Webアクセシビリティをエンジニアだけで少しでも対応したい
はじめに
アクセシビリティに取り組んだ部分を振り返ります。アクセシビリティに関する詳細な情報は、デジタル庁のPDFなどを参考にしてください。
非エンジニア、非デザイナーでも読みやすいと思います。
Webアクセシビリティとは
Webアクセシビリティとは、すべてのユーザーが問題なくWebから情報を快適に活用できるようにすることを目指す取り組みです。
デジタル庁は、「誰一人取り残されない、人に優しいデジタル化を。」というミッションを掲げています。
企業やサービスによって多少の違いがあるかもしれませんが、大枠は同じです。
アクセシビリティの段階について
アクセシビリティの達成基準には、「A」「AA」「AAA」の3段階があります。「A(25項目)」が最低限の達成基準であり、段階的に「AA(13項目)」「AAA(23項目)」へと向上していきます。
公的機関などに求められるのはAAレベルです。
実践
デジタル庁PDF参照し、対応しました。
自動再生はさせない
videoタグの動画や、音声データなどですね。
動画や音声データの自動再生はスクリーンリーダーの使用時に妨げとなります。自動再生する場合は、3秒以内に一時停止ボタンとミュート機能を提供しましょう。
例えば、以下のようにvideoタグを使う方法があります。
<video src="video.mp4" alt="サンプル動画" playsinline preload="none" controls>
</video>
自動でコンテンツを切り替えない
カルーセルなどの自動でコンテンツを切り替える要素は、一時停止、非表示、停止ボタンを設置する必要があります。最近はSplideを使用しています。
画像やイラストに代替テキストを付与する
imgタグのalt属性に代替テキストを記述しましょう。代替テキストは、画像の代わりにその文字を置いても違和感がないようにする必要があります。以下のようなガイドラインが参考になります。
ただし、スクリーンリーダーの可読性にも注意が必要なので、不必要な情報の代替テキストは邪魔。
以下抜粋。
- 画像がリンクの場合、代替テキストはリンク先を示す内容にします
- グラフや図表など、ある意味を示す場合はその要約を記述します。ただし、隣接するテキストに内容(の要約)がある場合は何のグラフ・図表なのかが示されていれば構いません
- 文字イメージ(ロゴマークや見出しなど)を表現している場合、同じ文字を記述します
- 装飾や意味を持たない画像の代替テキストは空にします
<!-- 画像自体がリンクの場合 -->
<img src="link.png" alt="example.com">
<!-- タイトルのテキストが入った画像の場合 -->
<img src="title.png" alt="見出しタイトル">
<!-- 飾りのような読まれなくても問題ないアイコンの場合 -->
<img src="icon.png" alt="">
<!-- 下の例の様な表などの場合 -->
<img src="accessibility-sample.png" alt="アクセシビリティを囲むようにhoge-01、hoge-02、hoge-03、hoge-04が書かれている">

accessibility-sample
キーボード操作ですべてが完結できるようにする
キーボードの「Tab」キーでのフォーカスを考慮しましょう。ハンバーガーメニューやドロップダウンなどの操作が可能な要素は、buttonタグを使用することでデフォルトでフォーカスが当たるようにします。
ここは個人的に盲点でした。
divはデフォルトではフォーカスされないので以下のようにbuttonタグに変更して、デフォルトでフォーカスができるようにしました。
<button class="hamburgerMenu" id="hamburgerMenu">
</button>
スクリーンリーダーの読み上げ方
スクリーンリーダーの読み上げ方に注意しましょう。
-
全角スペースについて
全角スペースは適切に読み上げられない場合があるので、半角スペースを使用することが推奨されます。全角スペースの空白は嫌い
-
読み上げ方の順序について
スクリーンリーダーの読み上げ方に注意しましょう。
レイアウトによっては、スクリーンリーダーが読み上げる順序が混乱することがあります。ボタンの前に内容があるレイアウトが可読性を高める方法として考慮しましょう。

色など単一の表現のみで情報を伝えてはいけない
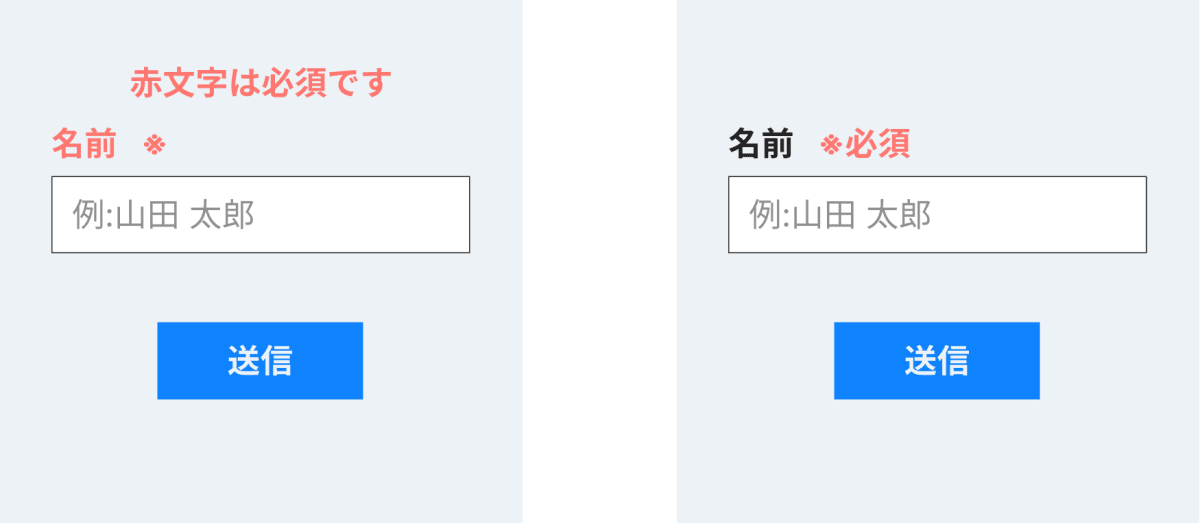
フォームの赤文字は必須事項を示す場合がありますが、「※」だけでは情報が不十分です。代わりに「※必須」というようにテキストで情報を伝えるようにしましょう。

ページの内容を示すタイトルを適切に表現する
headのtitleタグを適切に使用し、ページタイトルとh1タグの内容が一致するようにします。これはSEOの観点からも重要です。
複数のページでページタイトルが重複しないようにしましょう。
「ページのタイトル | サイト名」
リンクの表現方法
リンクのテキスト表現を適切に行いましょう。「詳しくはこちら」などの曖昧な表現はスクリーンリーダー使用者にとって理解しづらいです。代わりに「〜〜の詳細」など具体的な表現に変更し、リンクの目的を明確にします。
ただ、文字数によってはレイアウトとかも崩れる場合もあり、なかなか難しく感じています。
動的にタイトルを表示するとタイトルの付け方も大事になる。

テキストと背景のコントラスト比
テキストと背景のコントラスト比は最低でも4.5:1を目指します。「AAA」7:1でかなり難しそう。。
色の選定にはコントラストツールなどを利用して確認しましょう。
余談
「Webアクセシビリティの努力義務」みたいなのもあるので、注力していきたいです。(ついていく)
参考
まとめ
どこまで適応するか、発注側も受注側もなかなか難しい領域な気もしています。
まだまだたくさんあり、技術者のみでは一部しか対応できず、他にも対応しないといけないところも増えていきそうな気がしています。
デザインの見直しや意識改革も重要な気がします。技術者だけで簡単に改善できるところもあるので、そこはスタンダードの状態に持っていけると良いと考えています。
Discussion