りあクト! TypeScriptで始めるつらくないReact開発 第4版【② React基礎編】の勉強メモ
躓いたところ、わからなかったところ、忘れたところ、まとめたいところをメモします。
りあクト!の解説や他のリソースを参考にまとめていきますので同書籍で勉強されている方の参考になればうれしいです。
※特に表記が無ければ、同書籍の解説・コードを参考にしています。
JSXとは
JavaScriptの中にXMLライクな記述ができるようにした構文拡張(言語標準には含まれない特殊な用途のための便利な構文を、後付けで使えるようにしたもの)。JavaScriptにコンパイルされることを前提としている。Reactにおいては、コンポーネントのUIを記述するために使われる。
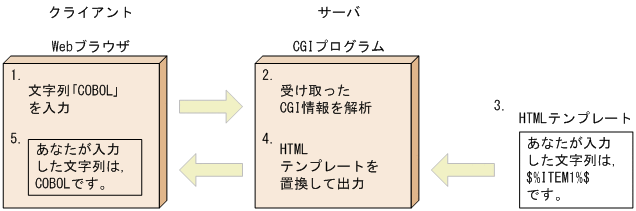
HTMLテンプレートとは
Webページの原型となるHTMLファイルにHTML拡張言語を埋め込んだもの。
引用:https://itpfdoc.hitachi.co.jp/manuals/3020/30203D6240/USR20456.HTM
Reactにおいては、Viewのレンダリング(データ集合をもとに画像や映像などを表示すること)もJavaScriptの枠組みのなかでおこなうため、テンプレートを用いていない。
(テンプレートのように見えるJSXも最終的にJavaScriptにコンパイルされる)。
レンダラー(レンダリングエンジン)とは
データを所定の形式にしたがって処理し、描画するシステムのこと。
型アノテーション
value: Typeというフォーマットで宣言時の変数に注釈をつけること。
ショートサーキット評価
&&や||、!といった論理演算子が左から右に評価される性質を利用して、右項の評価を左項にゆだねる記法のこと。
||の場合、左項がfalsyな値だと評価が右項に渡される。
&&の場合、左項がtruthlyな値だと評価が右項に渡される。
JSにおける配列の反復処理
-
map()
対象の配列の要素一つ一つを任意に加工した新しい配列を返す -
filter()
与えた条件に適合する要素だけを抽出したあたらいい配列を返す -
find()
与えた条件に適合した最初の要素を返す。見つからなかった場合はundefinedを返す。 -
findIndex()
与えた条件に適合した最初の要素のインデックスを返す。見つからなかった場合はundefinedを返す。 -
every()
「与えた条件を全ての要素が満たすか」を真偽値で返す -
some()
「与えた条件を満たす要素がひとつでもあるか」を真偽値で返す
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(
arr.map((n) => n * 2), //[2, 4, 6, 8, 10, 12, 14, 16, 18]
arr.filter((n) => n % 3 === 0), //[3, 6, 9]
arr.find((n) => n > 4), //5
arr.every((n) => n! === 0), //true
arr.some((n) => n >= 10) //false
)
JSXとコンポーネントの関係
JSX → React.createElementのメソッドコール → ReactElementオブジェクト
<MyComponent foo="bar">baz</MyComponent> //JSX
↓
React.createElement('MyComponent', {foo: 'bar'}, 'baz'); //React.createElementのメソッドコール
↓
{ //ReactElementオブジェクト
type: 'MyComponent',
props: {
foo: 'bar',
children: 'baz'
},
key: null,
}
tsconfig.json
TypeScriptプロジェクトのコンパイル設定を保存しておくためのファイル。
コンパイルが実行される際、デフォルトではプロジェクトルートから親ディレクトリへさかのぼっていって最初に見つかったtsconfig.jsonファイルが読み込まれ、そこに記述されているcompilerOptionsプロパティの中身がコンパイラオプションとして指定される。
非相対インポート
import {uniq} from 'loadish'のようにインポート元のモジュールを相対パスで記述しないインポートの仕方のこと。npmパッケージ
ツールチェーン
一連の工程の各段階で必要となる単機能のプログラム群。前のツールの出力を次のツールの入力として連続して実行していく関係になっていることからチェーンと呼ばれる。
ツールチェーンの例としては、コードエディタ、コンパイラ、リンカ、ライブラリ、デバッガの組み合わせがある。エディタで記述したソースコードをコンパイラがオブジェクトコードに変換し、これをリンカがライブラリと連結するなどして実行可能ファイルを生成、デバッガで不具合箇所を見極めてエディタで修正するというサイクルで開発が行われる。
ESLint
リンター(コードをチェック・解析してバグを生みにくい適切なコードの書き方になるよう指摘したり、修正したりしてくれるツール)の一種。ESlint本体を除くエコシステムのパッケージは主に3種類に分類される。
- パーサ(Parser)
ソースコードを特定の言語仕様に沿って解析してくれるライブラリ。
TypeScript ESLintにおいては@typescript-eslint/parserが相当する。 - プラグイン(Plugin)
組み込みルール以外に独自のルールを追加するもの。それらを適用した推奨の共有設定とパッケージングして提供されることが多い。
TypeScriptのためのESLint標準ルールのプラグインは@typescript-eslint/eslint-plugin。 - 共有設定(Shareable Config)
複数ルールの適用をまとめて設定するもの。
プロジェクトファイルのファイル構成
| ディレクトリ名/ファイル名 | 内容 |
|---|---|
src/ |
アプリケーションのソースコードを置く |
node_modules/ |
アプリケーションに必要なnpmパッケージが保存されている |
public/ |
公開用のアセットファイルを置く |
package.json |
インストールするパッケージの情報などが書かれた設定ファイル |
yarn.lock |
インストールしたパッケージの依存情報が保存されたファイル |
tsconfig.json |
TypeScriptをコンパイルするための設定ファイル |
tsconfig.node.json |
Viteの設定をTypeScriptで書くためのtsconfig.json
|
vite.config.ts |
Viteの設定ファイル |
.gitignore |
Gitリポジトリに含めないものリスト |
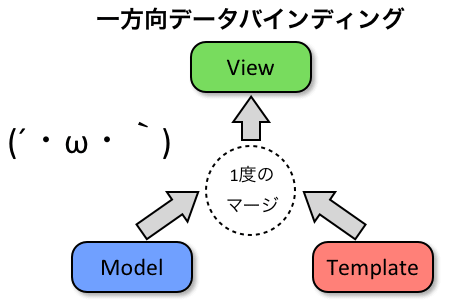
データバインディング
アプリの UI と、そこに表示されるデータとの間の接続を確立する処理のこと。

引用:https://js.studio-kingdom.com/angularjs/guide/databinding

引用:https://js.studio-kingdom.com/angularjs/guide/databinding