Visual Studio Code (VS Code)のオススメ設定と拡張機能の紹介
はじめに
本記事ではC言語やTypeScriptなど特定の言語を使う際に便利な設定と拡張機能ではなく、言語にかかわらずVS Codeで使えるオススメの設定と拡張機能を紹介します。参考になれば幸いです。
更新履歴
2024-04-01
初版作成
2024-07-06
- files.candidateGuessEncodingsの紹介を追加
- editor.wordSegmenterLocalesの紹介を追加
- 拡張機能のWord Dividerの紹介を削除 (VS Code本体に同等の機能を実現するeditor.wordSegmenterLocalesが追加されたため)
2024-07-18
-
terminal.integrated.enableVisualBellの設定が間違っていたため修正
- 設定を有効にすると紹介していたのにかかわらず、無効になる設定(false)を記載していたため、設定を有効にする設定(true)に修正
2024-08-12
- diffEditor.experimental.useTrueInlineViewの紹介を追加
- workbench.editor.pinnedTabsOnSeparateRowの紹介を追加
- editor.action.toggleTabFocusModeのショートカットを無効にするための設定の紹介を追加
2025-01-01
- 更新履歴の位置をはじめにへ移動
- explorer.compactFoldersの紹介を追加
- explorer.excludeGitIgnoreの紹介を追加
- scm.compactFoldersの紹介を追加
- scm.graph.badgesの紹介を追加
2025-03-24
2025-09-24
-
editor.wordSegmenterLocalesの設定を修正
-
"ja"→["ja"]
-
-
diffEditor.experimental.useTrueInlineViewの画像を修正
-
trueにしたときの画像が、誤ってデフォルト(false)の画像になっていたため修正
-
2025-09-27
- files.autoGuessEncodingの説明を修正
設定
個々の設定について後ろで解説していますが、まとめて設定をコピー&ペーストできるように、以下に設定をまとめています。
{
"diffEditor.experimental.useTrueInlineView": true,
"editor.bracketPairColorization.enabled": true,
"editor.cursorBlinking": "expand",
"editor.cursorSmoothCaretAnimation": "on",
"editor.cursorStyle": "line-thin",
"editor.dragAndDrop": false,
"editor.fontFamily": "'Moralerspace Neon HWNF', Consolas, 'Courier New', monospace",
"editor.guides.bracketPairs": true,
"editor.minimap.maxColumn": 80,
"editor.minimap.showSlider": "always",
"editor.mouseWheelZoom": true,
"editor.renderLineHighlight": "all",
"editor.renderWhitespace": "all",
"editor.showFoldingControls": "always",
"editor.smoothScrolling": true,
"editor.wordSegmenterLocales": ["ja"],
"editor.wrappingIndent": "indent",
"explorer.compactFolders": false,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"explorer.excludeGitIgnore": true,
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
"files.autoGuessEncoding": true,
"files.candidateGuessEncodings": ["utf8", "shiftjis", "eucjp"],
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"git.autofetch": "all",
"git.confirmSync": false,
"git.pruneOnFetch": true,
"git.suggestSmartCommit": false,
"scm.alwaysShowRepositories": true,
"scm.compactFolders": false,
"scm.defaultViewMode": "tree",
"scm.diffDecorationsGutterWidth": 5,
"scm.graph.badges": "all",
"scm.inputFontFamily": "editor",
"scm.inputFontSize": 14,
"search.showLineNumbers": true,
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.enableImages": true,
"terminal.integrated.enableVisualBell": true,
"terminal.integrated.mouseWheelZoom": true,
"terminal.integrated.smoothScrolling": true,
"workbench.colorTheme": "Default High Contrast",
"workbench.editor.closeOnFileDelete": true,
"workbench.editor.pinnedTabsOnSeparateRow": true,
"workbench.editor.scrollToSwitchTabs": true,
"workbench.editor.wrapTabs": true,
"workbench.list.smoothScrolling": true,
"workbench.view.alwaysShowHeaderActions": true
}
diffEditor
diffEditor.experimental.useTrueInlineView
差分がある1行の変更を1行にまとめて表示するインラインビューを使います。
デフォルトのfalseだと、下記画像のように差分がある1行の変更を複数行に分けて表示します。

画像出典: July 2024 (version 1.92) - Visual Studio Code
trueにすることで、下記画像のように差分がある1行の変更を1行にまとめて表示します。

