「睡眠をテーマにした新しいSNS、SwimIn」を開発した話
自己紹介
2023年の9月ごろにプログラミングと出会い、のめり込み、今まで独学でずっと勉強してきました。運が良かったのもあって、12月ごろに某Web系の自社開発企業に内定をいただき、来年の4月からエンジニアとして働けることが決まっています。
就職活動中にも、ポートフォリオ(勤怠管理アプリ)を作成したのですが、今思い返せば、あまりモダンな開発ではなかったなぁと思います。バニラjavascriptを使って、htmlファイルを複数個用意したり、O/Rマッパーの存在も知りませんでしたから、SQLをゴリゴリにベタ書きしていました。(確かProgateでそのやり方を見たからだと記憶しています)
勿論、現場でもこういう構成で開発されている場合もあると思いますが、モダンな、流行ってる開発を体験してみたかったんです。
そういうわけで、フルスタックな開発に着手し、一ヶ月ほどで「SwimIn」を完成させました。
SwimInとは?
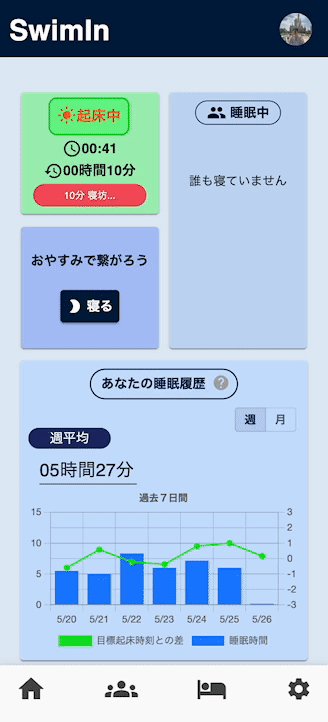
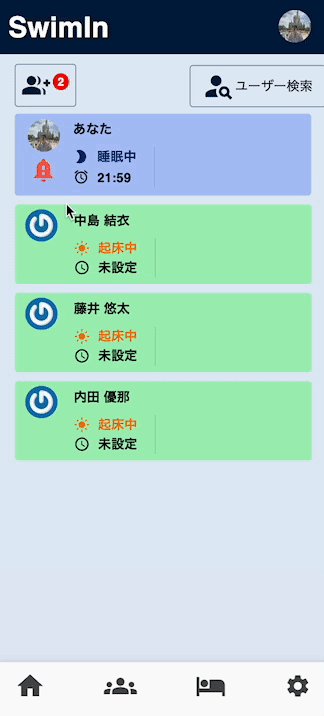
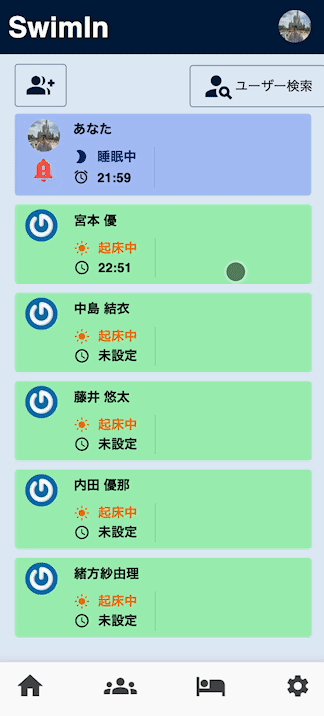
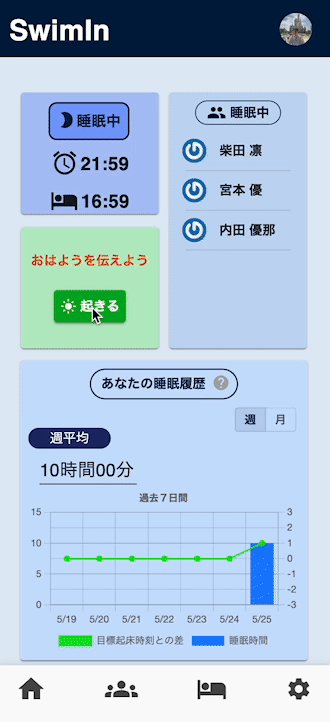
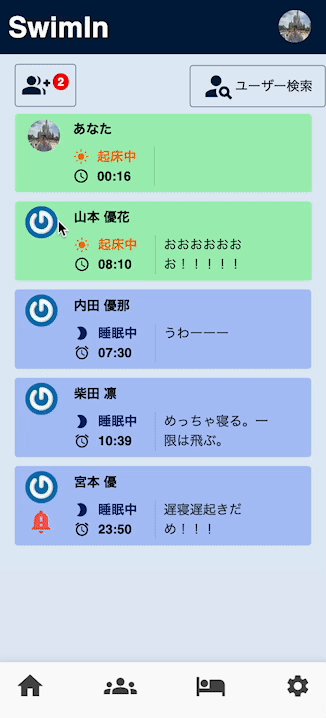
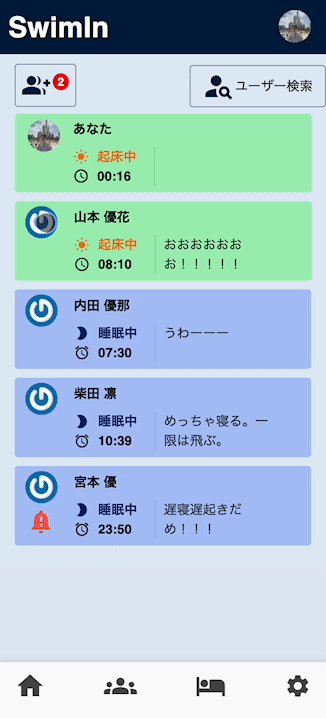
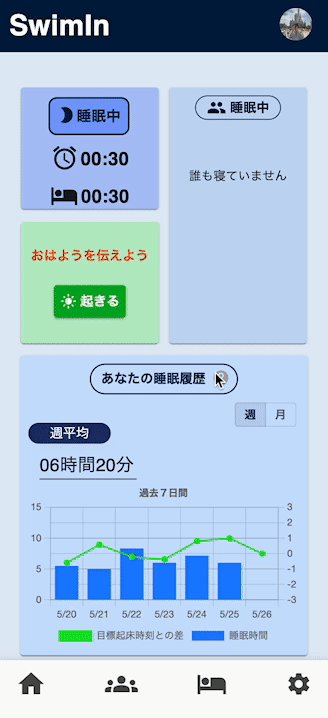
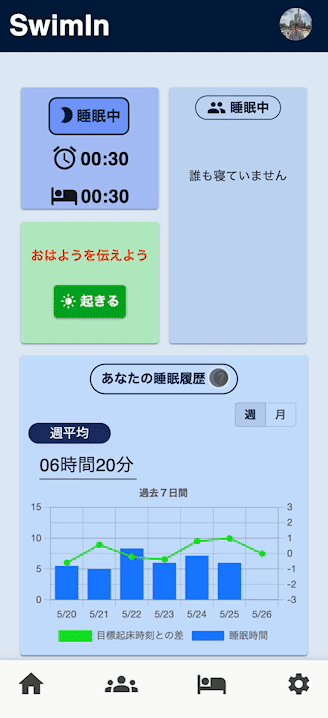
友達が寝ているかどうかがわかる、睡眠SNSとなっています。
URL ▶︎ https://swimin-app.com
※5/27時点ではサービスを停止しています。
