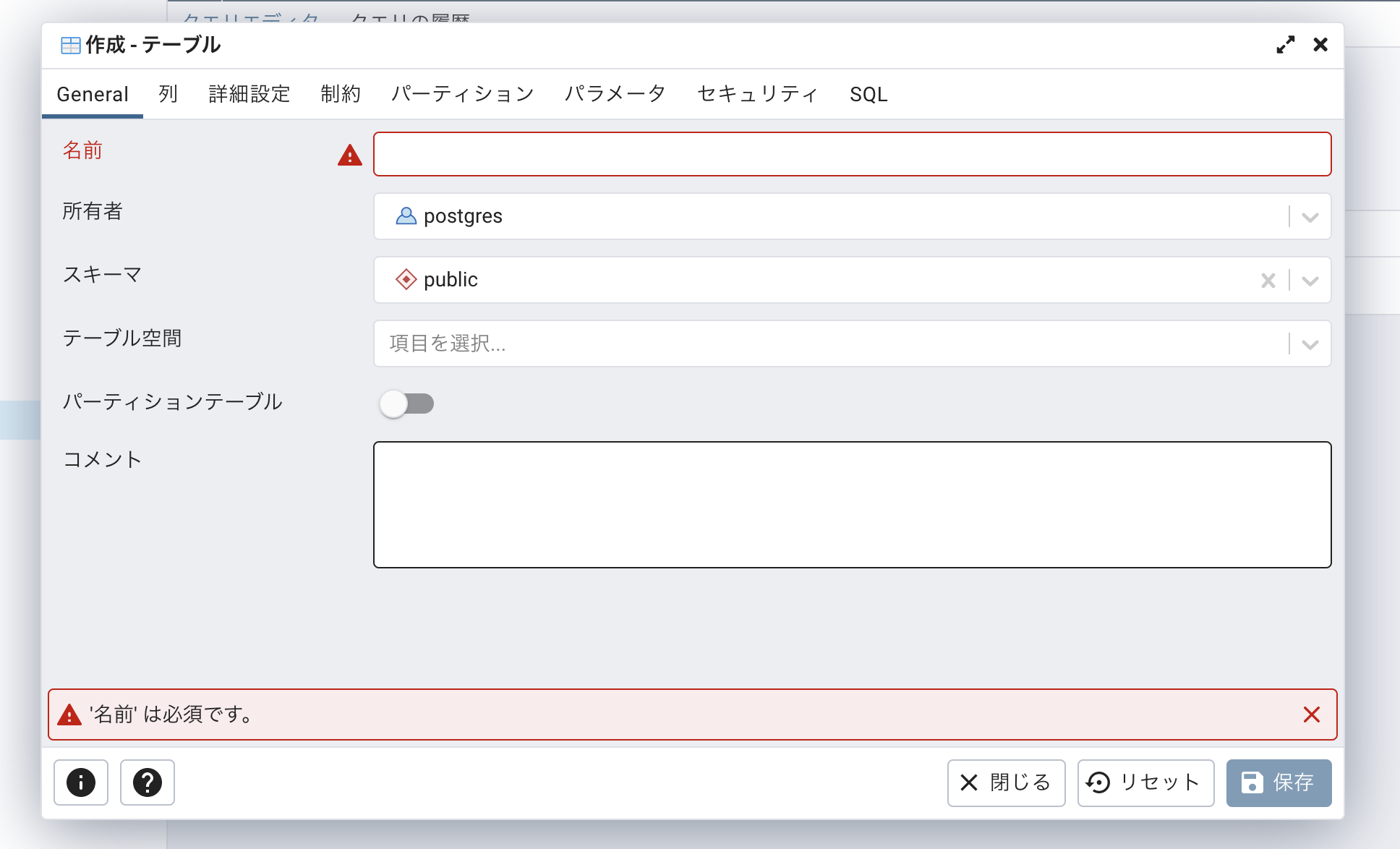
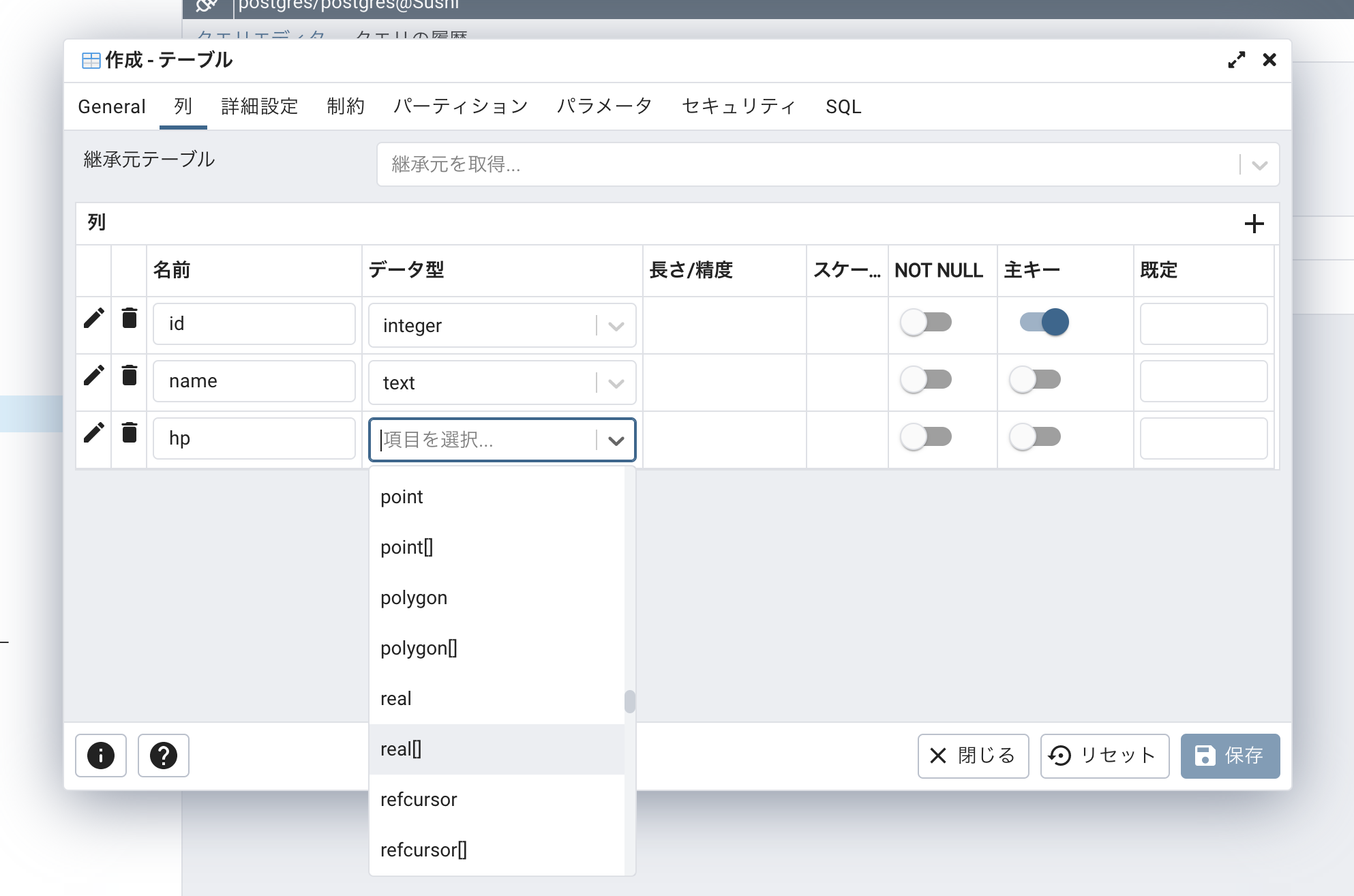
テーブルの新規作成
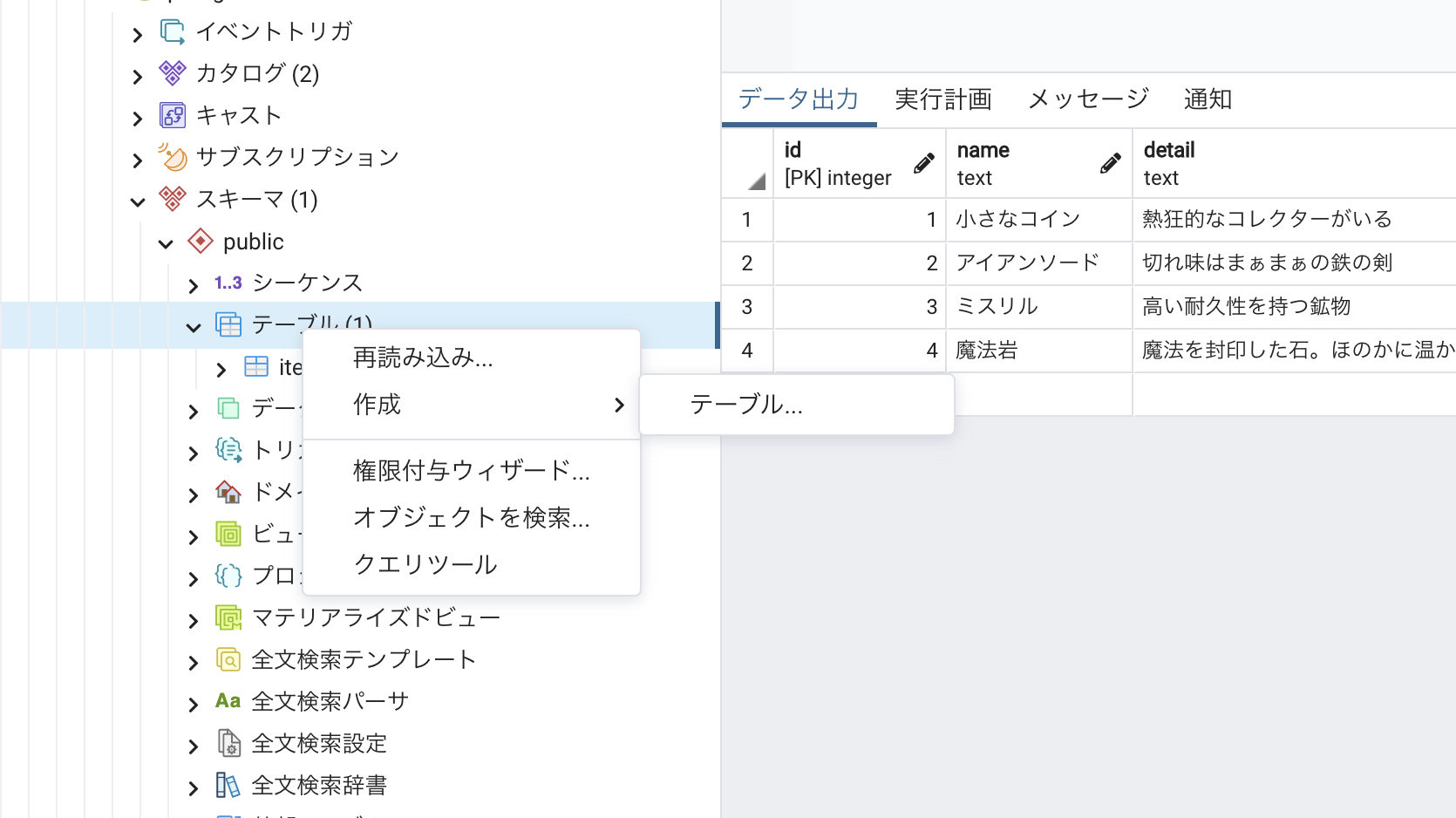
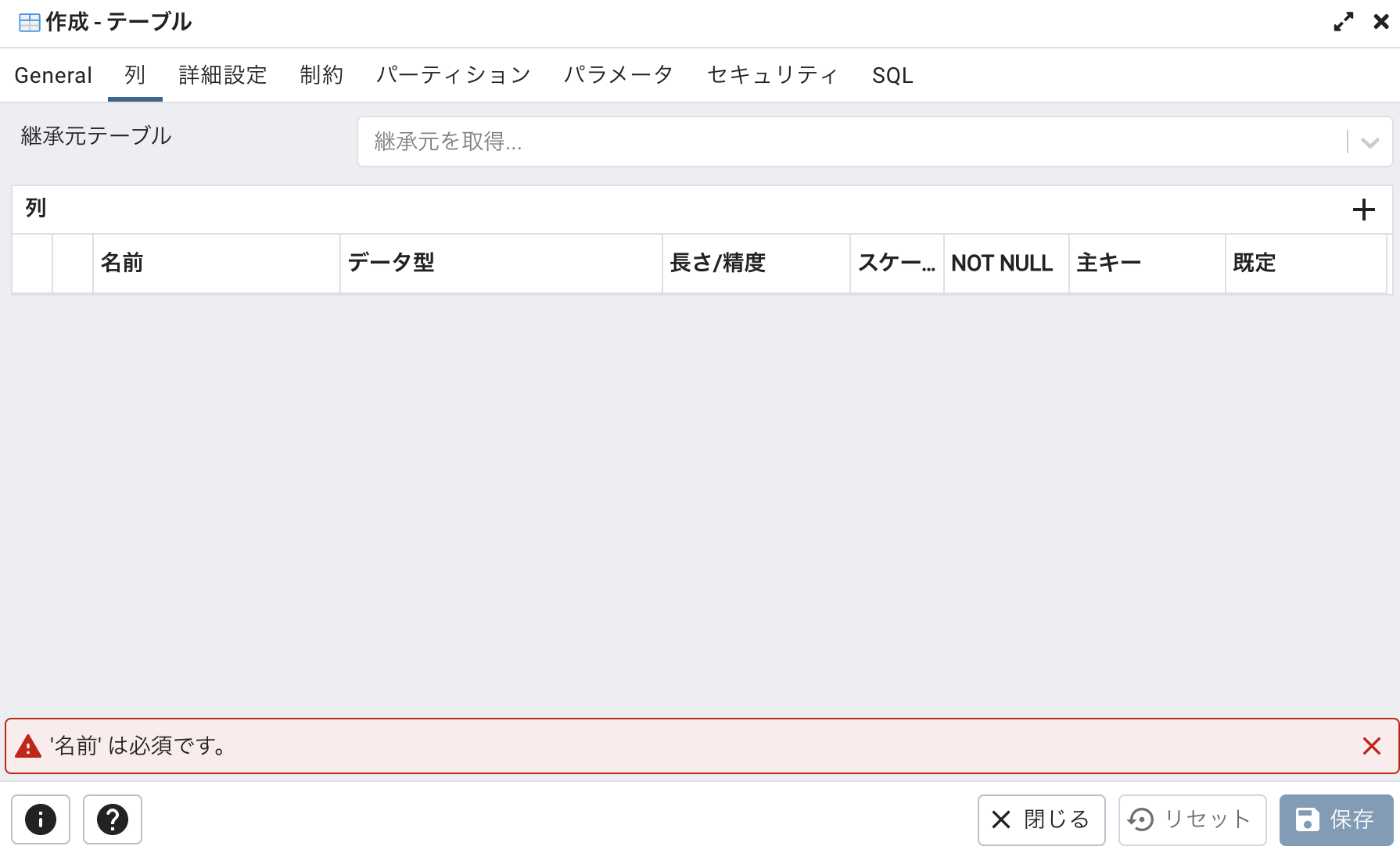
既存テーブルの変更だけでなく、新規にテーブルを追加したり、情報を格納していく作業もクエリではなく、クリックやキーボード入力で手軽に実施できます。以下は新規にテーブルを作成する流れのスクリーンショットです。