画像出典: July 2024 (version 1.92) - Visual Studio Code
"diffEditor.experimental.useTrueInlineView": true
editor
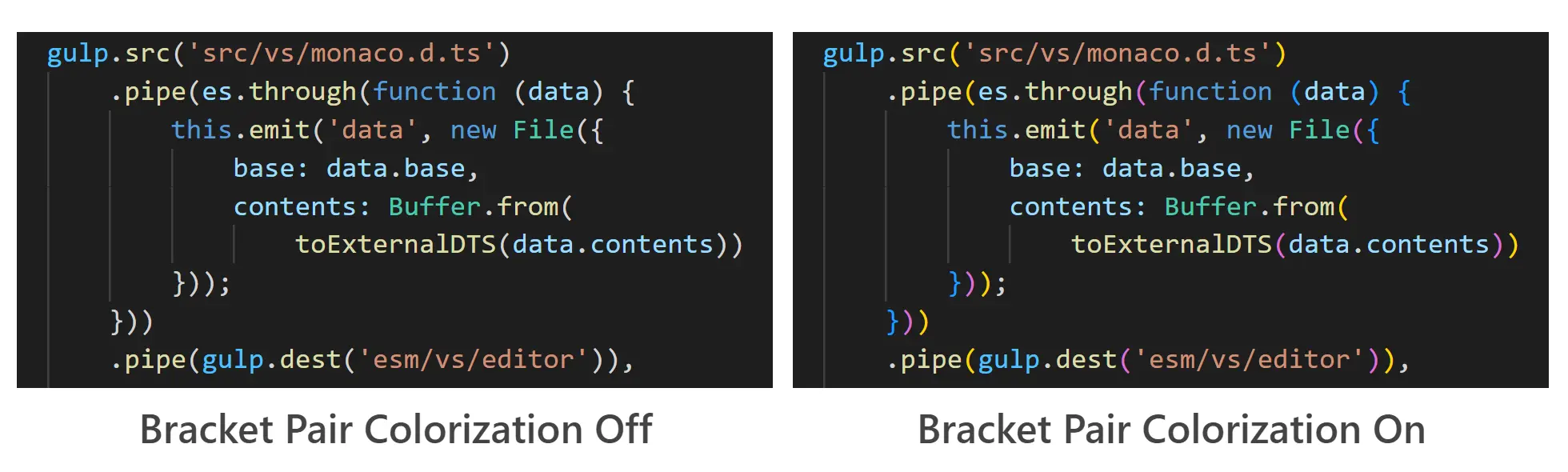
editor.bracketPairColorization.enabled
括弧の対応を色分けして表示します。

画像出典: Bracket pair colorization 10,000x faster
"editor.bracketPairColorization.enabled": true
本設定が登場する前は、同様の機能をBracket Pair ColorizerやBracket Pair Colorizer 2という拡張機能を入れて実現していましたが、拡張機能のインストールは必要なくなりました。
editor.cursorBlinking
カーソルのアニメーション方式を設定します。
expandにすると、カーソルが拡大縮小するアニメーションになるため、カッコよくオススメです。

"editor.cursorBlinking": "expand"
editor.cursorSmoothCaretAnimation
ONにすることでカーソルの移動時にアニメーションを滑らかにします。
"editor.cursorSmoothCaretAnimation": "on"
editor.cursorStyle
カーソルの形状をline-thinとして、デフォルト (line) より細くします。
補足することで、カーソル周辺の文字が見やすくなります。
editor.cursorStyleをlineにしたとき

editor.cursorStyleをline-thinにしたとき

"editor.cursorStyle": "line-thin"
editor.dragAndDrop
デフォルトはtrueですが、falseにすることで、テキストをドラッグ&ドロップで移動できなくなります。
私はこの機能が邪魔に感じることがあるため、OFFにしています。
"editor.dragAndDrop": false
editor.fontFamily
等幅フォントとしてMoralerspaceを使っているので、最優先のフォントとして、Moralerspace Neon HWNFを設定しています。
Moralerspaceについては、以下のリンクからダウンロードできます。
Moralerspace Neon HWNF以降のフォントは、VS CodeのデフォルトフォントであるConsolas、Courier New、monospaceを設定しています。
"editor.fontFamily": "'Moralerspace Neon HWNF', Consolas, 'Courier New', monospace"
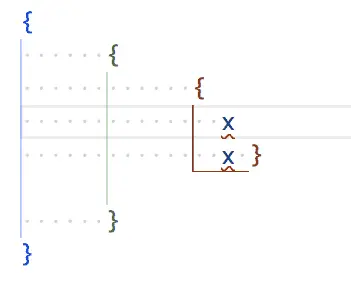
editor.guides.bracketPairs
括弧の対応を表示します。

