Cloud Functionsで静的IPを設定して定期実行する方法
概要
- Google Cloud Functions を定期実行するために、 Cloud Scheduler と Pub/Sub を使った方法
- Google Cloud Functions からのインターネットアクセスが静的 IP アドレスから行われるよう設定する方法
手順
- Cloud Functions で関数を作成
- Cloud Scheduler で Job を作成
- VPC の作成
- サーバーレス VPC アクセスコネクタを作成
- Cloud Functions の接続設定を変更
- Cloud NAT を作成
- 静的 IP になったことを確認する
Cloud Functions で関数を作成
まずは関数を作成する。

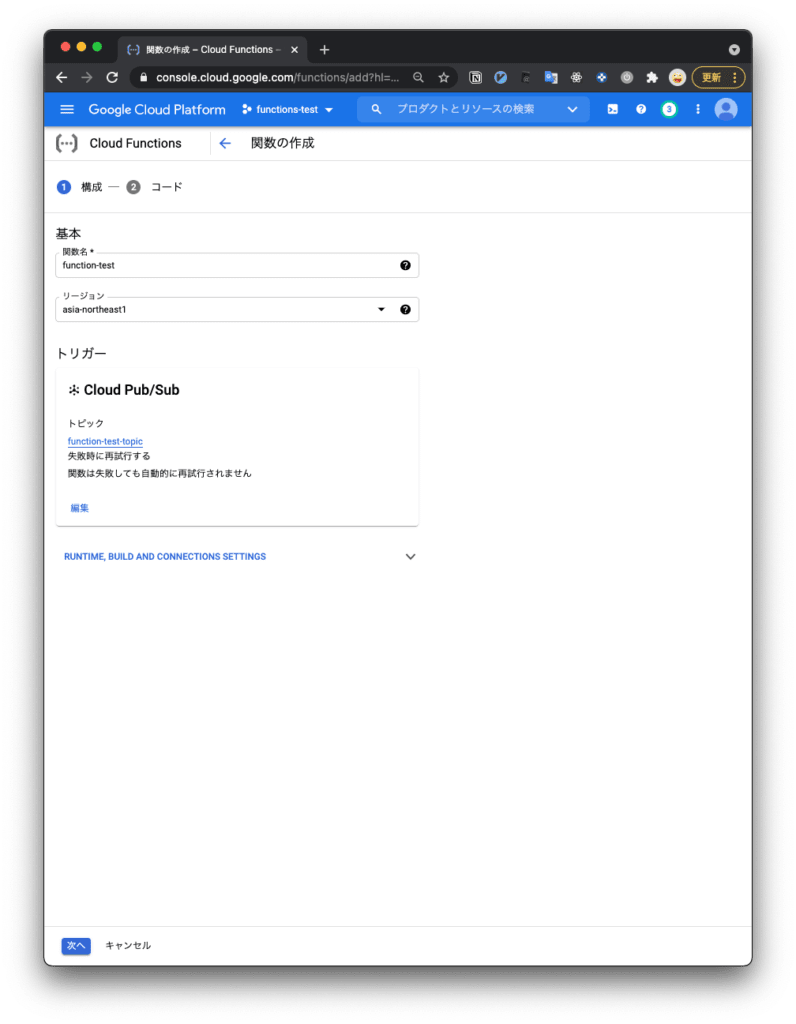
関数名、リージョン、トリガーのタイプを選択。

トリガーは Cloud Pub/Sub を選択し、トピックは新規で作成をする。

保存をしたら次へを選択。

コードの画面へ遷移したら、ランタイムに Node.12 を選択する。

添付画像のように「Cloud Build API では、選択されているランタイムを使用する必要があります。」と表示されている場合は「API を有効にする」を選択してください。

画面遷移したら、 Cloud Build API を有効にしてください。
Cloud Build API を有効にしたら Cloud Functions へ戻りデプロイを選択して関数を作成/デプロイします。