列や行の追加も左のデータベース構成ツリーから新規に作成したテーブルを展開することで色々いじれます。



列の追加は右上の"+"マークから

プライマリキー(主キー)もスイッチをONにするだけ
その他
PhpPgAdminの起動ポートを変更するとき
おまけ程度での補足ですが、PhpPgAdminのWebサーバはデフォルトで以下のファイル内に記載されています。(これはPhpPgAdminがApache+Phpで動作していることが起因します)もしも、アプリケーションサーバやその他のサーバと起動ポートがかぶっている場合は、テキストエディタで該当ファイルを開き、ポートを80番から別の数値に変更すると良いと思います。
/etc/apache2/ports.conf
セキュリティ
今回楽をする方法としてPhpPgAdminをご紹介しましたが、データベースを直接操作できる様にコンピュータ外部へ公開する行為は(ログインを伴うため、最低限の対策を備えているとはいえ)セキュリティ的にあまりおすすめできないものでもあります。利用の際は要注意のうえ、ご使用ください。テストでの利用であれば、利用時間外は仮想環境を停止するという方法も良いと思います。
遠隔仮想環境を見直す
ここまでの要素がバックエンドに詰め込まれていれば、ゲーム開発としてはかなり自由度の高いモノを持っているのではないでしょうか。逆に言ってしまえば、「アプリケーションサーバ」「データベースサーバ」が備わっていさえすれば他の要素はもう要らないのではないか?(無視しても良いのではないか?)とも考えられるはずです。
GCPには、バックエンドを構築することを支援する製品がGCE以外にも様々に存在します。GCEではなくそれらを利用することで同様なものや近いものを実現できないのでしょうか?