画像出典: Improved bracket pair guides
"editor.guides.bracketPairs": true
editor.minimap.maxColumn
ミニマップの最大表示列数を設定します。
デフォルトは120ですが80にすることで、ミニマップの幅を狭くしてミニマップ以外の表示幅を増やします。
個人的には、80もあれば全体のなんとなくの構造が把握できるので、80に設定しています。
"editor.minimap.maxColumn": 80
editor.minimap.showSlider
ミニマップのスライダーを常に表示します。
"editor.minimap.showSlider": "always"
editor.mouseWheelZoom
Ctrlキーを押しながらマウスホイールを使用してエディターのズームを有効にします。
"editor.mouseWheelZoom": true
editor.renderLineHighlight
カーソルがある行をハイライト表示する設定です。
デフォルトはlineですが、allにすることで、カーソルがある行全体をハイライト表示します。
違いが分かりにくいですが、allにすると以下の画像のように行番号を含むカーソルがある行全体がハイライト表示されます。
editor.renderLineHighlightをlineにしたとき

editor.renderLineHighlightをallにしたとき

"editor.renderLineHighlight": "all"
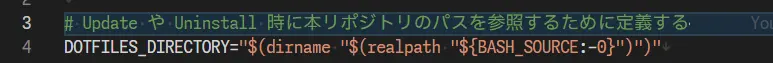
editor.renderWhitespace
空白文字が常に表示されるようにします。
具体的には、赤線のようにスペースは薄い"・"のような表示になり、タブは薄い"→"のような表示になります。
編集しているファイルのインデントが混在している場合、空白文字を表示することで、インデントの混在を確認しやすくなります。

"editor.renderWhitespace": "all"
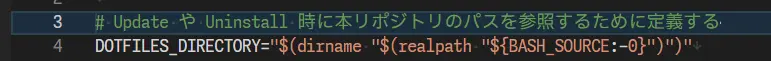
editor.showFoldingControls
画像赤線のように、折りたたみコントロールが常に表示されます。

"editor.showFoldingControls": "always"
editor.smoothScrolling
trueにすることで、スクロール時のアニメーションを滑らかにします。
"editor.smoothScrolling": true
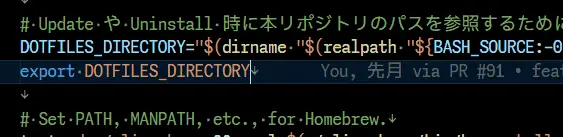
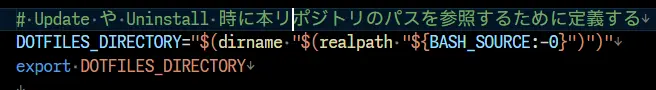
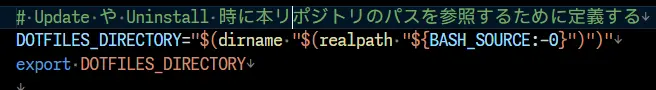
editor.wordSegmenterLocales
単語の分割を行うロケールを設定します。
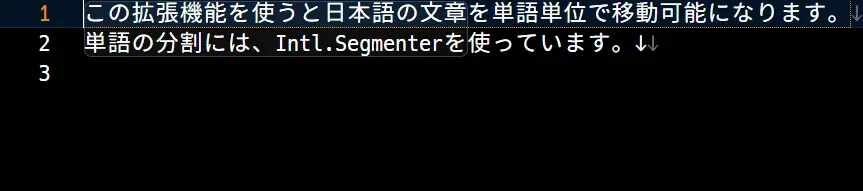
設定をすると、画像のようにCtrl + →やCtrl + ←で単語の先頭や末尾に移動する際に、日本語の単語を区切りとして扱ってくれます。
(画像では拡張機能と書いていますが、正しくは設定のことです。以前Word Dividerで作成した画像を流用したため、誤解を招くかもしれませんが、設定のことです)

"editor.wordSegmenterLocales": ["ja"]
日本語の移動を便利にする拡張機能として以下の拡張機能がありますが、本設定を使うことでこれらの拡張機能を使わずに日本語の単語間移動ができるようになります。本設定を利用する場合は、以下の拡張機能を無効にしたり、アンインストールする必要があります。
本設定に関しては私がVS Codeに追加したため、不具合がある場合は本記事のコメントかVS CodeのIssueで報告していただけると幸いです。
editor.wrappingIndent
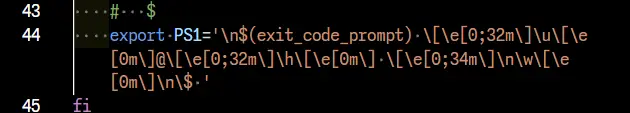
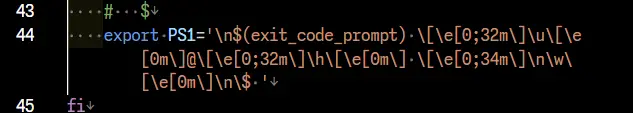
indentにすることで、折り返し行のインデントが元の行のインデント+1になります。
デフォルトのsameだと、折り返し行のインデントが元の行のインデントと同じになります。
editor.wrappingIndentをsameにしたとき

editor.wrappingIndentをindentにしたとき

"editor.wrappingIndent": "indent"
explorer
explorer.compactFolders
フォルダーをコンパクトに表示します。
デフォルトのtrueではフォルダーのアイコンが小さくなり、フォルダー名が短く表示されます。
私はフォルダー名が短く表示されると、フォルダー名が見づらいため、falseにしています。
explorer.compactFoldersをtrueにしたとき(デフォルト)

