Azure Artifactsを使ったパッケージ管理 (2/2)
はじめに
今回は、パッケージ管理サービスであるAzure Artifactsを紹介します。
この記事では、後編として、登録したパッケージをソースコードで参照し、アプリケーションに反映するまでの流れを、Azure ArtifactsとAzure Pipelinesを使用して説明します。
前編については下記を参照ください。
Azure Artifactsから取得したパッケージを使ってみる
パッケージをAzure Artifactsのフィードに登録することができたら、アプリケーションでそのパッケージが使用できるかを試してみましょう。
ソースコードは下記を利用します。ASP.NET Core Razor Pagesのプロジェクトになります。
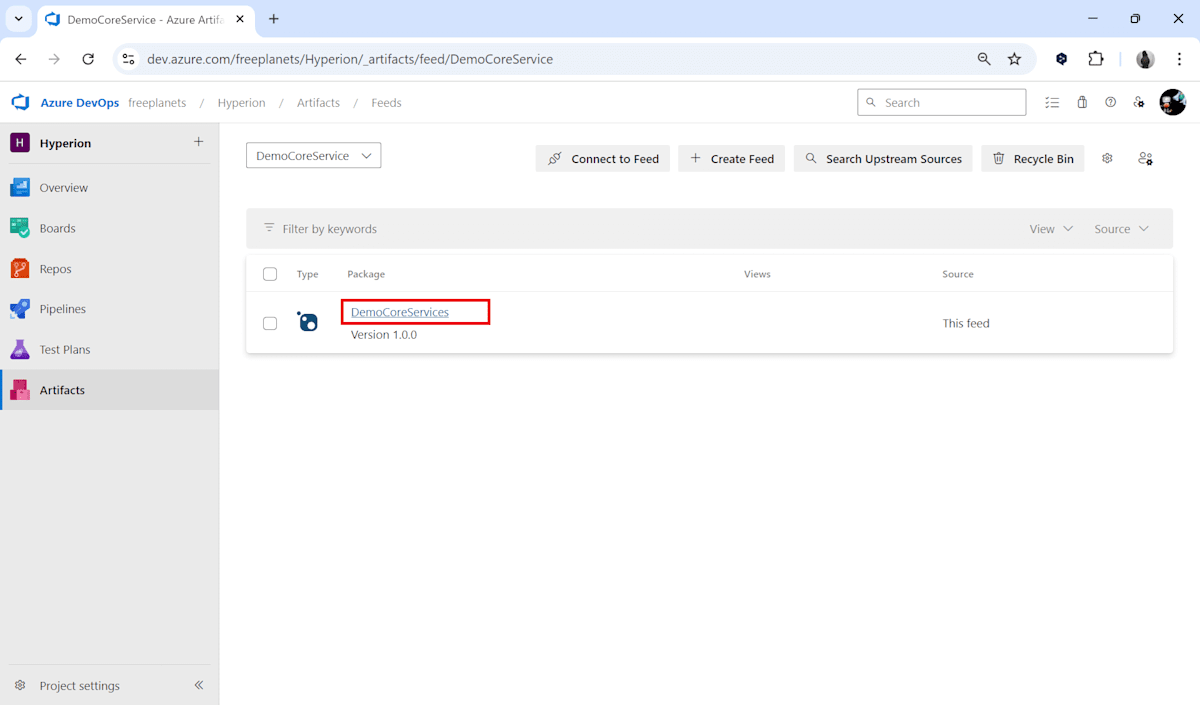
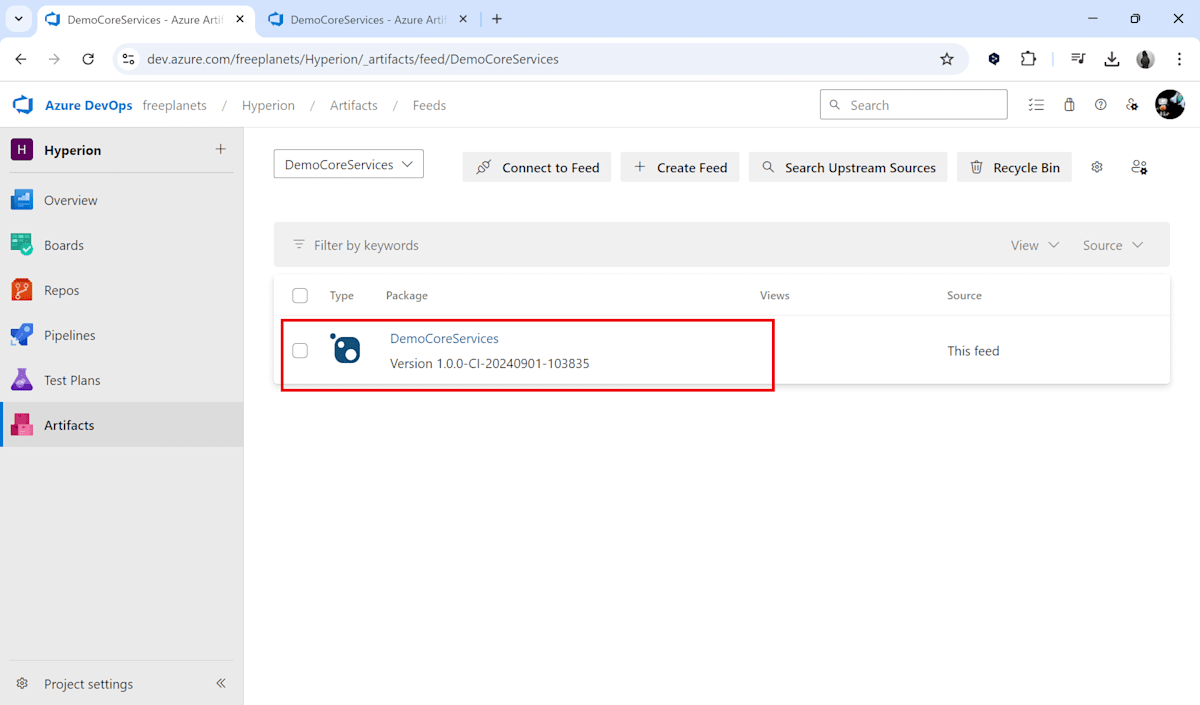
まずはAzure Artifactsの画面で先ほどアップロードしたパッケージ「DemoCoreService」を選択し、パッケージの詳細画面に移ります。


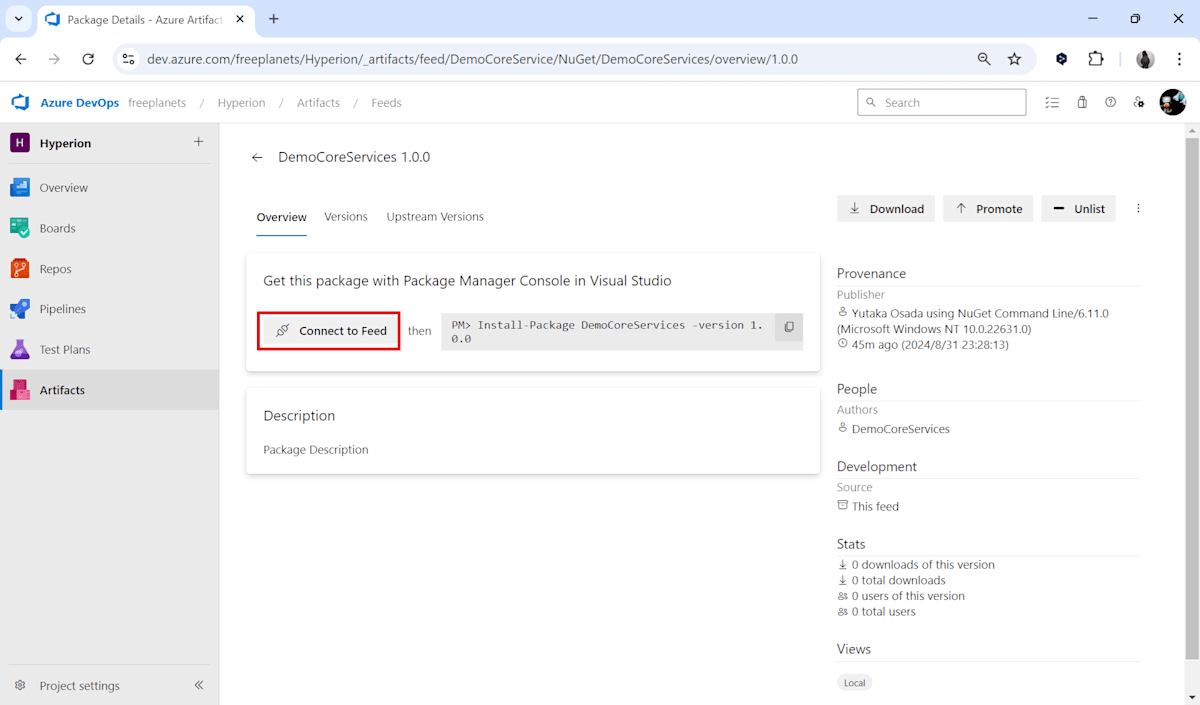
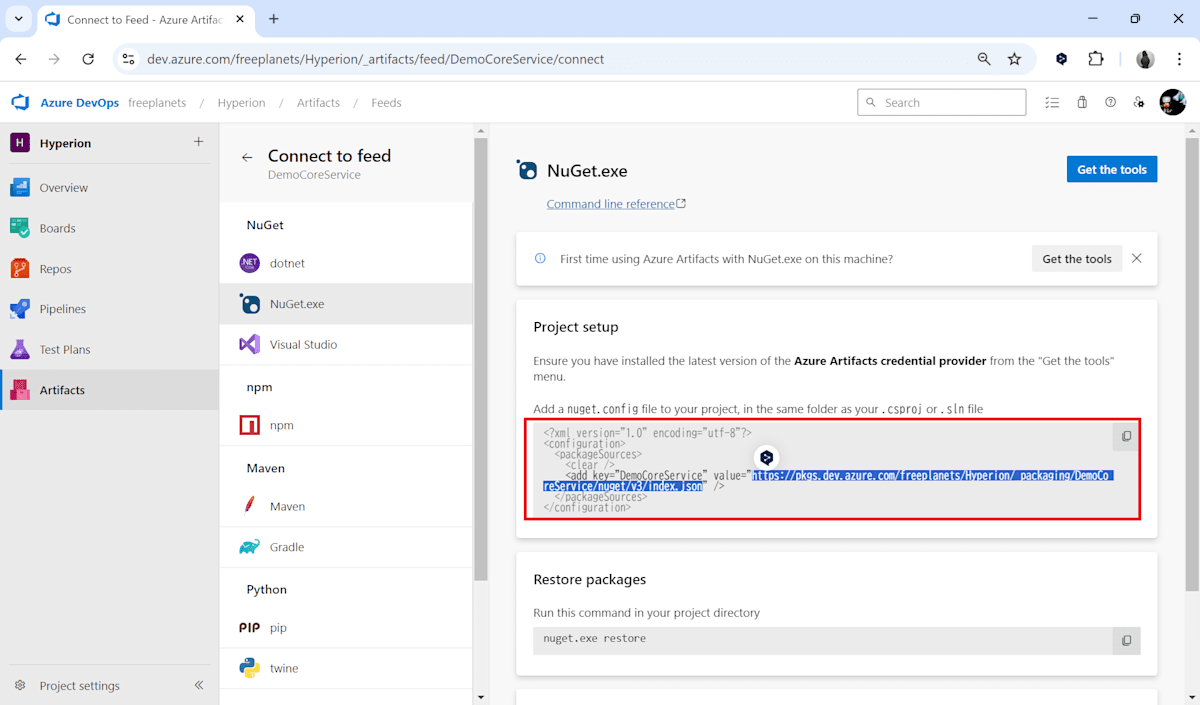
