Windowsではじめるターミナル生活
概要
以前WindowsでおすすめのWeb開発ツールをブログで書きました。
多少重複しますが、Windows Terminalをより便利にカスタマイズしてターミナル運用を楽しめるようにしました。
前提条件として以下のツールはインストール済とします。
- PowerShell 7系
- Git for Windows
- WSL2
- Scoop
- Windows Terminal
Windows Terminalカスタマイズ
Windows Terminalのデフォルトの背景画面は黒色なので、複数のWSLディストリビューションやPowerShellを入れると、どれがどのターミナルなのかわかりづらくなります。
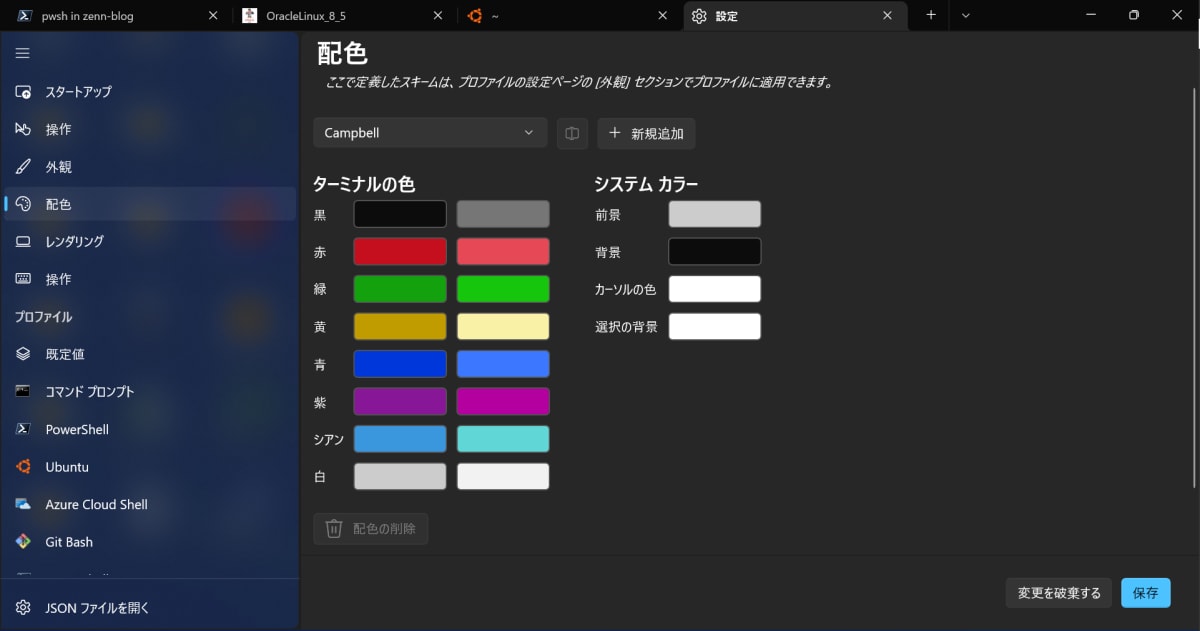
設定の配色でターミナルのカラーや文字のフォントを変更できます。

配色やフォントはデフォルトでも種類は多いですが、自分でカスタマイズして専用のターミナルを作るのも一興です。
参考までに私のPowerShellのターミナルの配色とフォントは以下のようにしました。
- 配色
- One Half Dark(デフォルトで選択可)
- フォントフェイス
- Nerd Font
Nerd Fontは開発向けのアイコンが豊富にそろっていて便利です。
こちらからダウンロードできます。
Windowsでフォントをインストールする方法ですが、個人用設定からフォントページに移動して、ダウンロードしたフォントファイルを指定された位置にドラッグアンドドロップします。(公式ページの方法がわかりにくかった。。。)

配色の設定はGUIでもできますし、JSONファイルに記述もできます。
{
"background": "#282C34",
"black": "#282C34",
"blue": "#61AFEF",
"brightBlack": "#5A6374",
"brightBlue": "#61AFEF",
"brightCyan": "#56B6C2",
"brightGreen": "#98C379",
"brightPurple": "#C678DD",
"brightRed": "#E06C75",
"brightWhite": "#DCDFE4",
"brightYellow": "#E5C07B",
"cursorColor": "#FFFFFF",
"cyan": "#56B6C2",
"foreground": "#DCDFE4",
"green": "#98C379",
"name": "One Half Dark",
"purple": "#C678DD",
"red": "#E06C75",
"selectionBackground": "#FFFFFF",
"white": "#DCDFE4",
"yellow": "#E5C07B"
}
JSONで設定できるということはイイ感じのジェネレーターサイトないかなーと探しましたがありました。
ここでよさそうなテーマコードをコピーしてsetting.jsonに張り付ければあっという間にお気に入りのターミナルが作れます。

Gitカスタマイズ
ターミナルの外見の次はターミナルを使った開発作業を便利にするツール群をインストールします。まずはGitです。
皆さんもGitでターミナル操作をする際、プロンプトの表示を見やすくしたり、タブの補完機能を有効活用されていると思います。Macでしたら.bashrcや.zshrcファイルに記述して実現されているでしょう。
PowerShellでもGit運用を便利にしてくれるツールがいくつかありますので導入していきます。
oh-my-posh
oh-my-poshはbashやzsh、PowerShellのプロンプトをイケてる感じに見た目のカスタマイズをしてくれる素晴らしいツールです。
scoop install oh-my-posh
jandedobbeleer(私のお気に入り)