explorer.compactFoldersをfalseにしたとき

"explorer.compactFolders": false
explorer.confirmDelete
Windowsなどファイルやフォルダーを削除してゴミ箱にファイルを送る場合、確認ダイアログを表示しないようにします。
間違ってファイルを削除しても、Ctrl+Zで元に戻せるので、確認ダイアログを表示しないようにしています。
"explorer.confirmDelete": false
explorer.confirmDragAndDrop
ファイルをドラッグ&ドロップで移動する際に確認ダイアログを表示しないようにします。
これも間違ってファイルを移動しても、Ctrl+Zで元に戻せるので、確認ダイアログを表示しないようにしています。
"explorer.confirmDragAndDrop": false
explorer.excludeGitIgnore
.gitignoreに記述されているファイルやフォルダーをエクスプローラーから非表示にします。
"explorer.excludeGitIgnore": true
explorer.fileNesting.enabled
ファイルのネストを有効にします。
ファイルのネストを有効にすることで、関連ファイルのグループ化ができるため、エクスプローラーの見通しが良くなります。
ただし、ペアプログラミングなどで他の人とエクスプローラーを共有する場合、相手がネスト機能を理解していないと、必要なファイルが見つからないと誤解される可能性があるため、注意が必要です。

画像出典: April 2022 (version 1.67) - Visual Studio Code
"explorer.fileNesting.enabled": true
explorer.fileNesting.expand
ファイルのネストを自動的に展開するかどうかを設定します。
falseにすることで、ファイルのネストを自動的に展開しないようにします。
せっかくネストを有効にしているので、見通しを良くするためにもfalseにしています。
私が確認したところ、falseに設定した場合でもクリック等で展開した状態でVS Codeを閉じた場合、再度VS Codeを開くと展開した状態が維持されていました。
"explorer.fileNesting.expand": false
files
files.autoGuessEncoding
ファイルのエンコーディングを自動で推測するようにします。
私は複数のエンコーディングを使うことがあるため、推測機能を有効にしています。
推測機能は完璧ではなため別のエンコーディングとして判定されることがありますが、後述のfiles.candidateGuessEncodingsで推測する際の候補を設定することで、誤検知を減らすことができます。
複数のエンコーディングを使わない場合は、本機能は無効にしてfiles.encodingでエンコーディングを指定することをオススメします。
"files.autoGuessEncoding": true
files.candidateGuessEncodings
files.autoGuessEncodingにtrueを指定した時にファイルのエンコーディングを推測する際の候補として使うエンコーディングを設定します。
これを設定することで、推測機能で日本語のファイルをWindows 1252などと誤検知してしまうことを防ぐことができます。
私はUTF-8、Shift_JIS、EUC-JPを使うことが多いため、これらのエンコーディングを候補として設定しています。
"files.candidateGuessEncodings": ["utf8", "shiftjis", "eucjp"],
本設定に関しては私がVS Codeに追加したため、不具合がある場合は本記事のコメントかVS CodeのIssueで報告していただけると幸いです。
files.insertFinalNewline
ファイルの保存時に末尾に改行を挿入します。
"files.insertFinalNewline": true
files.trimFinalNewlines
ファイルの保存時に末尾の余分な改行を削除します。
たとえば、以下のようなファイルの末尾の余分な改行が削除されます。
Hello, World!
↓
Hello, World!
"files.trimFinalNewlines": true
files.trimTrailingWhitespace
ファイルの保存時に行末の空白文字を削除します。
"files.trimTrailingWhitespace": true
git
git.autofetch
定期的に自動ですべてのリモートリポジトリから最新の情報を取得します。
もしfetch時にパスワードを求められるような場合はfalseにして無効にしてください。
"git.autofetch": "all"
git.confirmSync
同期時に確認ダイアログを表示しないようにします。
個人的には同期しても問題ないため、確認ダイアログを表示しないようにしています。
"git.confirmSync": false
git.pruneOnFetch
trueにすることで、fetch時にリモートリポジトリから削除されたブランチをローカルリポジトリから削除します。
"git.pruneOnFetch": true
git.suggestSmartCommit
ステージングされた変更がない場合にすべての変更をコミットするスマートコミットを提案する機能を無効にします。
すべての変更をコミットすることは、意図しない変更をコミットする可能性があるため、OFFにしています。
"git.suggestSmartCommit": false
scm
scm.alwaysShowRepositories
trueにすることで、サイドバーにリポジトリを常に表示します。
画像のようにリポジトリの状態が一目でわかるため、リポジトリを常に表示することをオススメします。