Github ▶︎ https://github.com/YutaKakiki/swimIn
もう少し具体的にいうと
- いつ寝たのか/起きたのか
- いつ起きるのか(目標起床時刻)
- 目標起床時刻と実際起床時刻の差
- 目標ピッタリに起床
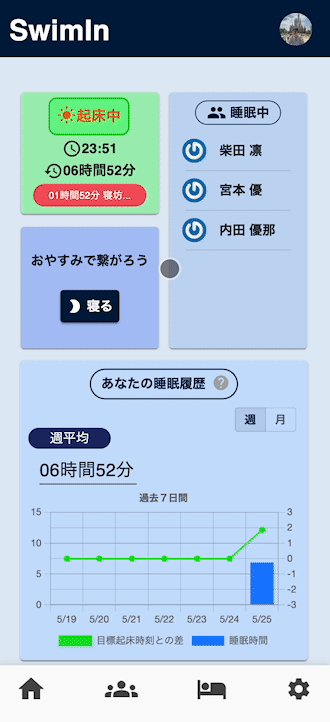
- 〇〇時間〇〇分寝坊
- 〇〇分早く起床
- 寝坊しているかどうか(目標起床時刻を基準に)
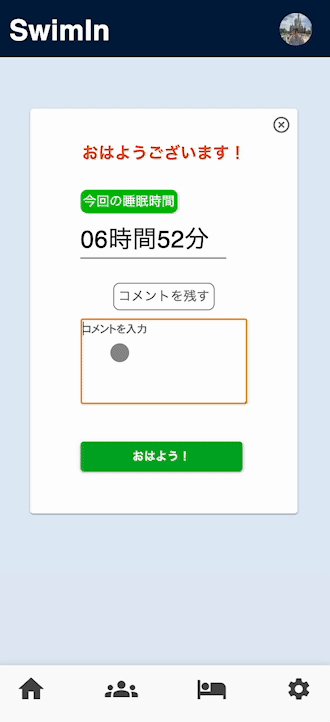
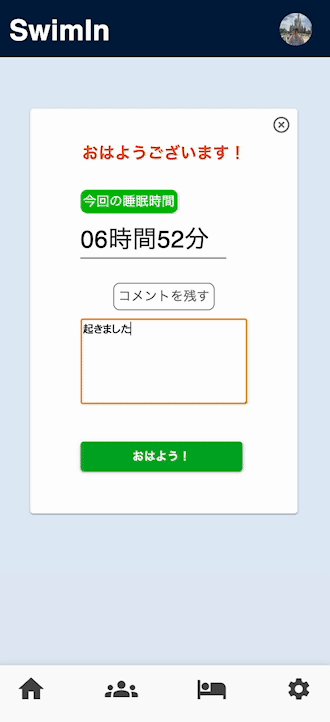
- コメント
といった情報を、閲覧できるようになっています。
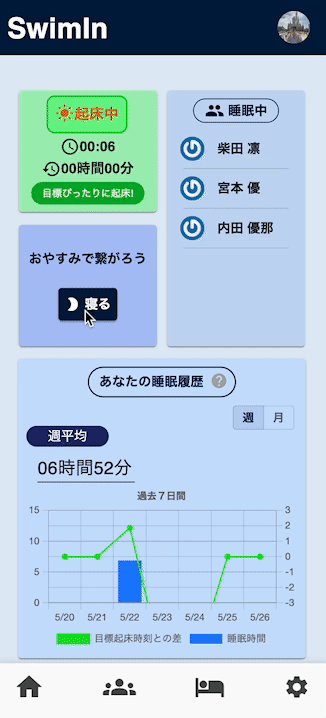
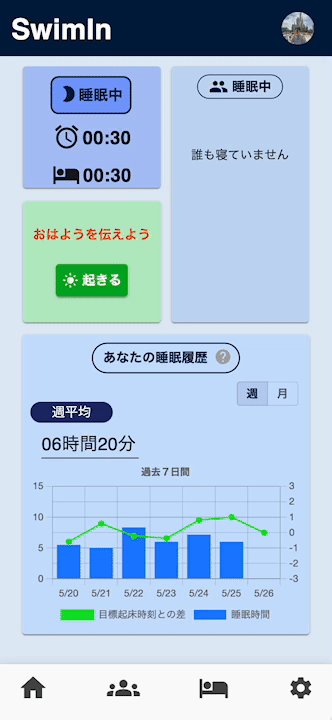
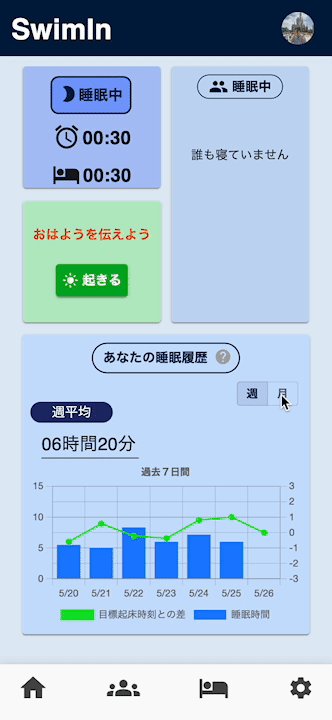
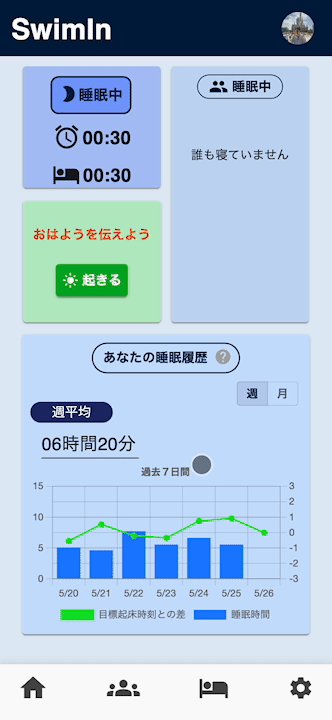
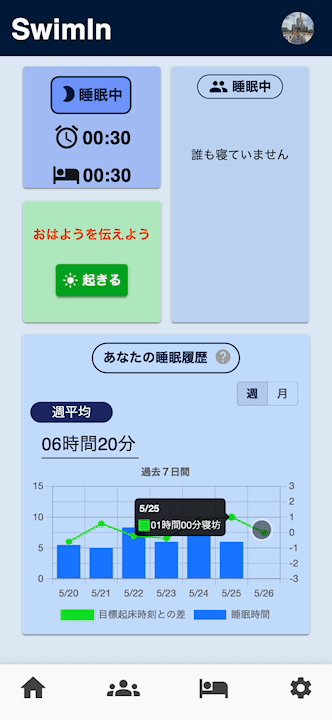
「機能」にて後述しますが、ユーザの寝る時、起きた時の「打刻」によって睡眠情報が管理されており、その情報から平均睡眠時間、睡眠時間、目標起床時刻の達成度が週/月スパンで可視化できるようになっています。
また、当アプリはモバイル端末のみ対応しており、PCへのレスポンシブ対応は行なっておりません。というのも、寝る前と起きる時にPCを立ち上げないだろうという想定です。
SwimIn開発の経緯
このようなアプリを構想したキッカケは、位置共有サービス「Zenly」の終了にあります。ご存知でない方もいるかもしれませんが、Zenlyには「睡眠中」と表示される機能がありました。

今も位置共有サービスが代替して現れていますが、このような機能は見当たりません。