デプロイされたのを確認できます。これで関数の作成は完了です。
Cloud Scheduler で Job を作成
Google 請求先アカウントごとに、毎月 3 つのジョブを無料で利用できます。この無料枠は、プロジェクト単位ではなくアカウント単位で集計されますのでご注意ください。たとえば、アカウントに 5 つのプロジェクトがあり、各プロジェクトに 2 つのジョブがある場合、無料のジョブは 3 つ、有料のジョブは 7 つになります。
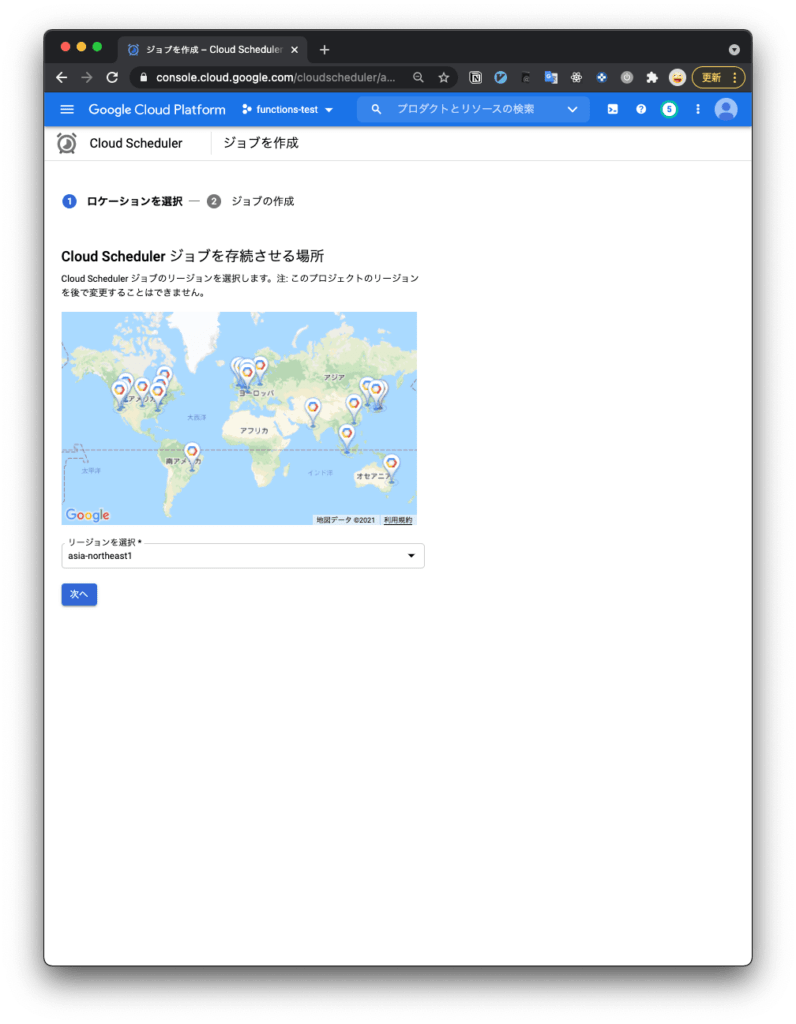
メニューから Cloud Scheduler を選択し、リージョンを選んでジョブを新たに作成します。


以下の画面が表示されるので、内容を入力していきます。
頻度は unix-cron 形式を指定します。ここでは 1 時間ごとに設定をしています。

ジョブの定義をしたら構成を設定していきます。
ターゲットタイプは「Pub/Sub」を選択し、トピックは先ほど作成した「function-test-topic」を選択します。
メッセージ本文(ペイロード)は設定した内容を Subscriber へ送信できます。 今回は Cloud Functions が Subscriber なので、メッセージやデータなどを受け取ることが可能です。