"scm.alwaysShowRepositories": true
scm.compactFolders
explorer.compactFoldersと同様に、デフォルトのtrueではフォルダーのアイコンが小さくなり、フォルダー名が短く表示されます。
私はフォルダー名が短く表示されると、フォルダー名が見づらいため、falseにしています。
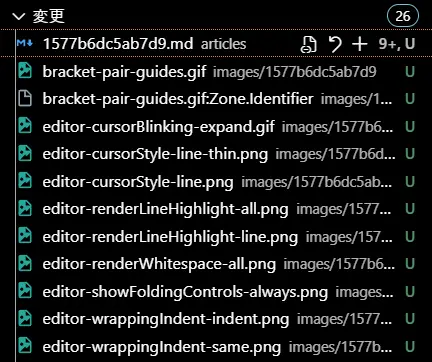
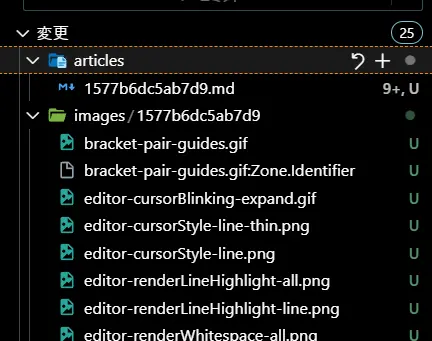
scm.compactFoldersをtrueにしたとき(デフォルト)

scm.compactFoldersをfalseにしたとき

"scm.compactFolders": false
scm.defaultViewMode
デフォルトの変更ファイル一覧の表示をツリー表示にします。
デフォルトはlistですが、treeにすることで、変更ファイル一覧をツリー表示にします。
scm.defaultViewModeをlistにしたとき

scm.defaultViewModeをtreeにしたとき

"scm.defaultViewMode": "tree"
scm.diffDecorationsGutterWidth
差分の行数を表示するガターの幅を設定します。
デフォルトは3ですが、5にすることで、差分がある行をよりわかりやすく表示します。
scm.diffDecorationsGutterWidthを3にしたとき

scm.diffDecorationsGutterWidthを5にしたとき

"scm.diffDecorationsGutterWidth": 5
scm.graph.badges
allにすることで、コミットのグラフにすべてのバッジを表示します。
デフォルトのfilterだと、表示する履歴項目(ブランチやタグ)によってタグやHEADなどのバッジが表示されないことがあるため、allにしています。
scm.graph.badgesをfilterにしたとき
履歴項目にタグを選択していないため、タグのバッジが表示されていません。

scm.graph.badgesをallにしたとき
履歴項目にタグを選択していませんが、タグのバッジが表示されています。

"scm.graph.badges": "all"
scm.inputFontFamily
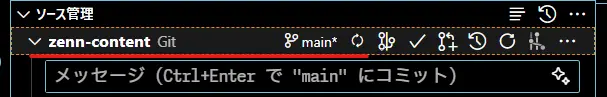
デフォルトだとコミットメッセージの入力箇所がエディターと異なるフォントになるため、エディターと同じフォントに設定しています。
画像の"ABCDEFG"の個所が適用箇所です。

"scm.inputFontFamily": "editor"
scm.inputFontSize
デフォルトの13だと少し小さく感じるため、14に設定しています。
"scm.inputFontSize": 14
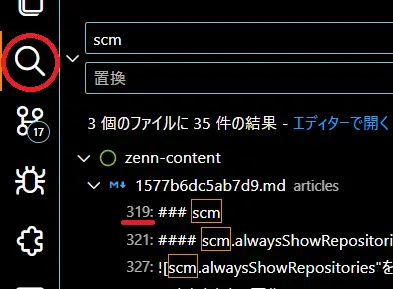
search.showLineNumbers
画像の赤線のようにサイドバーでの検索結果に行番号を表示します。

"search.showLineNumbers": true
terminal
terminal.integrated.cursorBlinking
ターミナルのカーソルを点滅させます。
点滅させたほうがカーソルの位置がわかりやすいため、点滅させるようにしています。
"terminal.integrated.cursorBlinking": true
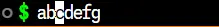
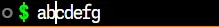
terminal.integrated.cursorStyle
ターミナルのカーソルの形状をlineに設定します。
デフォルトのblockだと、個人的に文字の間にカーソルがあるときに文字の削除や挿入の位置がわかりにくいため、lineに設定しています。
terminal.integrated.cursorStyleをblockにしたとき

terminal.integrated.cursorStyleをlineにしたとき

"terminal.integrated.cursorStyle": "line"
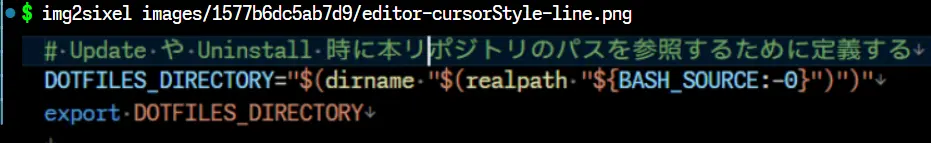
terminal.integrated.enableImages
ターミナルで画像を表示できるようにします。
有効にすると、img2sixelなどの画像表示機能を使うことで、ターミナルで画像を表示できるようになります。