しかし、私自身、この機能はとても気に入っていましたし、周りの友人も「こいつ寝てるから学校こないんやん、電話して起こそう」みたいな使い方をしていて、結構使い勝手が良かったのです。
そこで、他人の睡眠中/起床中がわかるSNSを作ろう!と思い立ったわけです。
SwimInという名前の由来は、睡眠(すいみん)→スウィミン→Swim In→SwimInという流れで付けました笑
機能
認証系
- サインアップ / サインイン / サインアウト
devise_token_authを使って実装しました。
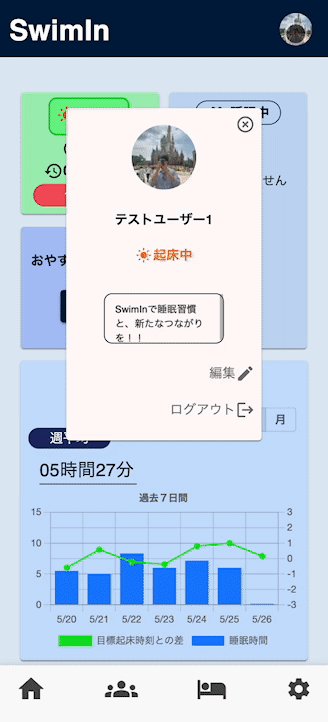
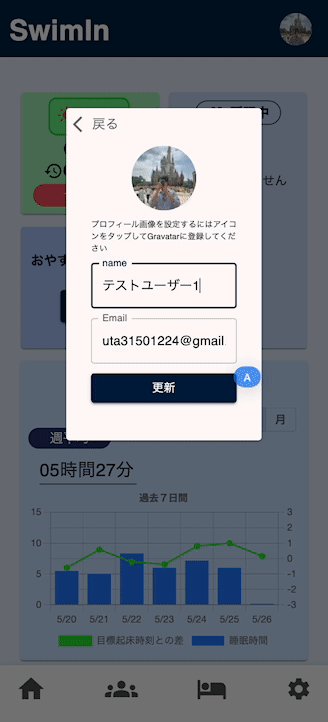
プロフィール機能
| ユーザ情報の編集 |
|---|
 |
| ・名前 / email / プロフィール画像の編集 現段階において、プロフィール画像に関しては、Gravatarを使用しています |
フォロー機能
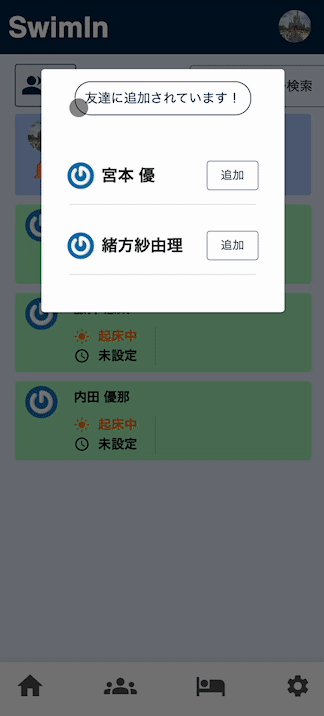
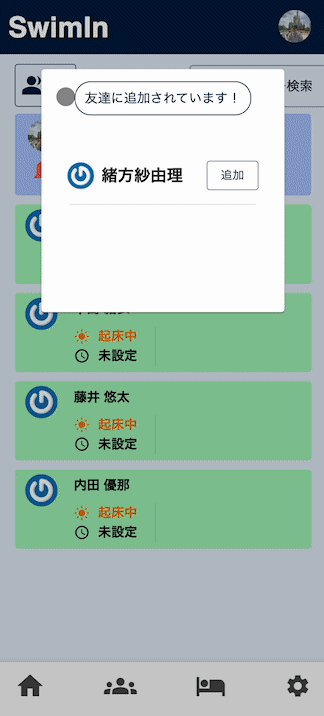
| 友達検索 → 友達追加 | 「追加されています」 |
|---|---|
 |
 |
| ・メールアドレスで他のユーザーを検索、追加 | ・自分を追加しており、 かつ自分が追加していないユーザーを表示 ・ここからユーザーを追加することも可能 |
コア機能
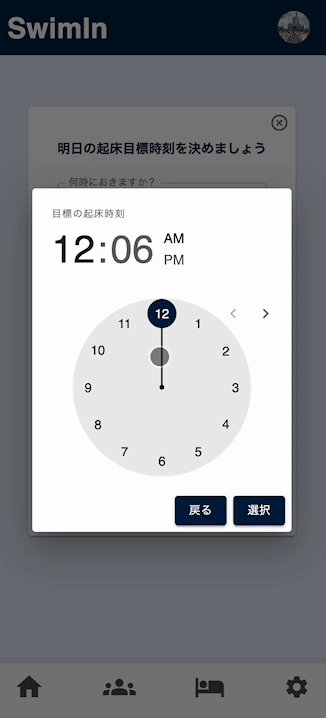
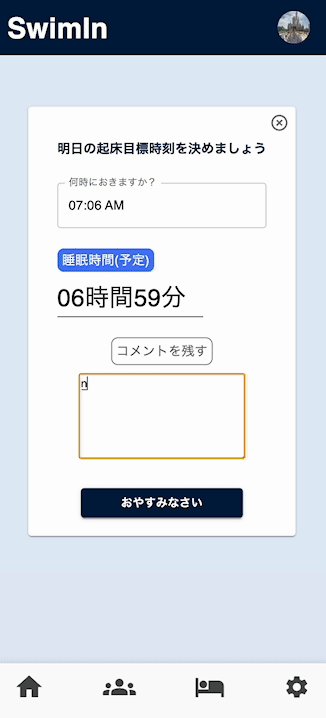
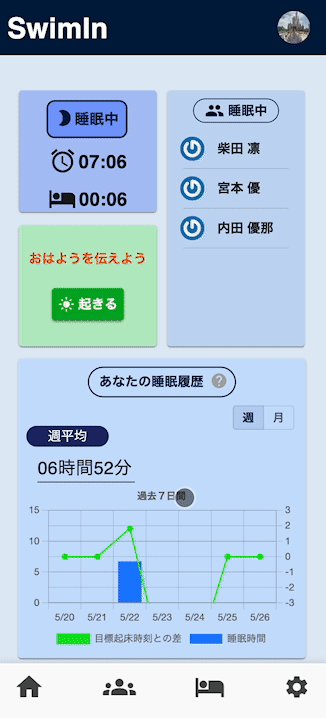
| おやすみ打刻 | おはよう打刻 |
|---|---|
 |
 |
| ・目標起床時刻を設定 ・睡眠時間(予定)を表示 ・コメント |
