Closed4
React drag and drop ライブラリ選定
選定ライブラリ
- react-beautiful-dnd
- react-dnd
- react-draggable
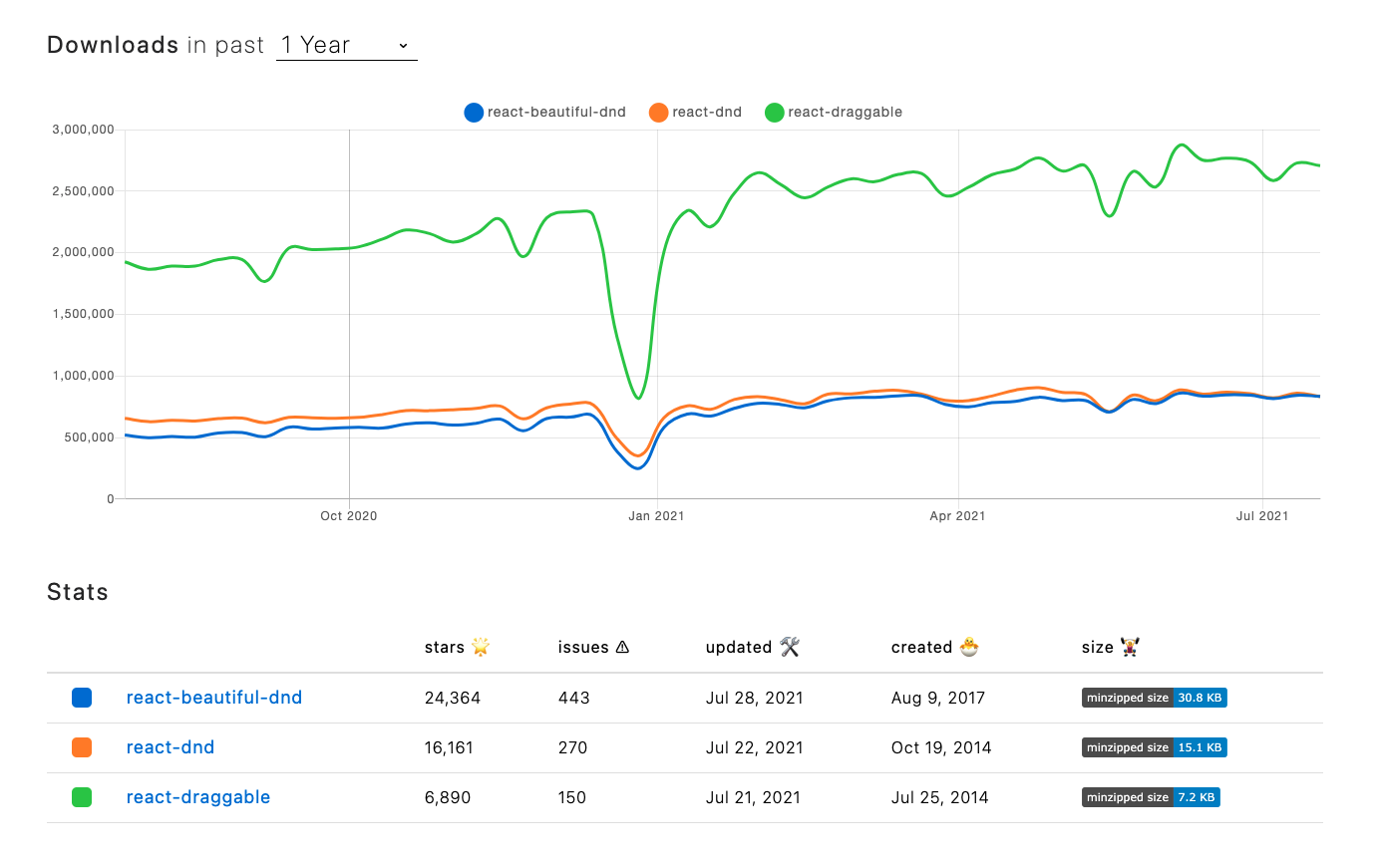
npm trend

参照
npmtrends react-beautiful-dnd-vs-react-dnd-vs-react-draggable
TS対応
- react-beautiful-dnd・・・@types/react-beautiful-dnd installする必要性あり
- react-dnd・・・対応
- react-draggable・・・対応
実装を再現可能なものはどれか
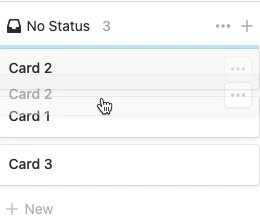
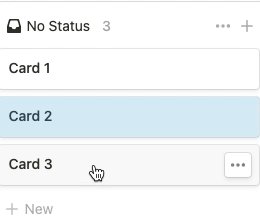
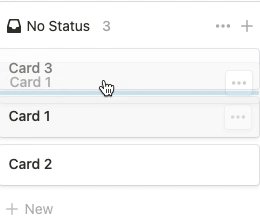
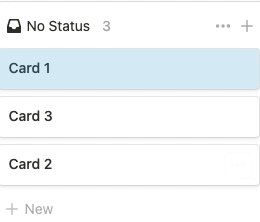
実装例
比較
- react-beautiful-dnd・・・可能の見込みあり
- 参考:https://www.npmjs.com/package/react-beautiful-dnd こちらのサイトにある動画ですでに実装されている様子が伺えるよって可能と思う。
- react-dnd・・・可能の見込みあり
- 参考:https://react-dnd.github.io/react-dnd/examples/sortable/simple サンプルで実装されていた。
- https://zenn.dev/mtblue81/articles/98ae1a40266317 こちらの記事を見ると、「アニメーションをつけたい場合など、このライブラリで実施するのは少しめんどくさそうな印象でした。」と述べられていた。
- react-draggable・・・あまり記事はヒットしなかったが、できることはできる、でも設定がめんどう?とかという説もある引き続き調べる
参照
npm/react-beautiful-dnd
React DnD/example
React DnDでかんばんボードを作ってみる
今回はdrag and dropでの想定としては同階層でのdrag and dropのみであり
フォームのパーツをドラッグアンドドロップするのだが、eventもあるのでevent内でstateの変更/formの値差し替えを行えば特に問題はなさそう。
ということでreact-beautiful-dndにした。
このスクラップは2021/11/10にクローズされました