"terminal.integrated.enableImages": true
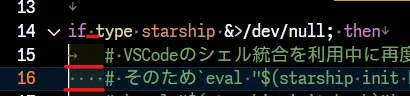
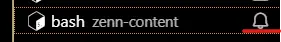
terminal.integrated.enableVisualBell
ターミナルでのベルがなったときに、画像の赤線箇所のようにターミナル名の横にベルマークを表示させます。
音を鳴らさないような環境で作業をすることがあるため、ベルマークを表示させるようにしています。

"terminal.integrated.enableVisualBell": true
terminal.integrated.mouseWheelZoom
ターミナルでCtrlキーを押しながらマウスホイールを使用してエディターのズームを有効にします。
"terminal.integrated.mouseWheelZoom": true
terminal.integrated.smoothScrolling
ターミナルでスクロール時のアニメーションを滑らかにします。
デフォルトのfalseだとスクロールがカクカクするため、違和感を覚えると思います。
"terminal.integrated.smoothScrolling": true
workbench
workbench.colorTheme
好みのテーマに変更してください。
私は、各要素の区切りがはっきりしているDefault High Contrastを使っています。
ただし、テーマによっては特定の要素が見づらくなることがあるため、何らかの要素が見づらくなった場合は、一時的に他のテーマに変更して閲覧することをオススメします。私は一時的に変更するときは、Visual Studio Darkに変更しています。
"workbench.colorTheme": "Default High Contrast"
workbench.editor.closeOnFileDelete
外部要因でファイルが削除されたときにエディターを閉じるかどうかを設定します。
デフォルトでは、端末でファイルを削除した時に、エディターでそのファイルを開いてた時にファイルを保存するとファイルが復活するため、ファイルを削除したときにエディターを閉じるようにしています。
"workbench.editor.closeOnFileDelete": true
workbench.editor.pinnedTabsOnSeparateRow
ピン止めされたタブがピン止めされていないタブの上に表示されるようにします。
デフォルトでは、ピン止めされたタブとピン止めされていないタブが混在しているときに、ピン止めされたタブはピン止めされていないタブの左側に表示されます。それではまだピン止めされたタブが分かりづらいため、本設定を行っています。