この画面ではパッケージの詳細情報が表示されているほか、パッケージのダウンロードや削除などの操作も行うことができます。この画面にある「Connect to feed」ボタンを選択し、「Package source URL」の部分にあるURLをコピーします。

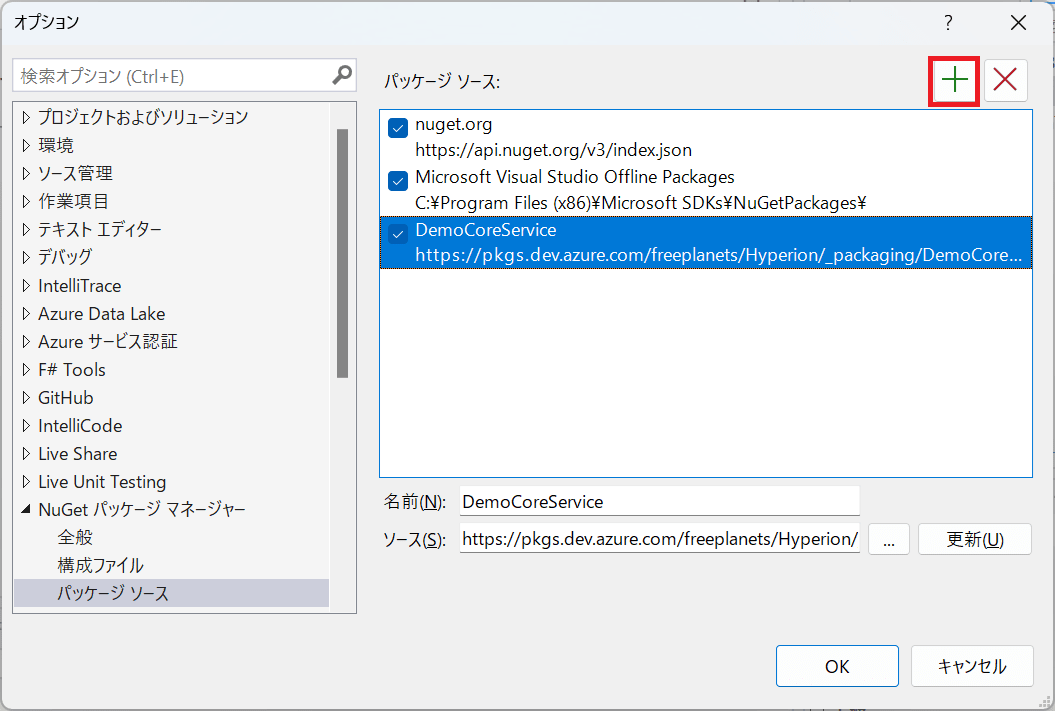
このURLは、ソースリポジトリとしてVisual Studioにこのフィードを追加する際に使用するものです。Visual Studioを開き、「DemoSite」プロジェクトを開きます。画面上部のメニューから「Tools」→「Options...」を選択します。オプションのウィンドウが開いたら、左側の一覧から「NuGet Package Manager」を展開し、「Package Sources」を選択します。ウィンドウ右上にある緑色の「+」ボタンを選択し、「Source」という項目にコピーしたURLを貼り付けます。Nameは任意ですが、分かりやすいようにフィード名と同じ「DemoCoreService」と入力します。最後に「OK」ボタンを選択して設定を終了します。

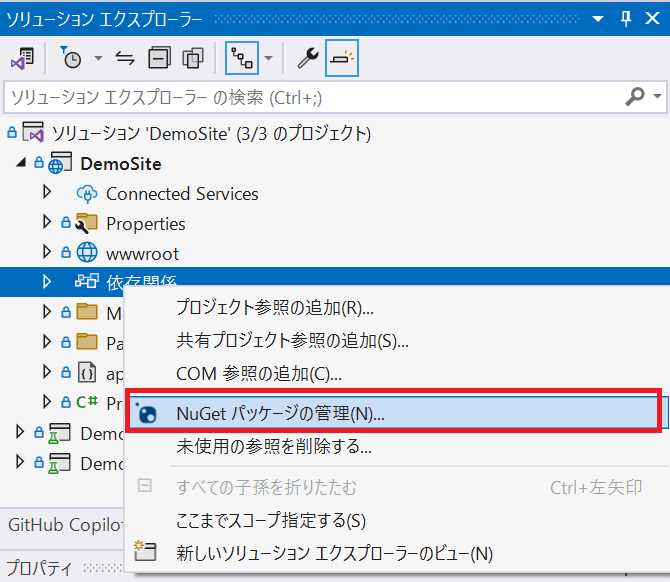