・睡眠時間が算出してして、表示 ・目標起床時刻との差を表示 ・「ぴったりに起床!」 「〜分寝坊...」 「〜分早く起床」 のパターン |
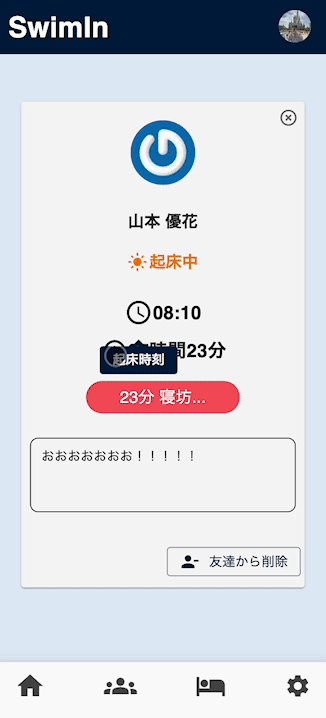
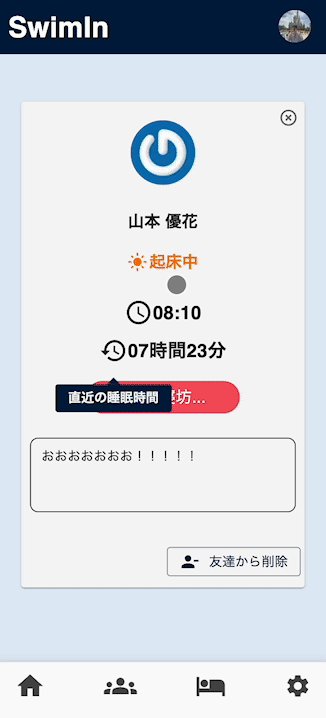
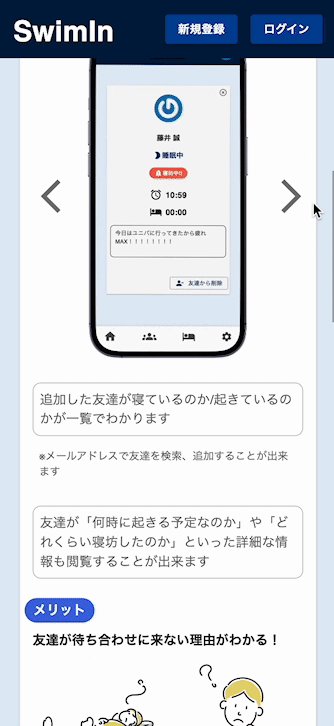
| 友達の睡眠状態閲覧 | ||
|---|---|---|
| 一覧 | 詳細 | |
 |
 |
 |
| ・睡眠中/起床中を表示 ・寝坊アラート表示 |
・目標起床時刻 ・就寝時刻 |
・起床時刻 ・睡眠時間 |
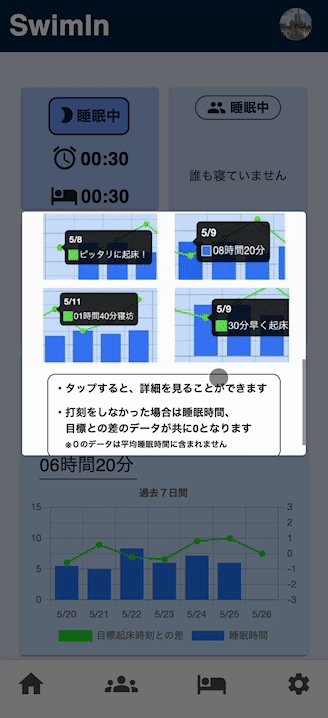
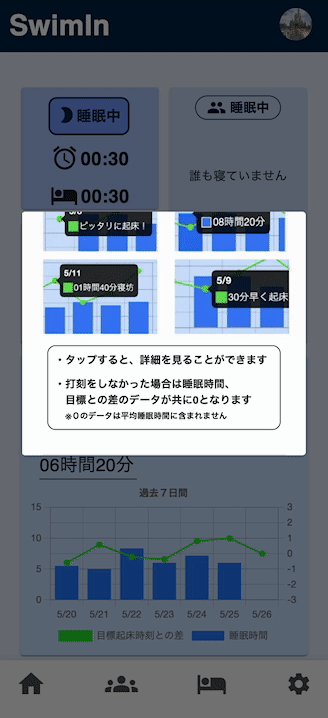
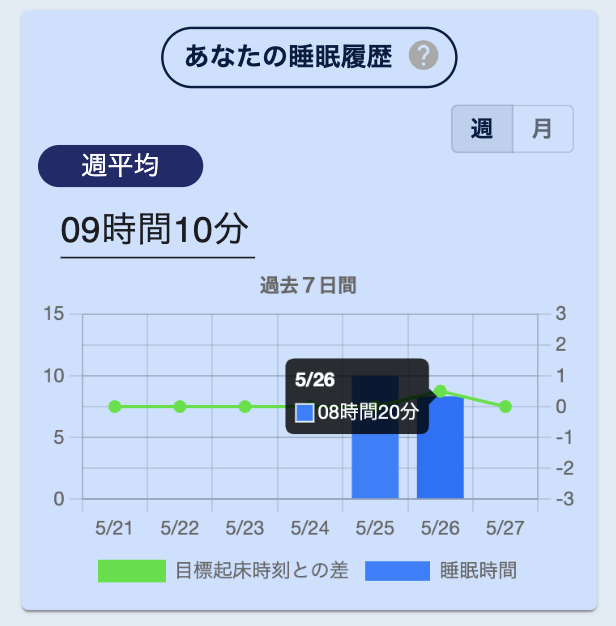
| 睡眠履歴閲覧 | |
|---|---|
| 機能説明モーダル | 平均睡眠時間・グラフ |
 |
 |
| ・グラフの読み方などを説明 | ・週 / 月単位の切り替え ・平均睡眠時間 ・グラフ表示 ・睡眠時間(棒グラフ) ・目標起床時刻との差 (折れ線グラフ) |
使用技術
| カテゴリ | 技術 |
|---|---|
| フロントエンド | typescript(5.0),React(18.0),Next.js(14.1.4) |
| ・Yup(フォームバリデーション) ・MUI(UIコンポーネント) |
|
| バックエンド | ruby(3.1.2),rails(7.0.8) |
| ・devise_auth_token(認証系) | |
| データベース | mySQL2 |
| インフラ | AWS ECS Fargate |
| Webサーバー | Nginx |
| 環境構築 | docker , docker-compose |
| CI/CD | GithubActions |