画像出典: September 2023 (version 1.83) - Visual Studio Code
"workbench.editor.pinnedTabsOnSeparateRow": true
workbench.editor.scrollToSwitchTabs
エディターのタブ部分でマウスのスクロールを行うと、タブが切り替わるようにします。
"workbench.editor.scrollToSwitchTabs": true
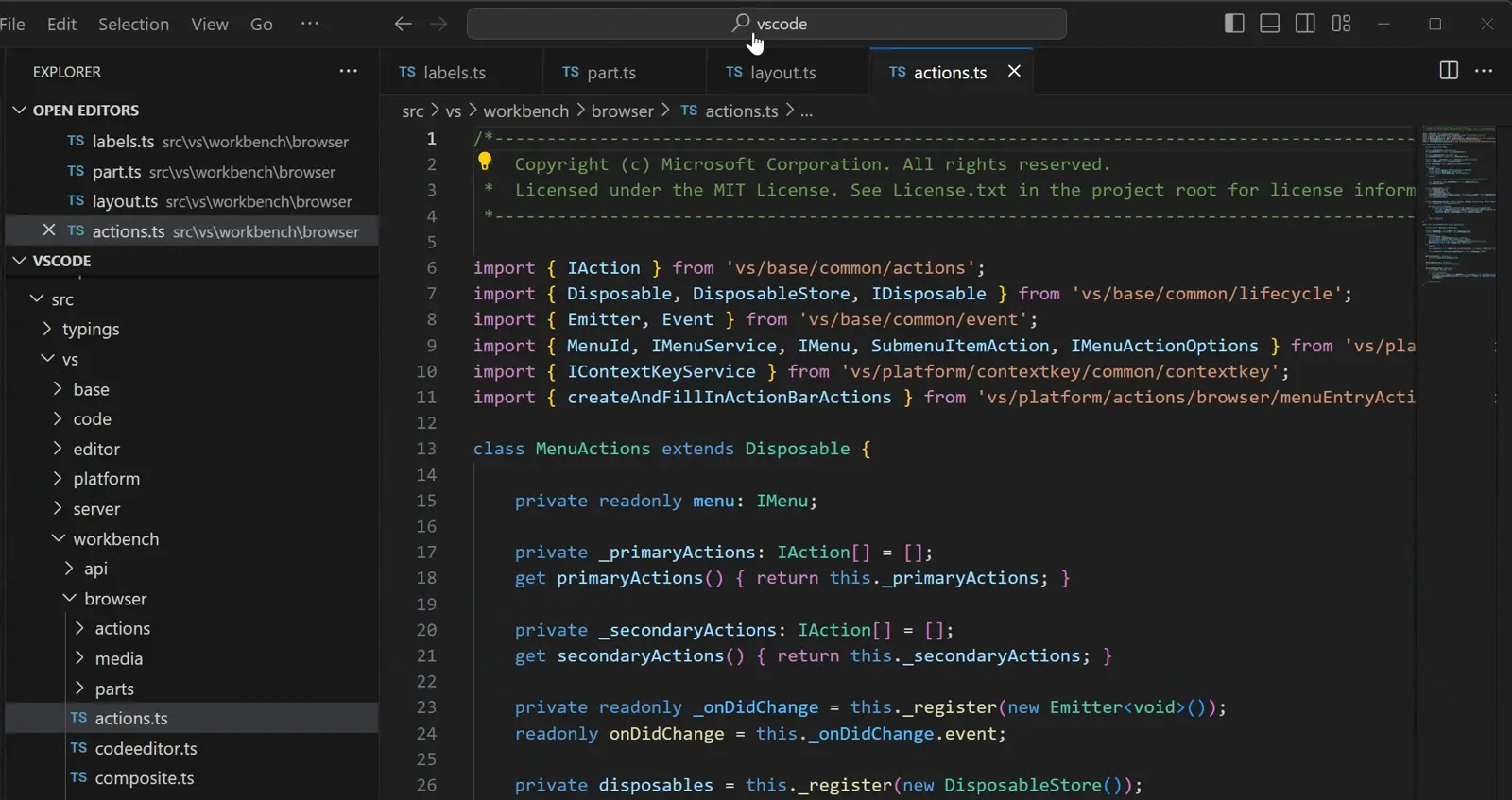
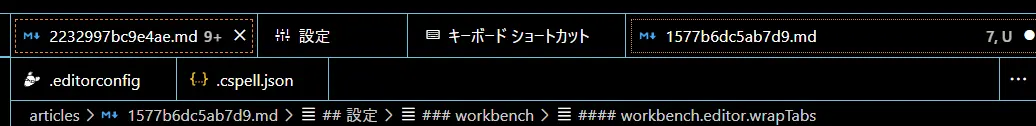
workbench.editor.wrapTabs
タブが画面幅を超えたときに折り返すようにします。
デフォルトのfalseだと、タブが画面幅を超えたときに折り返さないため、タブで開いているファイルを把握しにくくなります。
workbench.editor.wrapTabsをfalseにしたとき

workbench.editor.wrapTabsをtrueにしたとき

"workbench.editor.wrapTabs": true
workbench.list.smoothScrolling
trueにすることで、サイドバーのスクロール時にアニメーション使用して滑らかにします。
"workbench.list.smoothScrolling": true
workbench.view.alwaysShowHeaderActions
trueにすることで、サイドバーのヘッダーアクションを常に表示します。
デフォルトだとマウスを合わせると表示されるため、マウスをのせない状態だと何ができるのかわかりません。
そのため、常に表示させるようにしています。
いくつかの表示に影響しますが、たとえばエクスプローラーのヘッダーアクションは以下の画像の赤線箇所の表示に影響します。

