ブロックプログラミング学習を支援するAIアシスタントを作ってみた (Blockly × OpenAI)
はじめに
ブロックプログラミングは、プログラミングの初学者や子ども向けに設計されたプログラミング言語の一つで、その代表例としてMIT Media Labが開発したScratchがあります。

しかし、ブロックプログラミングは初学者が理解するのに時間がかかり、コードベースのプログラミングへの移行に障壁が存在することがわかりました。私自身も小学生の頃にScratchを使い始め、コードベースのプログラミングへ移行するまでには時間がかかりました。
この問題に対処するため、BlocklyとOpenAIを利用したAIブロックプログラミングアシスタントの開発に着手しました。BlocklyはGoogleが開発しているビジュアルプログラミングエディタでScratchブロックのベースに使用されています。
CreatiCode ScratchのChatGPTプラグインなどから多くのインスピレーションを得ました。
デモと主要機能

主要機能は以下の通りです。
- ブロックをプログラミング言語に変換 (これはBlocklyのbuilt-in機能)
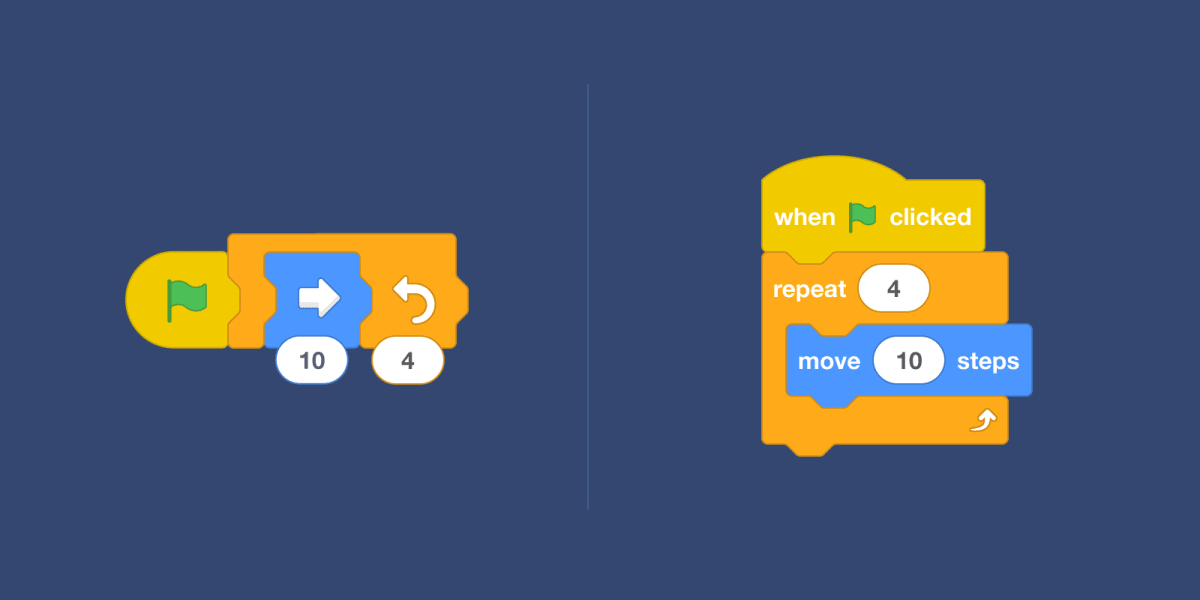
- 既存のブロックの動作をアシスタントに教えてもらう
- 自然言語でブロックを一から生成する
- 自然言語に基づいて既存のブロックを改善する
ブロックのプレビューとワークスペースに瞬時に追加できるインターフェースがとても気に入っています。デモサイトはこちらです。APIキーなしで使えます。
ソースコードも公開してます。フィードバック等いただけると嬉しいです!
主要技術スタック
OpenAI API以外のコストはあまりかけたくなかったのと、実験的なプロジェクトという背景もあるので以下のような技術を選定しました。
React + Vite + Vercel
blockly-samplesリポジトリにReactテンプレートがあったので、それをフォークして実装を始めました。
また、パフォーマンスやツールの相性などを鑑みてViteを使用することにしました。
フロントエンドのデプロイはVercelで行っています。
shadcn/ui
最近人気の高いUIコンポーネント集です。npmパッケージとしては提供されておらず、CLIを用いたコピー&ペースト方式でプロジェクトに追加されます。
これによって依存関係や破壊的変更の影響を減らし、カスタマイズ性を高められます。
Hono.js + Cloudflare Workers
バックエンドはOpenAIのストリーミング処理のみで、Node.jsのAPIにも依存していません。
このため、Hono.jsとCloudflare Workersを使用しています。
ちなみに既存ブロックの改善以外にはGPTのJSON Modeをストリーミングして使っています。
本当は不完全なJSONとXMLを上手いことリアルタイムにパースしてブロックが積み上がっていくような挙動をさせたかったのですが高度すぎて断念しています。
Upstash
万が一Cloudflare WorkersにデプロイしているAPIを攻撃されるとコストが嵩み怖いので、UpstashというサーバーレスRedisでレートリミットを設けています。
@upstash/ratelimitというパッケージを使うと楽に実装できます。
Biome
コードのリント / フォーマットにはフロント / バックエンドともに最近注目されているBiomeを使っています。最初は癖が少し強くて大変でしたが、使っているうちに馴染んできましたね。
0からプロンプトをもとにブロックを生成
プログラミング学習を始めた頃には、「〇〇を作りたいけどどのように実装すればいいのか分からない」ことが頻発する経験をした方は多いはずです。
この問題の手助けになるように、最初に着手したのはプロンプトをもとに1からアシスタントがブロックを作成してくれる機能です。
Blocklyはブロック情報をXMLで定義できます。このXMLをインポートしたりエクスポートすることで、次回以降に使用できたりするわけですね。
なので、GPTにBlockly XMLの基本的な文法を覚えさせて、ブロックを生成してもらうようにしました。ただ単にブロック生成するだけではなく、なぜそのブロックを使用すべきなのかの説明もレスポンスすることで、次回以降ブロックを組み立てる際のヒントになります。
結果は以下のようにかなりの精度で作成できていることがわかります。ブロックの表示プレビューが出るのがお気に入りポイントです。