アーキテクチャ

(https://zenn.dev/ddpmntcpbr/books/rna-hands-on/viewer/intro#構成図)
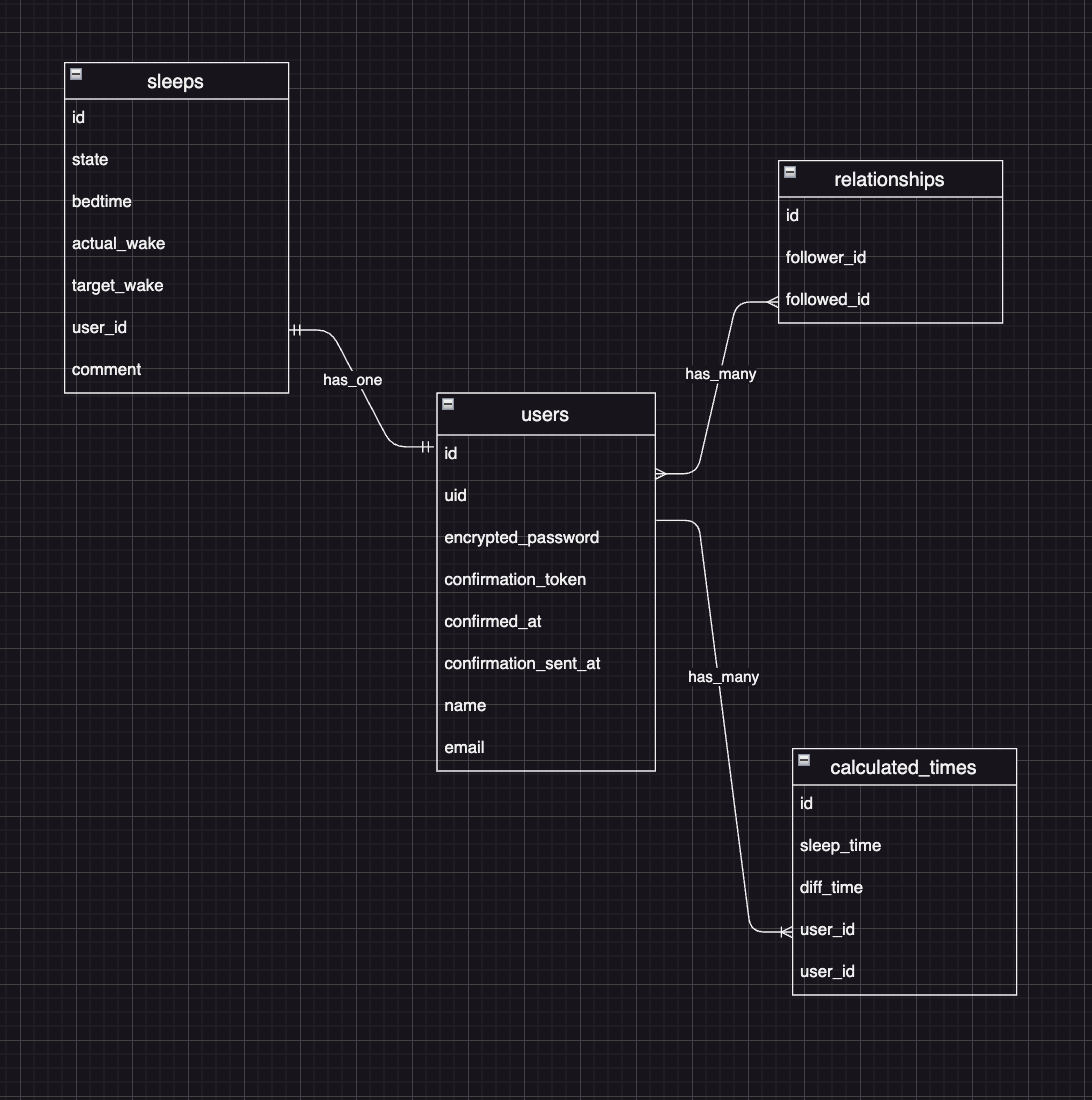
ER図
技術選定理由
「使いたい技術」から開発に着手した
- まず、あまり好ましくない選定理由かもしれませんが、開発を進める前に「最近の開発現場でよく行われているような、フロントとバックを切り分けたモダンなフルスタック開発をしてみたい」という思いがありました。本来であれば、アプリの内容や用途で決めるべきだと思います
- その際、参考にした記事が以下です。参考というか、アーキテクチャは全て模倣させていただきました
【独学ポートフォリオ開発応援】実務未経験から学べる!Rails×Next.js×AWSハンズオン解説 - また、フロントにnextを使用した理由として以下の記事を見たことも影響しています
-
RailsエンジニアのためのNext.js入門
kaigi on rails 2021のトークです。この中で触れられていたのですが、フロントとしてHotWireを使用してSPAライクに作ることも可能ですが、「フロントはフロントのでファクトスタンダードに乗っていたい」という考えもありました。フロントを書くなら、せっかくだしnextを学びたいな!と思ったわけです。
-
RailsエンジニアのためのNext.js入門
- その際、参考にした記事が以下です。参考というか、アーキテクチャは全て模倣させていただきました
-
フロントエンド
- React
- SPAに作れる
- UIコンポーネントが使える
- ReactのフレームワークとしてNext.js
- ルーティング設定が不要で、ディレクトリ構成で組める
- デフォルトで全ページSSGを組める(今回SSRは使用していない)
- ビルド時にHTMLをpre-renderingしてくれるので表示が早い
