UXデザインの法則を読んで、まとめてみた
趣旨
「UXデザインの法則」というオライリー本を知っていますか。
心理学に基づいてUXデザインを科学している本です。
気になって読んでみたら、オライリー本の中ではサクッと読めて、
かつ中身も面白かったので、概要まとめてみたいと思います。
UXデザイン 10の法則: 本書にかかれていること
「UXデザインの法則」にかかれてい10の法則が下記になります。
第1章 ヤコブの法則
ユーザは他のサイトで多くの時間を費やしているので、あなたのサイトに
もそれと同じ挙動をするように期待している。
第2章 フィッツの法則
ターゲットに至るまでの時間は、ターゲットの大きさと近さで決まる。
第3章 ヒックの法則
意思決定にかかる時間は、とりうる選択肢の数と複雑さで決まる。
第4章 ミラーの法則
普通の人が短期記憶に保持できるのは、7(±2)個まで。
第5章 ポステルの法則
出力は寛容に、入力には保守的に。
第6章 ピークエンドの法則
経験についての評価は、全体の総和や平均ではなく、ピーク時と終了時など一番鮮明に記憶に残った出来事によって決まる。
第7章 美的ユーザビリティ効果
見た目が美しいデザインは、より使いやすいと感じられる。
第8章 フォン・レストルフ効果
似たものが並んでいると、その中で他とは異なるものが記憶に残りやすい。
第9章 テスラーの法則
どんなシステムにも、それ以上減らすことのできない複雑さがある。複雑さの保存の法則ともいう。
第10章 ドハティのしきい値
応答が0.4秒以内のとき、コンピューターとユーザーの双方がもっとも生産的になる。
どうですか。
珠玉の10法則感ありませんか?
例えば、第4章 ミラーの法則の「数字は7個しか覚えられない」
みたいなのは、聞いたことある人も多いかもしれません。
電話番号ぐらいが、自分が覚えられる上限みたいな話ですね。
ただ、残りはなんとなくわかるような、でもこれだけでは
ピンと来ないような気もします。(自分は最初そうでした。)
全部説明すると、もはや書籍を読んだほうが良いということになりますので、
この中で自身が好きだった
- ヒックの法則
- ピークエンドの法則
の2つについて自分なりに解説します。
ヒックの法則
「意思決定にかかる時間は、とりうる選択肢の数と複雑さで決まる」
というのがヒックの法則です。
どういうことでしょう。
「選択肢が多すぎると、人は迷っちゃう生き物だから、
分かりやすいように、いつも選択肢を必要最低限に狭めてあげよう。
すると良いよ!!」
ということです。
例えば、これが、シンプル化したリモコンのボタンです。

確かにリモコンっでめちゃめちゃボタンあって、時々どのボタンを押せばいいか迷いますよね。
(特に、赤、青、緑、黄色のボタンとか。。。)
この写真なおばあちゃんおじいちゃん向けにわかりやすく、
必要最低限のボタンだけにしてくれた例だそうです。

ちなみにこちらはスマートテレビのリモコン
これが完璧かといわれれるとまだ余地はあるかもですが、
デザインと言う意味では選択肢がなくなって、
脳に負担をかけてないデザインになっているように感じます。
どうしても、少しずつプロダクトの機能拡張とともに
ユーザの選択肢は増える傾向がありますが、
「なるべくシンプルが一番。」
ということを意識できればと思います。
ナイス「ヒック」!!
ピークエンドの法則
続いて、面白かったのがこのピークエンドの法則です。
「経験についての評価は、全体の総和や平均ではなく、
ピーク時と終了時にどう感じたかで決まる」
という法則になります。
どういうことでしょう。
つまり、「ピーク」と「最後」ここがユーザ体験として肝心だということです。
具体例を見せます。
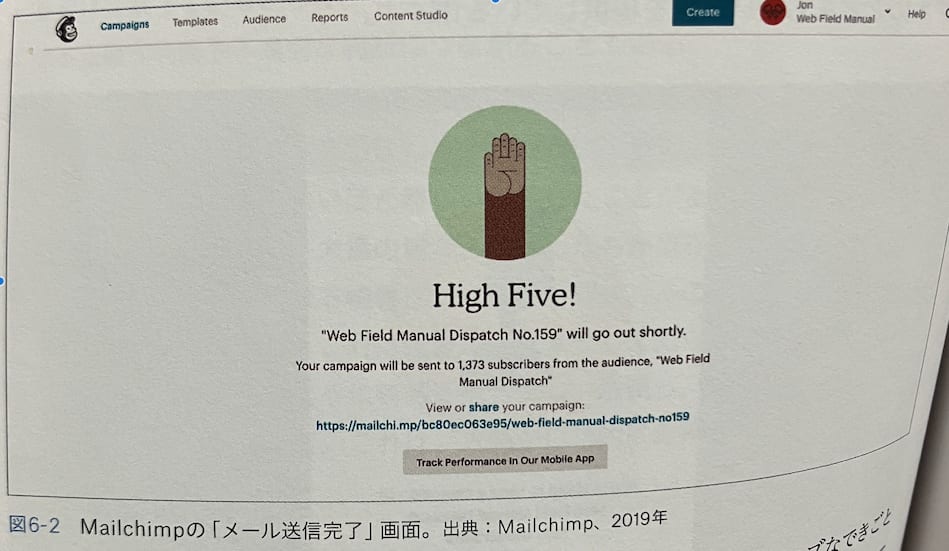
Mailchimpというメールマーケティングシステムがあります。
これを利用している企業にとって最も大事なのは
「お客様にマーケティングメールを送信した瞬間」です。
その完了画面で、Mailchimpは、
企業といっしょにメールを送ったことをハイタッチで喜びます。

素敵なUXですよね!!
これによりユーザの体験価値をより高めることが出来ます。
また、ピークにも2種類あり、ポジティブピークだけでなく、ネガティブピークというものがあります。
それは、ユーザがうまくいかなかった「不満のピーク」です。
そして、人間は厄介で、ポジティブピークより、ネガティブピークの方が記憶に残りやすいという性質があります。
そのため、制作側はそのネガティブピークをどのように緩和するかを、よくよく考えなければなりません。
例えば、緩和の一例が下記です。

確かにGitHubとかの404画面とか可愛くて、許せちゃいますよね。
素敵なUXデザインと思います。
これは正直デザインだけではなく、すべての事柄に反映できるのではと思います。
「すべてを卒なくこなせるやつ」より
「決めるときにビシッと決めるやつ」
の方がやっぱりカッコいいですよね。(主観です。)
要所要所でビシッと得点を決められるような、そんなサッカー選手になりたいです。
(何の話w)
読んでの感想
一言で行って「めっちゃ面白かったです」
10個の法則は、
目からウロコという感じではないです。
というより
「確かに、そうだよな〜。」
腑に落ちる感じなのです。
自分の中に、当たり前のように入っている
「人間」としての仕組みを言い当てられているような感覚でした。
ただ、それに名前をつけられていなかったので、
自分でUI、UXを考えるとき意識出来ているかどうかは
その時の気分次第だった気がします。
名前をつけて、整理いただいたことで
思考も整理され、今後UI、UXを考えるうえで大きな指針になった気がします。
終わりに
読んでいただきありがとうございました!!!
ここまで読んでいただけるなんて、感謝感激雨あられです。
ここまで読んでいただけるなんて、あなたのことが好きになりそうです。
というか、好きです。

気づいていますか。
これが、ピークエンドの法則です。😙
よかったらイイね頂き、一緒に
本「UXデザインの法則」を賛美いただけると幸いです。


Discussion