"workbench.view.alwaysShowHeaderActions": true
キーボードショートカット
個々の設定について後ろで解説していますが、まとめて設定をコピー&ペーストできるように、以下に設定をまとめています。
[
{
"key": "ctrl+oem_1 ctrl+oem_1",
"command": "workbench.action.editor.changeEncoding"
},
{
"key": "ctrl+0",
"command": "workbench.action.terminal.focus"
},
{
"key": "ctrl+m",
"command": "-editor.action.toggleTabFocusMode"
}
]
エンコーディングを変更
私は複数エンコーディングを扱うことがあり、頻繁にエンコーディングを変更するため、ショートカットを設定します。
Ctrl+; Ctrl+;でエンコーディングを変更できるように設定します。
files.candidateGuessEncodingsが登場したことでエンコーディングの自動推測が改善されましたが文字数が少ない場合など推測が外れる場合があり、その際にエンコーディングを変更するため、ショートカットを設定しています。
{
"key": "ctrl+oem_1 ctrl+oem_1",
"command": "workbench.action.editor.changeEncoding"
},
ターミナルへの移動
Ctrl+0でターミナルに移動できるように設定します。
WindowsやLinuxではターミナル画面に移動するためのショートカットがないため、ターミナル画面に移動するためのショートカットを設定しています。
{
"key": "ctrl+0",
"command": "workbench.action.terminal.focus"
},
Tabキーでフォーカスを移動するショートカットを無効にする
デフォルトではCtrl+mを押すとTabキーでフォーカスを移動する機能が有効になります。
私は誤ってCtrl+mを押してこの機能を有効にしてしまい、Tabキーでフォーカスを移動して邪魔に感じることが多いため無効にしています。
{
"key": "ctrl+m",
"command": "-editor.action.toggleTabFocusMode"
}
拡張機能
各拡張機能の設定は製品ページに飛んだ方がわかりやすいため、各拡張機能の製品ページへのリンクを貼っています。
Bookmarks
ファイルにブックマークをつけることができる拡張機能です。
Bracket Lens
括弧の対応を表示する拡張機能です。
インストール数は比較的少ないですが、非常に便利な拡張機能です。
ただし、利用シーンによってはかなり処理が重くなることがあるため、VS Codeが重くなった場合は、一時的に無効にすることをオススメします。
Code Spell Checker
スペルミスをチェックする拡張機能です。
固有名詞や技術用語などスペルミスと判定されることがありますが、その場合は単語を登録することで、スペルミスと判定されなくなります。
Edit csv
CSVファイルを編集する拡張機能です。
EditorConfig for VS Code
.editorconfigファイルを読み込んで、エディターの設定を変更する拡張機能です。
.editorconfigファイルを使っている場合は、この拡張機能を使うことで、.editorconfigファイルに記述した設定をVS Codeに反映させることができます。
Excel Viewer
ExcelファイルやCSVファイルをVS Codeで閲覧する拡張機能です。
Git Graph
Gitの履歴をグラフで表示する拡張機能です。
検索もしやすいため、Gitの履歴を確認する際に便利です。
日付のフォーマットが日本人にはわかりにくいため、以下の設定に変更してわかりやすい形にします。
"git-graph.date.format": "ISO Date & Time"
Git History
Gitの履歴を表示する拡張機能です。
個人的にはGit Graphはリポジトリ全体の履歴を確認するのに使い、Git Historyはファイルごとの履歴を確認するのに使っています。
GitHub Actions
GitHub Actions関連の機能を提供する拡張機能です。
GitHub Pull Requests and Issues
GitHubのプルリクエストをVS Codeで直接管理できる拡張機能です。
GitLens
VS CodeデフォルトのGit機能を強化する拡張機能です。
また、編集中のファイルの各行の変更履歴を表示する機能があるため、コードの変更履歴を確認する際に便利です。
Hex Editor
バイナリファイルを16進数で表示する拡張機能です。
Japanese Language Pack for Visual Studio Code
VS Codeを日本語化する拡張機能です。
Material Icon Theme
ファイルアイコンをデフォルトよりもわかりやすいアイコンに変更する拡張機能です。
アイコンを変更するには、拡張機能のインストール後、VS Codeの設定で以下の設定を追加してください。
"workbench.iconTheme": "material-icon-theme"
Output Colorizer
VS Codeの出力に色をつける拡張機能です。
視認性が向上するため、出力を見る機会が多い方にオススメです。
Path Intellisense
ファイルパスを入力する際に補完機能を提供する拡張機能です。
Peacock
VS Codeのテーマをプロジェクトごとに変更する拡張機能です。
同時に複数のプロジェクトを開いている場合、どのプロジェクトを編集しているかわかりやすくなります。
Rainbow CSV
CSVファイルの列を色分けして表示する拡張機能です。
Render Line Endings
行末の改行コードをファイル内で可視化する拡張機能です。
Resource Monitor
メモリ使用量やCPU使用量を表示する拡張機能です。
Todo Tree
TODOコメントを一覧表示する拡張機能です。
Trailing Spaces
行末の余分な空白を表示する拡張機能です。
"files.trimTrailingWhitespace": trueを設定している場合には保存時に自動で削除されるため、あまり必要ないかもしれませんが、環境によってfalseにしている場合もあるため、必要に応じてインストールしてください。
テキスト校正くん
日本語の文章を校正する拡張機能です。
表外漢字チェッカー
表外漢字を強調表示する拡張機能です。
まとめ
今回紹介した以外のオススメの拡張機能や設定があれば、コメントで教えていただけると嬉しいです。
Discussion
追加してくださったeditor.wordSegmenterLocales、
かゆい所に手が届いて有り難く利用しております🙏
ご利用いただきありがとうございます!
設定が必要な機能なので利用者が少ないと思いますが、そのような中で反応をいただけてとても嬉しいです
diffEditor.experimental.useTrueInlineViewのところ、2枚とも同じ画像が表示されていますよ。
editor.wordSegmenterLocalesは、現在は["ja"]のように配列で指定するようですね。
ご連絡ありがとうございます!
ご指摘いただいた2点を修正いたしました。
最新(version 1.104.1)でも

"ja"で動作はしますが、以下のような警告が表示されることを確認しました。好ましい状態とはいえないため、
["ja"]に修正しました。