詳細設定はデフォルトのままとし、作成します。

作成が完了すると Job が有効になり、設定したスケジュール通りに実行されるはずです。

VPC の作成
メニューから VPC ネットワークを選択してください。
Compute Engine API を有効にしていない場合は有効にします。

「Compute Engine API」を有効にし、VPC ネットワークの画面が表示されたら「VPC ネットワークの作成」から作成します。

名前を入力し、ルーティングモードはリージョンを選択します。
デフォルトで新しいサブネットの入力が表示されるのでキャンセルを押して削除します。

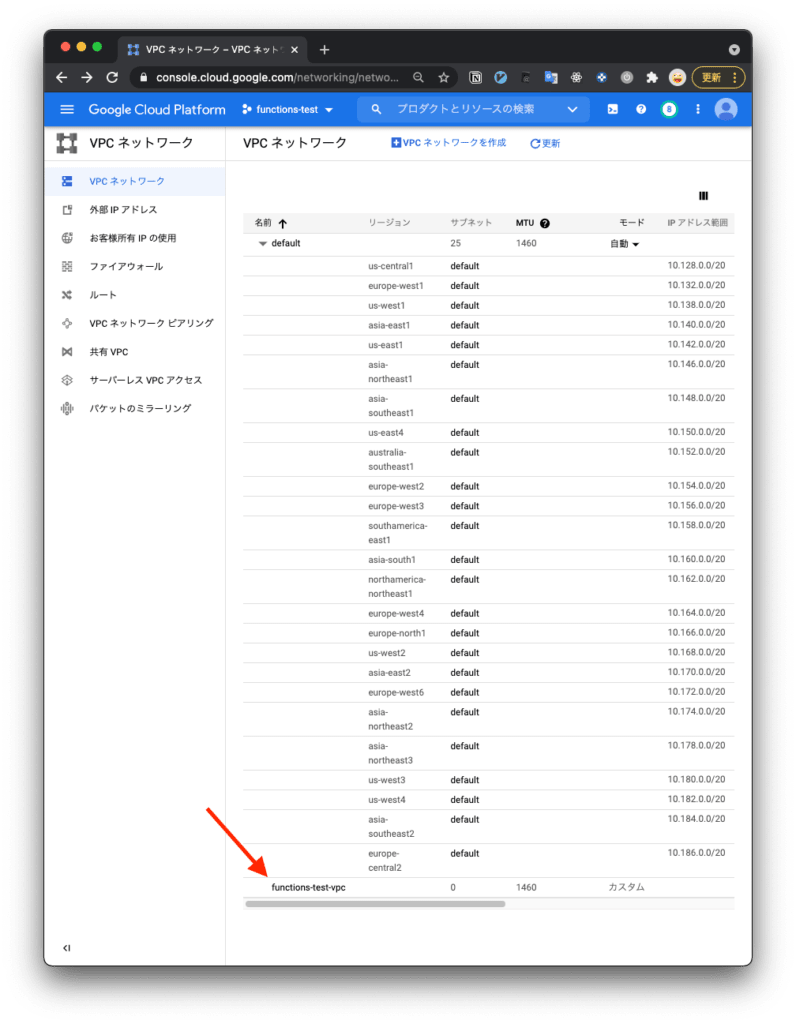
作成ボタンを押し、トップに VPC が作成されていることが確認できました。

サーバーレス VPC アクセスコネクタを作成
VPC ネットワークのサイドメニューからサーバーレス VPC アクセスを選択します。

Serverless VPC Access API が有効になっていなければ有効にしましょう。

有効にしたらコネクタを作成を選択し、名前などを入力して作成します。
ネットワークには先ほど作成した functions-test-vpc を選択します。
サブネットはカスタム IP 範囲を選択し IP 範囲は 10.0.1.0 とします。
スケーリング設定はデフォルトのままとしましょう。