これでNuGetパッケージをインストールする準備が完了しました。ソリューションエクスプローラーでソリューション内の「DemoSite」プロジェクトを展開し、「Dependencies」を右クリックして「Manage NuGet Packages...」を選択します。

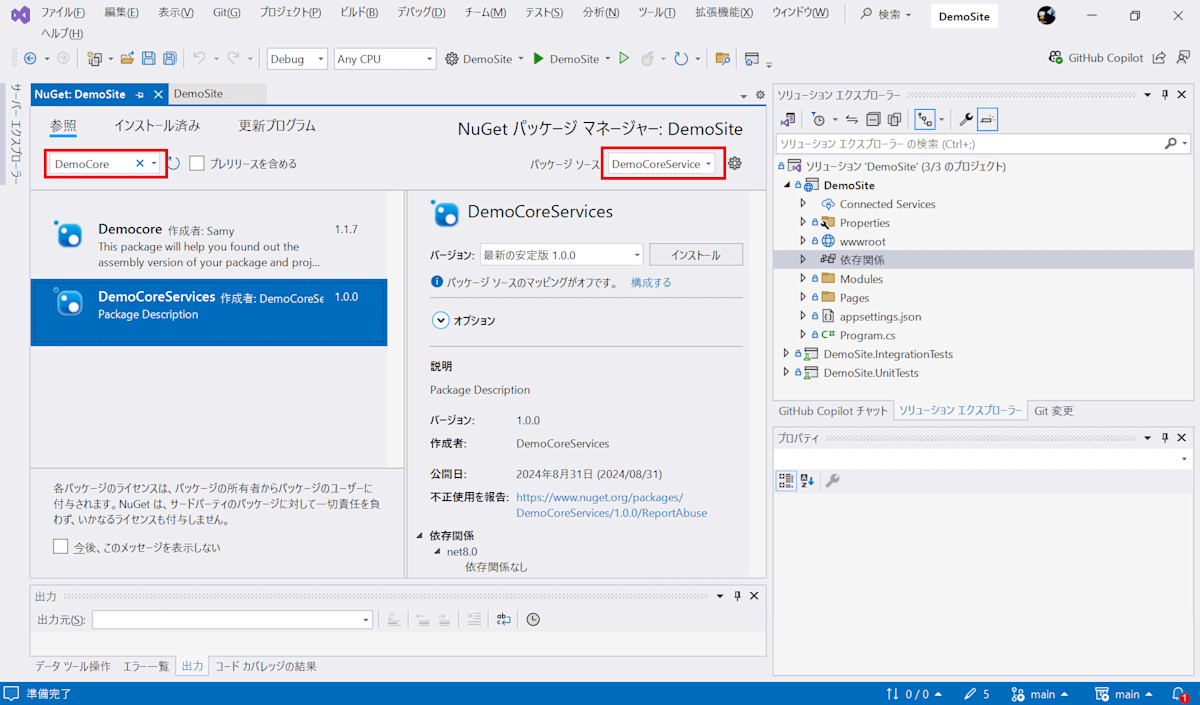
NuGetのパッケージ管理画面が表示されたら、画面右上の「Package source」のプルダウンから「DemoCoreService」を選択します。これで作成したフィードに含まれるパッケージを検索することができるようになります。続いて左上の「Browse」タブを選択し、検索フォームに「DemoCore」と入力します。すると「DemoCoreService」が検索結果一覧に表示されます。

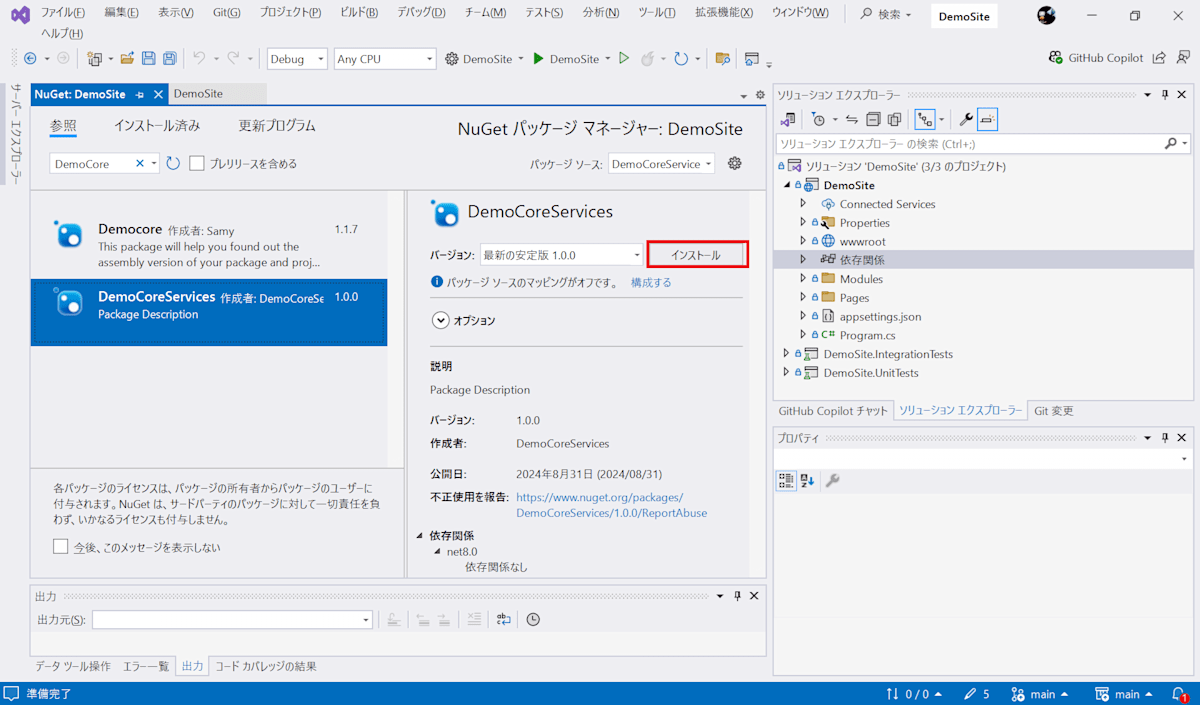
「DemoCoreService」を選択すると、右側に詳細情報が表示されます。内容を確認して「Install」ボタンを選択してパッケージをインストールします。

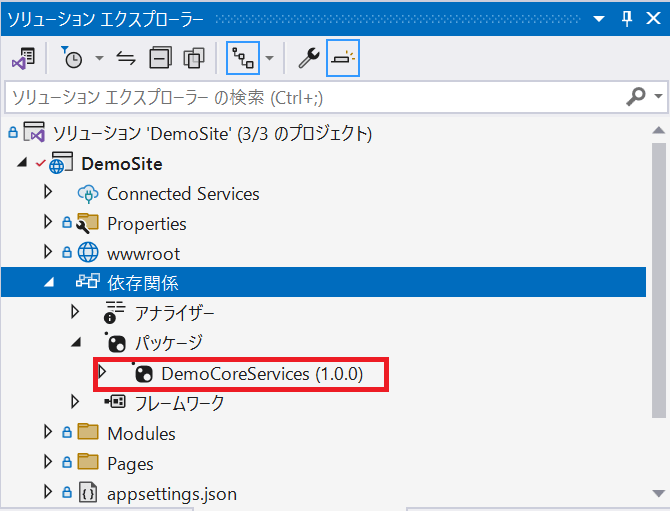
インストールが完了すると、プロジェクト内の「Dependencies」の中に「DemoCoreService」が追加されていることが確認できます。

これでライブラリを使用できるようになりました。以下のように初期表示画面用のモデルクラスを修正します。
