個人開発でFlutterとFirebaseを使って60日でアプリをリリースした方法
この記事について
FlutterとFirebaseを初めていじりながら、個人開発でアプリを作ってみたんです。開始から60日でリリースまで持っていけたのは、めちゃくちゃ嬉しい!この記事では、短期間でアプリをリリースするためのTipsをシェアしたいと思います。
リリースしたアプリについて
作ったのは「ちょいトレ」というトレーニングアプリです。
コンセプトは「毎日たった3分から始められるトレーニングの友」。ちょっとした時間に健康への一歩を踏み出せるようなアプリを目指しました。
アプリの詳細・ダウンロードはこちらです。
良かったら使ってみてください。m_ _m
(現在はiOSのみで、Android版ももうすぐ出したいと思います。)

使用技術
このアプリ開発には主に以下を使いました。
- Flutter
- Firebase
- Cloud Functions
開発期間
新年に「今年こそは何かアプリをリリースしてみたい」と思ってスタート。週末を使ってコツコツと開発して、約60日後にはリリースでき、この期間で完成できたのはかなり嬉しかったです。
リリースに成功した4つのポイント
Point1: シンプルに、無駄を省く
筋トレにハマっていて、それをアプリにしようと思い立ちました。一番大事にしたのは、やるべきことをシンプルに保つこと。いつだってやりたい機能はガンガンもりもりになっていきます。
今回は、「毎日短いトレーニング動画が届いて、トレーニング結果を記録できる」ここだけに絞りました。
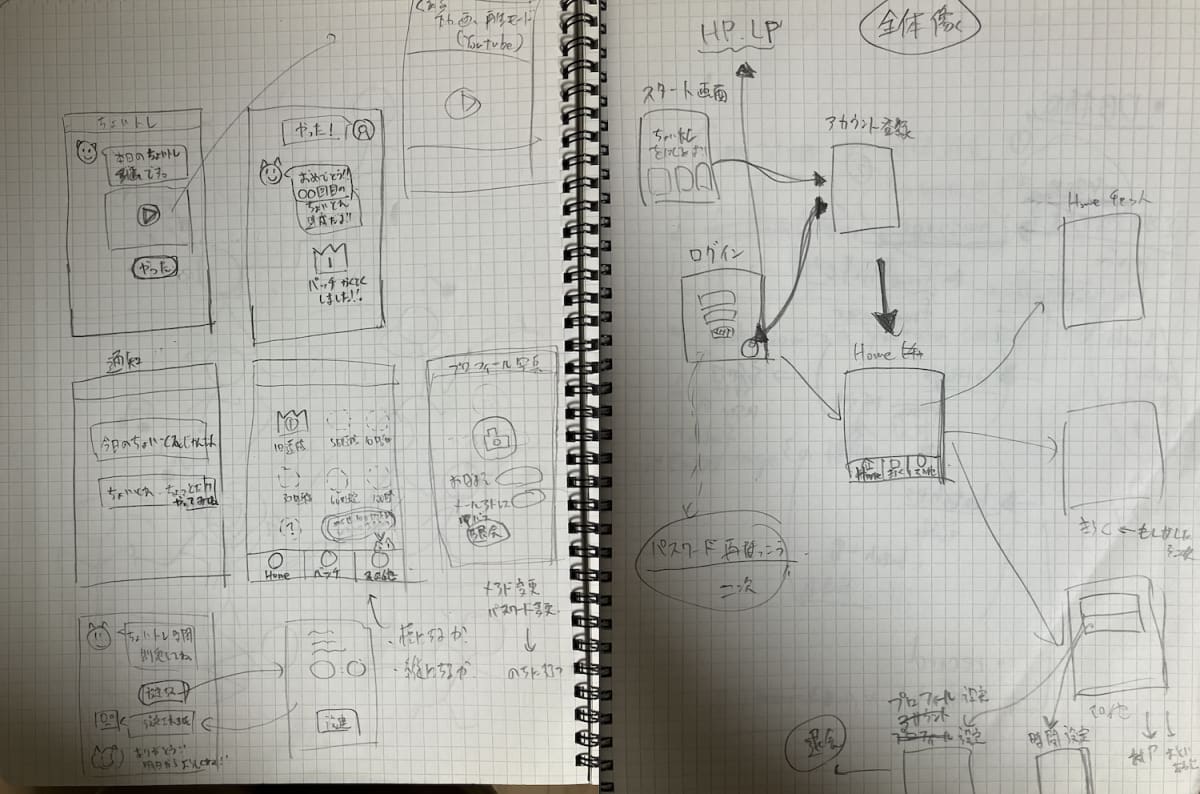
また、画面遷移なども、紙に全体遷移を書くぐらいのざっくり計画に留めて進めています。(適当でも進められるのは、一人開発の利点ですね。)

常に持ってるのはこちらの精神です。大事ですね。w

参照
Point2: FlutterとFirebaseの組み合わせは最高
FlutterでスムーズでキレイなUIを作れました。設定画面とかも、settings_uiパッケージなどを使って一瞬でできました。
Firebaseは認証からデータベース、プッシュ通知まで、色々簡単にできて、マジで便利でした。
サーバレスの力を感じました。
個人開発で、アプリを作るなら、現状この2つの技術はオススメです。
Point3: AIの力を借りる
Chat-GPTとGitHub Copilotは開発の大きな助っ人。特にChat-GPTは、コーディングのサポートからライブラリのオススメ、プライバシーポリシーの作成まで幅広く手伝ってくれました。Copilotもコーディングを予測してくれるので、作業がグンと早くなります。
Point4: 焼肉駆動開発
「リリースできなかったら焼肉をご馳走する」と同僚に宣言。これがなかなか良い緊張感を生んで、モチベーションアップにつながりました。
役立ったツール集
開発で役立ったツールやリソースを紹介します。
- Figma : アプリ審査のスクショを作るとき「のみ」に使いました。
- Flutterで始めるアプリ開発:無料で、始めてのflutter入門に最適です。
- 実践Firestore 技術の泉シリーズ: kindle unlimited入っていれば無料です。
- Trello: タスク管理に使いました。
- ペライチ: サービスHP制作に使いました => HP
- GitHub Pages: 静的ページのプライバシーポリシー作るの使いました。ちなみにプライバシーポリシー文面はChat-GPTに作ってもらってます。 => プライバシーポリシー
- Notion: 作業ログまとめに
これらのポイントやツールを活用することで、もっとスムーズに、そして楽しく開発を進めることができます。個人開発の際にはぜひ参考にしてみてください。
さいごに
まだ、荒削りなアプリですが、今後進化させていければと思います。
良かったら、いいねくださると励みになります!m_ _m
(この記事は書きたいこと、ばっと箇条書きにして、chat-GPTに校正してもらいました。ほんと便利な奴だぜ。)
Discussion