フィットネス記録のログ: Google Apps Scriptとclaspで実験的に作成
下記で投稿した記事を翻訳したものです!
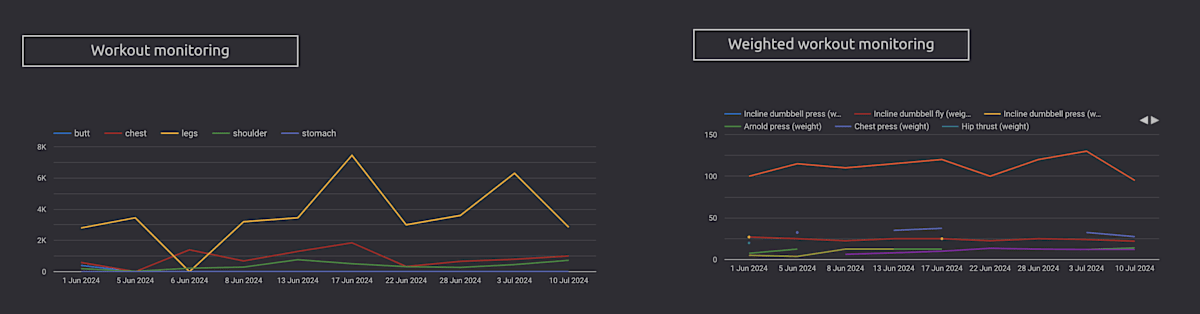
WorkoutログをGoogle Looker Studioでモニタリングしたい
普段からジムに通っています。
Workoutログを扱うアプリケーションは、特にモバイルデバイス向けに多数ありますが、Looker StudioなどBIツールと統合できるものはほぼわずかです。自分はLooker Studioで家計簿などの情報を集約しているため、WorkoutログもLooker Studio内で閲覧できるようにしたいと考えていました。

やったこと
TypescriptでGoogle Apps Scriptのローカル開発ができるclaspを使用して、スプレッドシート上でWorkoutスコアを計算できる実験的なリポジトリを紹介します。これにより、スプレッドシートにWorkoutログを残し、自動的にスコアを計算することができます。
開発のモチベーション
- Google Looker Studioで自分のワークアウトを可視化したい
- できるだけデータベース管理の手間を省きたい
- 個人用途でのみ使用するため、無料の範囲内で開発したい
- 重量と回数に基づいてワークアウトの強度を数値化したい
- 重量と回数を入力するためのUIの作成は面倒くさいので極力作りたくない
技術スタック
- Typescript
- Clasp
- Google Apps Script
- esbuild
- prettier
- Google Forms
実装内容
Google Apps Scriptを使用して、Googleスプレッドシート上でスコア化されたワークアウトログの集計を実装しました。
- ローカル開発を容易にするため、ClaspとTypescriptを使用してGoogle Apps Scriptにコードをプッシュしました(使用したテンプレートは https://github.com/howdy39/gas-clasp-starter から)。
- プッシュされたスクリプトをGoogle Apps Script上で実行することで、自動的にGoogle Formが作成され、スプレッドシートと連携されます。
- また、Google Apps Scriptに設定したトリガーにより、Google Formを通じて収集された重量×回数のログを日次スコアに自動変換するバッチ処理も実装しました。
- 新しいワークアウトは、
workoutTitlesオブジェクトにプロパティを追加することで追加できます。
const workoutTitles: Record<string, WorkoutEntities> = {
'Incline dumbbell press': {
category: 'chest',
youtubeUrl: '8iPEnn-ltC8&ab_channel=ScottHermanFitness',
},
. . .
// 必要に応じてプロパティを追加
}
下記はGoogle Apps Scriptの実行により追加されるGoogle Formです。

使用方法
git cloneした後、このリポジトリを使用する方法は以下の通りです。
1. 空のGoogleスプレッドシートを開く

2. スクリプトエディタを開く

3. URLからスクリプトIDをコピーする
スクリプトエディタのURLから以下のようなスクリプトIDをコピーします。
https://script.google.com/home/projects/<scriptId>/edit
4. プロジェクトをビルドしてプッシュする
プロジェクトディレクトリで以下のコマンドを実行します。
$ yarn run push
5. updateWorkoutLogs関数を実行する

6. トリガーを設定する
main関数を5分ごとに実行するトリガーを設定します。main関数は各重量と回数に基づいてワークアウトログのスコアを計算できます。

7. スコアを確認する
計算されたスコアはGoogle Looker StudioなどのBIツールと統合できます。最大重量と日次スコアを確認してください。

課題
タイムゾーンとロケールの扱いが堅牢ではありません。スプレッドシートのセル内の文字列の日付値をnew Date()を使用してDateオブジェクトに変換しようとしている箇所がありますが、タイムゾーンとロケールの設定によっては、スプレッドシートが日付形式を変更し、new Date()関数が失敗してエラーが発生する可能性があります。
Discussion