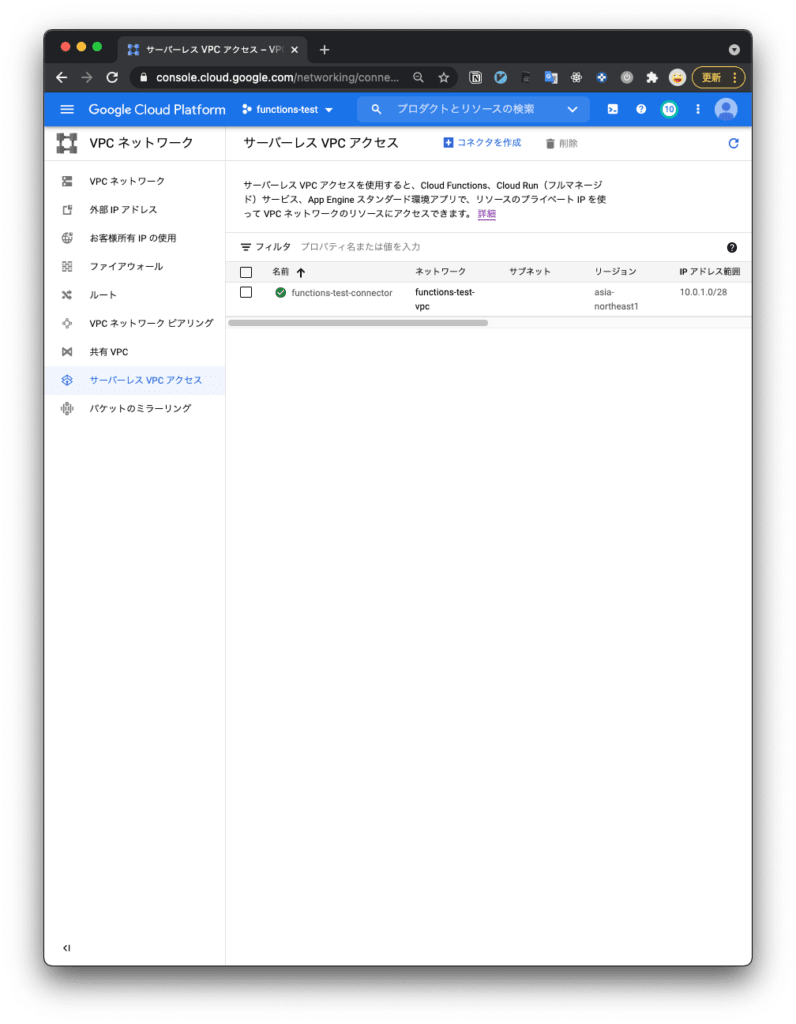
トップで作成されていることが確認できました。

Cloud Functions の接続設定を変更
アクセスコネクタを作成したので、 Cloud Functions で先ほど作成した関数を選択し編集から接続の設定をします。
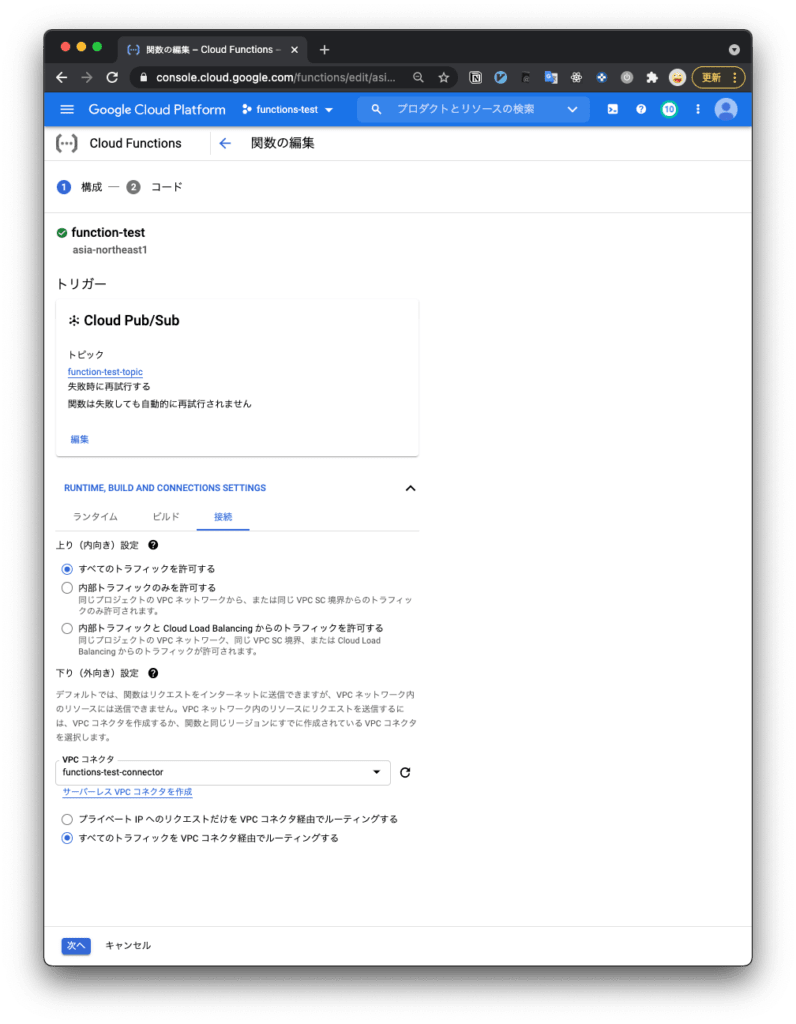
「RUNTIME, BUILD AND CONNECTIONS」のタブを開き、接続を選択します。
下り(外向き)設定で先ほど作成したコネクタを選択し、「すべてのトラフィックを VPC コネクタ経由でルーティングする」にチェックを入れます。