Cloud Shell, Cloud Shell Editor
Cloud Shellは、今回の記事で構築したGCEの仮想環境と同程度の性能のCUI環境を何一つ事前準備なしで無料で利用できるサービスです。操作は全てWebブラウザ(GCPコンソール)上で行うことができることに加え、Cloud SDKが元からインストールされており、GCPの他のサービスと連携して様々なことが実現可能です。(触り心地もLinuxのCUIとほぼ一緒です。)
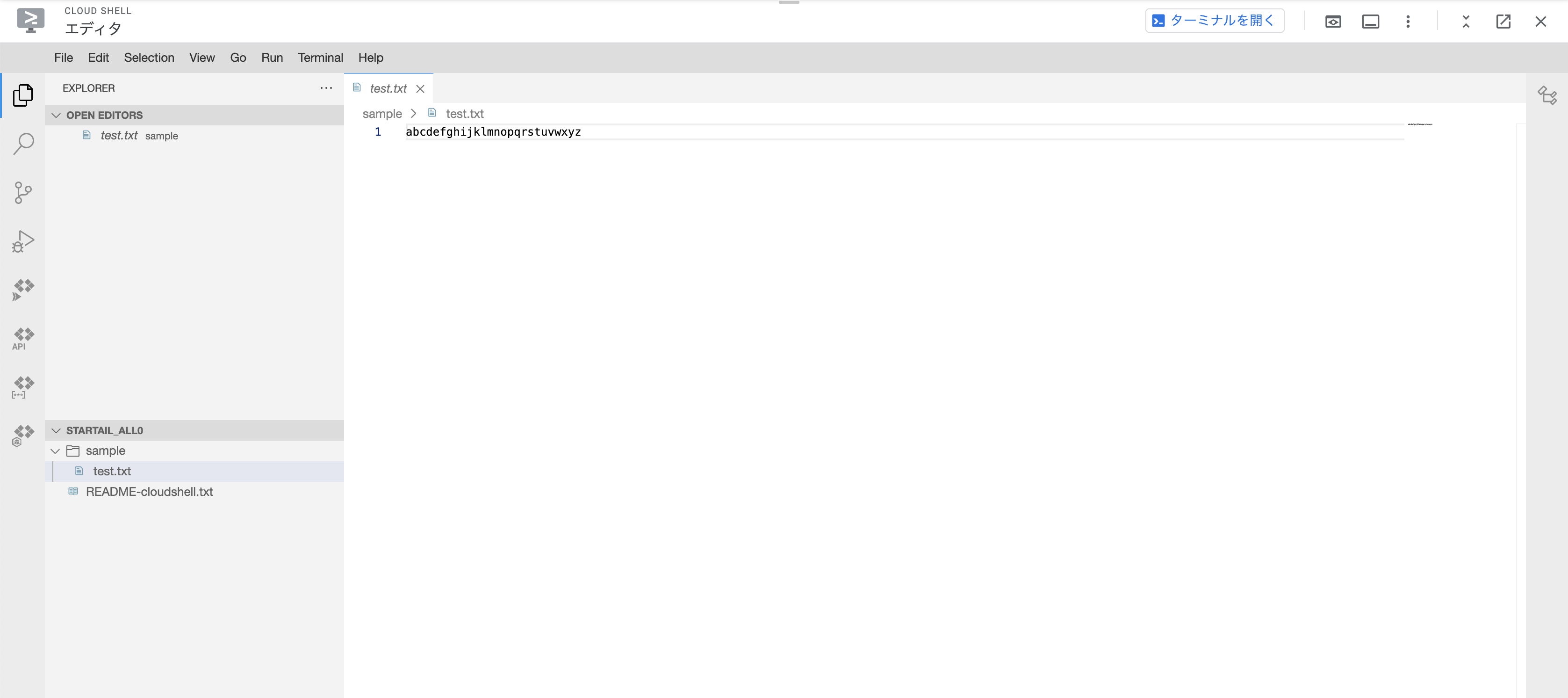
特に、Cloud Shell上で使用できる専用のテキストエディタCloud Shell Editorは統合開発環境なみの利便性を備えており、かつGUIでの編集が可能になるため、プログラムやテキストの修正が非常にスムーズに行えます。
利用方法はコンソール右上にある「>_」のボタンをクリックするだけです。

GCPコンソールの右上にある「>_」のボタンで起動可能

Cloud Shell Editorの画面サンプル
Google App Engine(GAE)
Cloud Shellとセットで使用される事もあるのがGAEです。GAEは、サーバーレス型のフルマネージドサービスのアプリケーションプラットフォームです。簡単に説明すれば、アプリケーションサーバのアプリ部分のデータだけ登録して、他の細かい一切の部分をGoogleに任せてしまえるサービスです。また、アプリのバージョン管理システムも備えており、切り替えのタイミングを自由に決めたり、前のバージョンに戻すことが簡単に行えます。
Google Cloud Storage
Google Cloud StorageはGoogleの提供するクラウドストレージにデータを保存することができるサービスです。Google Driveなどの単純なクラウドストレージサービスと異なり、SDKなどを通してアプリと連携することが可能なことから、アプリ用の大量の画像や音声(アセットデータ)を配信する際などに利用できます。