- 本アプリではCSR+SSGの仕様となっている
- typescript
- 変数や配列、オブジェクトに型を定義することができる
- 安全性もありますが、定義した型エイリアスを見れば何が入っているか分かり易いのでそれもよかった
- 変数や配列、オブジェクトに型を定義することができる
- React
-
バックエンド
- Rails
- Restfulな開発がしやすい
- APIモードを使用してフロント/バックの棲み分けができる
- Rails
-
docker
- 開発環境をコードでかけて環境構築がしやすい
- docker-compose.yml と Dockerfileで完結するのが良かった
- 開発環境をコードでかけて環境構築がしやすい
-
AWS ECS Fargate
- コンテナのサーバレス化
- インスタンスタイプやクラスター管理が不要
※メリットやそもそもAWSについては完全に理解したとは言い難いです。「なんとなく」の理解です。
-
GithubActions
- CI/CDのワークフローをコードでかける
- 最初はCI/CDについてすら知りませんでしたが、gitへのプッシュ時にテストを走らせたり、自動デプロイができたり、メリットがいろいろ知れてよかった
工夫した点
ページ遷移を少なくした
- モーダルやスライドを使用して、ページ遷移を少なくすることでストレスを軽減するよう工夫しました。
睡眠時間の記録の仕方
- 説明しづらいのですが、例えば、5/26の23:00に就寝→5/27の7:30に起床する日があれば、5/27の1:00に就寝→5/27の7:30に起床する日(つまり日が回ってから寝る日)もあると思います。どちらの場合であっても、データの日時は5/26である必要があります。日が回って5/27に寝たとしても、それは私たちの感覚では「昨日」の話なのです。
※分かりにくくてごめんなさい!とりあえず条件分岐を工夫したという話です。
友達が寝てるかパッとみてわかる