次へを選択し、 index.js に自分の IP アドレスを取得する以下の関数を console.log(message); の下に追記してデプロイをしましょう。
const https = require('https');
const req = https.request('https://httpbin.org/ip', (res) => {
res.on('data', (chunk) => {
console.log(`BODY: ${chunk}`);
});
res.on('end', () => {
console.log('No more data in response.');
});
})
req.on('error', (e) => {
console.error(`problem with request: ${e.message}`);
});
req.end();

参考
Cloud NAT を作成
Cloud Functions からのインターネットアクセスが静的 IP アドレスから行われるように Cloud NAT を作成します。
ネットワークサービスの Cloud NAT から開始を選択。


名前、作成した VPC ネットワーク、リージョンを入力します。

Cloud Router を新規に作成し、 NAT IP アドレスは手動で静的 IP の予約をします。



これで Cloud function からのアクセスが静的 IP になったはずです。
設定されている静的 IP をメモしておきましょう。
静的 IP になったことを確認する
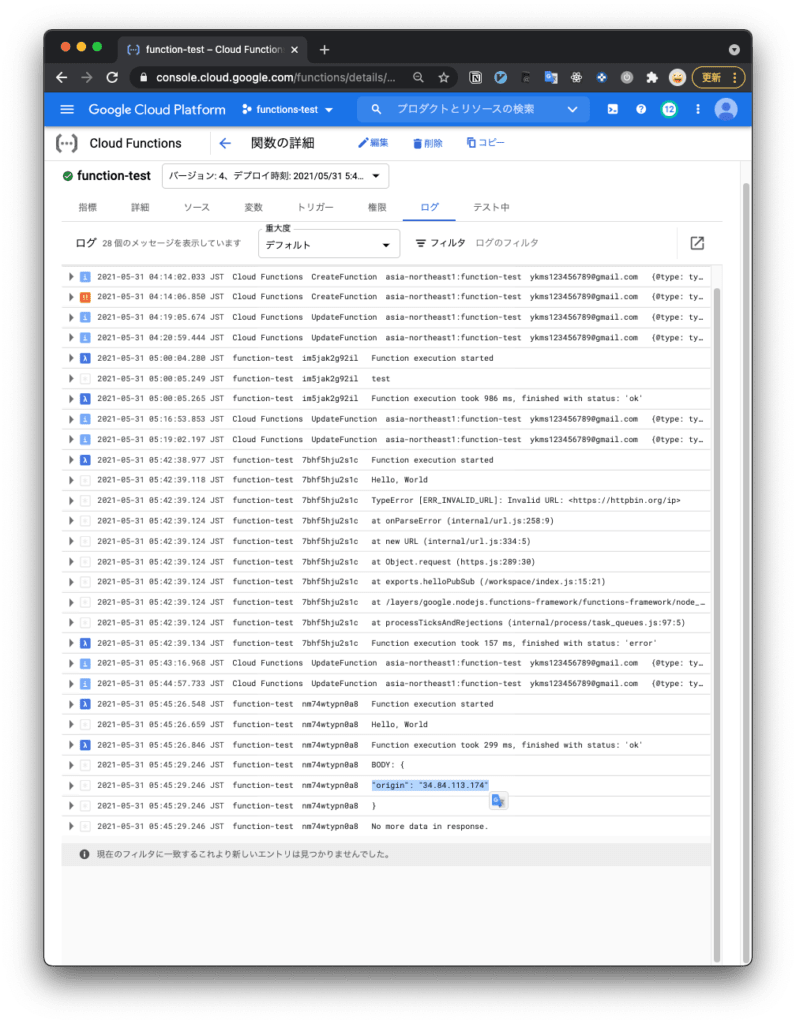
先ほど Cloud Functions の index.js に記述した関数を実行します。
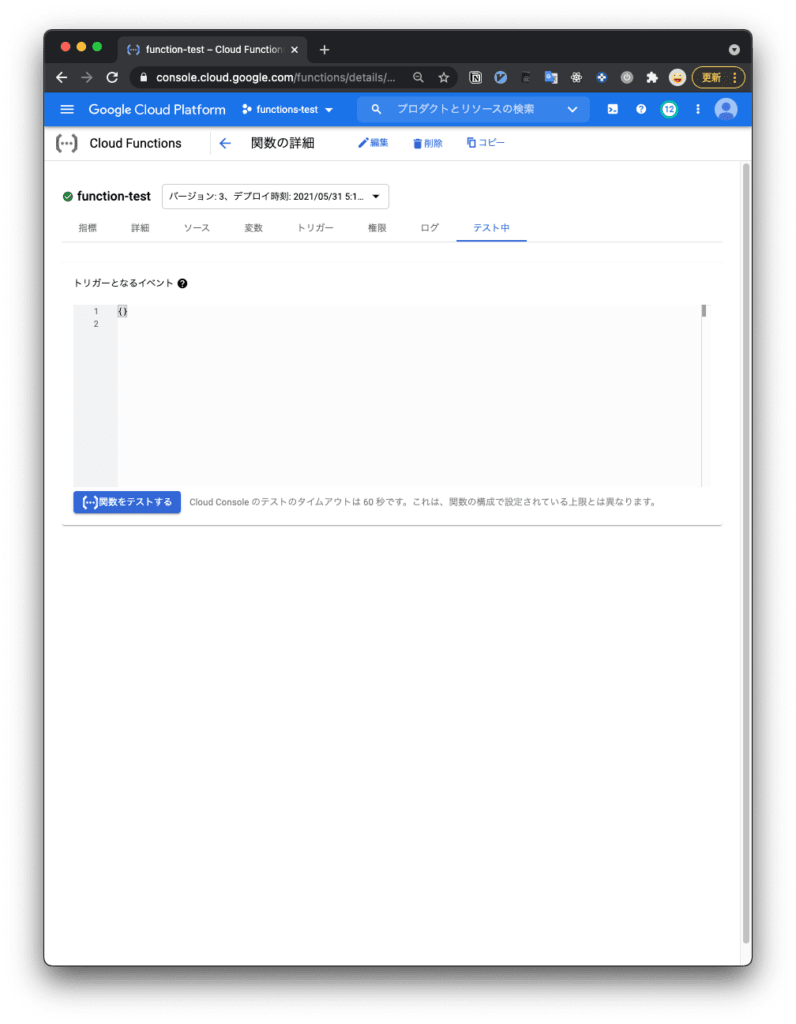
テスト中のタブを選択し、関数をテストします。

テストの実行が完了したらログを確認します。先ほど設定した静的 IP アドレスが表示されてるので、無事設定されていることが確認できます。

参考記事
さいごに
これで Cloud Functions を静的 IP で実行できるようになりました。
また、スケジューラーで定期実行もできるので、あとは cron を設定して実行すれば動くはずです。
Discussion