📌
Next.jsでGitHub GraphQL APIを使用してピンしたリポジトリを取得する
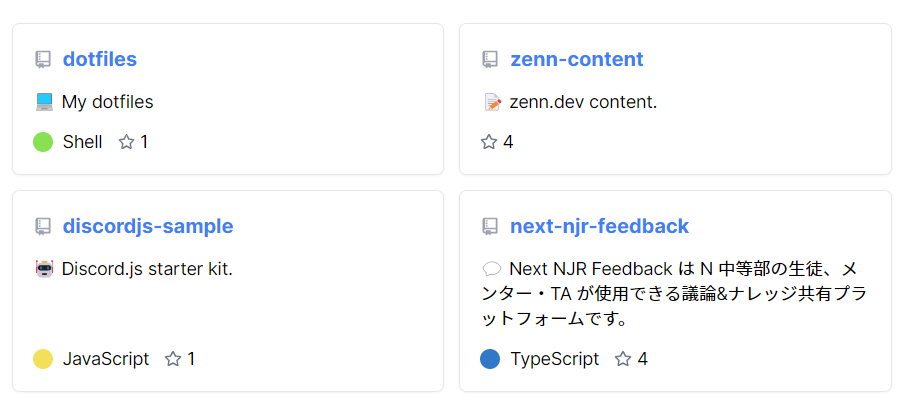
この記事では、Next.js で GitHub GraphQL API を使用してピン留めしたリポジトリを取得し、表示する方法を解説します。

Octokit と GraphQL
Octokit は、GitHub API ライブラリです。API を直接呼び出す代わりに、Octokit を使用することでよりシンプルにアクセスできます。
まず、以下のコマンドでパッケージをインストールします。
## npm
npm install @octokit/graphql --save
## yarn
yarn add @octokit/graphql
GitHub API へのアクセスには、事前にパーソナルアクセストークンが必要です。env ファイルなどの環境変数ファイルにトークンを定義します。
GITHUB_TOKEN=<your-personal-access-token>
以下のように、トークンを含めた GraphQL リクエストを送信するためのセットアップを行います。
import { graphql } from "@octokit/graphql";
const octokit = graphql.defaults({
headers: {
authorization: `Token ${process.env.GITHUB_TOKEN}`,
},
});
GraphQL クエリ
次に、以下のような GraphQL クエリを使用して、ピン留めしたリポジトリを取得します。このクエリは、ユーザーの GitHub アカウントでピン留めした最大 6 つのリポジトリを取得します。login 部分は GitHub の ID に置き換えてください。
const { user } = await octokit(
`
{
user(login: "your-github-id") {
pinnedItems(types: REPOSITORY, first: 6) {
nodes {
... on Repository {
url
name
description
stargazerCount
languages(orderBy: {field: SIZE, direction: DESC}, first: 1) {
nodes {
name
color
}
}
repositoryTopics(first: 20) {
nodes {
topic {
name
}
}
}
}
}
}
}
}
`
);
このクエリでは、user フィールドを使用して指定されたユーザーの情報を取得し、 pinnedItems フィールドを使用してピン留めされたリポジトリの情報を取得しています。 first 引数は、返されるリポジトリの最大数を設定します。
レスポンスは以下のようになると思います。
{
"user": {
"pinnedItems": {
"nodes": [
{
"url": "https://github.com/yutakobayashidev/dotfiles",
"name": "dotfiles",
"description": "💻 My dotfiles",
"stargazerCount": 1,
"languages": {
"nodes": [
{
"name": "Shell",
"color": "#89e051"
}
]
},
"repositoryTopics": {
"nodes": [
{
"topic": {
"name": "macos"
}
},
{
"topic": {
"name": "shell"
}
},
{
"topic": {
"name": "linux"
}
},
{
"topic": {
"name": "dotfiles"
}
}
]
}
}
// ... 省略
]
}
}
}
GitHub API のエクスプローラーを使用すると、必要な GraphQL クエリを簡単に作成できます。
後はこのデータを加工して表示するだけです。私は Next.js の API Routes を使用することにしたので後は SWR などで作った API にアクセスして情報を表示するだけです。
Discussion