- 青が睡眠中、緑が起床中と分かり易いようにしました。また、睡眠状態の更新があったユーザーから上に表示されます。
参考記事
-
【独学ポートフォリオ開発応援】実務未経験から学べる!Rails×Next.js×AWSハンズオン解説
本文で一度触れましたが、この記事は本当に良かったです。この記事で、フルスタック開発を学び、実践することができました。 AWSでのデプロイもかなり苦戦しましたし、理解したとは言い難いですが、経験できたのは良かったと思っています。さらに、GithubActionsも学べるので、CI/CDの概念すら最初は知りませんでしたが、「あ、こりゃいいな」と思えました。
これを機に、書籍でdockerも学びました。最初はよく分かりませんでしたが、環境構築のしやすさというメリットはとても感じました。
今後の展望
本番環境でアプリを使ってみて、また、使ってもらった友人からの意見を交えて、今後追加したい機能を以下に上げてみます。
- LINEによる通知
- 「おやすみ打刻」「おはよう打刻」は、かなり忘れやすいことがよく分かりました。そのため、LINE連携を行なって、LINEによる通知を行なっておけば、忘れずに済むのではないかと思います。
- LINEから出ているAPIを叩けばいけるでしょうか?
- 「おやすみ打刻」「おはよう打刻」は、かなり忘れやすいことがよく分かりました。そのため、LINE連携を行なって、LINEによる通知を行なっておけば、忘れずに済むのではないかと思います。
- 就寝時刻、起床時刻の事後申請
- これも、打刻を忘れたときに関する改善です。現段階では、リアルタイムに打刻し、自動で値が算出される使用になっていますが、事後申請ができれば、睡眠記録を正確につけることができます。
- ちなみに、現在の仕様では、打刻をしなかった場合の睡眠時間は0となり、平均睡眠時間には含めません。
- プロフィール画像を直接アップロード