初期表示画面のモデルクラス(Pages/Index.cshtml.cs)
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using DemoCoreServices; //・・・①
namespace DemoSite.Pages;
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
[BindProperty]
public string SystemMessageText { get; set; } = string.Empty;
[BindProperty]
public string ArtifactsLibraryText { get; set; } = string.Empty; //・・・②
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
this.SystemMessageText = Environment.GetEnvironmentVariable("MESSAGE");
CoreFunctionality coreFunctionality = new CoreFunctionality();
this.ArtifactsLibraryText = coreFunctionality.Display(); //・・・③
}
}
まず始めにusing句でライブラリの使用を宣言します(①)。次に画面にメッセージを反映するためのモデルであるMessageプロパティを用意します(②)。このページにアクセスがあったタイミングでメッセージをセットするため、OnGetメソッド内でMessageプロパティを書き換えるようにしています。その際、ライブラリ内のGreetメソッドを呼び出してメッセージの加工を行っています(③)。
続いて、このモデルの内容を表示する画面側の修正を行います。
初期表示画面(Pages/Index.cshtml)
・・・中略・・・
<div class="text-center">
<h1 class="display-4">@Html.Raw(@Model.ArtifactsLibraryText)</h1>
</div>
・・・中略・・・
ここでは、モデルから受け取った値を表示できるようにしています。
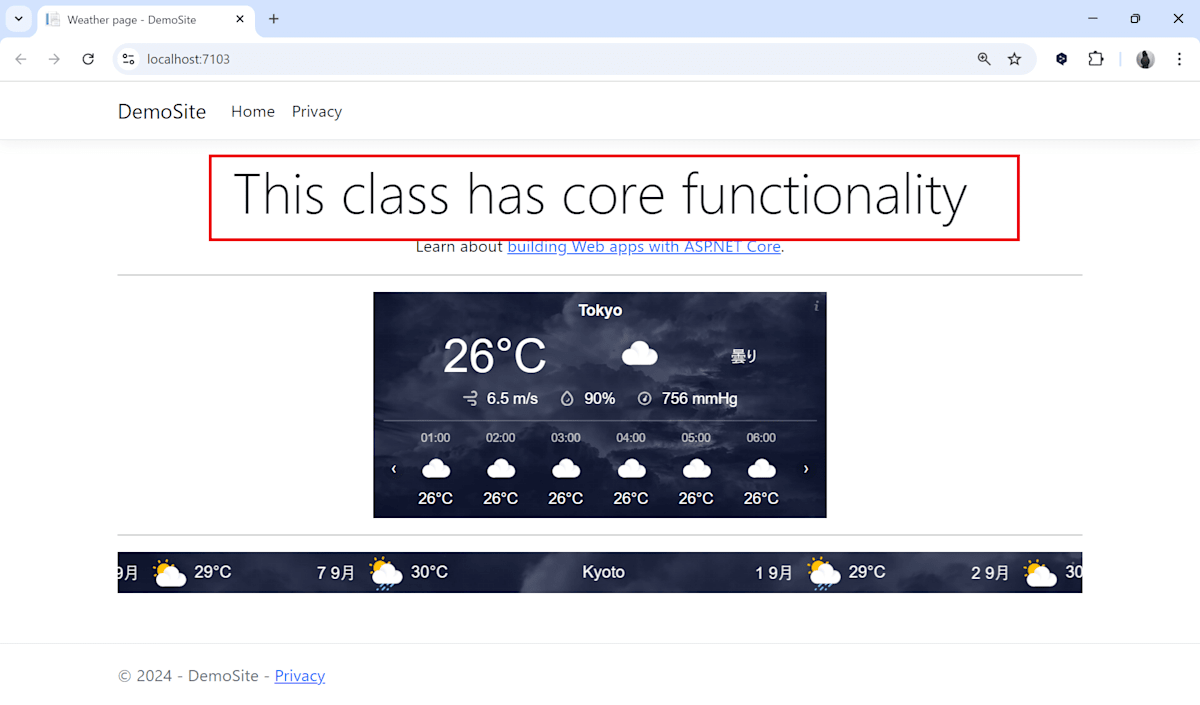
このタイミングでローカルで起動してみましょう。
下図のように表示されればフロントエンドでAzure Artifactsより取得したパッケージのメソッドを利用できていることがわかります。

Azure Pipelinesのビルドパイプラインの修正
