〰️
【Flutter】日本語と英語の混じったTextに下線を引くとがたがたになる問題の対処法
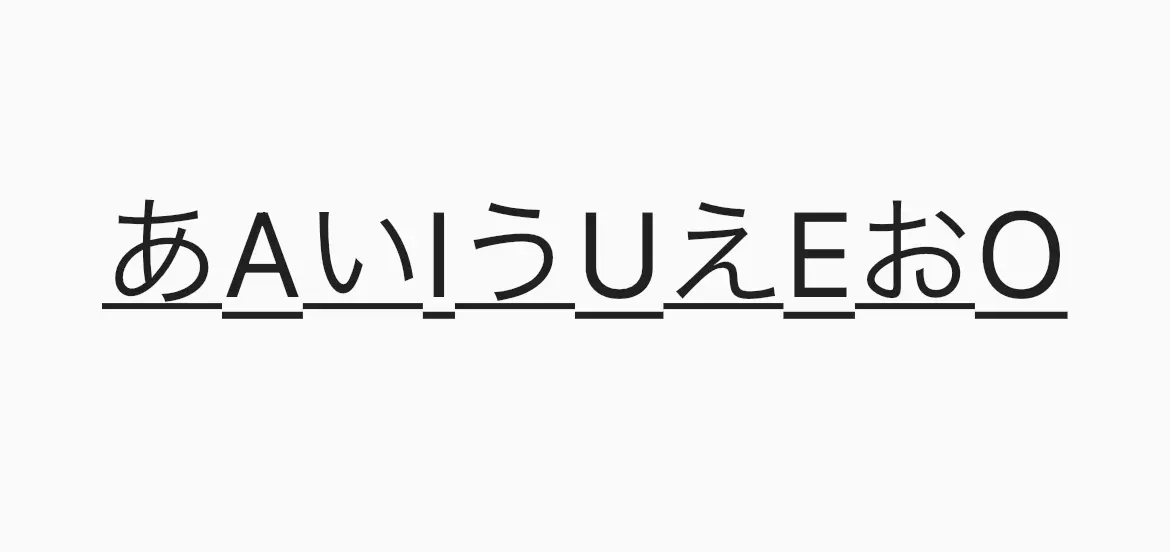
以下のTextを表示すると、機種によっては日本語と英語で下線がずれて表示されてしまいます。
const Text(
'あAいIうUえEおO',
style: TextStyle(
fontSize: 40,
decoration: TextDecoration.underline
),
),

Flutterのソースコードを読んでみたところ、フォントを指定していない場合、AndroidではRoboto、iOSでは.SF UI Textを設定していました[1]。
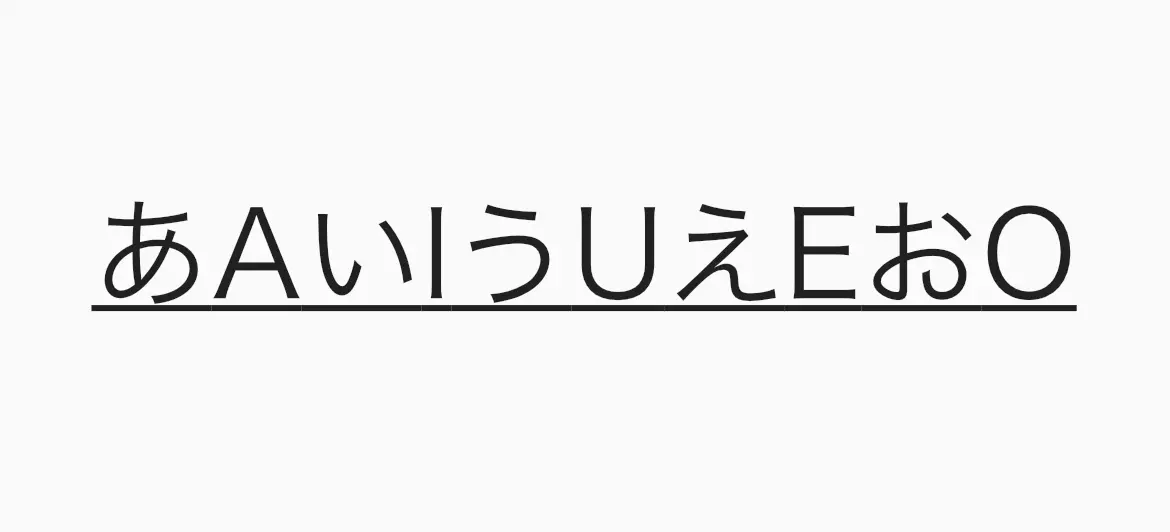
なので、iOSで試しに「ヒラギノ角ゴ」を指定してみると、正しく下線が引かれるようになりました。
const Text(
'あAいIうUえEおO',
style: TextStyle(
fontSize: 40,
fontFamily: 'Hiragino Kaku Gothic ProN',
decoration: TextDecoration.underline
),
),

つまり、初期設定が英文フォントであるために、日本語と英語で別々のフォントになることで起きる問題のようです。
上記のコードはiOSとmacOSでしか正しく動作しないので、Androidなどの他のプラットフォームでは別のフォントを指定する必要があります。
特にAndroidの場合、機種によっては日本語のフォントが含まれていないことも有り得ます。
なので、カスタムフォントとしてアプリに日本語フォントを内蔵するか、google_fontsなどのパッケージを使用するといった対処法が良いと思います。
備考
本記事は以下の環境で検証しました
Flutter 3.0.5 • channel stable • https://github.com/flutter/flutter.git
Framework • revision f1875d570e (5 weeks ago) • 2022-07-13 11:24:16 -0700
Engine • revision e85ea0e79c
Tools • Dart 2.17.6 • DevTools 2.12.2

Discussion