- 現在の仕様では、プロフィール画像のアップロードをGravatarに任せています。当初の予定では、Active Storageを使用する予定だったのですが、なかなかうまくいかなかったので、こういった形になりました。
- しかしながら、一度別のサービスに遷移するということはストレスなので、改善しなければならないなぁと思っています。
また、睡眠履歴のグラフ部分がまだ少し不具合が起きており、意図せぬ結果になってしまっていることがあります。ここも今後修正しなければならないところです。
ちなみに、「この友達に追加されています!」の機能は友達からの意見からアプデして加えたものです。やっぱり、使ってみないと粗は見えてこないので、フィードバックをもらう&自身がユーザーとなって使用する→改善するという流れがとても大事ですね。
一旦個人開発からは離れますが、上記に挙げたことを今後やっていきたいと思っています。
やりたいことがあるので当分はしないかもしれません笑。
感想
ruby、rails、typescript、react、next、docker、フルスタック開発(上述のZenn記事)を一通り勉強し理解(もちろん完全にではなく、基本的な部分を「なんとなく」)するのに、5ヶ月ほど要し、この個人開発に1ヶ月かかりました。使用した技術の選定理由が簡単に言えば「流行ってて使ってみたかったから」という「ミーハー」な感じでしたが、NextもRailsも、いうまでもなく開発体験がよく、とても楽しかったです。RailsでAPIを作って、それをNextで叩いて、という流れが個人的にはたまらなかったですね。最初のヘルスチェックで興奮しました。また、コンポーネントを組み合わせてUIを作っているときはレゴブロックみたいで楽しかったです。
アプリ自体は、友人に試用期間一週間ほど使ってもらっていて、お金もかかるので一旦サービスは止めている状態です。
まだアプリに粗がまだまだあるでしょうが、使えるアプリを作れたという経験はとても価値のあるものになったと思います。








Discussion