万が一生成に失敗した場合のエラーハンドリングも行っています。
既存のブロックを改善
既存のブロックを右クリックして、プロンプトを入力することで既存のブロックを改善することもできます。例えば、処理を追加したり、簡略化したりですね。
これは既存のXMLをAPIに送信しているイメージです。
既存のブロックに対する質問機能
ブロックのSVGを画像化し、base64に変換してOpenAIのVision APIに送信することで、既存のブロックに関する質問が可能になりました。当初はブロックのXML情報をそのまま送信するだけでしたが、Vision APIがタイミングよくリリースされました。base64形式も対応しており、ストレージに保存して、URLをプロンプトに含める、といった面倒なことをする必要はありません。
ブロックを画像化するのは想像以上に大変でしたが、ここは気合とゴリ押しで実装しました。
ユーザーのレベルに合わせた応答
LLM の大きなメリットは、ユーザーの様々なバックグランドによって応答を最適化できることです。
極端に言えば、「複雑な問題を小学生向けに解説してください」などといえば、それなりの回答が返ってきます。実際LLMの代表的なユースケースはこれだと思います。
これによって情報アクセスのアクセシビリティが圧倒的に向上します。
あまりにもざっくりとしてレベル別システムは個人的には好きではなく、簡易的なものですが、以下のようなレベル別学習システムを作成しました。
これによって GPT に渡すシステムプロンプトが変化します。このあたりは要改善ですね。

以上が機能の概要です。AIを使ってより面白く、アクセシブルにすることを目指しています。個人的にはシステムインテグレーションの構築アシスタントなどのユースケースなどに使えそうだなと感じました。
ちなみに今回Hacker NewsのShow HNで投稿したらそれなりのポイントとGitHubでStarをもらえたので、試作品などを登録してみるとフィードバックなどが得られるかもしれません!
Discussion