続いて、Azure Pipelinesでパッケージも含めてビルドされるように構成していきましょう。
Azure Pipelinesは、コードのプッシュをトリガーにビルドとリリースを実行するCI/CDの仕組みを構築することができます。パイプラインには、ソースコードをAzure Reposから取得してビルドを行う手順がありますが、ここでもAzure Artifactsのフィードを参照できるように設定を行うことができます。
ここでは、パッケージを生成し、Azure ArtifactsへPushする例を示します。
セマンティックバージョニングは、byPrereleaseNumber を使用し、
Feedsは X.X.X-CI-yyyyMMdd-HHmmss 形式とするよう設定しています。
trigger:
- none
pool:
vmImage: 'windows-latest'
variables:
solution: '**/*.sln'
buildPlatform: 'Any CPU'
buildConfiguration: 'Release'
steps:
- task: UseDotNet@2
inputs:
packageType: 'sdk'
version: '8.x'
- task: NuGetToolInstaller@1
- task: NuGetCommand@2
inputs:
restoreSolution: '$(solution)'
- task: DotNetCoreCLI@2
displayName: Build
inputs:
command: build
projects: '**/*.csproj'
arguments: '--configuration $(buildConfiguration)'
- task: DotNetCoreCLI@2
displayName: 'Pack'
inputs:
command: pack
packagesToPack: '**/*.csproj'
arguments: '--configuration $(buildConfiguration) /p:PackageVersion=$(Build.BuildId)'
outputDir: '$(Build.ArtifactStagingDirectory)'
versioningScheme: byPrereleaseNumber
- script: |
echo "Generated package version:"
ls $(Build.ArtifactStagingDirectory)/*.nupkg
displayName: 'Display generated package version'
- task: NuGetAuthenticate@1
displayName: 'NuGet Authenticate'
- task: DotNetCoreCLI@2
displayName: 'dotnet push'
inputs:
command: custom
custom: nuget
arguments: 'push --source "https://pkgs.dev.azure.com/freeplanets/Hyperion/_packaging/DemoCoreServices/nuget/v3/index.json" --api-key az --skip-duplicate $(Build.ArtifactStagingDirectory)/**/*.nupkg'

まとめ
今回の記事では、Azure Artifactsから取得したパッケージをASP.NET Coreアプリケーションで使用する方法と、Azure Pipelinesを利用してそのパッケージをビルドパイプラインに統合する手順を説明しました。Azure Artifactsを利用することで、プライベートパッケージを効率的に管理し、CI/CDパイプラインでシームレスに使用することが可能です。これにより、開発チーム内でのライブラリ共有が容易になり、品質の高いソフトウェア開発を実現できます。
記事内のソースコードは下記です。
References
Discussion