インストールできましたらターミナル起動時にoh-my-poshのテーマを読み込ませるoh-my-posh init pwsh --config <テーマファイル>コマンドを$PROFILEに記述します。
oh-my-posh init pwsh --config ~/AppData/Local/Programs/oh-my-posh/themes/jandedobbeleer.omp.json | Invoke-Expression
テーマの種類は多くありますので、お気に入りのものを選択してください。
私は冒頭のjandedobbeleerというものを使っていますが、MacユーザーでしたらIterm2が使いやすいでしょうか。

アイコンが半分見切れてる…
posh-git
posh-gitはGitとPowerShellを統合したPowerShellのモジュールです。Gitディレクトリ上に現在のブランチ名やステータス情報を表示してくれて、Gitコマンドのタブ補完機能も提供してくれます。
scoop install posh-git
こちらはインストールしたら$PROFILEにモジュール追加するだけ適用されます。
Import-Module posh-git
ただPowerShellのタブ補完はデフォルトでは、zshみたいに検索候補が一覧で表示されないので若干癖があります。
タブ補完時に検索候補を複数表示したいと思いましたので、以下のPowerShellコマンドを$PROFILEに追加します。
Set-PSReadLineKeyHandler -Key Tab -Function MenuComplete

Scoopのタブ補完
Scoopでアプリのインストールやアップデートをするときに何度もscoop install ~やscoop updateを実行すると思いますが、デフォルトではScoopのコマンドのタブ補完がないため何度も最後までコマンドをうたなければなりません。
Scoopのタブ補完機能を追加してくれるアプリがありましたので、追加して有効化します。
scoop install scoop-completion
# $PROFILEに追加
Import-Module "$($(Get-Item $(Get-Command scoop.ps1).Path).Directory.Parent.FullName)\modules\scoop-completion"
ターミナルからアイコン表記
VS Codeからファイルのアイコンを表示してくれるプラグインを実装されている人はいらっしゃいますでしょうか。
VS Codeのリストからどんなファイルがあるか視覚的にわかりやすいのでとても便利なプラグインです。

このアイコン表記をターミナル上からも表示できるようにしてくれるアプリがありますので気になる人はいれてみてください。
scoop install terminal-icons
# $PROFILEに追加
Import-Module Terminal-Icons

GitHub CLIの導入
ターミナル上でgit pushした後、GitHubリポジトリにマージするために、毎回ブラウザを開いてPRするのは面倒な気持ちになります。GitHubの操作もターミナルからできるようになればGitコミットからマージまでをターミナルですべて完結できるのでわずらわしさが減ります。
GitHub CLIはまさにGitHub上で今までやってきたPRやIssueの起票などをターミナル上で実現できます。
scoop install gh
gh --version
gh version 2.11.3 (2022-05-25)
https://github.com/cli/cli/releases/tag/v2.11.3
#はじめてGitHub CLIを使う場合、ターミナルからの認証する必要があります。
gh auth login
# SSH秘密鍵もしくはトークン情報を渡してターミナルとGitHubを連携させる。
gh auth status
github.com
✓ Logged in to github.com as Yuhta28 (C:\Users\yuta_\AppData\Roaming\GitHub CLI\hosts.yml)
✓ Git operations for github.com configured to use ssh protocol.
✓ Token: *******************
GitHub CLIでマージすればローカルのリポジトリも自動的にmainブランチがpullされ、マージしたブランチを削除できますので不要なブランチが溜まるということがなくなり運用負荷の低下につながります。
gh pr merge
? What merge method would you like to use? Create a merge commit
? Delete the branch locally and on GitHub? Yes #マージする際にローカルのブランチも削除するか聞かれるのでYesを選択
? What's next? Submit
✓ Merged pull request #139 (feature/add new blog windows git)
remote: Enumerating objects: 1, done.
remote: Counting objects: 100% (1/1), done.
remote: Total 1 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (1/1), 648 bytes | 49.00 KiB/s, done.
From github.com:Yuhta28/zenn-blog
* branch main -> FETCH_HEAD
32be209..d7672f3 main -> origin/main
Updating 32be209..d7672f3
Fast-forward
.textlintrc | 3 +-
articles/94744fc7a339cd.md | 2 +-
articles/eventbridge-slack.md | 2 +-
articles/first-article-by-cli-yuta.md | 2 +-
articles/windows-git-dev.md | 193 ++++++++++++++++++++++++++++++++++
✓ Deleted branch feature/add-new-blog-windows-git and switched to branch main #マージが完了するとローカルのブランチも削除されて、mainブランチも自動的にpullされる
GitHub CLIには公式でタブ補完ツールが提供されていますので、補完有効化を$PROFILEに貼り付けます。
Invoke-Expression -Command $(gh completion -s powershell | Out-String)
所感
Windows Terminalをもっと便利に使えるようにするカスタマイズについて紹介しました。
タブ補完やGitHub CLIなど機能的な面はもちろん、ターミナルのテーマカラーといったデザインの変更も開発効率向上に貢献してくれると考えています。
Windows Terminalで他におすすめのツールなどがありましたらぜひ教えてください。
英語記事
英訳しました。
参考文献
Discussion