今回の記事では画像や音声などの静的な大きなデータの配信については取り上げませんでしたが、そういったことを行いたいケースでは、このサービスを組み合わせて利用することをおすすめします。
Google Cloud Functions
アプリを「ファンクション(関数)」レベルまで切り分けた状態でマネージド管理するのがGoogle Cloud Functionsです。簡単に説明すれば、「作った関数」をアップロードして登録できるサービスです。発行されたURLへアクセスすることや他のGCP内のサービスで発生した変化をトリガーに呼ぶことができたり、GCP内に配備したデータと連携した処理も実現可能です。稼働時間、処理に費やしたマシンパワーなどから費用が発生します。
Cloud SQL
MySQLやPostgreSQLなどのリレーショナルなデータベースをGoogleのクラウド環境に用意してもらうことのできるサービスです。今回の記事ではインストールなどの利用開始時の手間や制御などが発生していましたが、このサービスを利用すればそういった面倒をかなり減らすことが可能です。例えば、オンラインゲームの登録ユーザーが増加することによってデータベースに保存する内容が飛躍的に増大した場合であっても最大保存量が自動で増減(スケール)されるなどのメリットもあります。
GCPの提供しているデータベースサービスはこの他にも様々なバリエーションのものが存在し、様々なニーズに対応しています。
まとめ
低予算バックエンドを拵えた話についてはいかがだったでしょうか。実現するために必要な知識の多さに驚きが隠せない人もいるかもしれません。(・・・著者自身、記事がこんな長くなるとは思ってなかった。なぜBookにしなかったのだろう。)
当記事が皆さんの参考になれば幸いです。
おまけ
先日、Unityから以下のような新しいソリューションが出ていました。ゲーム開発におけるネットワーク要素の敷居がどんどん下がってきており、とても良い流れだなーと感じます。
Discussion